目录
- 1,css过渡
- 1.1,进入
- 1.2,离开
- 1.3,默认类名和自定义类名
- 2,css动画
- 3,js钩子
1,css过渡
动画:使元素从一种样式逐渐变化为另一种样式的效果。
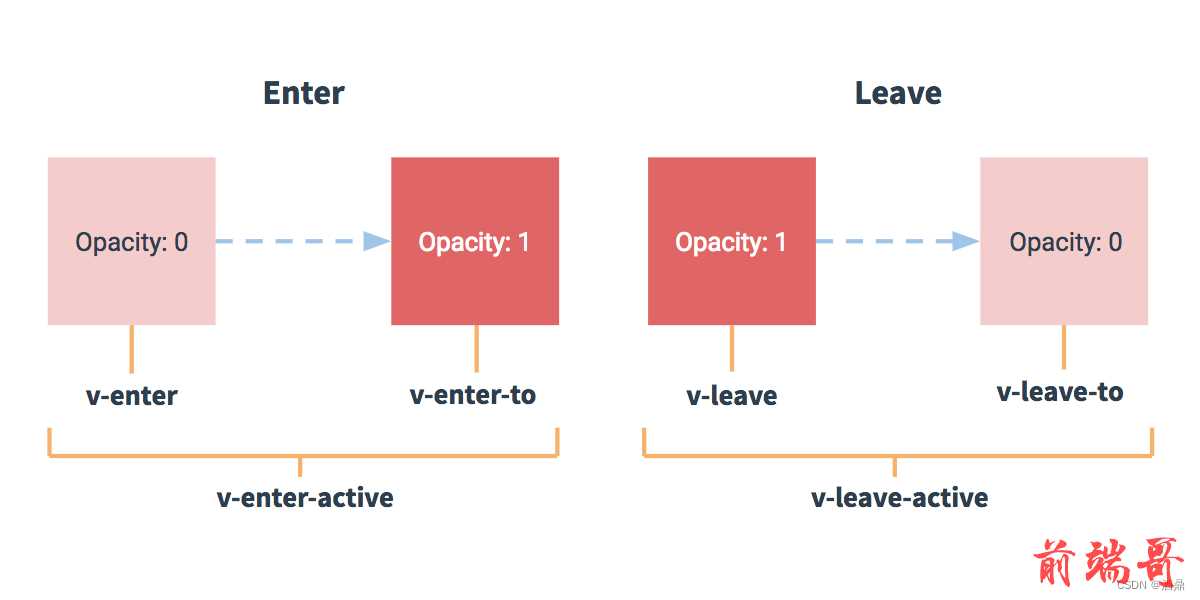
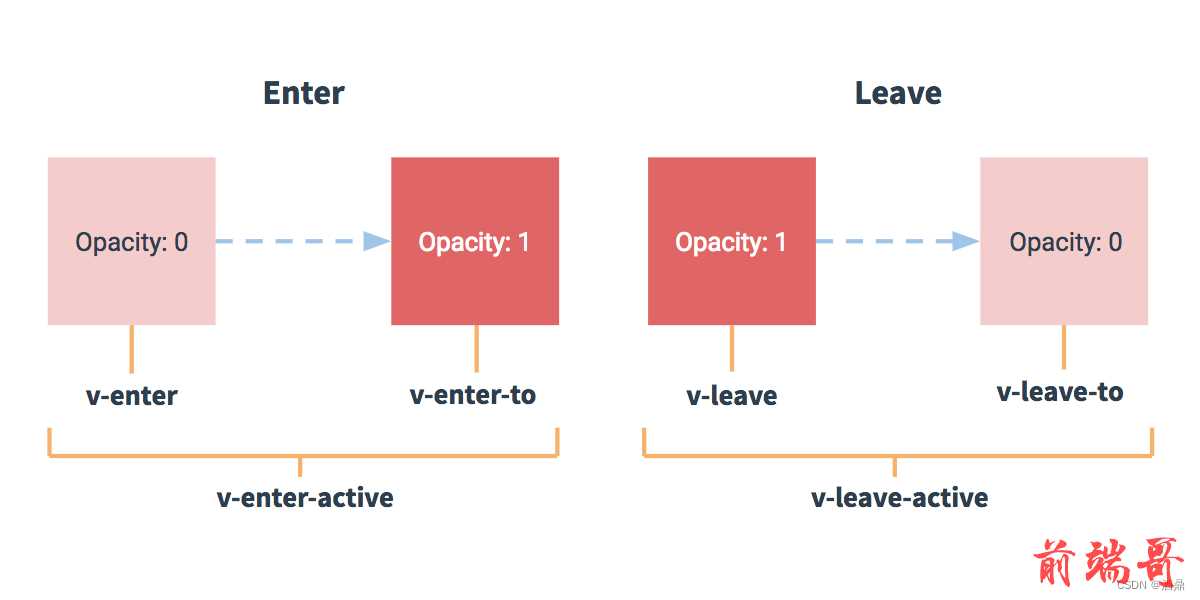
在进入/离开的过渡中,会有 6 个 类名(class)切换。
1.1,进入
v-enter:入场动画开始时的样式,进入过渡的开始状态。v-enter-active:入场动画过程中的样式,进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。
v-enter-active包括了v-enter、v-enter-to两个过程,可以定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to:入场动画结束时元素的样式,进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
触发顺序是:v-enter ——> v-enter-to ;v-enter和v-enter-active同时执行。
1.2,离开
v-leave:离场动画开始时元素的样式,离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:离场动画过程中元素的样式,离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。
v-leave-active是包括了v-leave、v-leave-to两个过程,可以定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to:离场动画结束时元素的样式,离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
触发顺序是:v-leave ——> v-leave-to ;v-leave和v-leave-active同时执行。

1.3,默认类名和自定义类名
- 如果使用一个没有名字的<transition>,在css中,
v-则是这些类名的默认前缀。
| |
| <div id="demo"> |
| <button @click="flag = !flag"> |
| 查看动画 |
| </button> |
| <h3>默认类名</h3> |
| <transition> |
| <div v-if="flag" id="box"></div> |
| </transition> |
| </div> |
| |
| .v-enter { |
| opacity: 0; |
| } |
| |
| |
| .v-enter-active { |
| transition: opacity 3s; |
| } |
| |
| |
| .v-enter-to { |
| opacity: 1; |
| } |
| |
| |
| |
| |
| .v-leave { |
| opacity: 1; |
| transform: rotate(0deg); |
| } |
| |
| |
| .v-leave-active { |
| transition: all 3s; |
| transform: rotate(30deg); |
| } |
| |
| |
| .v-leave-to { |
| opacity: 0; |
| transform: rotate(180deg); |
| } |
如果设置<transition name="xxx">,那么v会替换为xxx。
| <div id="demo"> |
| <button @click="flag = !flag"> |
| 查看动画 |
| </button> |
| <h3>自定义类名</h3> |
| <transition name="custom_fade"> |
| <div v-if="flag" id="box"></div> |
| </transition> |
| </div> |
| .custom_fade-enter { |
| opacity: 0; |
| } |
| |
| .custom_fade-enter-active { |
| transition: opacity 3s; |
| } |
| |
| .custom_fade-enter-to { |
| opacity: 1; |
| } |
| |
| |
| |
| .custom_fade-leave { |
| opacity: 1; |
| transform: rotate(0deg); |
| } |
| |
| .custom_fade-leave-active { |
| transition: all 3s; |
| transform: rotate(30deg); |
| } |
| |
| .custom_fade-leave-to { |
| opacity: 0; |
| transform: rotate(180deg); |
| } |
transition标签中只能包含一个子元素,如果是多个子元素需要使用transition-group标签,transition-group标签的子元素必须包含key属性。
| <transition-group> |
| <div key="1" v-show="flag" class="item">11111</div> |
| <div key="2" v-show="!flag" class="item2">22222</div> |
| </transition-group> |
2,css动画
transition标签也可以使用关键帧动画。
leave-active-class设置:离场的关键帧动画的class,
enter-active-class:入场关键帧动画。
| |
| <h2>vue关键帧动画</h2> |
| <div id="demo"> |
| <button @click="animation = !animation"> |
| 查看动画 |
| </button> |
| <transition |
| leave-active-class="shakeout" |
| enter-active-class="eject"> |
| <div id="box" v-if="animation">春天</div> |
| </transition> |
| </div> |
| |
| data() { |
| return { |
| animation: false, |
| } |
| }, |
| |
| @keyframes leftToRight { |
| 0% { |
| transform: rotate(0deg); |
| } |
| |
| 50% { |
| transform: rotate(30deg); |
| } |
| |
| 100% { |
| transform: rotate(90deg); |
| } |
| } |
| |
| |
| .eject { |
| animation: leftToRight 3s; |
| } |
transition也可以使用第三方提供的关键帧动画。
3,js钩子
transition标签还可以使用js动画,需要绑定leave和enter事件,在leave事件函数中执行离场动画,在enter事件函数中执行入场动画。
| <transition |
| @leave="boxLeave" |
| @enter="boxEnter" |
| > |
| <div id="box" v-show="flag"></div> |
| </transition> |
动画事件函数中会传递两个参数:
1参:要做动画的元素,
2参:动画结束时需要调用的回调函数。