-
jQuery 是一个 JavaScript 库。
-
所谓的库,就是一个 JS 文件,里面封装了很多预定义的函数,比如获取元素,执行隐藏、移动等,目的就 是在使用时直接调用,不需要再重复定义,这样就可以极大地简化了 JavaScript 编程。
1、JS对象和JQuery对象转换
-
jQuery 本质上虽然也是 JS,但如果想使用 jQuery 的属性和方法那么必须保证对象是 jQuery 对象,而不是 JS 方式获得的 DOM 对象,二者的 API 方法不能混合使用,若想使用对方的 API,需要进行对象的转换。
-
JS 的 DOM 对象转换成 jQuery 对象
// JS方式,通过id属性值获取div元素
letjsDiv=document.getElementById("div");
// 将 JS 对象转换为jQuery对象
letjq=$(jsDiv);
-
jQuery 对象转换成 JS 对象
/*jQuery 对象[索引];
jQuery 对象.get(索引);*/
// jQuery方式,通过id属性值获取div元素
letjqDiv=$("#div");
// 将 jQuery对象转换为JS对象
letjs=jqDiv[0];
3、事件的绑定和解绑
-
绑定事件
//jQuery 对象.on(事件名称,执行的功能);
-
解绑事件
如果不指定事件名称,则会把该对象绑定的所有事件都解绑
//jQuery 对象.off(事件名称);
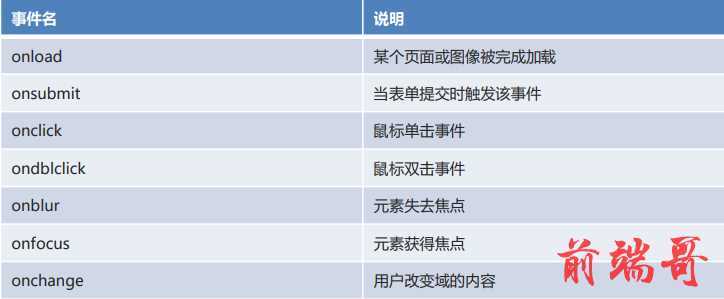
常用事件:

4、事件的切换
事件的切换:需要给同一个对象绑定多个事件,而且多个事件还有先后顺序关系。
方式一:单独定义
$(元素).事件方法名1(要执行的功能);
$(元素).事件方法名2(要执行的功能);
方式二:链式定义
$(元素).事件方法名1(要执行的功能)
.事件方法名2(要执行的功能);
5丶遍历:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>遍历</title> </head> <body> <input type="button" id="btn" value="遍历列表项"> <ul> <li>传智播客</li> <li>黑马程序员</li> <li>传智专修学院</li> </ul> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //方式一:传统方式 /* $("#btn").click(function(){ let lis= $("li"); for (let i=0;i<lis.length;i++){ alert(i+":"+lis[i].innerHTML); } }); */ //方式二:对象.each()方法 /* $("#btn").click(function(){ let lis= $("li"); lis.each(function(index,ele){ alert(index+":"+ele.innerHTML); }) }); */ //方式三:$.each()方法 /* $("#btn").click(function(){ let lis= $("li"); $.each(lis,function(index,ele){ alert(index+":"+ele.innerHTML); }) }); */ //方式四:for of 语句遍历 $("#btn").click(function(){ let lis= $("li"); for(ele of lis ){ alert(+ele.innerHTML); } }); </script> </html>
jQuery选择器:
1、基本选择器
-
选择器:类似于 CSS 的选择器,可以帮助我们获取元素。
-
例如:id 选择器、类选择器、元素选择器、属性选择器等等。
-
jQuery 中选择器的语法:$();
代码实现
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width, initial-scale=1.0">
<title>基本选择器</title>
</head>
<body>
<divid="div1">div1</div>
<divclass="cls">div2</div>
<divclass="cls">div3</div>
</body>
<scriptsrc="js/jquery-3.3.1.min.js"></script>
<script>
//1.元素选择器 $("元素的名称")
letdivs=$("div");
//alert(divs.length);
//2.id选择器 $("#id的属性值")
letdiv1=$("#div1");
//alert(div1);
//3.类选择器 $(".class的属性值")
letcls=$(".cls");
alert(cls.length);
</script>
</html>
3.2、层级选择器
-
代码实现
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <title>层级选择器</title> </head> <body> <div> <span>s1 <span>s1-1</span> <span>s1-2</span> </span> <span>s2</span> </div> <div></div> <p>p1</p> <p>p2</p> </body> <scriptsrc="js/jquery-3.3.1.min.js"></script> <script> // 1. 后代选择器 $("A B"); A下的所有B(包括B的子级) letspans1=$("div span"); //alert(spans1.length); // 2. 子选择器 $("A > B"); A下的所有B(不包括B的子级) letspans2=$("div > span"); //alert(spans2.length); // 3. 兄弟选择器 $("A + B"); A相邻的下一个B letps1=$("div + p"); //alert(ps1.length); // 4. 兄弟选择器 $("A ~ B"); A相邻的所有B letps2=$("div ~ p"); alert(ps2.length); </script> </html>
3.3、属性选择器
-
代码实现
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <title>属性选择器</title> </head> <body> <inputtype="text"> <inputtype="password"> <inputtype="password"> </body> <scriptsrc="js/jquery-3.3.1.min.js"></script> <script> //1.属性名选择器 $("元素[属性名]") letin1=$("input[type]"); //alert(in1.length); //2.属性值选择器 $("元素[属性名=属性值]") letin2=$("input[type='password']"); alert(in2.length); </script> </html>
3.4、过滤器选择器
-
代码实现
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <title>过滤器选择器</title> </head> <body> <div>div1</div> <divid="div2">div2</div> <div>div3</div> <div>div4</div> </body> <scriptsrc="js/jquery-3.3.1.min.js"></script> <script> // 1.首元素选择器 $("A:first"); letdiv1=$("div:first"); //alert(div1.html()); // 2.尾元素选择器 $("A:last"); letdiv4=$("div:last"); //alert(div4.html()); // 3.非元素选择器 $("A:not(B)"); letdivs1=$("div:not(#div2)"); //alert(divs1.length); // 4.偶数选择器 $("A:even"); letdivs2=$("div:even"); //alert(divs2.length); //alert(divs2[0].innerHTML); //alert(divs2[1].innerHTML); // 5.奇数选择器 $("A:odd"); letdivs3=$("div:odd"); //alert(divs3.length); //alert(divs3[0].innerHTML); //alert(divs3[1].innerHTML); // 6.等于索引选择器 $("A:eq(index)"); letdiv3=$("div:eq(2)"); //alert(div3.html()); // 7.大于索引选择器 $("A:gt(index)"); letdivs4=$("div:gt(1)"); //alert(divs4.length); //alert(divs4[0].innerHTML); //alert(divs4[1].innerHTML); // 8.小于索引选择器 $("A:lt(index)"); letdivs5=$("div:lt(2)"); alert(divs5.length); alert(divs5[0].innerHTML); alert(divs5[1].innerHTML); </script> </html>
3.5、表单属性选择器
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>表单属性选择器</title> </head> <body> <input type="text" disabled> <input type="text" > <input type="radio" name="gender" value="men" checked>男 <input type="radio" name="gender" value="women">女 <input type="checkbox" name="hobby" value="study" checked>学习 <input type="checkbox" name="hobby" value="sleep" checked>睡觉 <select> <option>---请选择---</option> <option selected>本科</option> <option>专科</option> </select> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> // 1.可用元素选择器 $("A:enabled"); let ins1 = $("input:enabled"); //alert(ins1.length); // 2.不可用元素选择器 $("A:disabled"); let ins2 = $("input:disabled"); //alert(ins2.length); // 3.单选/复选框被选中的元素 $("A:checked"); let ins3 = $("input:checked"); //alert(ins3.length); //alert(ins3[0].value); //alert(ins3[1].value); //alert(ins3[2].value); // 4.下拉框被选中的元素 $("A:selected"); let select = $("select option:selected"); alert(select.html()); </script> </html>
DOM:
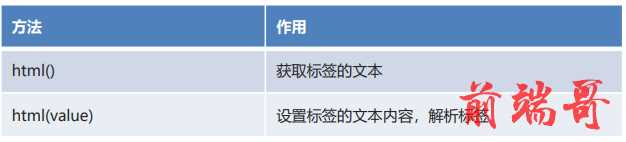
操作文本:
-
html()获取标签的文本
-
html(value)设置标签的文本内容,解析标签

操作对象:

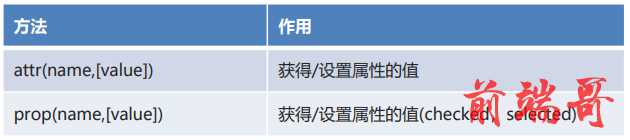
操作属性:

操作样式:


