前一段时间在备考开学考试,关于javaweb的编程题了解到会考到jquery+ajax前后端交互的问题,于是上网找了很多资料,整理出这篇笔记,最后代码也成功运行,希望可以给备考的宝宝们提供一些帮助。
我们考试的题:
使用jquery+ajax完成注册时的用户名验证,要求如下:
前端验证用户名是否合法,账号只能是长度4-12位的数字、字母、下划线
如果用户名合法,通过ajax访问后台验证用户名是否已存在,并给前台作出相应的提示
如果用户名不合法或者已存在,点击注册按钮无法提交表单。
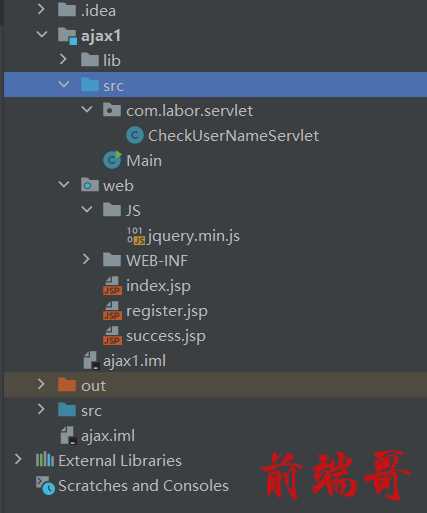
项目目录如下:

创建Servlet并将servlet配置写入web.xml,这里的servlet-name是check根据自己的命名来写
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>check</servlet-name> <servlet-class>com.labor.servlet.CheckUserNameServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>check</servlet-name> <url-pattern>/check</url-pattern> </servlet-mapping> </web-app>
在web下创建一个包导入JS包,并且编写register.jsp前端页面以及ajax数据代码块:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>AJAX实际操作注册验证用户名</title> </head> <body> <form action="" method="post"> 账号:<input type="text" id="username" name="username"><span id="sp"></span><br> <input type="submit" value="注册"> </form> <script src="JS/jquery.min.js"></script> <script> //给账号的文本框添加失去焦点事件 使用jquery绑定 input[name='username'] $("input[name='username']").blur(function () { //获得用户输入的账号 账号只能是长度4-12位的数字、字母、下划线 let username = $(this).val(); //let与var用法一致 获取输入的username //账号只能是长度4-12位的数字、字母、下划线 let reg = /^\w{4,12}$/; if(!reg.test(username)){ alert("用户名不合法!"); return;//return可以结束掉整个方法 } //验证用户名是否合法,如果用户名合法,这个函数返回true,否则返回false function checkUsername() { } //给账号的文本框添加失去焦点事件 $("input[name='username']").blur(checkUsername) //表单的提交事件,如果这个方法返回的是true,就可以提交表单,否则提交不了 $("form").submit(function () { //如果用户名合法,才提交表单 let b = checkUsername(); return b; }) //要页面不刷新去访问后台 要使用ajax let b = true; $.ajax({ url:"check", //后台的action 在web.xml中 验证的Servlet路径 type:"POST", //以post方法提交数据给服务器 data:{ //传给服务器的数据 "Mark":username, }, //"mark"为要向后台传入的参数名称 //将异步请求改为同步 async:false, //如果正常的访问了后台,就执行这个success中的function函数 success:function (obj) { //回调函数 if(obj == "1"){ $("#sp").text('用户名已存在').css("color","red"); //在ajax中return是不会返回值得,而是结束掉整个ajax b = false; }else{ $("#sp").text('√用户名通过验证').css("color","green"); location.href='success.jsp'; } }, }) //用户名合法,就要去该账户中验证用户名是否存在 //要去数据库进行操作,肯定就要写Java代码,Java代码写在servlet中 //要页面不刷新去访问后台,要使用ajax //异步 同步 // location.href='' }); </script> </body> </html>
编写一个success.jsp登录成功跳转的页面:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> 登录成功! </body> </html>
最后编写CheckUserNameServlet.java来接受前端数据作比较,先接收前端传过来的数据(用户名)与后端已存在的用户名作比较:
package com.labor.servlet; import javax.servlet.*; import javax.servlet.http.*; import javax.servlet.annotation.*; import java.io.IOException; import java.io.PrintWriter; import static java.lang.System.out; /*使用jquery+ajax完成注册时的用户名验证,要求如下: 前端验证用户名是否合法,账号只能是长度4-12位的数字、字母、下划线 如果用户名合法,通过ajax访问后台验证用户名是否已存在,并给前台作出相应的提示 如果用户名不合法或者已存在,点击注册按钮无法提交表单。 */ @WebServlet(name = "check", urlPatterns= "/check") public class CheckUserNameServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //接受前端传进来的数据,即刚刚的data String username = request.getParameter("Mark").toString(); PrintWriter out = response.getWriter(); String is_name = "Mark"; if(is_name.equals(username)){ out.print("1"); }else{ out.print("2"); } out.close(); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
运行结果:
输入已经存在的用户名,会提示用户名已存在并且不会跳转页面
少于4个多于12个的用户名长度会弹出提示框:用户名不合法
登录成功跳转页面



谢谢大家的浏览。
希望这篇文章可以帮助到大家。

