问题描述
echarts项目中遇到的tooltip提示框问题部分总结:
tooltip提示框修改背景颜色、修改文本单位、修改提示框的大小等等,以及如何自定义样式修改形状
项目场景①:
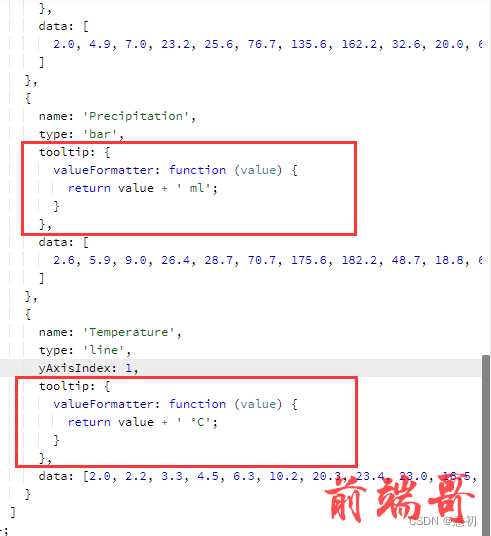
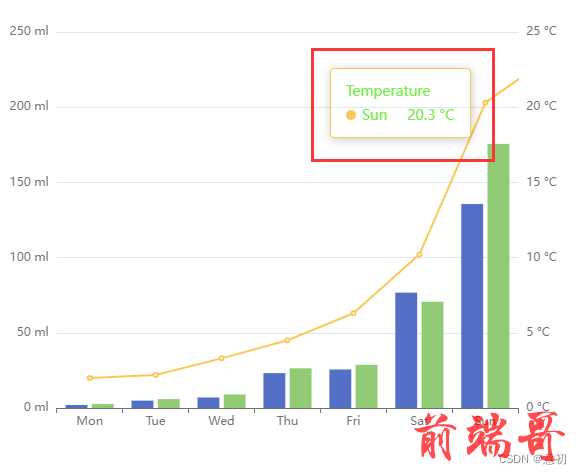
改写提示框里的文本单位
为了能够使得echarts的tooltip提示框触发的格式,使用valueFormatter回调函数,能按照自定义的格式


//改成ml tooltip: { valueFormatter: function (value) { return value + ' ml'; } }, //改成摄氏度 tooltip: { valueFormatter: function (value) { return value + ' °C'; } },
项目场景②:
改写提示框里的样式
echarts的tooltip的样式需要官网api属性,贴一下常用的

tooltip: { axisPointer: { type: "line", // 指示器类型('line' 直线指示器;'shadow' 阴影指示器;'none' 无指示器;'cross' 十字准星指示器。) snap: false, // 坐标轴指示器是否自动吸附到点上。默认自动判断。 }, showContent: true, // 是否显示提示框浮层,默认显示 alwaysShowContent: true, // 是否永远显示提示框内容,默认情况下在移出可触发提示框区域后一定时间后隐藏 triggerOn: "mousemove", // 提示框触发的条件('mousemove',鼠标移动时触发;'click',鼠标点击时触发;'mousemove|click',同时鼠标移动和点击时触发;'none',不在 'mousemove' 或 'click' 时触发) confine: true, // 是否将 tooltip 框限制在图表的区域内 backgroundColor: "rgba(0,0,0,0)", // 提示框浮层的背景颜色 padding: 15, // 提示框浮层内边距,单位px position: "left", textStyle: { color: "#78EC4E", // 文字的颜色 fontStyle: "normal", // 文字字体的风格('normal',无样式;'italic',斜体;'oblique',倾斜字体) fontWeight: "normal", // 文字字体的粗细('normal',无样式;'bold',加粗;'bolder',加粗的基础上再加粗;'lighter',变细;数字定义粗细也可以,取值范围100至700) }, },
项目场景③:
自定义提示框里的样式
为了能够使得echarts的tooltip改写样式,就不得不提formatter函数


formatter: function (params) { // console.log(params); //params是echarts的属性 let res = ""; //变量一个res res = params.data; //res等于params下的数据 //return回调一个模板字符串,自定义提示框的形状 return ` <div class="chartTooltip"> <span class="dotTooltip"><p class="textTooltip">${res}</p> </span> </div> `; },
.chartTooltip{ background:#78EC4E; display:inline-block; // margin-right:5px; border-radius:10px; width:10px; height:10px; } .dotTooltip{ display:inline-block; background:#78EC4E; width:2px; height:25px; position:absolute; top: 15px; left: 9px; right: 0; bottom: 0; } .textTooltip{ color:#78EC4E ; position:absolute; top: -45px; left: -25px; right: 0px; bottom:0px; }
作者上一篇文章,
vue+echarts折线图拐点样式的配置和教程(简单易懂)_意初的博客-CSDN博客vue+echarts折线图,symbol拐点样式的配置和教程(简单易懂)效果图一,没触发emphasis时(鼠标移上去的时候,拐点的颜色和样式)效果图二,触发emphasishttps://blog.csdn.net/weixin_43928112/article/details/125502542?spm=1001.2014.3001.5501

