Echarts读入json数据画图
- 1. 创建一个文件选择器
- 2. 选择JSON文件
- 3. 数据处理
- 4. 传入数据开始画图
- 5. 结果展示
- 6. 完整代码
1. 创建一个文件选择器
| <input type="file" id="files" value="选文件"/> |
| <script> |
| var inputElement = document.getElementById("files"); |
| inputElement.addEventListener("change", handleFiles, false); |
| function handleFiles() { |
| var selectedFile = document.getElementById("files").files[0]; |
| var reader = new FileReader(); |
| reader.readAsText(selectedFile); |
| |
| reader.onload = function(){ |
| console.log("读取结果:", this.result); |
| }; |
| } |
文件选择器能够选择并读取本设备的文件。
2. 选择JSON文件
JSON文件中的内容如下所示,文件中的引号必须为双引号,否则会报错:
| { |
| "Matcha Latte": { |
| "2015": 43.3, |
| "2016": 85.8, |
| "2017": 93.7 |
| }, |
| "Cheese Cocoa": { |
| "2015": 86.4, |
| "2016": 65.2, |
| "2017": 82.5 |
| }, |
| "Milk Tea": { |
| "2015": 83.1, |
| "2016": 73.4, |
| "2017": 55.1 |
| }, |
| "Walnut Brownie": { |
| "2015": 72.4, |
| "2016": 53.9, |
| "2017": 39.1 |
| } |
| } |
3. 数据处理
我们需要用读入的数据来在echarts上进行绘图,又因为echarts接收的数据的类型是数组类型,所以我们需要将读入的数据转为数组类型的数据才能将其直接传入echarts中。
| |
| let json = JSON.parse(this.result); |
| |
| list = [['Product','2015','2016','2017']]; |
| |
| json_key = Object.keys(json); |
| for(let i = 0;i < json_key.length;i++){ |
| |
| list_i = [json_key[i]].concat(Object.values(json[json_key[i]])) |
| |
| list.push(list_i) |
| } |
4. 传入数据开始画图
| <div id="main" style="width: 1000px;height:500px;"></div> |
| function draw(list){ |
| |
| var myChart = echarts.init(document.getElementById('main')); |
| console.log(list) |
| |
| window.onresize = function() { |
| myChart.resize(); |
| }; |
| |
| var option = { |
| legend: {}, |
| tooltip: {}, |
| toolbox: { |
| feature: { |
| |
| saveAsImage: { |
| type: 'png', |
| name: 'test1', |
| backgroundColor: 'auto', |
| show: true, |
| title: true, |
| }, |
| }, |
| }, |
| dataset: { |
| |
| source: list |
| }, |
| xAxis: { |
| |
| show: true, |
| }, |
| |
| yAxis: {type: 'category'}, |
| series: [{ type: 'bar' }], |
| series: [ |
| { |
| type: 'bar', |
| |
| encode: { |
| x: '2015', |
| y: 'product', |
| }, |
| }, |
| { |
| type: 'bar', |
| encode: { |
| x: '2016', |
| y: 'product', |
| }, |
| },{ |
| type: 'bar', |
| encode: { |
| x: '2017', |
| y: 'product', |
| }, |
| }, |
| ] |
| }; |
| myChart.setOption(option); |
| } |
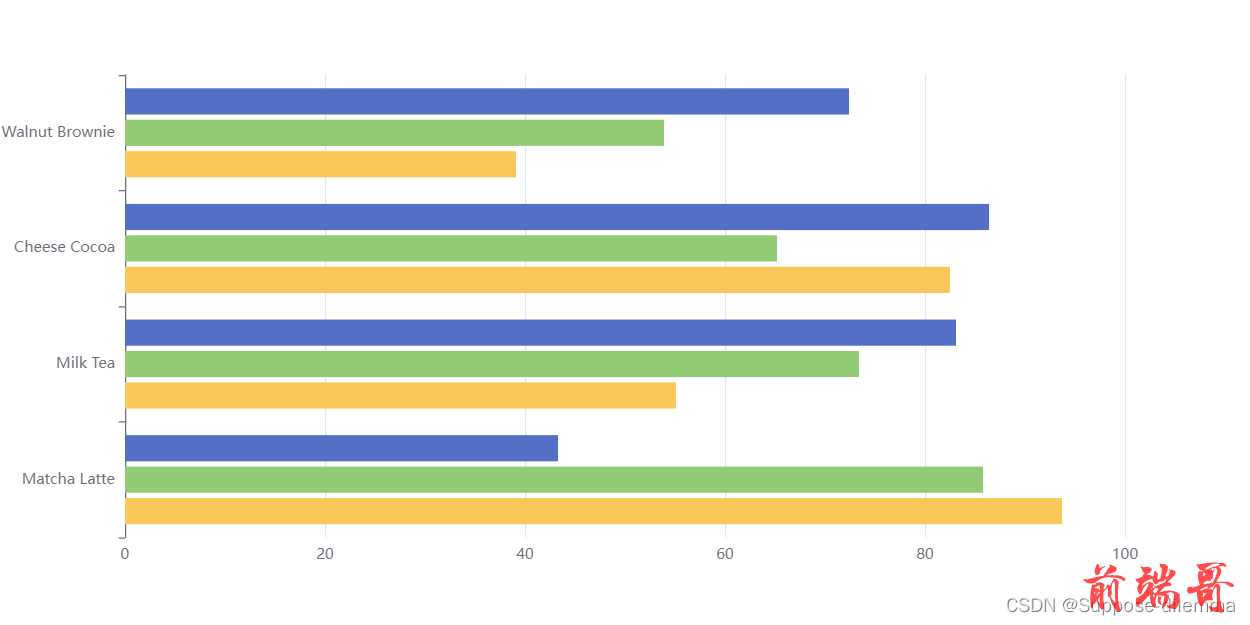
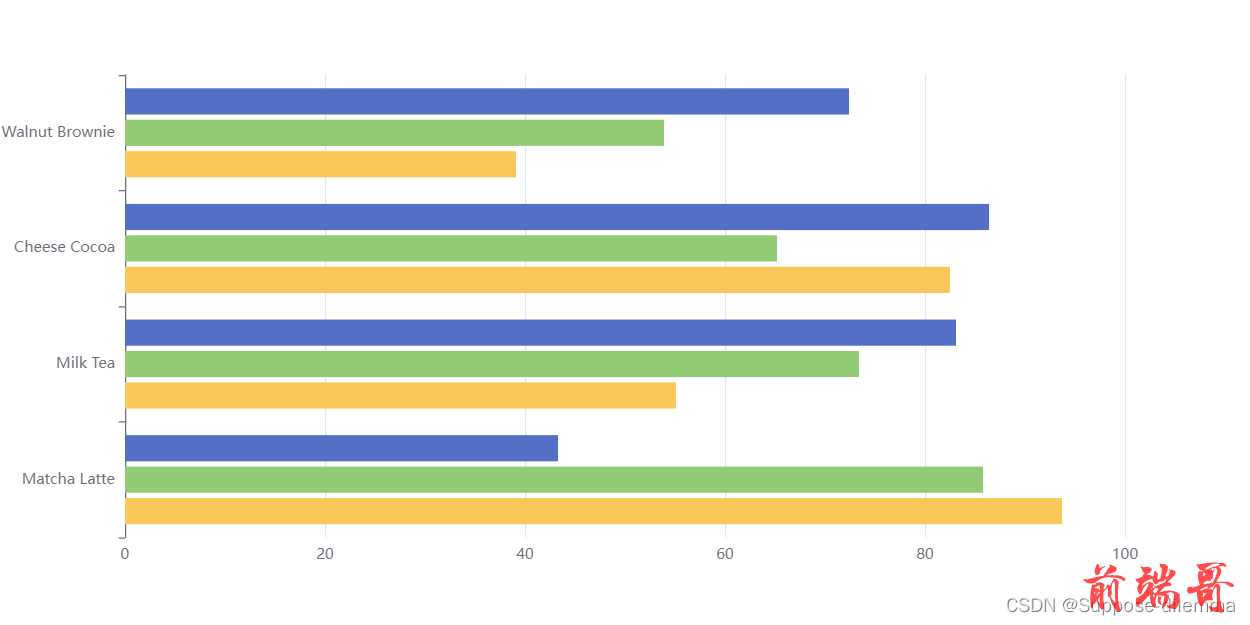
5. 结果展示

6. 完整代码
| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta http-equiv="X-UA-Compatible" content="IE=edge"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <script src="./JS/echarts.js"></script> |
| <title>Document</title> |
| </head> |
| <body> |
| <input type="file" id="files" value="选文件"/> |
| <div id="main" style="width: 600px;height:400px;"></div> |
| <script> |
| var inputElement = document.getElementById("files"); |
| inputElement.addEventListener("change", handleFiles, false); |
| function handleFiles() { |
| var selectedFile = document.getElementById("files").files[0];//获取读取的File对象 |
| var reader = new FileReader();//这里是核心!!!读取操作就是由它完成的。 |
| reader.readAsText(selectedFile);//读取文件的内容 |
| |
| reader.onload = function(){ |
| console.log("读取结果:", this.result);//当读取完成之后会回调这个函数,然后此时文件的内容存储到了result中。直接操作即可。 |
| |
| let json = JSON.parse(this.result); |
| list = [['Product','2015','2016','2017']]; |
| json_key = Object.keys(json); |
| for(let i = 0;i < json_key.length;i++){ |
| list_i = [json_key[i]].concat(Object.values(json[json_key[i]])) |
| |
| list.push(list_i) |
| } |
| draw(list) |
| |
| }; |
| } |
| |
| |
| |
| function draw(list){ |
| // 基于准备好的dom,初始化echarts实例 |
| var myChart = echarts.init(document.getElementById('main')); |
| console.log(list) |
| //浏览器宽度改变的时候,始终保持图表宽度是页面的 100%。 |
| window.onresize = function() { |
| myChart.resize(); |
| }; |
| // 指定图表的配置项和数据 |
| var option = { |
| legend: {}, |
| tooltip: {}, |
| toolbox: { |
| feature: { |
| //图片下载功能 |
| saveAsImage: { |
| type: 'png', |
| name: 'test1', |
| backgroundColor: 'auto', |
| }, |
| }, |
| }, |
| dataset: { |
| // 默认把第一个维度映射到 X 轴上,后面维度映射到 Y 轴上。 |
| source: list |
| |
| }, |
| xAxis: { |
| //是否显示 |
| show: true, |
| }, |
| //指定y轴为类目轴,参数默认'value' |
| yAxis: {type: 'category'}, |
| series: [ |
| { |
| type: 'bar', |
| //设定x轴显示的数据,y轴显示的数据 |
| encode: { |
| x: '2015', |
| y: 'product', |
| }, |
| }, |
| { |
| type: 'bar', |
| encode: { |
| x: '2016', |
| y: 'product', |
| }, |
| },{ |
| type: 'bar', |
| encode: { |
| x: '2017', |
| y: 'product', |
| }, |
| }, |
| ] |
| }; |
| myChart.setOption(option); |
| } |
| |
| </script> |
| </body> |
| </html> |