👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
@[TOC](文章目录🌰)
一、网站题目👨🎓
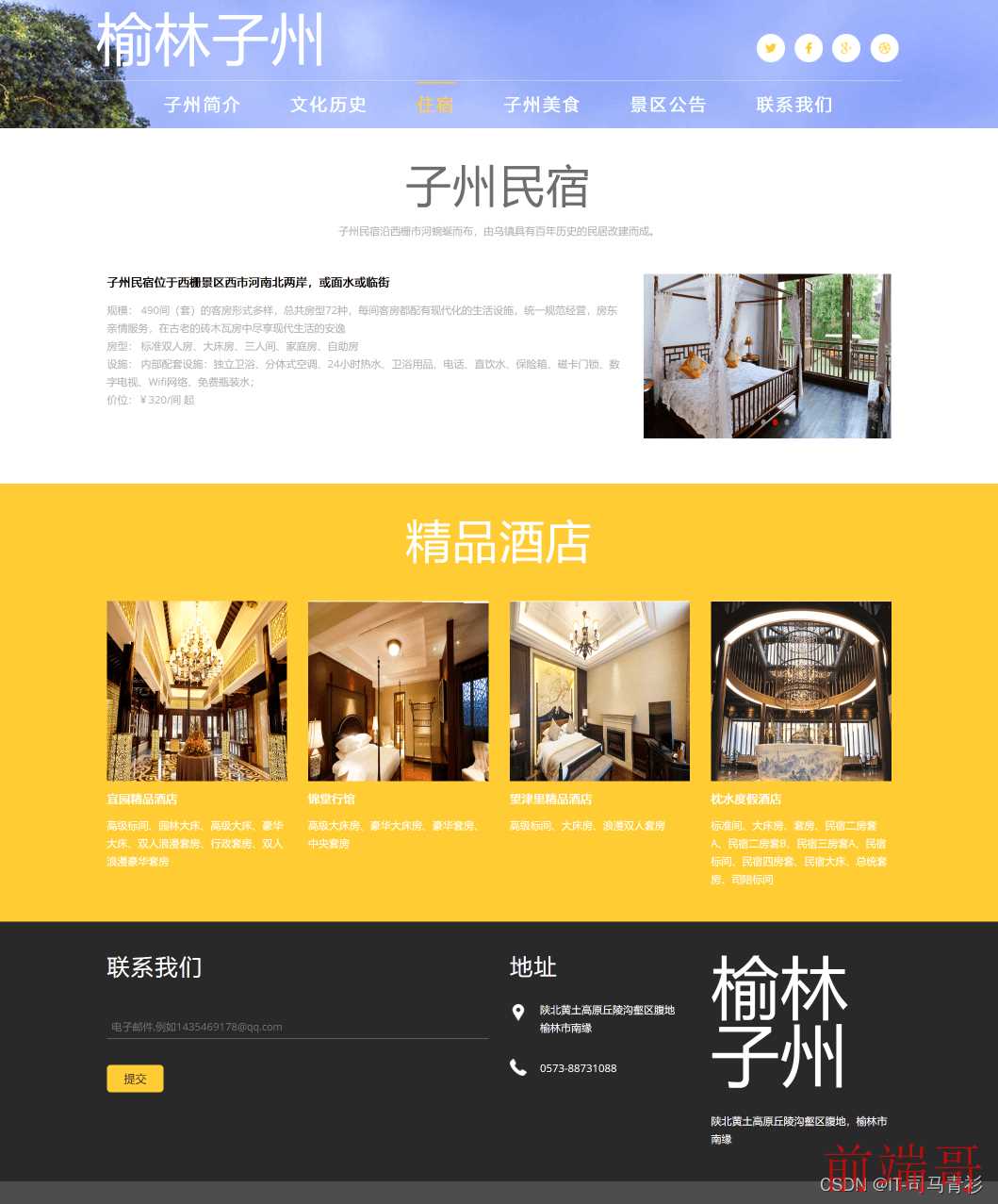
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
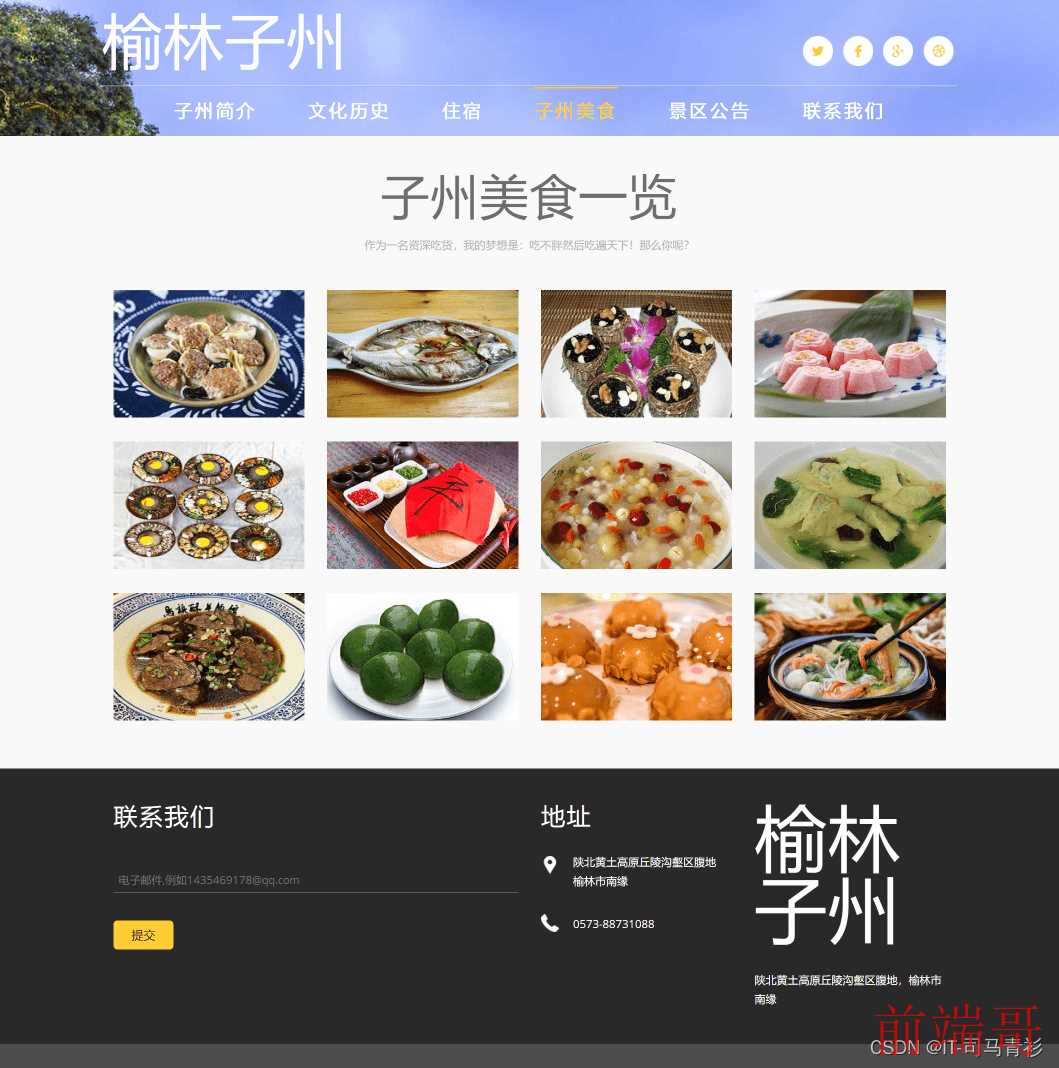
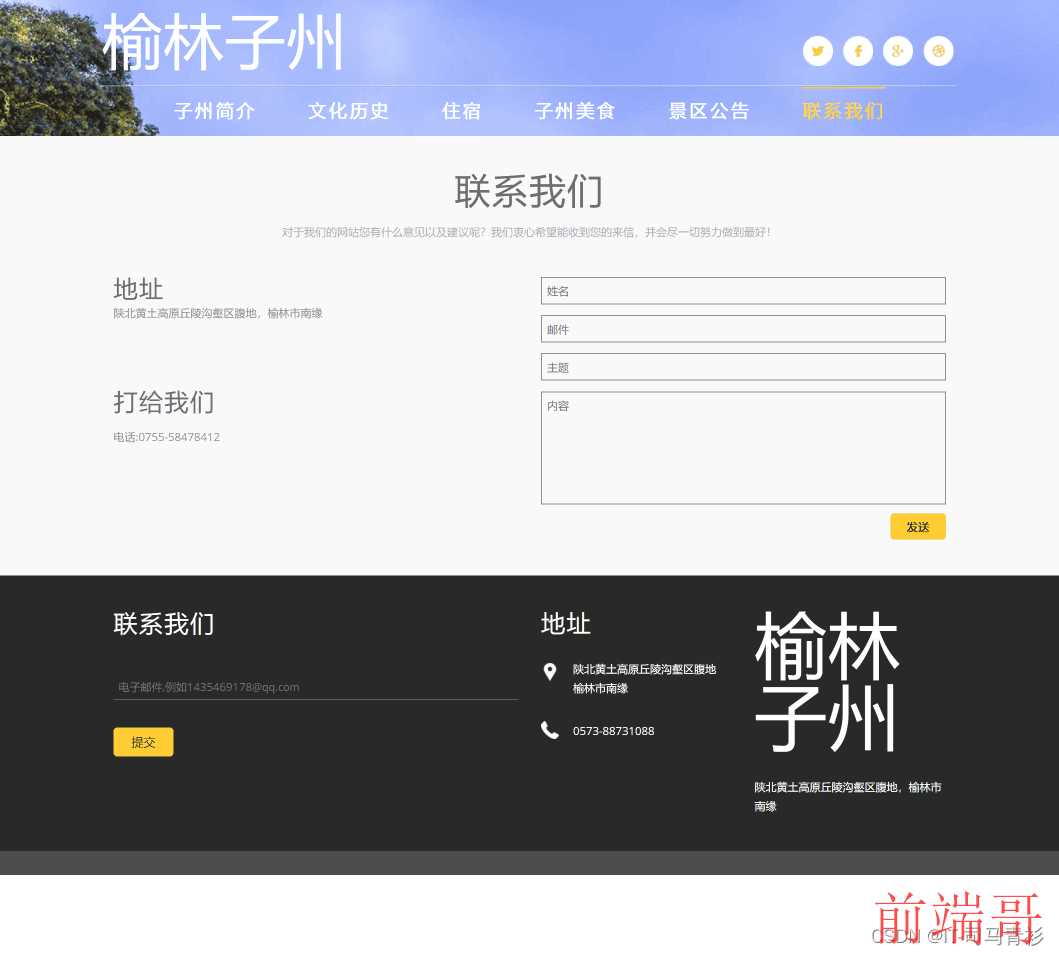
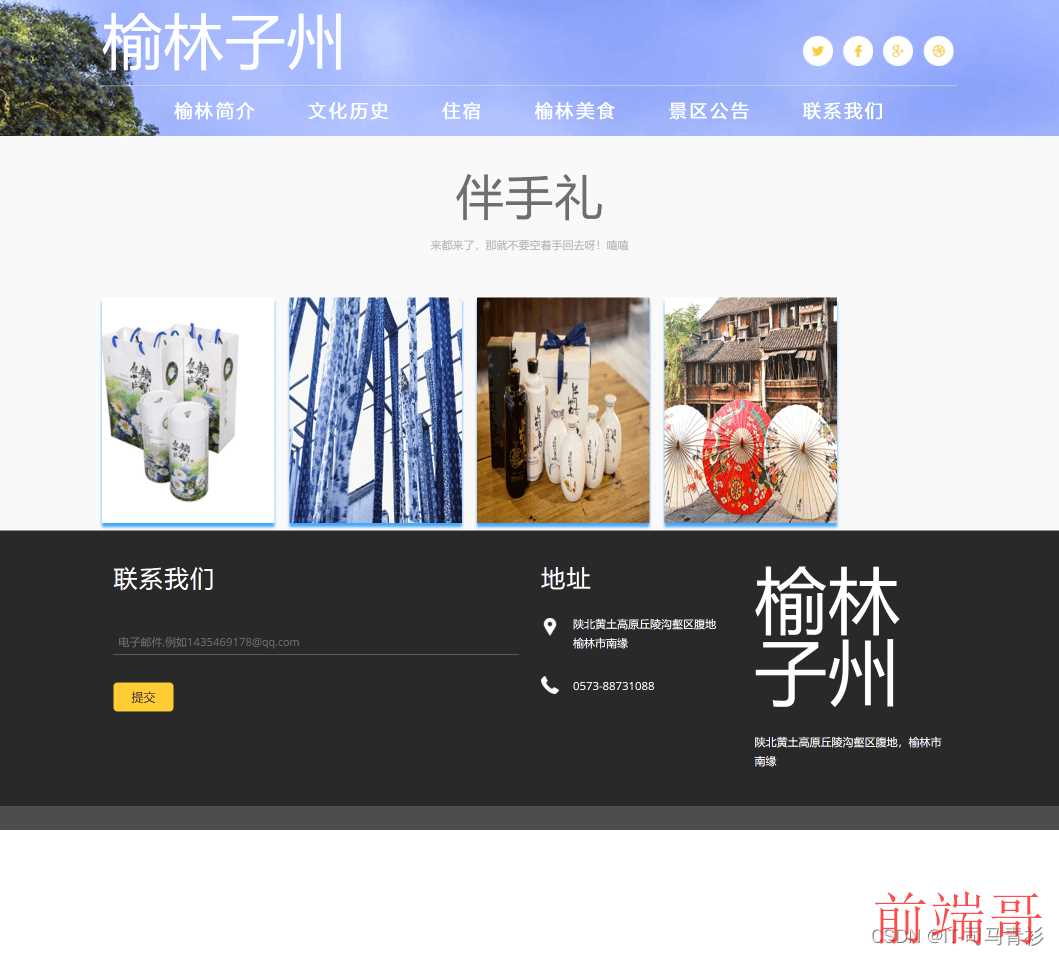
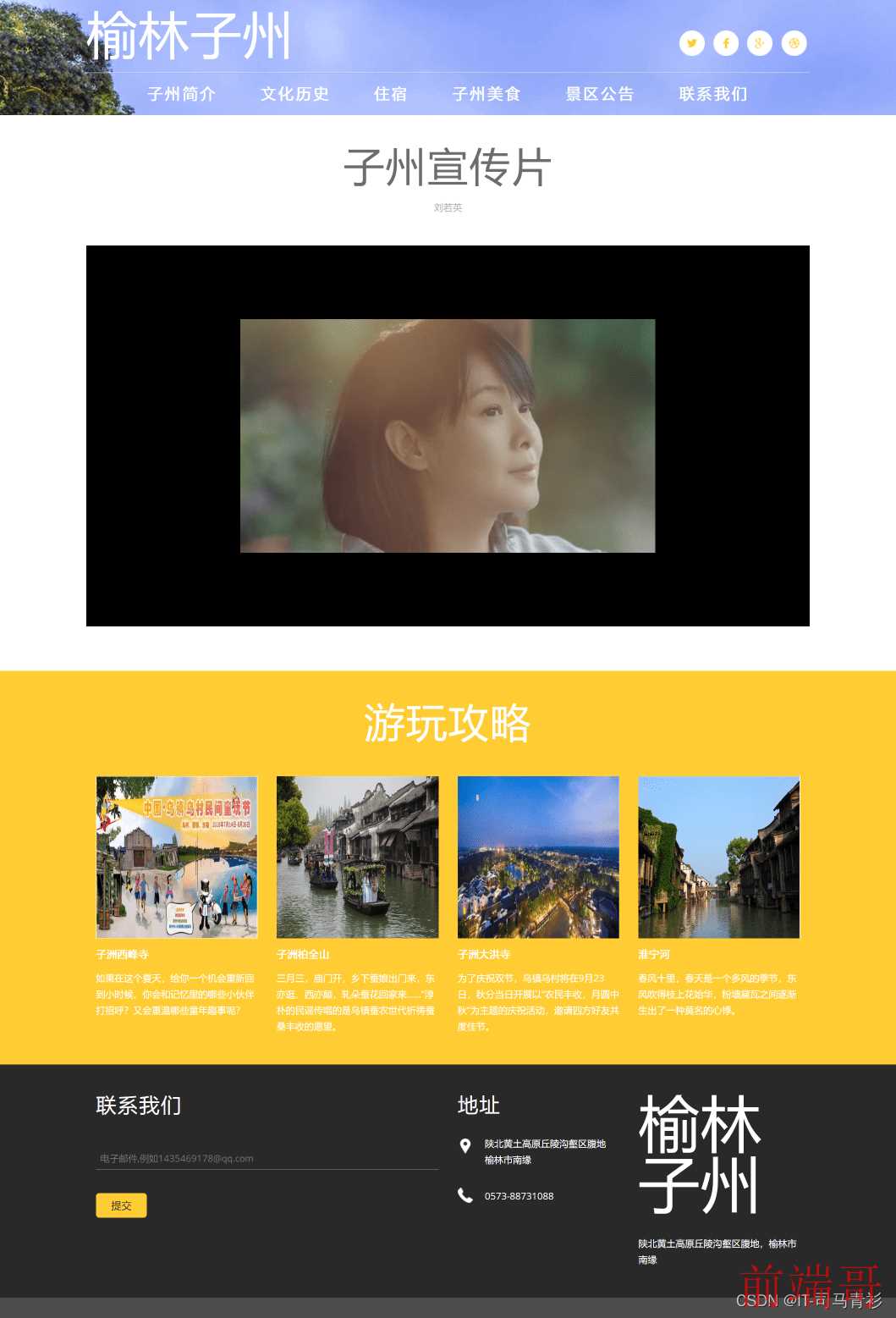
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。








五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE HTML> <html> <head> <title>榆林子州</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="Transit Responsive web template, Bootstrap Web Templates, Flat Web Templates, Andriod Compatible web template, Smartphone Compatible web template, free webdesigns for Nokia, Samsung, LG, SonyErricsson, Motorola web design" /> <script type="application/x-javascript"> addEventListener("load", function() { setTimeout(hideURLbar, 0); }, false); function hideURLbar(){ window.scrollTo(0,1); } </script> <link href="css/bootstrap.css" rel='stylesheet' type='text/css' /> <!-- Custom Theme files --> <link href="css/style.css" rel='stylesheet' type='text/css' /> <script src="js/jquery-1.11.1.min.js"> </script> <script type="text/javascript"> jQuery(document).ready(function($) { $(".scroll").click(function(event){ event.preventDefault(); $('html,body').animate({scrollTop:$(this.hash).offset().top},1000); }); }); </script> </head> <body> <!-- banner --> <div class="banner"> <!-- container --> <div class="container"> <div class="header"> <div class="logo"> <a href="index.html">榆林子州</a> </div> <div class="icons"> <ul> <li><a href="#" class="facebook"> </a></li> <li><a href="#" class="facebook twitter"> </a></li> <li><a href="#" class="facebook chrome"> </a></li> <li><a href="#" class="facebook dribbble"> </a></li> </ul> </div> <div class="clearfix"> </div> </div> <div class="top-nav"> <span class="menu">菜单</span> <ul class="nav1"> <li><a href="index.html" class="active">子州简介</a></li> <li><a href="history.html">文化历史</a></li> <li><a href="accomdation.html">住宿</a></li> <li><a href="food.html">子州美食</a></li> <li><a href="#news" class="scroll">景区公告</a></li> <li><a href="contact.html">联系我们</a></li> </ul> <!-- script-for-menu --> <script> $( "span.menu" ).click(function() { $( "ul.nav1" ).slideToggle( 300, function() { // Animation complete. }); }); </script> <!-- /script-for-menu --> </div> </div> <!-- //container --> <div class="banner-text"> <!-- container --> <div class="container"> <ul> <li>子洲县位于陕北黄土高原丘陵沟壑区腹地,榆林市南缘,为纪念革命烈士李子洲而命名。</li> </ul> </div> <!-- //container --> </div> </div> <!-- //banner --> <!-- banner-bottom --> <div class="banner-top-slide"> <div class="banner-bottom-top"> <h4>全民抗疫</h4> <p>团结一致,万众一心,早日战胜疫情,武汉加油,中国加油</p> </div> <div class="banner-bottom-bottom"> <div class="banner-top-slide-grids"> <script src="js/responsiveslides.min.js"></script> <script> // You can also use "$(window).load(function() {" $(function () { // Slideshow 4 $("#slider3").responsiveSlides({ auto: true, pager: true, nav: false, speed: 500, namespace: "callbacks", before: function () { $('.events').append("<li>before event fired.</li>"); }, after: function () { $('.events').append("<li>after event fired.</li>"); } }); }); </script> <div id="top" class="callbacks_container"> <ul class="rslides" id="slider3"> <li> <div class="banner-slid"> <h3>同舟共济</h3> <p>居家隔离,减少外出,就是最好的防护;</br> 听从号召尽量待在家中,不串门不聚会;</br>正确佩戴口罩,做好防护,养成良好卫生习惯。 </p> </div> </li> <li> <div class="banner-slid"> <h3>坚定信心</h3> <p>科学宣传疫情防护知识,提高公众自我保护意识;</br> 加强防控,一起加油。众志成城,抗击疫情;</br> 疫情就是命令,防控就是责任。 </p> </div> </li> </ul> </div> </div> </div> </div> <!-- //banner-bottom --> <!-- welcome --> <div class="welcome"> <!-- container --> <div class="container"> <div class="welcome-info"> <h3>Hello there!</h3> <h5>新的一年,打卡子州的正确姿势</h5> <h4>你要不要跟我走? <a href="follow-me.html">嗯,点这里>></a></h4> </div> </div> <!-- //container --> </div> <!-- //welcome --> <div class="copyrights">Collect from </div> <!-- banner-bottom --> <div class="banner-bottom"> <!-- container --> <div class="container"> <div class="banner-bottom-info"> <h3>子州过年习俗</h3> <p>陕北的春节,各种民俗活动异彩纷呈,闹秧歌,庙会,打醮,说书等百花齐放,可谓是热闹非凡<a href="handie.html">更多>></a></p> </div> <div class="banner-bottom-grids"> <div class="col-md-6 banner-bottom-grid"> <div class="col-md-5 banner-bottom-left"> <img src="images/xs1.jpg" alt=""> </div> <div class="col-md-7 banner-bottom-right"> <h4>秧歌朝拜佛祖</h4> <p>打醮本是道士设坛为人做法事,求福禳灾的一种法事活动。一般是在冬天农事告一段落的时候,农民们为了感谢神灵带来一年的收获,祈求上苍赐福庇佑来年风调雨顺、五谷丰登,消灾免难,吉祥安康,而举行各种祭祀活动,而打醮便是其中的一项重要的活动。</p> </div> <div class="clearfix"> </div> </div> <div class="col-md-6 banner-bottom-grid"> <div class="col-md-5 banner-bottom-left"> <img src="images/xs2.jpg" alt=""> </div> <div class="col-md-7 banner-bottom-right"> <h4>转幡</h4> <p>在众多的祭祀活动中,转幡也是一项规模比较大的佛事活动。转幡也称祭幡,就是凡来参加祭事活动的村民都要手执法器、排例成行、跟随佛教居士在空阔平整的地上围绕着栽在地上的绑着一把朝向天空的高高在上的扫帚旋转,绑着的扫帚谓之“扫天晴”。</p> </div> <div class="clearfix"> </div> </div> <div class="clearfix"> </div> </div> </div> <!-- container --> </div> <!-- //banner-bottom --> <!-- news --> <div id="news" class="news"> <div class="container"> <div class="news-text"> <h3>子州景区</h3> <p>因外界各种原因给您带来的麻烦,我们在此感到深深的抱歉,感谢您的谅解,祝您游玩愉快!</p> </div> <div class="news-grids"> <div class="col-md-3 news-grid"> <h4>子洲西峰寺</h4> <span>2020.02.07</span> <img src="images/ticket.jpg" alt=""> <div class="news-info"> <p>子洲县瓜园则湾乡政府东北2公里处有一块山地,名叫芦草坛,其上有一西峰寺,依山而建。北临乏牛山,西北与柏全山相望。芦草坛虽不雄伟壮观,却也峻峭,人若站于其顶眺望,视野倒也开阔,更因其西峰寺而遐迩闻名。西峰寺坐西北面东南,占地约3亩,一个独院。正殿由三孔拱形洞组成,纯砖结构,顶呈硬山式,用黄色琉璃瓦铺顶,飞檐翘角,兽头独尊,遥遥相望,顶上中有三层小0,独特精致,引人注目。正殿走廊四柱支撑,朱柱彩壁,画栋雕梁,十分生动。</p> </div> </div> <div class="col-md-3 news-grid"> <h4>子洲大洪寺</h4> <span>2020.02.07</span> <img src="images/ticket.jpg" alt=""> <div class="news-info"> <p>子洲城西五里大理河北岸有大洪寺。“据庙内碑记载,明景泰初年,信士诸公创修庙于底石崖,延及成化年间乃修葺于中峰之巅,后世多次重修,1917年——1920年再重修葺”。(1958年文物普查记录)其寺据今已有550多年的历史了。大洪寺面南而建,与大理河南岸之青龙山、克戎寨(今张家寨)遥遥相对。</p> </div> </div> <div class="col-md-3 news-grid"> <h4>淮宁河</h4> <span>2020.02.07</span> <img src="images/ticket.jpg" alt=""> <div class="news-info"> <p>淮宁河无定河,陕北最著名的一条河。它从遥远的三边高原西南部的白于山脉奔腾而来,它在陡峭的石壁间、狭窄的河谷里咆哮冲撞,夺路东下,在莽莽的山沟大川上,又有无数的大河小溪从四面八方汇入了它博大的怀抱。淮宁河,就是这无数支流中的一条河流。它发源于子长县石家湾乡高柏山麓的枣树畔村,流经子长、子洲、绥德三县的十个乡镇,近百个村庄,最后从绥德县邓家楼村入无定河,全长85.2公里,流域总面积1222平方公里。</p> </div> </div> <div class="col-md-3 news-grid"> <h4>子洲柏全山</h4> <span>2020.02.07</span> <img src="images/ticket.jpg" alt=""> <div class="news-info"> <p>柏全山位于瓜园则湾乡政府驻地南3公里处。据传说,此山曾有4株枝叶繁茂的大柏树,故名柏全山。柏全山北高南低,山巅上有一古庙,主奉天皇、地皇、人皇,简称为“三皇庙”。坐北面南,正殿为三孔硬山形顶拱式砖窑,整个寺院虽然面积不大,但布局合理,层次分明,有泥塑五十余尊,保持有晚清风格。</p> </div> </div> <div class="clearfix"> </div> </div> </div> </div> <!-- //news --> <!-- footer --> <div class="footer"> <!-- container --> <div class="container"> <div class="col-md-6 footer-left"> <h3>联系我们</h3> <form> <input type="text" placeholder="电子邮件,例如1435469178@qq.com" required=""> <input type="submit" value="提交"> </form> </div> <div class="col-md-3 footer-middle"> <h3>地址</h3> <div class="address"> <p>陕北黄土高原丘陵沟壑区腹地 <span>榆林市南缘</span> </p> </div> <div class="phone"> <p>0573-88731088</p> </div> </div> <div class="col-md-3 footer-right"> <div class="f-logo"> <a href="index.html">榆林子州</a> </div> <p>陕北黄土高原丘陵沟壑区腹地,榆林市南缘</p> </div> <div class="clearfix"> </div> </div> <!-- //container --> </div> <!-- //footer --> <!-- copyright --> <div class="copyright"> <!-- container --> <div class="container"> <div class="copyright-left"> </div> </div> <!-- //container --> </div> <!-- copyright --> </body> </html>
CSS样式代码🏡
width: 100%; } .callbacks { position: relative; list-style: none; overflow: hidden; width: 100%; padding: 0; margin: 0; } .callbacks li { position: absolute; width: 100%; left: 0; top: 0; } .callbacks img { position: relative; z-index: 1; height: auto; border: 0; } .callbacks .caption { display: block; position: absolute; z-index: 2; font-size: 20px; text-shadow: none; color: #fff; left: 0; right: 0; padding: 10px 20px; margin: 0; max-width: none; top: 10%; text-align: center; } .callbacks_nav { position: absolute; -webkit-tap-highlight-color: rgba(0,0,0,0); top: 100%; left: 0; opacity: 0.7; z-index: 3; text-indent: -9999px; overflow: hidden; text-decoration: none; height: 16px; width: 15px; background: transparent url("../images/themes.png") no-repeat left top; margin-top: 0; } .callbacks_nav:active { opacity: 1.0; } .callbacks_nav.next { left: 7%; background-position: right top; } #slider3-pager a { display: inline-block; } #slider3-pager span{ float: left; } #slider3-pager span{ width:100px; height:15px; background:#fff; display:inline-block; border-radius:30em; opacity:0.6; } #slider3-pager .rslides_here a { background: #FFF; border-radius:30em; opacity:1; } #slider3-pager a { padding: 0; } #slider3-pager li{ display:inline-block; } .rslides { position: relative; list-style: none; overflow: hidden; width: 100%; padding: 0; margin: 0; } .rslides li { -webkit-backface-visibility: hidden; position: absolute; display: none; width: 100%; left: 0; top: 0; }
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
