vue-cli 5.x 版本 使用–open 时,默认打开浏览器,会出现0.0.0.0:8080,浏览器显示无法访问,手动修改为 localhost:8080 可正常打开,为了不每次修改,下面是解决方法
方法一:
在vue.config.js文件里面添加以下代码
const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, devServer: { open: true, host: 'localhost', port: 8080 } })
方法二:


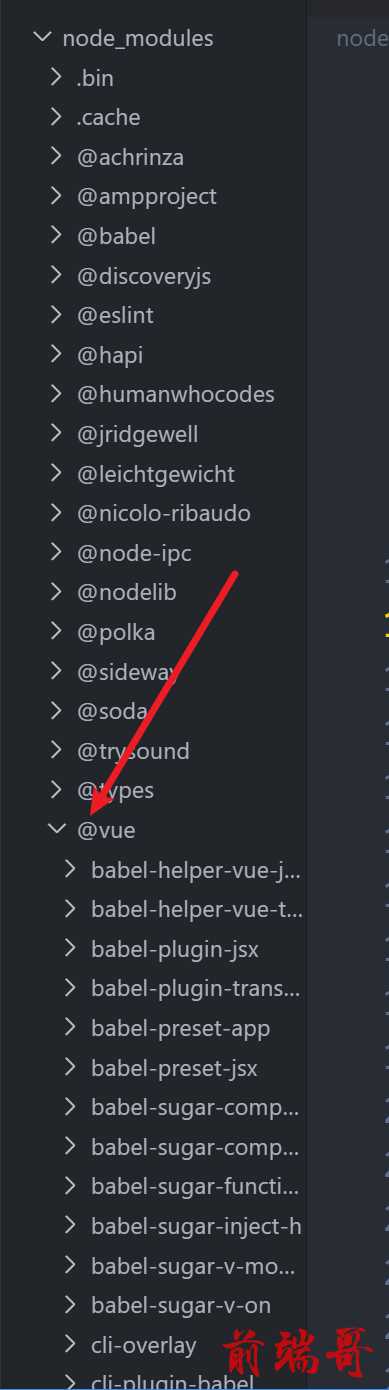
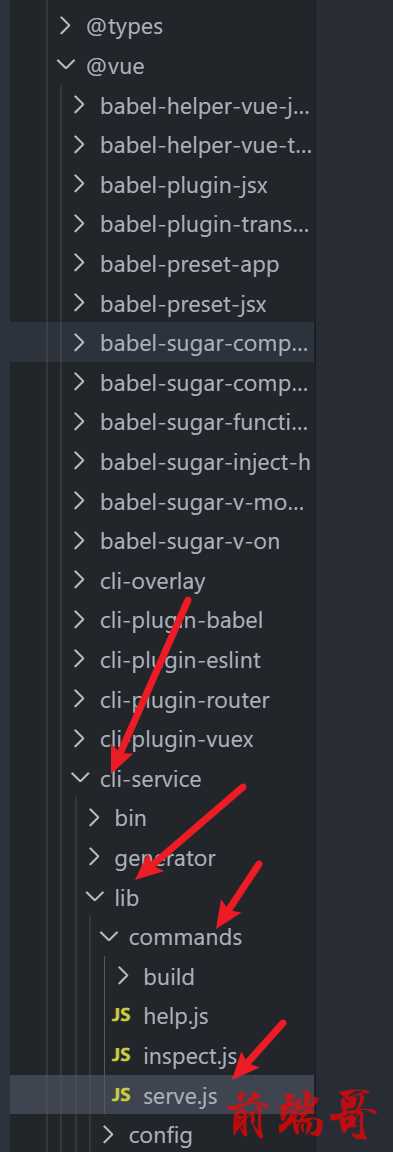
打开serve.js文件之后将host修改为127.0.0.1
const defaults = { host: '127.0.0.1', port: 8080, https: false }

