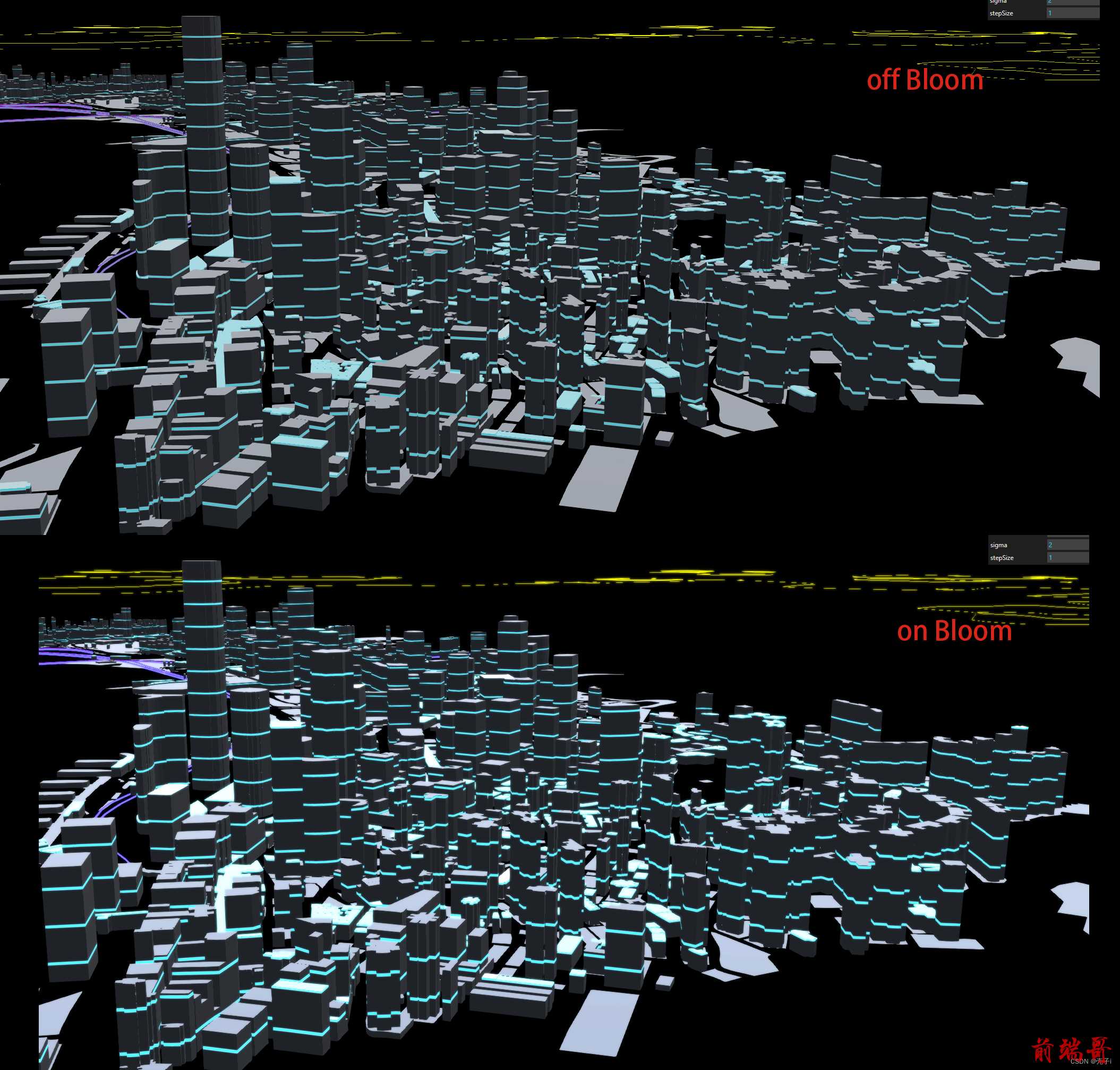
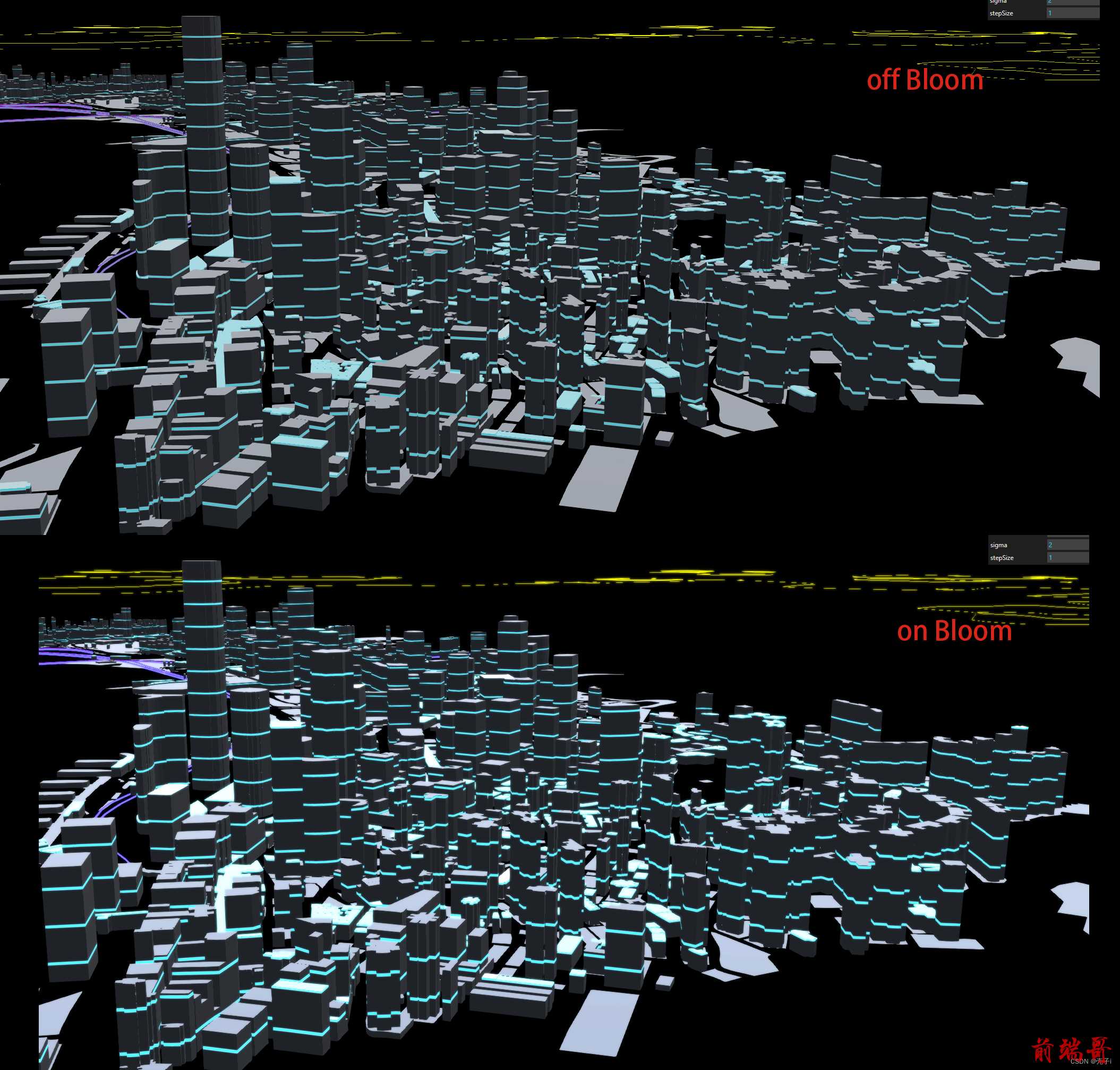
效果

代码
Shader的实现
index.ts
| import * as Cesium from "cesium" |
| import vertex from "./vertex.glsl?raw" |
| import frag from "./frag.glsl?raw" |
| |
| |
| export default class SweepShader extends Cesium.CustomShader { |
| lineColor: Cesium.Cartesian3 |
| bgColor: Cesium.Cartesian3 |
| |
| constructor(opt: { [key in string]: Cesium.Cartesian3 } = {}) { |
| const { |
| lineColor = new Cesium.Cartesian3(0.0, 0.7333, 1.0), |
| bgColor = new Cesium.Cartesian3(0) } = opt; |
| |
| super({ |
| vertexShaderText: vertex, |
| fragmentShaderText: frag, |
| uniforms: { |
| u_line_color: { |
| value: lineColor, |
| type: Cesium.UniformType.VEC3 |
| }, |
| u_bg_color: { |
| value: bgColor, |
| type: Cesium.UniformType.VEC3 |
| }, |
| u_time: { |
| value: 0, |
| type: Cesium.UniformType.FLOAT |
| }, |
| |
| }, |
| varyings: { |
| v_selectedColor: Cesium.VaryingType.VEC3, |
| v_uv: Cesium.VaryingType.VEC2, |
| }, |
| }) |
| |
| |
| this.lineColor = lineColor |
| this.bgColor = bgColor |
| } |
| } |
frag.glsl
| void fragmentMain(FragmentInput fsInput, inout czm_modelMaterial material) { |
| vec3 originColor = u_bg_color; |
| vec3 color = u_line_color; |
| vec2 st = fract(v_uv * 5.); |
| float d = smoothstep(0., .05, abs(st.y-.5)); |
| color += vec3(d); |
| color = mix(color,originColor,d); |
| |
| |
| material.emissive += color; |
| |
| } |
vertex.glsl
| void vertexMain(VertexInput vsInput, inout czm_modelVertexOutput vsOutput) { |
| |
| |
| v_uv = vec2(vsInput.attributes.positionMC.x / 80., vsInput.attributes.positionMC.y / 200.); |
| } |
使用到Cesium3DTileset
| const option = { |
| lineColor = new Cesium.Cartesian3(0.0, 0.7333, 1.0), |
| bgColor = new Cesium.Cartesian3(0) |
| } |
| tileset.customShader = new LineShader(option) |
开启场景的Bloom
| viewer.scene.postProcessStages.bloom .enabled = true |