一款强大的 jQuery 图像浏览插件,在信息详情页面实现点击图片可以预览,前端哥博客也是用的这个js,这里为分享一下使用方法,需要的朋友可以参考下
一、简介
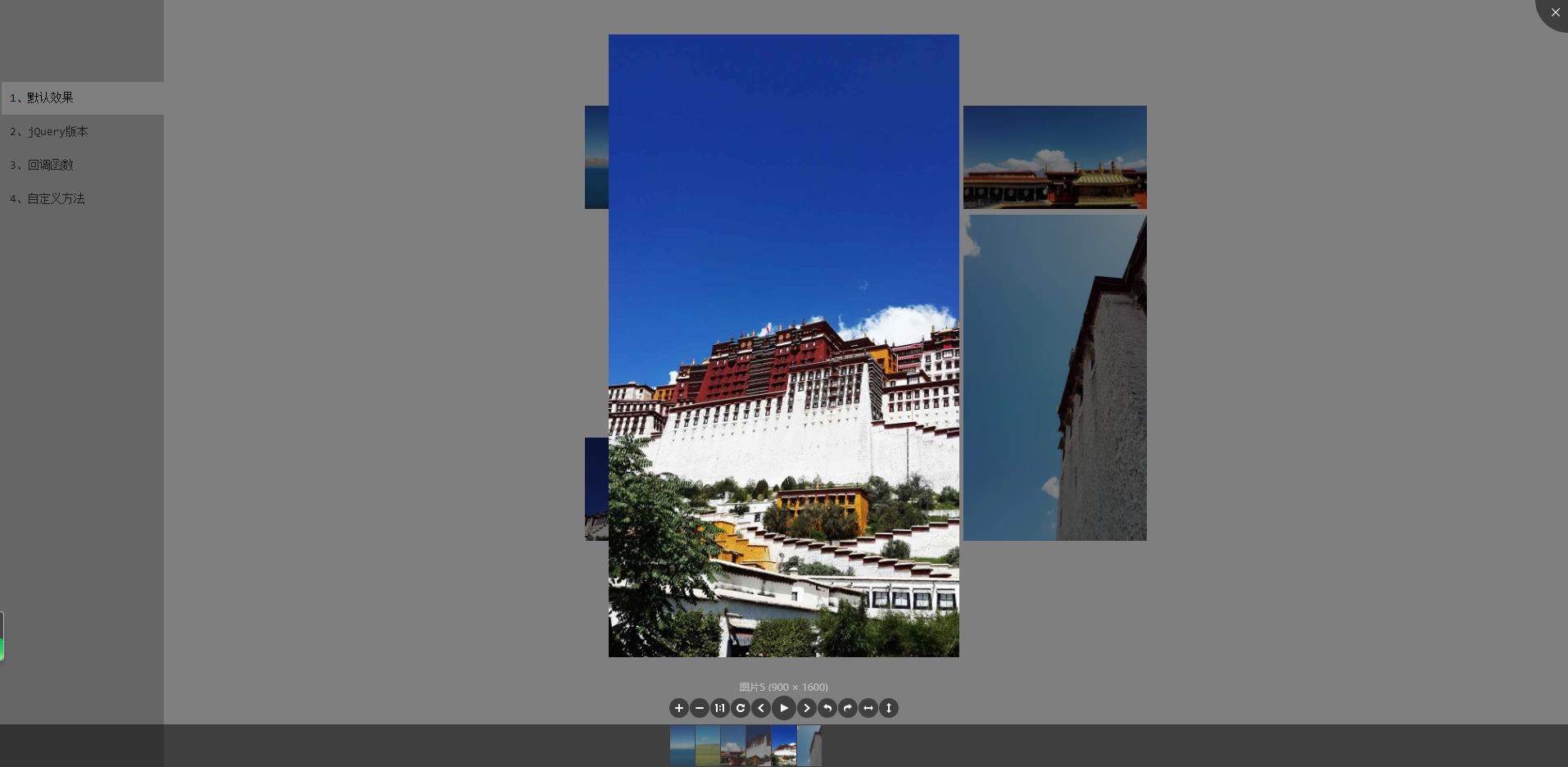
Viewer.js 是一款强大的图片查看器。
Viewer.js 有以下特点:
支持移动设备触摸事件
支持响应式
支持放大/缩小
支持旋转(类似微博的图片旋转)
支持水平/垂直翻转
支持图片移动
支持键盘
支持全屏幻灯片模式(可做屏保)
支持缩略图
支持标题显示
支持多种自定义事件
Viewer.js 提供了纯 JS 版本和 jQuery 版本,版本名字虽然一样,但代码不一样,不能通用。
引入文件(原生js):
<link rel="stylesheet" href="css/viewer.min.css"><script src="js/viewer.min.js"></script>
引入文件(原生jquery):
<link rel="stylesheet" href="css/viewer.min.css"><script src="js/jquery.min.js"></script><script src="js/viewer.min.js"></script>
HTML
<ul id="qianduange"> <li><img data-original="img/tibet-1.jpg" src="img/tibet-1.jpg" alt="图片1"></li> <li><img data-original="img/tibet-2.jpg" src="img/tibet-2.jpg" alt="图片2"></li> <li><img data-original="img/tibet-3.jpg" src="img/tibet-3.jpg" alt="图片3"></li> <li><img data-original="img/tibet-4.jpg" src="img/tibet-4.jpg" alt="图片4"></li> <li><img data-original="img/tibet-5.jpg" src="img/tibet-5.jpg" alt="图片5"></li> <li><img data-original="img/tibet-6.jpg" src="img/tibet-6.jpg" alt="图片6"></li></ul>
原生js代码:
var viewer = new Viewer(document.getElementById('qianduange'));
jquery代码:
$('#qianduange').viewer({ url: 'url'}); $('#qianduange').viewer({ url: 'data-original'});
配置
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inline | 布尔值 | false | 启用 inline 模式 |
| button | 布尔值 | true | 显示右上角关闭按钮(jQuery 版本无效) |
| navbar | 布尔值/整型 | true | 显示缩略图导航 |
| title | 布尔值/整型 | true | 显示当前图片的标题(现实 alt 属性及图片尺寸) |
| toolbar | 布尔值/整型 | true | 显示工具栏 |
| tooltip | 布尔值 | true | 显示缩放百分比 |
| movable | 布尔值 | true | 图片是否可移动 |
| zoomable | 布尔值 | true | 图片是否可缩放 |
| rotatable | 布尔值 | true | 图片是否可旋转 |
| scalable | 布尔值 | true | 图片是否可翻转 |
| transition | 布尔值 | true | 使用 CSS3 过度 |
| fullscreen | 布尔值 | true | 播放时是否全屏 |
| keyboard | 布尔值 | true | 是否支持键盘 |
| interval | 整型 | 5000 | 播放间隔,单位为毫秒 |
| zoomRatio | 浮点型 | 0.1 | 鼠标滚动时的缩放比例 |
| minZoomRatio | 浮点型 | 0.01 | 最小缩放比例 |
| maxZoomRatio | 数字 | 100 | 最大缩放比例 |
| zIndex | 数字 | 2015 | 设置图片查看器 modal 模式时的 z-index |
| zIndexInline | 数字 | 0 | 设置图片查看器 inline 模式时的 z-index |
| url | 字符串/函数 | src | 设置大图片的 url |
| build | 函数 | null | 回调函数,具体查看演示 |
| built | 函数 | null | 回调函数,具体查看演示 |
| show | 函数 | null | 回调函数,具体查看演示 |
| shown | 函数 | null | 回调函数,具体查看演示 |
| hide | 函数 | null | 回调函数,具体查看演示 |
| hidden | 函数 | null | 回调函数,具体查看演示 |
| view | 函数 | null | 回调函数,具体查看演示 |
| viewed | 函数 | null | 回调函数,具体查看演示 |