



<template> <div> <div class="echartsGroup"> <!-- 返回中国地图 --> <div class="button" v-show="isReturnChina" @click="returnChinaFn()"> <img src="../assets/组 29@3x.png" style="width: 18px" alt="" /> </div> <div ref="china_map" id="mapWrap" style="height: 300px; width: 100vw" ></div> <div style="position: absolute; bottom: 15px; margin: 0 8px; display: flex" > <el-button-group> <el-button type="primary" size="small" :class="dayIndex == 0 ? 'bg' : 'bg1'" @click="activeHandle(0)" >当天</el-button > <el-button type="primary" :class="dayIndex == 1 ? 'bg' : 'bg1'" size="small" @click="activeHandle(1)" > 近一周</el-button > </el-button-group> </div> </div> </div> </template> <script> import axios from "axios"; import * as echarts from "echarts"; import "echarts/map/js/china.js"; // 核心文件 require("echarts/theme/macarons"); // import bus from "../js/bus"; const BASE = "http://test.ouyeelf.com/mockapi/107"; export default { data() { return { // data_list: [ // { name: "江苏省", value: 6 }, // { name: "西藏", value: 8 }, // { name: "安徽", value: 118491 }, // { name: "湖北", value: 117036 }, // { name: "湖南", value: 110666 }, // { name: "广东", value: 109915 }, // { name: "浙江", value: 69540 }, // { name: "福建", value: 45146 }, // { name: "山东", value: 42753 }, // { name: "河南", value: 31141 }, // { name: "四川", value: 30287 }, // { name: "河北", value: 29890 }, // { name: "江西", value: 23649 }, // { name: "黑龙江", value: 20475 }, // { name: "陕西", value: 17942 }, // { name: "贵州", value: 16019 }, // { name: "吉林", value: 15441 }, // { name: "广西", value: 11875 }, // { name: "山西省 ", value: 11077 }, // { name: "云南省", value: 9238 }, // { name: "辽宁省", value: 6538 }, // { name: "甘肃省", value: 6128 }, // { name: "重庆市", value: 5883 }, // { name: "内蒙古", value: 5 }, // { name: "海南省", value: 4596 }, // { name: "天津市", value: 4244 }, // { name: "新疆省", value: 4125 }, // { name: "上海市", value: 3429 }, // { name: "宁夏市", value: 3225 }, // { name: "青海市", value: 1833 }, // { name: "北京市", value: 1765 }, // ], dayIndex: 0, disPlay:true, peopleCounts: {}, //人数 top5DataList: [], //列表展示 nameList: "", showProveces: false, mapListData: [ "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADkAAAA5CAYAAACMGIOFAAAIiUlEQVRogc2bfVCUxx3Hf/s8dwccBwgUmoRA1QQ1KioYrPgSY2hNJ6ixNslEaiZthzqtNlNsO02bTjrJdJKOzXTqH6l5NcZE1ABaX8aXtHmZURQiA1jF0fASiaINCObugONenufZznO9uy57u889L0Tyndl5nmef3Wf3c7993z208XcHYZyFOJ9j+WNOWJ6/KdnG6TtIxz0dDjOeWbIMbBUSGbyyFIUgr4gBZxrWLCQLjnS0Hx0PqExjwrGegRNPl4xCJoIjnaBhaeBYUKEAxwU2DnLzzk3MgH978u9aYAJ1Jf2QDkjMgFQ44NE4aPPOTTiSN2OQBgBJsJhb8+G2KbmDvffZpUCpKEuFApYLEIZUAJwOgLwYIZ8siFcUQez0J6W2XM+d2nBs6Y96CCCFukeUX+xHUvMVBdVSXBdCWzICSFqDhhMXtR2eNPfTk084Qv7HBUUu0vPDkZIF2/nRZNe+prkP7Tk/bbFb9SIgFeqZhNUqzjFpWpICRDTcgvPvp5We/+dvHKFA1f8sZU6iIhW5fO6i8qY9v1509vBbHy947OWOySVeAg5RsMAA44IKBgBjcKqrqn927aK2wy2OkP9XVgBJIYzTnKNDv3zoxI6T6w+/uAYAHABgjzhbNG0iL6xWXR8kow7GAGd1NaY+tav6lbSRmzsRxrePB1w8rHJbzs1rr/1872+35vV1pUYAbQlAgQcqli5ZN8ajaV4FF3D5mbqssrNH9ouKVPFVwNGyyaFZ03taF444M/51Iys/wAChuyH6fVi84hoH+N3TNTlzLp04Kihy2VdCxJFNCn67vGlvXVFHQw5RbBNZVBOS2dAUdTQ4Z3Y11QtYMdxyjodEWZp5/5n6d26/cTlVZ90cA6tlyZgVlzXv2yJg5d6JAIzKJofmrf7oteeo+mljwMaJhGRacUPtM2vsUvAnE0ZHyOkf+mHlkb+sNGpNliVjgEtbDkxy+r1/nQggnnIHrz5f+PnZDAKShGXWyygks0+c8+nJzQjj3K8FXUQIKznLmus3Mooqt+/kNjzLz9RlOkKBDRMFoyWXz71+ek9LZoIiGxOvTgozus+sNzKSca2sgOzfPw2Oe2YYyrB98rcg86lfQHrlOh2hIxnFOL3s7JFHiBEYz5Jh2XgTXUfIX2kks7kvbQEhIyOc4WBHJ/g++hiG9u2HwIULcWFteXmQ/tgj4HxgOSTPnx/z9+7eozu9tOGbawHgrch4VoxcmVM7coAee/Ho+1snG+0TvbV1MOmnVeF7x7TCsJv0sw0QaG8PA/tb2sBReDc4yx+AlLKFcfFHjh03kpzapcxc3Hqo4FTJ6s80hniYhoy+ELLd/1luKEUAcG97NQZJKmn27LBLpC+3vWo0SZhy7cLiUyWr1bkoPa8l553s1tUeCpQaTVDq6wPve3WGM6oqdOUq+FtaDMdL9XmKE/ST3NYVBKwUmsms+/U3zEQDz9tvm4pnl4JTOAMAzdY1fEVYKTCTaPDiRQh2dhmKo3iHwLN9h5nkQFDkPI2RzpgRT9wIAWFIM5Wqas033jQU3ltbCzgUMpWWgOVUHZNmRNZJ+H9gbBrSW7Mb5BsDusN7duw0m1R4JYHXBRLPvFkIGjKdMsbgeXeXrqBqHxq6fNl8UkhfPpmQGIF5SNWau2p0hRv88xYryYCCxBE94aKQYxZ6MRKuWElc+uILGG1s0g7T2xseJFiRIojXEmwv4Chk3FKeLIjGmkiGBl94UfO9Z9duq0lA0J7Uo2PtFZPFNUYfsic1W82Av7UtPIblSW2grGrEmdGmsW8Sg6brZPhFX3bBCcs5CLec7P5v+OAhkAcHLX//szuLGhMBAlUnY+5A+cbLiiC2W83EUP1+pv/glpesfhokm+Ni47yKq9T2AdOqLEuGIwUcKfrnPRwpIyPgfnP7mJfhbqOnxzKkx/WNA5wNIoVnSaBbqHPTltSou1BWM/Ply2O31cwO4UhhJAydKlm1nwJTtOokswk+XbzKHXAkb9dMTYfk/huxGYYyPByeSFuV15W1uzt/Drn7JWvUzbjWldwAVZqLVmzFCPVbzZRaB9Wp2MAfnzM9To1KQcLAhwsff50CZFlTs3WNgTbPXuHxuLKftpQrABhtOAU9xfeCd+97Vj8F13Pv+tPnd9zjicDJjL3LuD6T2bqSv8yOtc8fDNqTzU34xlnDzoy9dd+rPqo2rhFHW5HVyjLHriRo+Jc6vvTJP8iCrXUiAUM2x7l/fGfTC5QFaWsyRz68OjnGot35c3zNRSvWyYItfuntFkgS7Zc+KKusGsjMG6GsyCuqmnWSBCb366XGeRX9p4tXPSyJ9k9uJWDQntx89L4fr780tXSAAJQ4RZY5fo3bhKU0ZvJ5PXdqoD87/8DU3vY7bLKUeAnOonzJafvqH6yu7r2t0MsA02VFHiR3712VOz1Xbi5acXx6T2tHctC3AAF2jTecgoS+69+865l31jz7ii8l3c8A1AKNUxykesSF2lJngv97xrJOd1pOzZ39XUhd6EUASVbh1Jn+kCtr+5H7q6pPF69s1wHHGuHEgXLP8XBOfyBi7yG2RzirszFz4bljlamjnh+IsjTLKJwk2i94XVmHGkoeru0umOuhOnrSSdQIh9ll6IbkgNJHXeirWN64Z3J+X+eSFP9wiU0O3S3IUj4C7FQXnVRLYUA+WbT1SjZH90hKeltP3szGk/O/f4XR38mMUY3ueqgbkgEKrBNZ1BK9SIXh7eWzuivMgLF8IkvvyWXWkh/zbB3lxz2soAHKmjolOkyoKb1HQTG5SxSRQvhFM3ArTkkaAgSD511pUEwARO8VBiTogIQEQLpa0fGA5H0Yc4qlwiimLEjggFiGi8rs8WwtWEhgQd639F4Ny+pBezphukjTcDxL0s+8e1Mar79M8DJC+tMNl9541gQA/wWilBpzgCIB1AAAAABJRU5ErkJggg==", "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADkAAAA5CAYAAACMGIOFAAAIMklEQVRogc2be2wcRx3Hv7O7t771+RH7bMtOYtdOG1OHmKSF9JWqiD8AISERRVVFaSpEFP6pBAhSqaD+A0JQBVGEKh7ij0aFtE0lklIDqoR4pikkNKRRmpiQ1K/YTv1I4sf57ny3e7uD9nR7zM3N3N3unW2+0mhv1zs789nfzG9+MzsmT31zCDUWkTxOdJ1K7pVdDyStRs8hFfzm76OCc5GqBq4Wkvg8iuRBsEcigAsMGxRSBMcm/hqfD1ylKZNE55Dkq0h+IcvBsUkpYWlILOhwgDWBLYI8Fd8lvPHjDRdLgSnckb1GKoCkAkhHAu7lIafiu2iubv4gfQCyYPl0abWvL+4Yj9hQ9ziUbKcgPQAiAJoAxAhokgCThDjvh4h9vklJvD0QnpxggBzuN+Gu5V+SWy8PtCrIHCBrDR5OHTc7N81Y0SczVP08BRks8bgmCtJEgU5Q9T6bqk+kHB0345su6SRz8g597nhX6PYSAJuBdJhzMLAkB+pdCwbJARIebtLsaJy0Op62qXooZ6lAcl9MmoYGr6W3Hp4wO4/eVXfjJ+3aUoyBIxJYVlJQxQdgHs5NZxMD+8fNrvM2Vb9RDSCnRpNqX7uS6jl9Ptm/D4AOIJRLmlc2UxeRV68MUtAH84CzVmvkdHzw52mq/xJAV43gCkRBOuOO8Yu/J3b+eNmORHKAWhlQyECLIDnAAtCR9JbWa+mtQw6UA2sBxytD1cfeW912fNZqjQpAZYBFoLLmWmTBq+nu9g+s6JsU5MH1APTkQLn//fTWX89Y0Xam2ZazaIF4SKGjmbGi9XNWy4kynnPN5IDsGElv/lXsf023XN8sgC1lybwVR83NRyjIxzYC0JMDZfflVO+3uWarCWCLxEIKrXgmsWOfTZWDG0bHyKLaE+8mt3/WrzVFlswDjpldm0waen4jgGSKO8Z3bmaamxlIFlbYL71gQDgmfmC1fR1AR5DKEAJ8clc99j3QgME7dLQ0qFiM27h03cQbZ+P448UkaIDJEwVpH01veapdWz6SCwDcAMGzphffFsTI3spAkTcdSW+J3rDahoMM9G1NKp4/2I6P3lknvefCWBqHj97E/LLtnxSI7Qhff6RdW7oNwHRbsjvi5JLNxcBU1ieVuUzLgSCAHZtUvHq4sySgq3u21eGVw52INqpBIJsmzM5HmQhMkfTNrEQDajbZVPmC35LdJvrck23Y3FrZNLWrRcORL7b5LSarlKPvZwDVUhN33pLZ48XVO3uDjIl7Bwzc3x/2leeBD4Xx0N2G36KyY+e42dUjsSJKeddsU0044U/4LhXAZ+6tD5IN+x+MBMq3kGncK5nXCoMBwjXVPUEK3b3NnxU97ewp3X9lStPQPWXGySysyJKum94epNCO5kBOBO0B8zlQ+kr0xbyEfTK3ZOFbybQTJBsSqWD5HEq2lIh0irwrr8YghU7MZwJVdup2sHwUJFLBpJmwfRLMzYEgT11OBqrs6eHVQPly9RQOgcy5dBayEqTEE/+II5b01/Tiqw6OvxWoOFRaz5pCuoDPnVzwlef7Jxaw7PPFeCKgiUru8yALFnoJ6GSgUgH87p0EfvibRThlgm83OP/R0CJ++05F9RRKIfRGmc8L2aMiWspTCB0JXDKAl/4Sw8EX5vDvKVP4d/f6l386h6N/ilVTDFQ4EwIwXgUBep5ehXOuqtIB/Gskhcd+MIM/Xyx2Rs++fAtnr6aqLQI6sS6U+G6Sh+b7ZPYPDUryraprkFPKqun31AJFtdiZcoDg+mQ+DRrj4wT08prVrgZS4Fzp1Wen+LmjCFpkyWwmjdjHa1GZtbKjoZhvSD4QOTJLgjM17QrdfsUdFaqtzOiMVXCeTFPMLARaDciLgK706TOvc2BOqT4pdMF9+uySRuwXq6oNgGN/i+EPF5JwHGB+yca3jt1CPGCs6qlOsV6NajH265ddom/K13jcRa4ps6NlzOw6F3Qxay1EQG/tNMY/3aquLObWdnyt8YB7E063Pr9sKOYz/y+ArprVxHdb1ZXlHIwtgqrIu7Lt/L76K0MqsV/aGKRC6cR6bZcx+qbEajIvK4xdWdDsmxqom3yWgL67gXxQifPeR4yx73EW5K0pjHx47yq0aFSLJXv0+ccJ6PD6onmVdP7TXzd9KKKkEpwVZU21AFY2C2GbrPugTK8+O9+nz35OAf3n+uFlLXhuIDx5oENbvMUAZko4miKVcjx8/7S79fmFDxvjj2rEfm09AEMkc3K3MfKlNm15QQBWkRVRxpK8NbMWbVVXEnsjl79Sr6QOEdDZtYAjoHPNauKrD0WGn2lQVuO5ocISfA4QgRapCJLZF8MHCPmm66Y99VeH7g5P7Q2RzAtBJ9kCrYSJ+bNBY+xTu42R30vgMhJHIwzOXal7Hn684MJ1szObevU50cJQwYMiSsrs1m++HSbWsQQ1FhyqtFEQ34GDAjpsKOaL/XXTT/eHp/9qKOYq80JZD5rhIhxpKMeqaL8ru+2s3D4ewVG9lt7au2w3PGxS7V6HkrsoSDcFqc8tOq24O7IUQqcVOKM6yVxo1WJntukzk4Lxjm2O/LFsP2RV8suM23S5fWt8E1aYY7Yy/XXTowDGAbxcZq+NyMFRAQx/7t3DP0OqIkjBZjwWjDA7pHhYL7EfRcttJpJ5cn7qVG4zYUlVuhXUA2Qf6DDXvAqsxy5JX4Dwud+VB6UMAG9lFhIVQKIMUEVetBaQsgdTSbN0BM1UBAkJSNVwnoJuzy4FizIWlD2r0qNvVbvRni+Yb9I8nMyS/LnsdyDV6l8mZBVhr/OOq9J81QnAfwFdTPK7paH7LQAAAABJRU5ErkJggg==", "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADkAAAA5CAYAAACMGIOFAAAI8UlEQVRogc2be2wUxx3Hf7O757Pvzr7zGRubYLAdE8DNw9jYgICStnm0dSQIQpFJiJJWqFL5p00bqVEjtalaKuWPtFVbiaYNUR5NidIQhSIggSQQYkiwwQ7UuAbsODaG+HE+m7PPZ9/tzlR7vTvNzc3u3awP3K+0Wu/svD73m/ntb3fGaNczByDLQgbV8dKJQV6jdEtSslQPyuBvNh/hXPM0Z+C5QiLBM09xCPqMOHCWYa1C8uDog01jywHTaUIdvGswKJeRRCHTwdGHZGJpMLAgZgCzApsCuXPpHm7Gl/p/aAYmMWc6DWUASTiQ2AA8XgbtXLqHxPomBikASIMljgdLDlUW5fi+bkORBhlpyxAiSxAQJwAUAECAAJrGRBrARL4yg+3nhmdLW0747vuSAsLM34hJS/xIer/ioGZKeYSwlowB0tZg4eTVnlbPyvyLj9tQuFlC+K5MfjhamEj/DmHH/o6J+n3dUzUTAKBRkJi5pmHNhnNCppZkABELV+tuz7+noONpmxTeGbOUJek/jFOeumt90cmf1ntaXz7t3/jnvunbAxQcYmCBA2YIKgkAJuD0o/m217fWe1rP2aTwT+YCSAsByc+TQz/6ZvGxT7aWvbUFAHIAwBY7lHjbVF94Xj0zSM4cTADe4ep2Prnkb3tcytSrCEhZNuA4sKXenLEXHy9/+Q+ludedMUAlDSgYgcoNG7YnJbTfaDAEXOdt8da7296RkdZ0M+BYKUj7WpWzd+205jw2Fl4wywFhH0Ps/aiMhmsK4MaiE8Ur8y8elhBed1OIDKQgdc1678l/rnB1FVPDNp1FTSG5jmaFq8uxzHXpbQnEPWc2JCOtZq331Gsl9mFnhnMzCdbMkgkrrvWefl4CvHo+AONSkFp7f/GR55j5qXBgU0RDcq346OJXtygo8v15o6OUJ4ce21y2/yFRa/IsmQBsLPzMkyeHXpgPICMtyBn9VaXjCzcFScNy52U8GOA+E1e6Op9CQEqsdki250PxnQ9BrrcCbM4iQIAgEhqHGX8/+LoOQyQ4JlwnAlK8tvDUrr7pqudjXlUPEOLWjEc/SR6YjXgSoOu8LYU2KfIDq4Cldc1QUrsN5Bxn6s3K9bBw1SMw2vkvuH7mFSBaRKhuhxLcUeXs+esXweqxmCVxDBJTDInHitGclKqdl3dYimQQguXb/gRljU/wAePZJAVK7t4KKx/5C8g5DrEmgBTUu9u2URGYZDA3E5BsxBA9bFLkUWFAAKhu2g2OBdUZ57e7F8EdW34n3I5LmdxKAcpmL+6sJaPnpoUHKqw8ExfWNUP+4lXCHc71LoUl9z4lVEZ/djZ4ziwxsCKYedfoUC20jX9DtKOy3QWLGp8QLZZQ0YoHILewXKjM4ryB9QbvtdxgIMnUihRpEO1kyd0Pm94f7/kY/Jc/NM1TWrfd9D4rhxxcleY5GYXleVeQAC8Tak33UOX8gAhrYeg7uhsC/a3R69HOg3D7d54DJc+T2umFK4TaVCS10mQuJsSdk/onC6HW9MjZVcxNHzq3LwGoa3rkEgy28L8jmXljbn7QbjOJdFK8a5L0l1eh1kw6GBhoTUmbGrrIzSspdqE2EYp+O0r30ozoOQlUAWFILRzkpjtLlqek6d6UJ6zOctONFDMG9xFIcxm9hUwKtaYPw+FubnpZ45Ng9yxOXCt5bijfsIubNxwYEmqTAMqon9wPWXph0SE7fP5tcFemvk8ruQXRqGb8ykdAsAaeqo0g2/lDWw/zREQI4g8fA8ikD72EoAGEyCKRBoNDXdHDWVqTcg9JMniX329aXg/W0z1iWGkgX0uzvBA9S7xPeRjkHqHWYuo79lvAathKUeg98kvhMiq2fZnBt1dCz8kEfQQrbVY6qluj7+hvhMtdPflHCPl6hcsFNWeHyboJ9y0kccMXLj4p3GJMgYE2GOs+KpTf13XEUlsDoaWfpgMECjIp4/sjTX2YSJ2WWtYbP/F78F/6IG2+yavt0Hv4F5baUInyn/aJhqvM8gHXqjxLRguFsX2fpdZj6j/+gqm3nOj9BHoOPWu5/km14F2DBSJsZElgPVT3VM0b+miy3AuAaPj2VdtrKekjF96NOimr0h9xZ8fXvMOAYbM5yXXBZycaJ8LYvncukBCLXXsOPgMz4wMQnhyKwl07/eKc6pxS8//RH6qgV780k7lJ4kt3vEUd5Z6CjsLVhWfa5vIxK9vCIPmOjnz3wcFQ+bju0PVAKXZWYwe7zEd4czKx0ns+sOrGpJr/s/8XQF3DM6W/HgyV34jBaDyojLwrPc7fuvbYgQjOeWV+kJI1rTnfPDS8+bCB1Yy8LDdAp0Gjv9QJ37eexURqn0c+UIntwnsjTbsZC7LW5EY+rHflWrQ/VDH9eaBuOyYS/0XwJkslSnfL2Kad/nBRkLGi0VBNgjV61aKHrF6R2j7RMHJ2Ys1mjchnbiVgBNvajvvu29ETXOajAFUTR5MiM8fDzk/tQqDW/8Hot7eFcc6btwIwpOXtPzj88Pf6pyv9HLCMrAi8lWaztXddAdWtnQ/UvVfl7L1sl2cbEYAr23AYpOHh2dKf77/evCekOWY4gGagKUqB1Le4MEvqXPCuyTuvBFT3G2X2r5AsaTUIQOwDDUd6JBNU8/d+OPrAj89NNHZmAMeLcFJAUyDrPGejBwVKK6mi8UhR+EKgtiWouV735oz5FaQtkJB44KAR+WJAde9t8d/79Cn/puOTakGIAxW/piMcw1COlulmpXT7eDhneYP344qy3OsbcuVQnYy0agnhcgTEoX9O0S31vx1Z8qCKld5p7OgYDJV/2jq+boDzvKMtxp7TzkNappuV9C1dzL41NsaVqHO0My3+Tfrbbx8A/D3NXhuegyMcmOzvyOJsxqPBELUGyMLGD83k0z2vbp4nZ1+d0m0mNFWmW0HjgHSFmEqLd+BW7JIUAgTB/a4sKKEAWCsj5ut8OkhIA5SRF80GpFHFxGBYYs4w5UGCAcic4eKyuj3bDBbSWNCorkzPwprrRnu2YXZIs3BGlmSvjf62pGz9y4RRR+h01nFlWm5uAoD/An2SLgLsrBNlAAAAAElFTkSuQmCC", ], chinaMap: null, mapChart: null, nameList: "", provinceData: {}, toolTipData: [], mapDataList: [ //自己做的模拟数据 后续根据业务展示 { name: "辽宁", value: 1 }, { name: "山东", value: 1 }, { name: "上海", value: 1 }, { name: "北京", value: 1 }, { name: "湖北", value: 1 }, { name: "江苏", value: 1 }, { name: "河北", value: 1 }, { name: "重庆", value: 1 }, { name: "云南", value: 1 }, { name: "广东", value: 1 }, { name: "新疆", value: 1 }, { name: "山西", value: 1 }, { name: "安徽", value: 1 }, ], provinceData: [ //省份公司的数据 { name: "深圳市", value: 23, children: ["福田", "南山", "龙华"] }, ], provinces: { //数据 台湾: "taiwan", 河北: "hebei", 山西: "shanxi", 辽宁: "liaoning", 吉林: "jilin", 黑龙江: "heilongjiang", 江苏: "jiangsu", 浙江: "zhejiang", 安徽: "anhui", 福建: "fujian", 江西: "jiangxi", 山东: "shandong", 河南: "henan", 湖北: "hubei", 湖南: "hunan", 广东: "guangdong", 海南: "hainan", 四川: "sichuan", 贵州: "guizhou", 云南: "yunnan", 陕西: "shanxi1", 甘肃: "gansu", 青海: "qinghai", 新疆: "xinjiang", 广西: "guangxi", 内蒙古: "neimenggu", 宁夏: "ningxia", 西藏: "xizang", 北京: "beijing", 天津: "tianjin", 上海: "shanghai", 重庆: "chongqing", 香港: "xianggang", 澳门: "aomen", }, isReturnChina: false, //是否显示返回中国地图 options: null, //echarts 存数据 }; }, beforeDestroy() { window.removeEventListener("resize", this.screenResize); }, mounted() { // 监听屏幕大小变化 window.addEventListener("resize", this.screenResize); // 一进来主动调取屏幕适配 this.screenResize(); window.clickRoute = this.clickRoute; this.$nextTick(() => { this.chinaMaprsult("china"); }); }, methods: { //切换背景颜色 activeHandle(e) { this.dayIndex = e; }, // 中国地图点击省份 显示当前省份的详细的地区。 chinaMapHidden(chinaMap) { let that = this; chinaMap.off("click"); //这里解决多次触发点击事件 但是还会执行2次 引用echarts地图,点击各个省份时,点击一个调用两次接口,再点击一次,调用四次接口,再点击调用八次。。。。依次叠加,问题在于,没有将地图上的点击事件清空 chinaMap.on("click", async function (params) { // that.disPlay=false // console.log(params,'params----------------------'); bus.$emit("sendByBus", params.name); if (params.name in that.provinces) { let s = await import( `echarts/map/js/province/${that.provinces[params.name]}.js` ); if (s) { that.chinaMaprsult(params.name); } } }); }, // 渲染地图 chinaMaprsult(name = null) { var toolTipData = []; //后台接口 var that = this; axios({ method: "get", url: BASE + "/report/summary", data: {}, }).then( (res) => { if (res.data.code == "0") { toolTipData = res.data.data.mapData; that.peopleCounts = res.data.data.peopleCount; that.top5DataList = res.data.data.top5Data; bus.$emit("peopleCounts", res.data.data.itemlist); bus.$emit("top5DataList", res.data.data.top5Data); } else { this.$message({ type: "error", message: res.data.message, }); } }, (err) => { console.log(err); } ); var img = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHEAAACeCAYAAAAFbOWHAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyVpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDYuMC1jMDAyIDc5LjE2NDQ4OCwgMjAyMC8wNy8xMC0yMjowNjo1MyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDIyLjAgKE1hY2ludG9zaCkiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6RENDRkIyMDdCNEI2MTFFREE3Q0FFOTVBOTM1NUFENTYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6RENDRkIyMDhCNEI2MTFFREE3Q0FFOTVBOTM1NUFENTYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpEQ0NGQjIwNUI0QjYxMUVEQTdDQUU5NUE5MzU1QUQ1NiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpEQ0NGQjIwNkI0QjYxMUVEQTdDQUU5NUE5MzU1QUQ1NiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/Pp/Y9pAAAArlSURBVHja7F0HkBVFEO37ghHBiBg5LEyICTNnQBCpUkspPbW0UMuAiIKpyoA5YQRFEURFC0OJWTGiQoEJI6egglmU4wBFMQAGQOznzur5737Y/3e3e+bPq3p1lN7tzvbb2Zme6e6p+qLtBmQhVmJ2ZG5rflYzN2Oux1zXMMNchdmCudj83ULmAuYPzDnMr5mzmB8xZzL/sNEYLSxp5zrMbswaw+2Zq0X4+zaNflbn+J3lRsgpzDeYk5nf2mCcKsU9cWtmLfMg5m6mZ6WNGcwXmY8bcVd4EQsDjTmeeSyzszJbzWY+zBzN/NSL2BR7Mc9mHmLJJ/515q3MJ5nLpBuTkXyBmL2Z7zBfYx5m0RiNl+4R5ufMgWYCVXEiHsisM2/yrmQvqk2PhJinSr2EaYsIl+Bl5nPMHckdbMq8nTmd2ctVEVdnDmVOY+5P7mIb5njzhdnYJRH3M870OcZJrwT0Nu5JX9tFXJl5A3MiswNVHloz72SOo2AlyToR25tVj3PNLLSScYgZK2tsErEHcypzF/IIsSFzknFH1It4CgXLVOt63ZqgpXFHRsY9N4hLRHwyr2HeUUGTl1LRn/m0mbGrEbHKvF2DvD5FA4sdz9N/uyuiIkLAe81qhUc07Mt8KQ4hMzH0wGO9HiVjN9MjV5cS8VrfA2NBV+ZTxq9OVUSId763f2zoyRyVpoi44Qhv99hxQqmTw6giVlOwu53xNk8EV1MJuyBRxMDG5xPMtb2tEwP0GEtB5F4iIsKZ38nbOXGgkzxAERZNihURe4DnePumhr2Z58UpYivm3d6uqeNyZqe4RBwc9RvtEQvgN44uRqNCv4A4mAHenmLYk3lSuSIO8+6ECrejdakiHkrBIq2HLNoyL8j3C7kiwCEuItM6W/jQyJdooCD76VcKEmXWYq5pxvYWFj4TsrqQ/TWvuf+Z64GOtEjA+cwJFGQxIZr8M+bvOX4Xz1tt/F1E4fU0xtGONUxvPCtKT/yAuYPih1rKfIw5hoJouuVlXGtnZh8K1i7bKH7mJRQEKf9YzJi4v2IBId5tpvccQ8Gm6vIyr4mgLiTzIEIPC9ALlT479hz7FzuxOVPpQ+CTieRSRIwlkfz5M/M65pbGP9OYiwh3r2UhEdFdD1TWcKRgn27Gr09SuB8mRH3N/eYrs0U7CpJu84p4gjK/EHn1e1AQBpI2Jpph5Q1lQp5SSMRjFDV2hhHwA+GZ7wEUhE9oQS/jOzYrYhfmVkoainTqbsx6JbNC1A4Yp8Q20OywXCLWKmlkgxmPvlf09mMGfDTzVSXtqc0looYJzTLTwNkKZ4a/MY9gzlXQln0oWIH6n4jtlPiGWJV4U7HD/Z3pkdLuB9yMHtki9lBgoHeZN5N+vEJBarc0umeLuJdwg1aY1Yi/yA5cZHqlJGqyRawRbhDKiUwle/AT83rhNmDDvlUoIkIROwk36HqyD0jl/kHY1dgh/AcElMwpRCGi9y0UcRHzHuE2bB+KuJ1wQ+4le3Gf8P23DUXcXLARmMg8brGIKO0yQ/D+HUMRJcuTTDWTBJsxUfDe1aGImwo2YhLZj8mC924fithW+HNkO6YL3ntVZhVElCxXMtMBEWdREDYihX9ElAwOqndARCzaz5UWcTXBBiwiN/CL5M2lQzFcEXGJdE+UxKqOiChePlpyb2xNR0SUnFesyAh/z9s5IuL60j1R8midLR0QEIsla1RyT+zkgIjbCN//HxEbBBvgQv7jPoL3/iMUUdLh7urADLW74L1nh2OiZHggFhp6WSzgRszdBe/fEIr4jbAhjrNYxD4ku2DydSjih8KGOJiCQue2AbY7WbgN08KGTBNuCOq12Fh2EynxWwi3YXooIooTfCXcmH6U4rE8MQC5/5cpaMe/PRGQjvnEDHWYRSKiAMLWwm3AXGZBYxFfUWCYWjM+akcHJb1wUuPBGZigxEBjmJsoFhC7FSja20pBWyZmi4ikzjkKGoZQkUcpxoM/YgYqd2g5tLNJTwTGK2kcUryRm9FSmYBXKHApQnzYuNM1FvExRQZDhYixJLzZ2giXGmrBI9kOa+Nv7AJFDT2cgmJDkjXH4UqMNL1QE8bmEhFhd9pC6rFDUGc+sWkDE6zJlKOKkyBgjy9ziQg8oHAyUU1B5tTglCY8OD7pRONI1yi0R5MEpGwRXyfZujH5PmsXUhBs3IeSK3fZjTmFgprn6yi0wyLjhuUVEbhVsZ+GeqX3U1Ae7AyK56xebIcdxXzLTNv3UPz8ePYmkRjNlcrEQ9UrfROzscy4Ri+a8etjKi56D+Mdik2goiTO/G1NdqCzecaCIgIoLHA12QcE8X5m+LP5/EBorLAgrBBLZltZ8oJmAxWtejc7iOcQEQ89i/zZwFqArwtSu5vNIsvkGUCHeNupcu5zpgHmCy24hWQj4Tz+G/cvz/cL+URELTN/PpQ8hlKBYr2Fgnyw7TLB21EM8BKuKvRLxURqDSSd9bArATi5bXEcIqIrj/b2TB11lLVbUY6IAKLRvvN2TQ2o74Na38vjFBFnRZztbZsahlOE4LUo0csPMl/29k1lMnNJlD+IGoKOvbXfvZ0TBSaSvyYp4pfFTHk9SgbWRyMf31BKMsiNJFuUzlUsMr2Q0hBxqZk5ed8xXlxMJaYZlpqWhaN37vR2jw3vURDTSmmKCOD4g/ne/mUDvmA/KuMIwXJERJ3Ss7wGZQPhMHXlXKDcLNeHKAiN8CgNGAPLDkqOI1X5NAq2rTyiYwDFUN8uDhGRoHql1yMynmQ+HceF4ioagI3Lj7wuRQMrMmfEdbG4RFxqZljedyzeJ6zXJiIwxfuORfuEI+K8YNw1WLzvmLBPmIaI3ndM2CdMQ8TQdxzv9WqCbymhRNWkSlr1975jE5xOCdU8T0rEWVQg4LXCgOTdZ5O6eJLF5W4i+bpxzvmEaYuI8HO/7xgkxzbYKiKAxM1RFSwgDrsemfRN0qjVOYg5r0J9QnyJ/nJBRCR7nlmBIqLgYCr1D9Kqmotw9BcqzCdMrYhfmqWPK2nfET7hYhdFrBTfMVGfUFrE0Hec7rCAifuEGkSE79jXYd/xAhJIkZc4DuCdNHwnAbwt5RNLnemAVYy5DgmYmk+oScRfJMYOV8d6ydNVUCT3OQcE/EZ61i19HC38qSWWi3ia9DNkFLzFl1ksIIrOPy/diIwCQ2CNcZqFAmJcV7EmrEFEW/cdB2mZYWeUGMQ231HMJ9Qsok2+o6hPqF1EjDEDLBBxCClb/80oM9ATzGcUC4iTQ9VlgGUUGgq9cbFSEcV9QltETCxSukygbKjKyPaM0jceOQvvK2oP4oTU5phoFRG+Yz9FM0DsE87zIkYHYjZHKGjHm6Q871KziAAyauf4L4LdIkrvO6IWgfp8Eu0iSvqOKn1CW0WU8h1V+oQ2iwjf8ZIU76fWJ7RZxNB3rEvhPqg7YFXuiE0iprV7gJMH5nsRkwMq1A9P8PqoxXOXZTaxTkQyY2N9Ate1NrPZRhGR7zAwgeuitvnHFtrDShEBVKwfF+P1UCnS2lMGbBWRTG+Mqy6M1XV3bBZxdky+41jmSxbbwWoRycxUy/Ed4RNafwaW7SKW6zta5xO6KGI5vqOVPqGrIgJRT3dBpWRnMpZdERGz1CgxqzeQQ+dduSIigMr2xew7Yp9wsEPP7ZSIwImUfyd+AbOWHKun45qIEKkrBUtoCxv99z8pOIm1C6WznZUqqr5ouwE5jCrz0+lynX8LMAA4Cg6EqtkTDQAAAABJRU5ErkJggg=="; const chainDataPic = [ { adcode: "520321", // people_count_2010: 942904, lat: 41.796767, lng: 123.429096, name: "辽宁", level: "district", parent: "遵义市", }, { adcode: "310000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 36.675807, lng: 117.000923, name: "山东", // level: "district", // parent: "遵义市", }, { adcode: "310000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 31.222771, lng: 121.490317, name: "上海", // level: "district", // parent: "遵义市", }, { adcode: "110000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 39.917544, lng: 116.418757, name: "北京", level: "district", parent: "东城区", }, { adcode: "520321", // people_count_2010: 942904, lat: 30.584355, lng: 114.298572, name: "湖北", level: "district", parent: "遵义市", }, { adcode: "310000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 31.574729, lng: 120.301663, name: "江苏", // level: "district", // parent: "遵义市", }, { adcode: "110000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 38.045474, lng: 114.502461, name: "河北", level: "district", parent: "东城区", }, { adcode: "520321", // people_count_2010: 942904, lat: 29.533155, lng: 106.504962, name: "重庆", level: "district", parent: "遵义市", }, { adcode: "310000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 25.040609, lng: 102.712251, name: "云南", // level: "district", // parent: "遵义市", }, { adcode: "110000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 23.125178, lng: 113.280637, name: "广州", level: "district", parent: "东城区", }, { adcode: "520321", // people_count_2010: 942904, lat: 43.792818, lng: 87.617733, name: "新疆", level: "district", parent: "遵义市", }, { adcode: "310000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 37.857014, lng: 112.549248, name: "山西", // level: "district", // parent: "遵义市", }, { adcode: "110000", // people_count_2010: 523180, // value: [121.490317, 31.222771], lat: 31.86119, lng: 117.283042, name: "安徽", level: "district", parent: "东城区", }, ]; name == "china" ? (this.isReturnChina = false) : (this.isReturnChina = true); let chinaMap = echarts.init(this.$refs.china_map); //这里是为了获得容器所在位置 this.options = { // 鼠标悬浮出现黑框 tooltip: { // 鼠标移到图里面的浮动提示框 show: true, trigger: "item", //数据项图形触发 //显示悬浮窗口 formatter: function (params) { if (typeof params.value[2] == "undefined") { var toolTiphtml = ""; for (var i = 0; i < toolTipData.length; i++) { // console.log(params.name == toolTipData[i].name,params.name ,toolTipData[i].name,'params.name == toolTipData[i].name----'); if (params.name == toolTipData[i].name) { toolTiphtml += toolTipData[i].name + ":<br>"; for (var j = 0; j < toolTipData[i].value.length; j++) { toolTiphtml += toolTipData[i].value[j].name + ":" + toolTipData[i].value[j].value + "<br>"; } } } return toolTiphtml; } else { var toolTiphtml = ""; for (var i = 0; i < toolTipData.length; i++) { if (params.name == toolTipData[i].name) { toolTiphtml += toolTipData[i].name + ":<br>"; for (var j = 0; j < toolTipData[i].value.length; j++) { toolTiphtml += toolTipData[i].value[j].name + ":" + toolTipData[i].value[j].value + "<br>"; } } } return toolTiphtml; } }, }, //数据映射 visualMap: { type: "piecewise", //分段标签 type: 'continuous', // 定义为连续型 viusalMap show: true, //是否显示 visualMap-continuous 组件 如果设置为 false,不会显示,但是数据映射的功能还存在// 指定 visualMapContinuous 组件的允许的最小/大值。 min: 0, //最小值 // max: 500, //最大值,不设置为无限大 left: 8, //距离右侧位置 bottom: 55, //距离底部位置 orient: "vertical", //组件竖直放置 align: "left", //色块在左 fontSize: 18, itemWidth: 10, //图形的宽度,即长条的宽度。 itemHeight: 18, //图形的宽度,即长条的宽度。 // dimension:1, //指定用数据的『哪个维度』,映射到视觉元素上。『数据』即 series.data。 可以把 series.data 理解成一个二维数组,其中每个列是一个维度,默认取 data 中最后一个维度 // seriesIndex:1, //指定取哪个系列的数据,即哪个系列的 series.data,默认取所有系列 seriesIndex: 0, //指定取哪个系列的数据(series.data),若不设置则会影响图上标点颜色设置。 hoverLink: true, //鼠标悬浮到 visualMap 组件上时,鼠标位置对应的数值 在 图表中对应的图形元素,会高亮 // formatter: function (value) { // //标签的格式化工具。 // let htmlStr = ` // <div style='font-size:18px;margin-bottom:20px'> ${value.name}</div> // <p style='text-align:left;margin-top:-10px;'> // 华宝租赁:${localValue}<br/> // 欧冶金服:${perf}<br/> // </p> // `; // // 下载速度downloadSpeep:${downloadSpeep}<br/> // // 可用性usability:${usability}<br/> // // 监测点数point:${point}<br/> // return htmlStr; // }, realtime: false, // 拖拽时,是否实时更新calculable: true, // 是否显示拖拽用的手柄// 定义 在选中范围中 的视觉元素 textGap: 12, //文字主体之间的距离 itemSymbol: "circle", //右下角映射组件使用圆点形状 showLabel: true, // 是否显示拖拽用的手柄(手柄能拖拽调整选中范围) calculable: true, // 拖拽时,是否实时更新 //一以下是分段式视觉映射组件的每一段的范围 //gt:大于、gte:大于等于、lt:小于、lte:小于等于。 pieces: [ { gte: 1, // lte: 5, type: "scatter", // 带有涟漪特效动画的散点(气泡)图 label: "打卡定位", color: "#ebf1ff", symbol: img, //自定义的展示图标 symbolSize: [12, 20], // (宽高) textStyle: { color: "#35363a", // 页面初始化的地图文字颜色 // 省份标签字体颜色 fontSize: 16, // 页面初始化的地图文字大小 }, itemStyle: { normal: { color: "#4bbbb2", borderColor: "#b4dccd", width: 12, height: 16, }, }, //定以一个空数组后期点击的时候往里面添加新数据 }, ], }, geo: { map: name ? name : "china", // 核心 top: "2%", scaleLimit: { min: 1, //最小1倍 max: 5, //最大5倍 }, roam: true, //是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移, // 可以设置成 ‘scale’ 或者 ‘move’。设置成 true 为都开启 label: { // 页面初始化加载的文字 normal: { show: false, // 显示省份标签 // formatter: function (params) { // return mapItemCountArray1 // .map((item) => { // return item.name == params.name ? item.value[2] + "个" : ""; // }) // .join(""); // }, textStyle: { // color: '#000' color: "#ccc", // 页面初始化的地图文字颜色 // 省份标签字体颜色 fontSize: 10, // // 页面初始化的地图文字大小 }, }, }, itemStyle: { //设置样式 normal: { label: { show: false }, borderWidth: 0.5, //区域边框宽度 borderColor: "rgba(119, 156, 255, 1)", areaColor: "#fff", // 区域颜色 }, emphasis: { // 高亮状态(鼠标移入后)的多边形和标签样式 // 移入背景颜色 // areaColor: '#ff00ff', areaColor: "#F9D92E", // 区域颜色 // shadowOffsetX: 12, // shadowOffsetY: 12, show: true, textStyle: { color: "#000", fontSize: "12px", }, }, }, }, // series: [ // //所有的市 // { // name: "pm2.5", // type: "effectScatter", // coordinateSystem: "geo", // data: convertData(data), // symbolSize: function(val) { // return val[2] / 10; // }, // //这几个样式一定要加,加上才有那种光圈的效果 // showEffectOn: "render", // rippleEffect: { // brushType: "stroke" // }, // hoverAnimation: true, // label: { // formatter: "{b}", // position: "right", // show: true // }, // //圆点的样式 // itemStyle: { // color: "#ddb926" // }, // emphasis: { // label: { // show: true // } // } // } // ], // backgroundColor: "#f7f8fa", // 图表背景色 series: [ { type: "map", geoIndex: 0, aspectScale: 0.75, //这个参数用于 scale 地图的长宽比。 // 最终的 aspect 的计算方式是:geoBoundingRect.width / geoBoundingRect.height * aspectScale itemStyle: { normal: { backgroundColor: function (params) { // 我这里是用数值value判断,也可用params.name判断 if (params.value) { console.log(1111); return "#028090"; } else { console.log(2222); return "#eceffe"; } }, color: function (params) { // 我这里是用数值value判断,也可用params.name判断 if (params.value) { console.log(1111); return "#028090"; } else { console.log(2222); return "#eceffe"; } }, // 板块边框颜色 borderColor: "rgba(255, 255, 253)", }, // zoom: 1.2 // 设置地图默认大小 zoom: 1.5, //地图缩放比例,默认为1 emphasis: { //是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时 // label: { show: true }, //是图形在默认状态下的样式 label: { show: true, //是否显示标签 textStyle: { color: "black", }, }, }, }, label: { normal: { show: true, //显示省份标签 textStyle: { color: "#696969" }, //省份标签字体颜色 }, emphasis: { show: true, textStyle: {}, }, }, data: this.mapDataList, }, // 用于地图中给每个名字设置前面的图标 ...chainDataPic.map((item, index) => { return { type: "scatter", coordinateSystem: "geo", //自定义图片的 位置(lng, lat) data: [{ name: item.name, value: [item.lng, item.lat] }], //自定义图片的 大小 symbolSize: [12, 18], //自定义图片的 路径 symbol: this.mapListData[index], // symbolKeepAspect: "true", symbol: this.disPlay==true?img:'', itemStyle: { normal: { color: "#4bbbb2", borderColor: "#b4dccd", width: 12, height: 16, }, }, }; }), // { // type: "effectScatter", // coordinateSystem: "geo", // rippleEffect: { // brushType: "fill", // scale: 0, // }, // showEffectOn: "render", // label: { // lineHeight: 30, // normal: { // show: true, // color: "#081727", // position: "inside", // padding: [5, 0, 0, 0], // verticalAlign: "middle", // formatter: function (para) { // return "{cnNum|" + para.data.value[2] + "}"; // }, // rich: { // cnNum: { // fontSize: 16, // color: "#081727", // lineHeight: 28, // }, // }, // }, // }, // symbol: "roundRect", // // symbolRotate: 20, // symbolSize: [40, 28], // data: [], // zlevel: 1, // }, ], }; chinaMap.setOption(this.options); this.chinaMapHidden(chinaMap); }, // 返回中国地图 returnChinaFn() { bus.$emit("sendMessage", this, this.showProveces); this.chinaMaprsult("china"); }, // 点击跳转页面 clickRoute() { alert("点击了,做其他操作!"); // this.$router.push('/') }, // 获取散点图数据,然后渲染在地图上 // getData() { // let seriesArr = this.scatterData.map((item) => { // this.nameList = item.name; // return { // name: item.name, // type: "effectScatter", // 带有涟漪特效动画的散点(气泡)图 // data: item.children, // coordinateSystem: "geo", // 让散点图和地图关联起来,就是渲染在地图上 // rippleEffect: { // number: 3, // 波纹的数量 // scale: 5, // 波纹的最大缩放比例 // }, // }; // }); // let dataOption = { // series: seriesArr, // 散点数据 // }; // // 生成图表 // let chinaMap = echarts.init(this.$refs.china_map); //这里是为了获得容器所在位置 // chinaMap.setOption(dataOption); // }, // 监听屏幕变化 screenResize() { this.$nextTick(() => { // 获取图表区域的宽度,作为基准值来设置其他需要动态改变的尺寸 let width = this.$refs.china_map.offsetWidth; this.size = (width / 100) * 3.6; // 定义一个基准尺寸 // 拆分option:3、受屏幕大小影响的配置在屏幕改变的时候set let screenOption = { // 图例大小 legend: { itemWidth: this.size / 2, itemHeight: this.size / 2, }, // 标题大小通过动态style来控制 title: { textStyle: { fontSize: this.size, }, }, }; let chinaMap = echarts.init(this.$refs.china_map); chinaMap.setOption(screenOption); // 更新图表 chinaMap.resize(); }); }, // 双击地图回到中国地图 back() { let backOption = { geo: { map: "china", // geo中map设置为谁就会显示那个地图 }, }; let chinaMap = echarts.init(this.$refs.china_map); chinaMap.setOption(backOption); }, }, }; </script> <style scoped> .echartsGroup { /* height: 400px; */ /* height: 100vh; */ /* width: 500px; height: 500px; */ position: relative; } .echartsGroup .button { width: 100px; height: 40px; line-height: 40px; text-align: center; /* border: 1px solid #eceffe; */ /* border-radius: 10px; */ cursor: pointer; position: absolute; top: 0px; left: 0px; z-index: 99; } .bg1 { border-radius: 4px; text-align: center; border: 1px solid #babad3; color: rgb(152, 163, 212); background: #fff; } .bg { border-radius: 4px; border: 1px solid #babad3; text-align: center; color: rgb(255, 255, 255); background: rgb(152, 163, 212); } ::v-deep .el-button--primary:focus, .el-button--primary:hover { background: rgb(152, 163, 212); border-color: 1px solid #babad3; color: rgb(255, 255, 255); } </style> <style> .list-ul { list-style: none; } .list-li { pointer-events: all; cursor: pointer; } </style>
<template> <div> <div @click="goBack()">返回</div> <div :id="id" class="o-echarts"></div> </div> </template> <script> export default { name: 'province', data () { return { id: 'echarts_' + new Date().getTime() + Math.floor(Math.random() * 1000), echartObj: null, option: { title: { text: '', top: '8%', left: '8%', textStyle: { fontSize: 14, fontWeight: 300, color: '#b6d7ff' } }, tooltip: { padding: 0, // backgroundColor: "transparent", // 数据格式化 formatter: function (params, callback) { return params.name + ':' + params.value } }, legend: { orient: 'vertical', top: '9%', left: '5%', icon: 'circle', data: [], selectedMode: 'single', selected: {}, itemWidth: 12, itemHeight: 12, itemGap: 30, inactiveColor: '#b6d7ff', textStyle: { color: '#ec808d', fontSize: 14, fontWeight: 300, padding: [0, 0, 0, 15] } }, visualMap: { min: 0, max: 500, left: 'left', top: 'bottom', text: ['高', '低'], // 取值范围的文字 inRange: { color: ['#e0ffff', 'blue'] // 取值范围的颜色 }, show: true // 图注 }, geo: { map: '', roam: false, // 不开启缩放和平移 zoom: 0.6, // 视角缩放比例 label: { normal: { show: true, fontSize: 10, color: '#000' }, emphasis: { show: true, color: 'blue', } }, itemStyle: { normal: { borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis: { areaColor: 'skyblue', // 鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, left: '5%', right: '5%', top: '5%', bottom: '5%' }, series: [ { name: '年度总项目数据查询', type: 'map', geoIndex: 0, // 不可缺少,否则无tooltip 指示效果 data: [] } ], provinceJSON: {}, provinceName: '' } } }, mounted () { const provinceName = this.$route.query.provinceName const province = this.$route.query.province this.provinceName = provinceName this.provinceJSON = require('../../utils/省份数据/json(省份)/' + provinceName) this.option.geo.map = province this.echartObj = echarts.init(document.getElementById(this.id)) echarts.registerMap(province, this.provinceJSON) this.echartObj.setOption(this.option); window.addEventListener('resize', () => { if (this.echartObj && this.echartObj.resize) { this.echartObj.resize() } }) }, methods: { goBack () { this.$router.go(-1) }, } } </script> <style lang="scss"> .o-echarts { height: 400px; width: 600px; margin: auto; } </style>
引入echarts
npm下载
| 1 | npm installecharts |
cdn引入
| 1 2 3 4 | <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js" ></script> |
引入中国地图china.js
| 1 2 3 4 | <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js" ></script> |
配置中国地图
定义一个div来作为地图的载体
| 1 2 3 4 5 6 7 8 9 10 11 12 | render: function(createElement) { returncreateElement("div", { attrs: { id: "main", }, style: { height: "450px", width:'600px', margin: 'auto' }, }); }, |
设置各省份的值
定义省份数据
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | data() { return{ dataList: [ { name: "南海诸岛"}, { ename: "beijing", name: "北京"}, { ename: "tianjin", name: "天津"}, { ename: "shanghai", name: "上海"}, { ename: "chongqing", name: "重庆"}, { ename: "hebei", name: "河北"}, { ename: "henan", name: "河南"}, { ename: "yunnan", name: "云南"}, { ename: "liaoning", name: "辽宁"}, { ename: "heilongjiang", name: "黑龙江"}, { ename: "hunan", name: "湖南"}, { ename: "anhui", name: "安徽"}, { ename: "shandong", name: "山东"}, { ename: "xinjiang", name: "新疆"}, { ename: "jiangsu", name: "江苏"}, { ename: "zhejiang", name: "浙江"}, { ename: "jiangxi", name: "江西"}, { ename: "hubei", name: "湖北"}, { ename: "guangxi", name: "广西"}, { ename: "gansu", name: "甘肃"}, { ename: "shanxi", name: "山西"}, { ename: "neimenggu", name: "内蒙古"}, { ename: "shanxi1", name: "陕西"}, { ename: "jilin", name: "吉林"}, { ename: "fujian", name: "福建"}, { ename: "guizhou", name: "贵州"}, { ename: "guangdong", name: "广东"}, { ename: "qinghai", name: "青海"}, { ename: "xizang", name: "西藏"}, { ename: "sichuan", name: "四川"}, { ename: "ningxia", name: "宁夏"}, { ename: "hainan", name: "海南"}, { name: "台湾"}, { ename: "xianggang", name: "香港"}, { ename: "aomen", name: "澳门"}, ], }; }, |
随机给各省份赋值
| 1 2 3 4 | let dataList = this.dataList; for(let i = 0; i < dataList.length; i++){ dataList[i].value = Math.ceil(Math.random() * 1000 - 1); } |
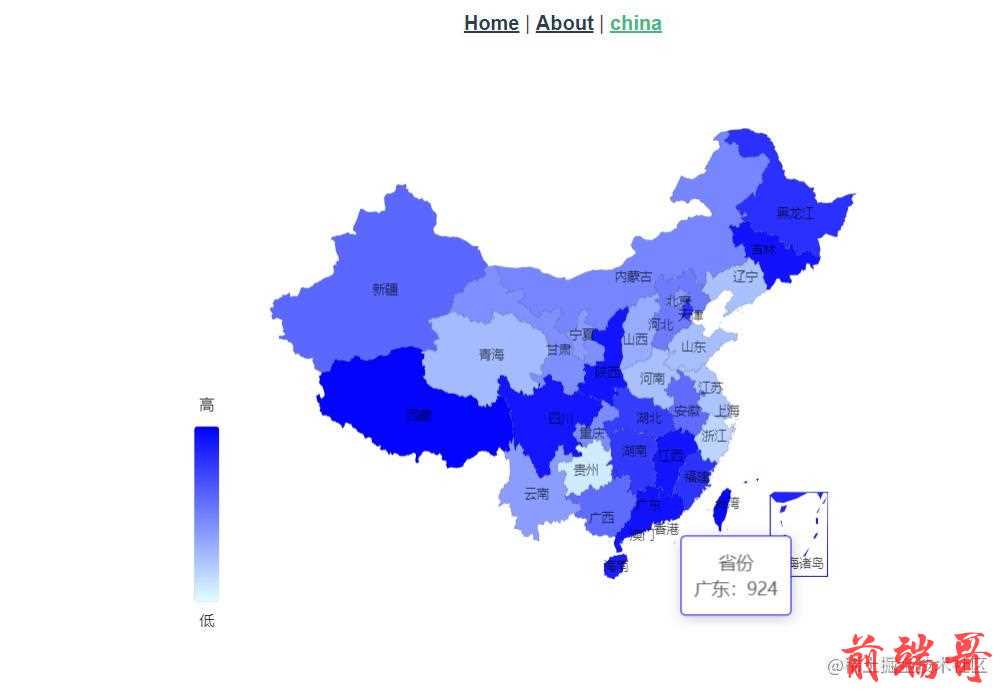
鼠标悬浮展示
option中的tooltip可以设置鼠标悬浮在省份上的数据显示
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | // 鼠标悬浮提示框 series: [ { name: "省份", type: "map", geoIndex: 0, data: this.dataList, }, ], tooltip: { //数据格式化 formatter: function(params, callback) { return( params.seriesName + "<br />"+ params.name + ":"+ params.value ); }, }, |
如下图为鼠标悬浮在广东上的数据提示👇

visualMap图注配置数值映射
在min和max中,数值越大,区域颜色越深。
| 1 2 3 4 5 6 7 8 9 10 11 | visualMap: { min: 0, //最小值 max: 1000, //最大值 left: "left", //位于地图左边 top: "bottom",//位于地图下方 text: ["高", "低"], //取值范围的文字 inRange: { color: ["#e0ffff", "blue"], //取值范围的颜色 }, show: true, //图注 }, |
geo地图绘制
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | geo: { map: "china", //引入地图数据 roam: false, //不开启缩放和平移 zoom: 1, //视角缩放比例 label: { normal: { show: true, fontSize: "10", color: "rgba(0,0,0,0.7)", }, }, itemStyle: { normal: { borderColor: "rgba(0, 0, 0, 0.2)", }, emphasis: { //高亮的显示设置 areaColor: "skyblue", //鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: "rgba(0, 0, 0, 0.5)", }, }, }, |
省份区域点击事件
可以通过该点击事件实现省份下钻联动,点击跳转到省级地图页面,省级地图页面根据传入参数渲染不同的省份地图数据即可,具体实现后面会讲到。
| 1 2 3 4 5 6 7 8 9 10 | myChart.on("click", function(params) { if(!params.data.ename){ alert('暂无'+ params.name + '地图数据'); return; } _this.$router.push({ path: "/province", query: { provinceName: params.data.ename, province: params.name }, }); }); |
完整代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 | <script> export default{ render: function(createElement) { returncreateElement("div", { attrs: { id: "main", }, style: { height: "450px", width:'600px', margin: 'auto' }, }); }, data() { return{ dataList: [ { name: "南海诸岛"}, { ename: "beijing", name: "北京"}, { ename: "tianjin", name: "天津"}, { ename: "shanghai", name: "上海"}, { ename: "chongqing", name: "重庆"}, { ename: "hebei", name: "河北"}, { ename: "henan", name: "河南"}, { ename: "yunnan", name: "云南"}, { ename: "liaoning", name: "辽宁"}, { ename: "heilongjiang", name: "黑龙江"}, { ename: "hunan", name: "湖南"}, { ename: "anhui", name: "安徽"}, { ename: "shandong", name: "山东"}, { ename: "xinjiang", name: "新疆"}, { ename: "jiangsu", name: "江苏"}, { ename: "zhejiang", name: "浙江"}, { ename: "jiangxi", name: "江西"}, { ename: "hubei", name: "湖北"}, { ename: "guangxi", name: "广西"}, { ename: "gansu", name: "甘肃"}, { ename: "shanxi", name: "山西"}, { ename: "neimenggu", name: "内蒙古"}, { ename: "shanxi1", name: "陕西"}, { ename: "jilin", name: "吉林"}, { ename: "fujian", name: "福建"}, { ename: "guizhou", name: "贵州"}, { ename: "guangdong", name: "广东"}, { ename: "qinghai", name: "青海"}, { ename: "xizang", name: "西藏"}, { ename: "sichuan", name: "四川"}, { ename: "ningxia", name: "宁夏"}, { ename: "hainan", name: "海南"}, { name: "台湾"}, { ename: "xianggang", name: "香港"}, { ename: "aomen", name: "澳门"}, ], }; }, methods: { initEchart() { let dataList = this.dataList; for(let i = 0; i < dataList.length; i++){ dataList[i].value = Math.ceil(Math.random() * 1000 - 1); } const _this = this; varmyChart = echarts.init(document.getElementById("main")); varoption = { tooltip: { //数据格式化 formatter: function(params, callback) { return( params.seriesName + "<br />"+ params.name + ":"+ params.value ); }, }, visualMap: { min: 0, max: 1000, left: "left", top: "bottom", text: ["高", "低"], //取值范围的文字 inRange: { color: ["#e0ffff", "blue"], //取值范围的颜色 }, show: true, //图注 }, geo: { map: "china", //引入地图数据 roam: false, //不开启缩放和平移 zoom: 1, //视角缩放比例 label: { normal: { show: true, fontSize: "10", color: "rgba(0,0,0,0.7)", }, }, itemStyle: { normal: { borderColor: "rgba(0, 0, 0, 0.2)", }, emphasis: { //高亮的显示设置 areaColor: "skyblue", //鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: "rgba(0, 0, 0, 0.5)", }, }, }, // 鼠标悬浮提示框 series: [ { name: "省份", type: "map", geoIndex: 0, data: this.dataList, }, ], }; myChart.setOption(option); myChart.on("click", function(params) { if(!params.data.ename){ alert('暂无'+ params.name + '地图数据'); return; } _this.$router.push({ path: "/province", query: { provinceName: params.data.ename, province: params.name }, }); }); }, }, mounted() { this.initEchart(); }, }; </script> |
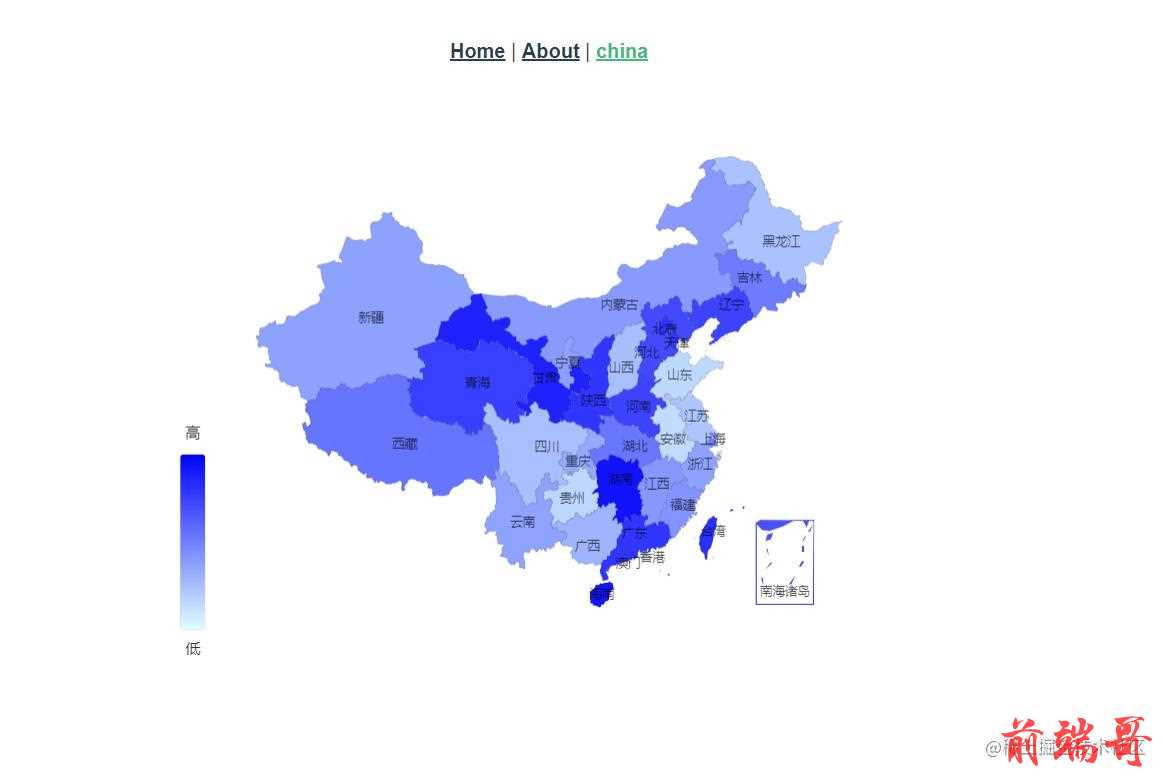
展示效果

配置省级地图
前面通过中国地图的省份区域点击事件跳转到省级地图页面,并传递对应参数,在省级地图页面可以根据参入参数来渲染不同的地图数据。
引入省份地图资源
如下图,省份地图资源的js版数据和json版数据我都已经放在源码中,这里我使用的是json版数据,有需要的同学可以直接去下载。

编写简单页面
返回按钮+省级地图。
| 1 2 3 4 | <div> <div@click="goBack()">返回</div> <div:id="id"class="o-echarts"></div> </div> |
地图配置
与前面中国地图的配置规则是一样的,按需配置即可
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | option: { title: { text: '', top: '8%', left: '8%', textStyle: { fontSize: 14, fontWeight: 300, color: '#b6d7ff' } }, tooltip: { padding: 0, // 数据格式化 formatter: function(params, callback) { returnparams.name + ':'+ params.value } }, legend: { orient: 'vertical', top: '9%', left: '5%', icon: 'circle', data: [], selectedMode: 'single', selected: {}, itemWidth: 12, itemHeight: 12, itemGap: 30, inactiveColor: '#b6d7ff', textStyle: { color: '#ec808d', fontSize: 14, fontWeight: 300, padding: [0, 0, 0, 15] } }, visualMap: { min: 0, max: 500, left: 'left', top: 'bottom', text: ['高', '低'], // 取值范围的文字 inRange: { color: ['#e0ffff', 'blue'] // 取值范围的颜色 }, show: true// 图注 }, geo: { map: '', roam: false, // 不开启缩放和平移 zoom: 0.6, // 视角缩放比例 label: { normal: { show: true, fontSize: 10, color: '#000' }, emphasis: { show: true, color: 'blue', } }, itemStyle: { normal: { borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis: { areaColor: 'skyblue', // 鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, left: '5%', right: '5%', top: '5%', bottom: '5%' }, series: [ { name: '年度总项目数据查询', type: 'map', geoIndex: 0, // 不可缺少,否则无tooltip 指示效果 data: [] } ], provinceJSON: {}, provinceName: '' } |
根据参数配置不同地图数据
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | const provinceName = this.$route.query.provinceName const province = this.$route.query.province this.provinceName = provinceName this.provinceJSON = require('../../utils/省份数据/json(省份)/'+ provinceName) this.option.geo.map = province this.echartObj = echarts.init(document.getElementById(this.id)) echarts.registerMap(province, this.provinceJSON) this.echartObj.setOption(this.option); window.addEventListener('resize', () => { if(this.echartObj && this.echartObj.resize) { this.echartObj.resize() } }) |
完整代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 | <template> <div> <div@click="goBack()">返回</div> <div:id="id"class="o-echarts"></div> </div> </template> <script> export default { name: 'province', data () { return { id: 'echarts_' + new Date().getTime() + Math.floor(Math.random() * 1000), echartObj: null, option: { title: { text: '', top: '8%', left: '8%', textStyle: { fontSize: 14, fontWeight: 300, color: '#b6d7ff' } }, tooltip: { padding: 0, // backgroundColor: "transparent", // 数据格式化 formatter: function (params, callback) { return params.name + ':' + params.value } }, legend: { orient: 'vertical', top: '9%', left: '5%', icon: 'circle', data: [], selectedMode: 'single', selected: {}, itemWidth: 12, itemHeight: 12, itemGap: 30, inactiveColor: '#b6d7ff', textStyle: { color: '#ec808d', fontSize: 14, fontWeight: 300, padding: [0, 0, 0, 15] } }, visualMap: { min: 0, max: 500, left: 'left', top: 'bottom', text: ['高', '低'], // 取值范围的文字 inRange: { color: ['#e0ffff', 'blue'] // 取值范围的颜色 }, show: true // 图注 }, geo: { map: '', roam: false, // 不开启缩放和平移 zoom: 0.6, // 视角缩放比例 label: { normal: { show: true, fontSize: 10, color: '#000' }, emphasis: { show: true, color: 'blue', } }, itemStyle: { normal: { borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis: { areaColor: 'skyblue', // 鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, left: '5%', right: '5%', top: '5%', bottom: '5%' }, series: [ { name: '年度总项目数据查询', type: 'map', geoIndex: 0, // 不可缺少,否则无tooltip 指示效果 data: [] } ], provinceJSON: {}, provinceName: '' } } }, mounted () { const provinceName = this.$route.query.provinceName const province = this.$route.query.province this.provinceName = provinceName this.provinceJSON = require('../../utils/省份数据/json(省份)/' + provinceName) this.option.geo.map = province this.echartObj = echarts.init(document.getElementById(this.id)) echarts.registerMap(province, this.provinceJSON) this.echartObj.setOption(this.option); window.addEventListener('resize', () => { if (this.echartObj && this.echartObj.resize) { this.echartObj.resize() } }) }, methods: { goBack () { this.$router.go(-1) }, } } </script> <stylelang="scss"> .o-echarts { height: 400px; width: 600px; margin: auto; } </style> |

