CSS容器查询是一个新兴的功能,它允许开发者根据父级容器的属性来操纵元素的样式,这一功能将自适应设计的概念从基于页面转变为基于容器。在Chrome开发者工具的元素面板中,我们可以检查和调试使用了CSS容器查询的元素。
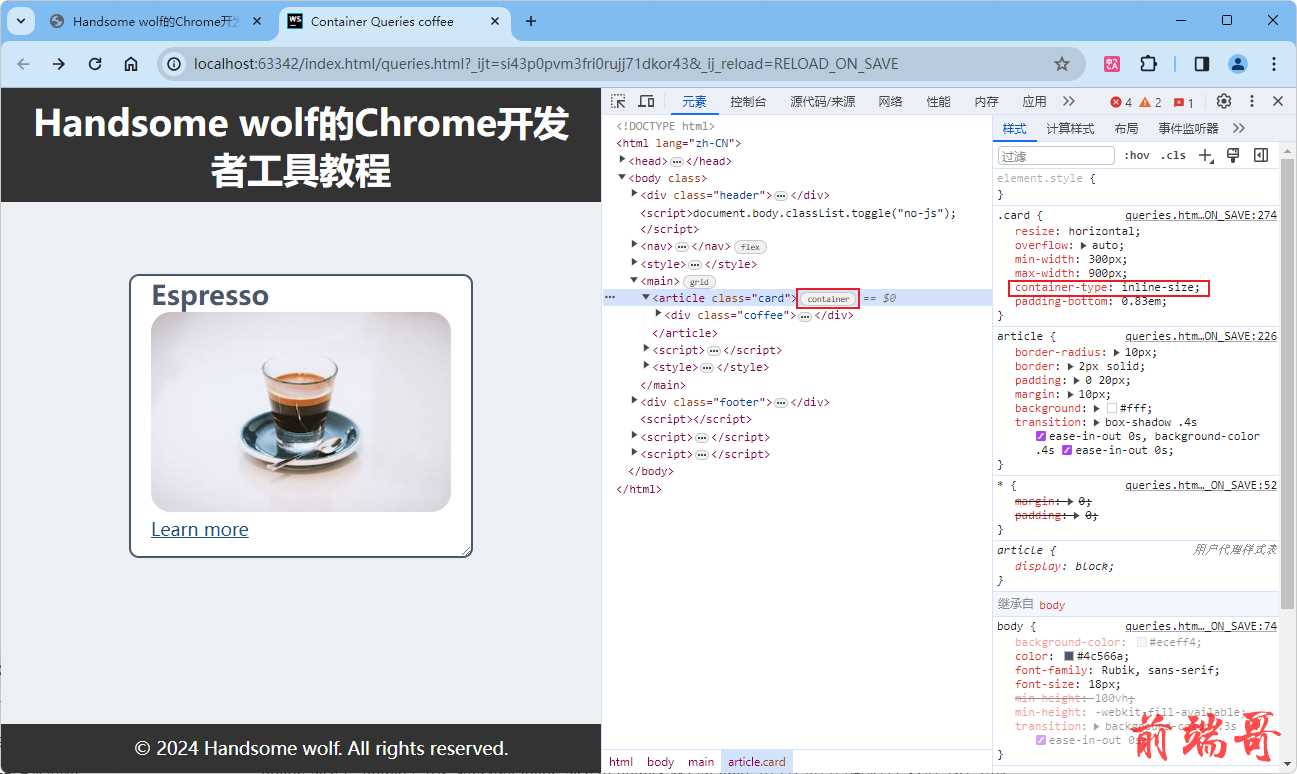
在元素面板中,被定义为查询容器的每个元素旁边都会显示一个container标记。点击这个标记可以切换容器及其后代的虚线叠加层,这有助于可视化地理解容器查询是如何影响布局的。

例如,如果一个元素使用了container-type: inline-size属性来定义容器,后代元素就可以查询其内嵌尺寸(横轴),并根据容器的宽度更改其样式。在元素面板中,当容器满足查询条件时,应用于后代元素的@container查询声明会被显示出来。

在示例中,如果容器的宽度超过400px,段落(p)元素会以块的形式显示在页面上,占据整个宽度。
如果宽度超过600px,后代元素会采用水平网格布局,标题(h1)在顶部,图片(img)在左侧。你可以通过调整容器的宽度并选择受影响的元素来检查这些@container声明。

如果你想找到并选择导致查询生效的容器元素,你可以将鼠标悬停在@container声明上方的元素名称上,然后点击。这会将你带到元素面板中相应的元素,并在样式窗格中显示查询的属性及其当前值。

通过这些工具,开发者可以更加灵活地控制布局,确保在不同尺寸的容器中元素都能保持良好的样式和布局。CSS容器查询的加入,为响应式设计提供了更多的可能性和精细度。

