下面是一个简单的HTML5+CSS3+JS实现音乐播放器的示例代码:
HTML部分:
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="UTF-8"> |
| <title>音乐播放器</title> |
| <link rel="stylesheet" href="style.css"> |
| </head> |
| <body> |
| <div class="container"> |
| <h1>音乐播放器</h1> |
| <audio id="myAudio" controls> |
| <source src="music.mp3" type="audio/mpeg"> |
| </audio> |
| <button id="playButton">播放</button> |
| <button id="pauseButton">暂停</button> |
| </div> |
| <script src="script.js"></script> |
| </body> |
| </html> |
CSS部分:
| .container { |
| text-align: center; |
| margin-top: 10%; |
| } |
| h1 { |
| font-size: 3em; |
| margin-bottom: 30px; |
| } |
| button { |
| margin-top: 20px; |
| font-size: 1.5em; |
| } |
JS部分:
| var myAudio = document.getElementById("myAudio"); |
| var playButton = document.getElementById("playButton"); |
| var pauseButton = document.getElementById("pauseButton"); |
| playButton.addEventListener("click", function() { |
| myAudio.play(); |
| }); |
| pauseButton.addEventListener("click", function() { |
| myAudio.pause(); |
| }); |
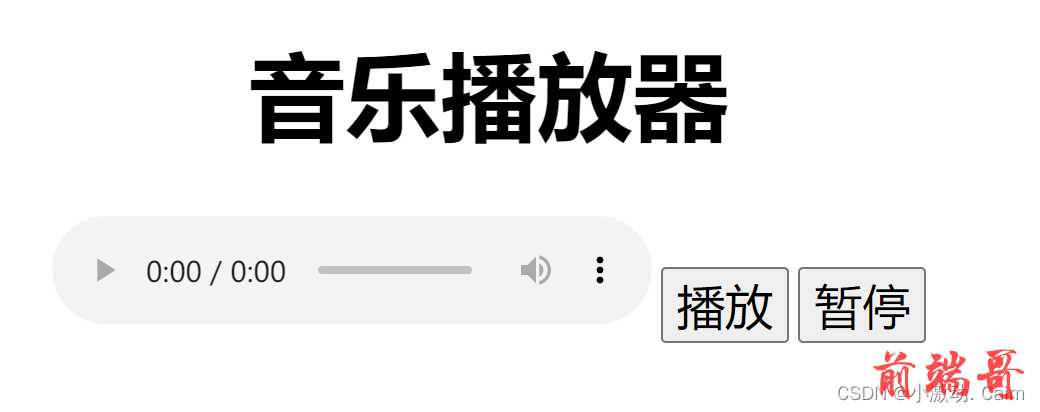
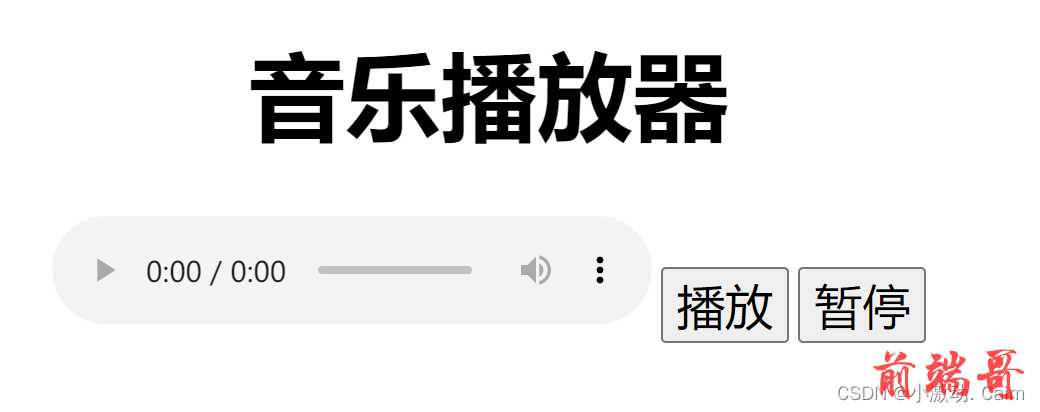
在上面的代码中,我们使用了HTML5的标签来嵌入音乐,并添加了两个按钮用于控制音乐播放。然后,我们使用CSS样式对页面进行了简单的美化。最后,我们使用JavaScript来监听按钮点击事件,并调用play()和pause()函数来控制音乐的播放和暂停。当然,这只是一个最简单的音乐播放器示例,还可以添加更多的功能和样式来进行扩展。
完整代码如下:
| <!DOCTYPE html> |
| <html> |
| <head> |
| <meta charset="UTF-8"> |
| <title>音乐播放器</title> |
| <style> |
| .container { |
| text-align: center; |
| margin-top: 10%; |
| } |
| h1 { |
| font-size: 3em; |
| margin-bottom: 30px; |
| } |
| button { |
| margin-top: 20px; |
| font-size: 1.5em; |
| } |
| </style> |
| </head> |
| <body> |
| <div class="container"> |
| <h1>音乐播放器</h1> |
| <audio id="myAudio" controls> |
| <source src="music.mp3" type="audio/mpeg"> |
| </audio> |
| <button id="playButton">播放</button> |
| <button id="pauseButton">暂停</button> |
| </div> |
| <script> |
| var myAudio = document.getElementById("myAudio"); |
| var playButton = document.getElementById("playButton"); |
| var pauseButton = document.getElementById("pauseButton"); |
| playButton.addEventListener("click", function() { |
| myAudio.play(); |
| }); |
| pauseButton.addEventListener("click", function() { |
| myAudio.pause(); |
| }); |
| </script> |
| </body> |
| </html> |
界面效果如下: