元素随滚动条滚动后固定在某个地方

- 先让整体布局居中,左边main内容区域块级设置margin-right来腾出右边的位置,右边sider使用绝对定位黏在父元素上面,
- sider中仍然按正常布局,当被卷去的高度大于tip距离网页顶部的宽度时,给sider加一个sticky的class,这样tip就变成固定定位了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; } .container { width: 1050px; height: 1600px; margin: 0 auto; position: relative; } .main { margin-right: 280px; height: 1600px; background-color: pink; } .sider { position: absolute; top: 0; right: 0; width: 270px; background-color: #bfa; } .info { height: 400px; background-color: cyan; margin-bottom: 10px; } .tip { width: 270px; height: 200px; background-color: skyblue; } .sticky .tip { position: fixed; top: 10px; } </style> </head> <body> <div class="container"> <div class="main"></div> <div class="sider " id="sider"> <div class="info"></div> <div class="tip" id="tip"> </div> </div> </div> <script> let sider = document.getElementById('sider') /* let sider = document.getElementById('sider') sider.classList.add('sticky') */ var tip = document.getElementById('tip') let tipOffsetTop = tip.offsetTop console.log(tipOffsetTop); window.addEventListener('scroll', function(){ // console.log(document.body.scrollTop+document.documentElement.scrollTop); // console.log(tip.offsetTop); let scrolledValue = document.body.scrollTop+document.documentElement.scrollTop if(scrolledValue >= tipOffsetTop - 10) { sider.classList.add('sticky') } else { sider.classList.remove('sticky') } if(!scroll) { scroll = scrolledValue } else { if(scroll - scrolledValue > 0) { console.log('鼠标向上滚动'); } else { console.log('鼠标向下滚动'); } scroll = scrolledValue } }) </script> </body> </html>
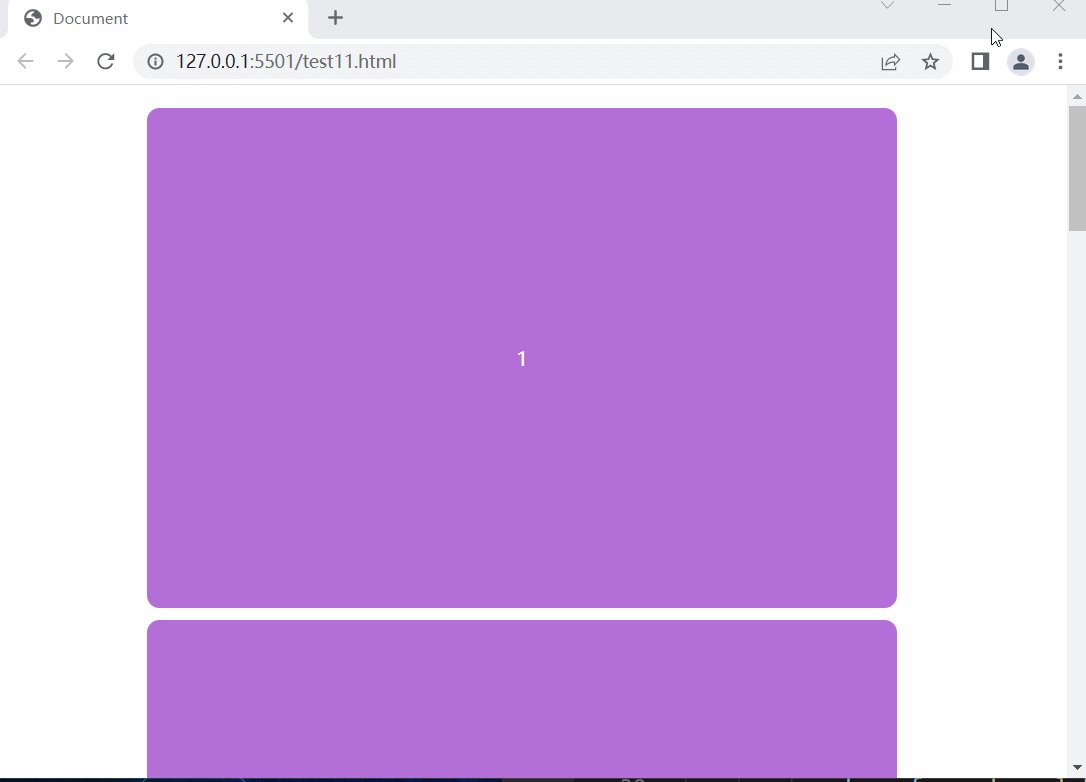
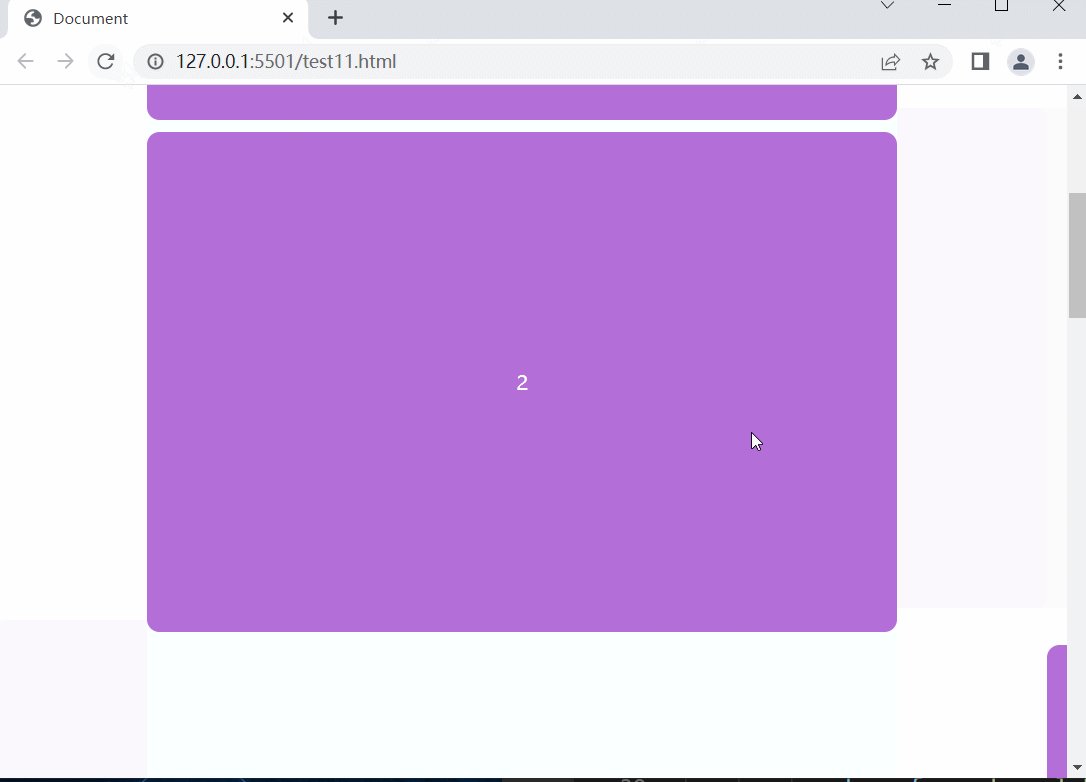
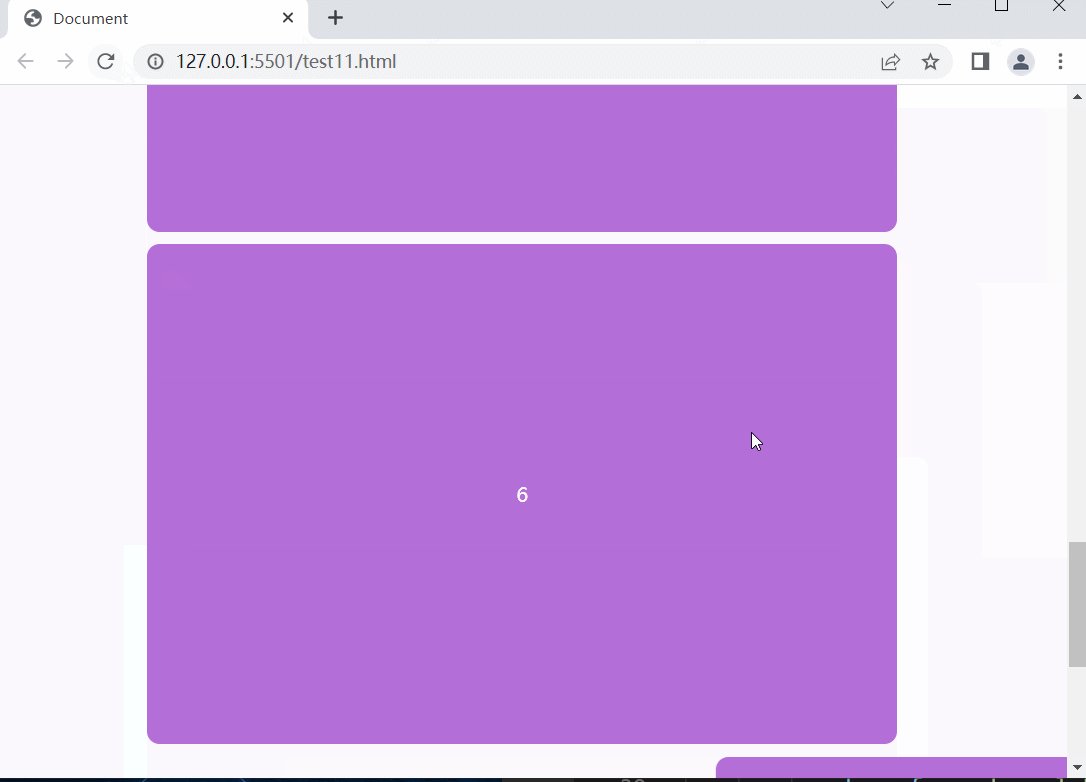
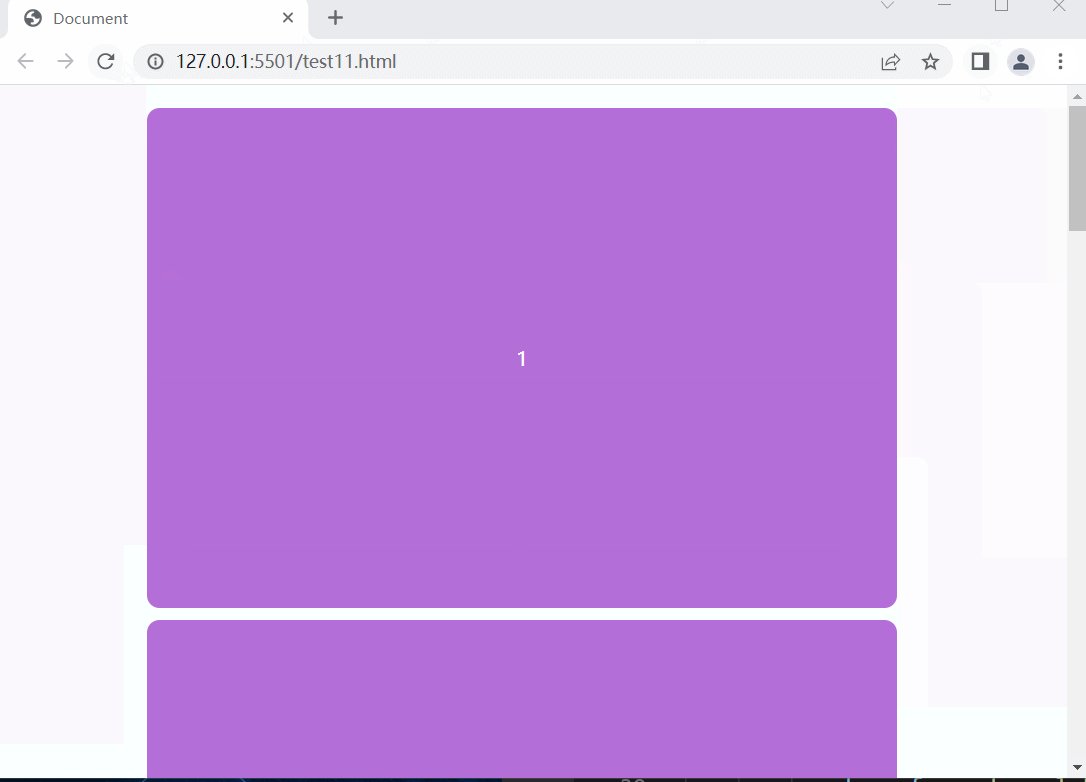
JS原生滚动加载动画

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html,body { /* 不然会出现水平方向滚动条 */ width: 100vw; overflow-x: hidden; } /* 盒子先通过transform,摆到外面去 */ .box { width: 600px; height: 400px; display: flex; align-items: center; justify-content: center; background-color: #b46ed7; color: #fff; border-radius: 10px; margin: 10px auto; transition: transform 0.5s; } .box:nth-child(even) { transform: translateX(-120%); } .box:nth-child(odd) { transform: translateX(120%); } /* 当滚动时,盒子的距离屏幕顶部小于屏幕高度的80%时,添加这个样式,让它显示出来 */ .box.in { transform: translateX(0); } </style> </head> <body> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="box">4</div> <div class="box">5</div> <div class="box">6</div> <div class="box">7</div> </body> <script> let boxList = document.querySelectorAll('.box') /* 监听浏览器窗口滚动 */ window.addEventListener('scroll', function(e) { scrollLoad() }) /* 刚开始的时候,就加载1次 */ scrollLoad() function scrollLoad() { console.log(); let boxList = document.querySelectorAll('.box') if(boxList && boxList.length > 0) { boxList.forEach(box=>{ if(box.getBoundingClientRect().top >= window.innerHeight * 0.8) { box.classList.remove('in') } else { box.classList.add('in') } }) } } </script> </html>
后面再看下:IntersectionObserver实现图片懒加载(超详细!)、IntersectionObserver

