2022年11月份,参加了这个赛项的比赛,在此做一个回顾。
首先是关于H5的概念,起初报名这个比赛的时候,并不知道H5到底是什么领域。起初以为就是用HTML5 相关的技术,去完成一个类似于网页的作品。
这个作品其实叫做“h5页面”。它本身是一种交互类型的活动页,也可以简单理解为一个单网页,只不过搭配了各种图片、视频、文字等有趣的设计,还有丰富的动画。它更倾向于和用户交互,或者展示一些信息等。就像青年大学习的答题一样。

整个比赛分为三个任务,分别是平台、编程、以及新增加的数据分析。
它们之间分别是独立的任务,也就是说三个任务之间并没有任何联系。
任务一 平台
平台非常简单,就是用可视化的方式去完成他让你实现的作品,并不需要编程知识,只需要学习平台如何使用。

这一部分我觉得算是比较简单的,但也是分值最高的。基本上学习两个星期左右就可以尝试做样题了。最重要的是多练习,因为功能就那么点,所以限制比较多,需要绕着弯子去想这个效果怎么实现。这是我唯一觉得不爽的地方。
学了大概两个月,做完几个样题,觉得还是不太适合自己。于是和指导老师沟通了一下,转到最想做的编程任务去了。
任务二 编程
任务二其实就是用原生的HTML5+CSS+JS 去完成他指定的作品,文件夹里面会提供录屏。需要根据录屏的内容,把动画,布局,图片,文字等全部还原。

这一块资料尤其的少,根本找不到对应的参考代码,或者样题作品,所以只能自己理解。好在离比赛还有几个月,有充足的时间慢慢研究。
首先是页面适配,大概分析了几个样题,多数都是单页面并且全屏适配,也就是说不会出现滚动条。起初我尝试用百分比进行布局,后来发现用ps还原设计稿单位不太好换算,所以直接采用了 vw/vh布局。
整体来说有以下几个技术点需要实现:
翻页
动画
逻辑
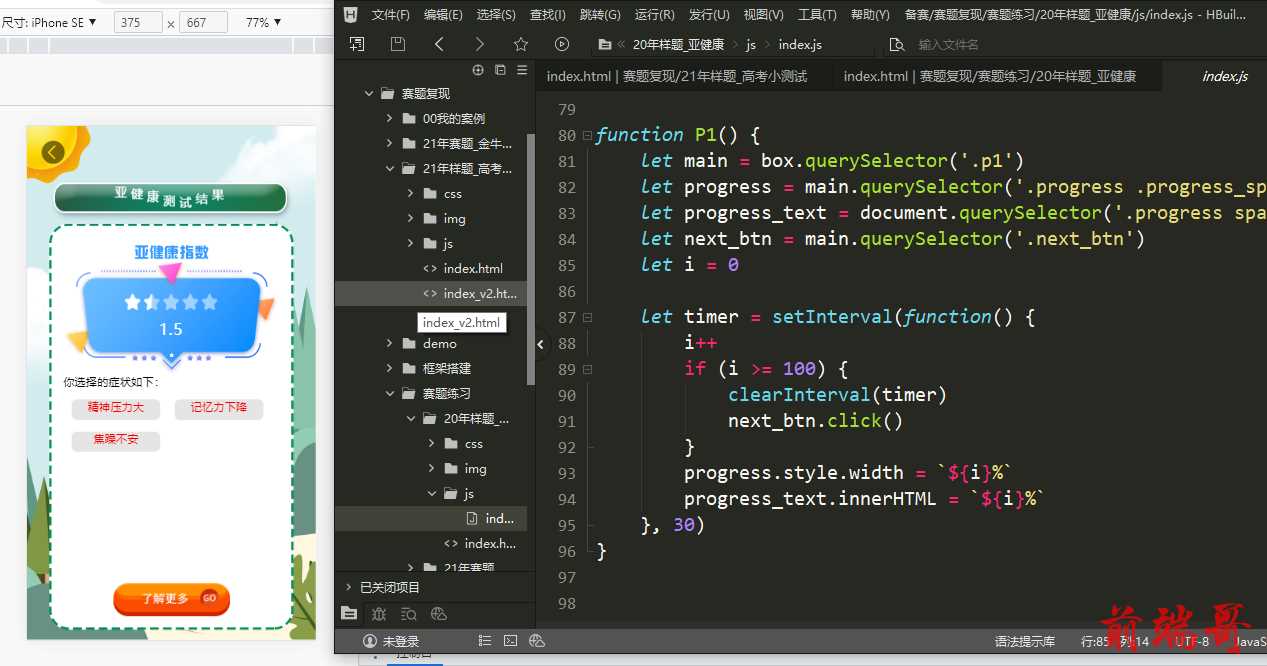
因为作品是分页的形式,第一页固定为加载页,后面几页比较简单,只有一个特别重要的页面逻辑会复杂点。我直接把所有页面写在一个html里面,然后全部隐藏,只显示需要显示的页。
这就涉及到翻页框架的设计,把页面所有内容放进一个div,每一页都是一个div。然后把它们宽高都设为100%,这样只需要控制display属性隐藏和显示即可。
动画尽量使用css写,因为使用css有一个好处,每当你页面隐藏再显示的时候,动画就会重新执行一遍。这样不用再为重置动画而费心了。
最难的当然是逻辑,首先用js写好每一页需要用到的逻辑,把它们全部封装成方法,然后使用switch进行判断。跳转哪页就调用哪页的方法,这样页面和逻辑就联系起来了。
当然这只是最基础的框架搭建,其中页面里很多复杂的逻辑,比如答题,各种小游戏等,还需要对js的使用更加熟练。
任务三 数据分析
这一块是新增加的,往年从来没有。而且这一个任务是距离比赛前几周才公开,之前一直不知道,所以我们队员大部分时间都花在了任务一和任务二里面。。。
所以当时一直在疯狂研究数据分析到底是个什么东西。
其实它就是一个给你一堆数据,让你去分析并且对数据做总结这么一个东西。也是有两部分,都在提供的平台上面完成。
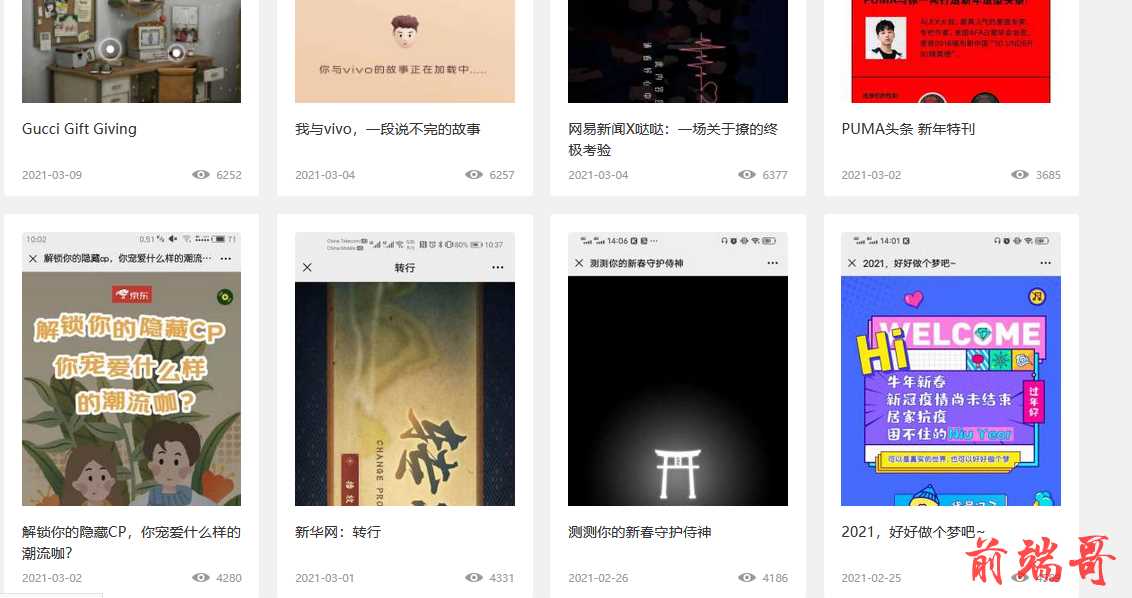
首先需要做一个类似数据大屏的效果图,展示有价值的信息。
(随便找的图)

这一块设计的越好看,布局越合理分数就越高,还是挺考验审美的...
第二部分就是让你对分析的数据做一个总结,就像制作ppt一样。比如你前面看板展示了抖音用户活跃时间段,那么ppt得出的结论就可以写用户在哪个时间段活跃最高,然后再给一些建议之类的。大概就这么多。
理论
理论题倒是没有什么可以练习的,比赛之前他会给一个大概1000多题的题库,全背下来就可以了。
备赛期间一切还算比较顺利,但是比赛中却留下了遗憾。
虽然说各个任务都是独立的,但是任务工作量却不相同。所以我们当时分工出了点问题,任务二改翻页的bug没注意时间,不知不觉快要提交作品了,临时让另一个队员帮忙做理论。
最难受的是任务二翻页的bug越改越乱,本来只是一个页面的切换有问题,最后变得所有页面翻页翻得乱七八糟,任务二就翻车了...
这次比赛最大的教训就是死磕小细节,浪费了大部分时间,导致后面潦草收场。好在这次任务二分值并不高,但最终还是没能碰到一等奖。

