MENU
前言
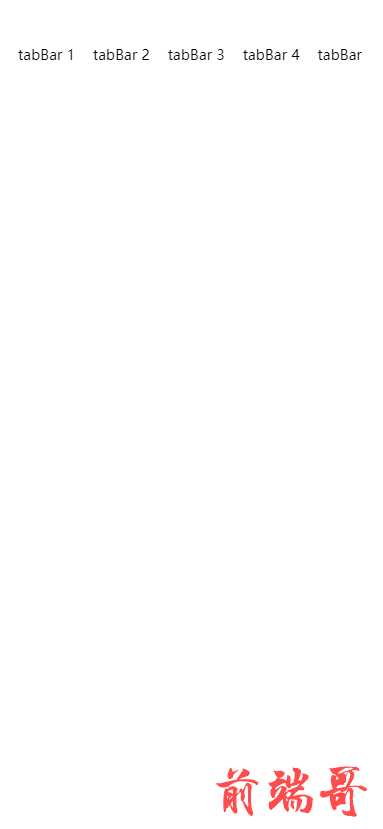
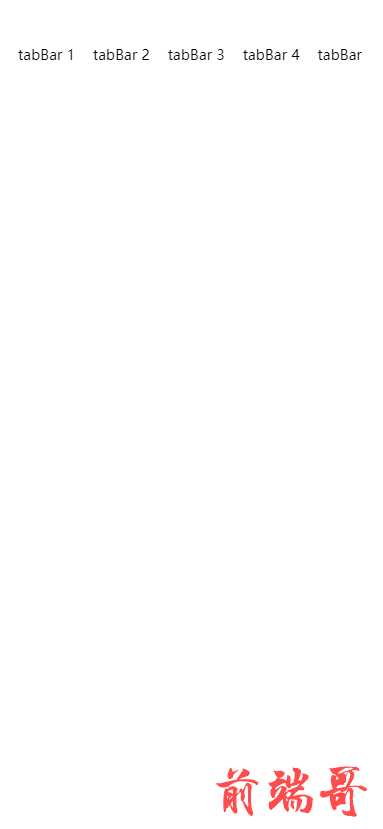
这里不能使用justify-content: center;,因为在小屏幕上,这种方式无法显示最前面的两个tabBar。
html
| <div id="box" class="d_f o_a mt_50 mb_50 ml_20 mr_20"> |
| <div class="ws_n">tabBar 1</div> |
| <div class="ws_n ml_20">tabBar 2</div> |
| <div class="ws_n ml_20">tabBar 3</div> |
| <div class="ws_n ml_20">tabBar 4</div> |
| <div class="ws_n ml_20">tabBar 5</div> |
| <div class="ws_n ml_20">tabBar 6</div> |
| <div class="ws_n ml_20">tabBar 7</div> |
| <div class="ws_n ml_20">tabBar 8</div> |
| <div class="ws_n ml_20">tabBar 9</div> |
| </div> |
style
| #box { |
| & :first-child { |
| margin-left: auto; |
| } |
| |
| & :last-child { |
| margin-right: auto; |
| } |
| } |
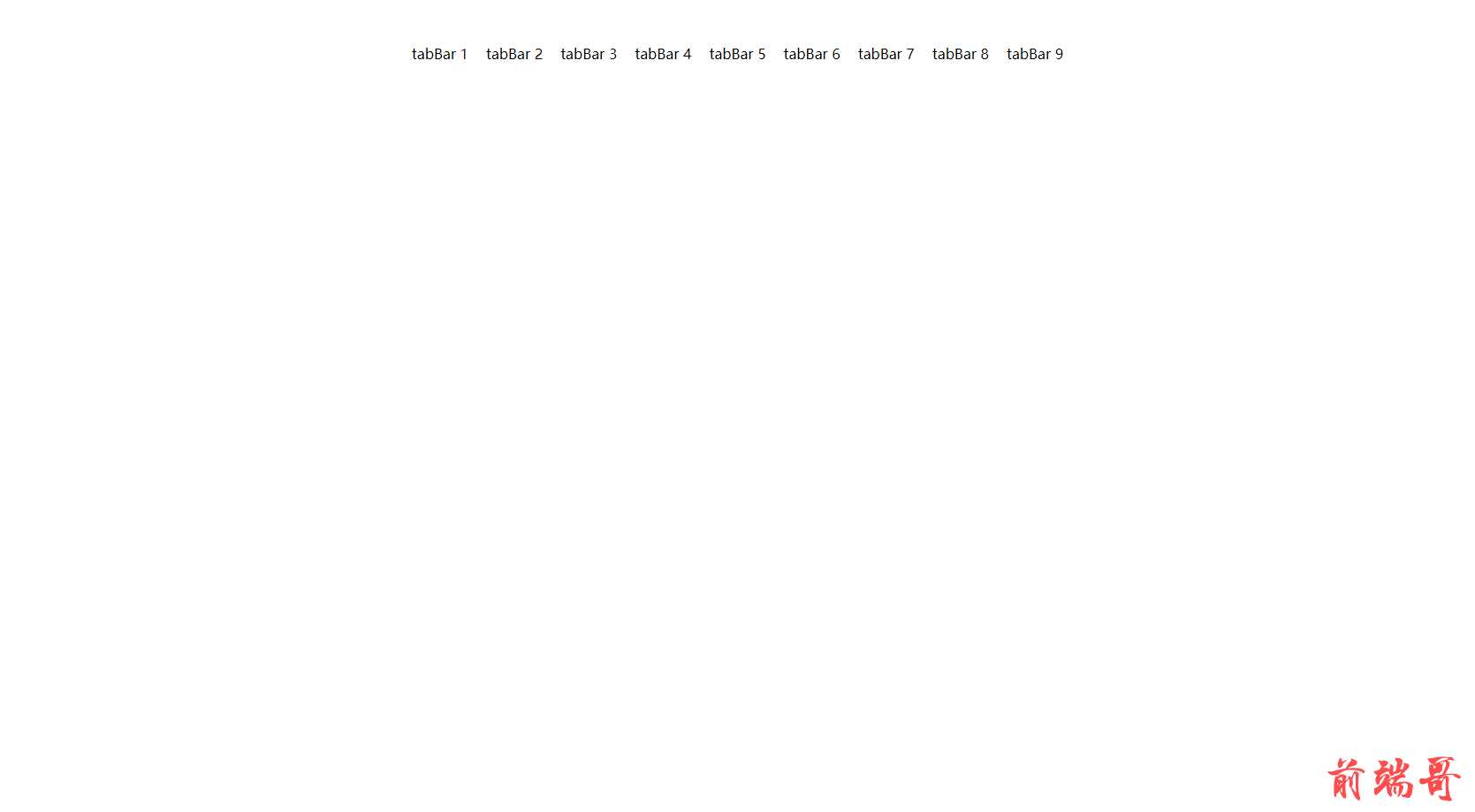
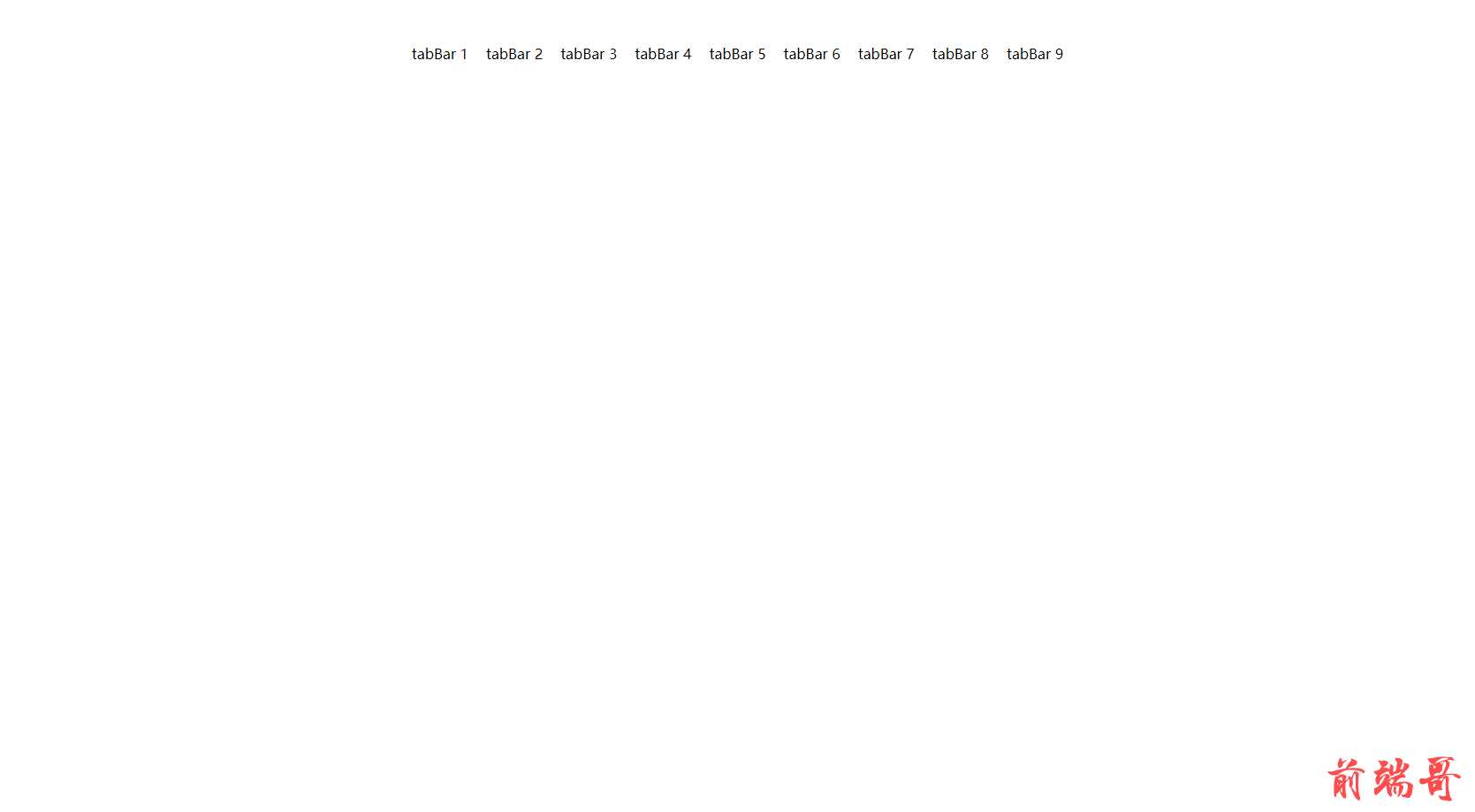
效果