👨🎓学生HTML静态网页基础水平制作👩🎓,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
🏀 精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【学习资料/简历模板/面试资料/ 网站设计与制作】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例】
文章目录🌰
- 一、网站题目👨🎓
- 二、网站描述✍️
- 三、网站介绍📖
- 四、网站效果🌐
- 五、网站代码制作部分 📕
- HTML结构代码🧱
- CSS样式代码🏡
- 六、遇到问题及如何解决🔍
- 七、实训总结😊
- 八、更多干货🎁
一、网站题目👨🎓
🚀 旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍📖
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
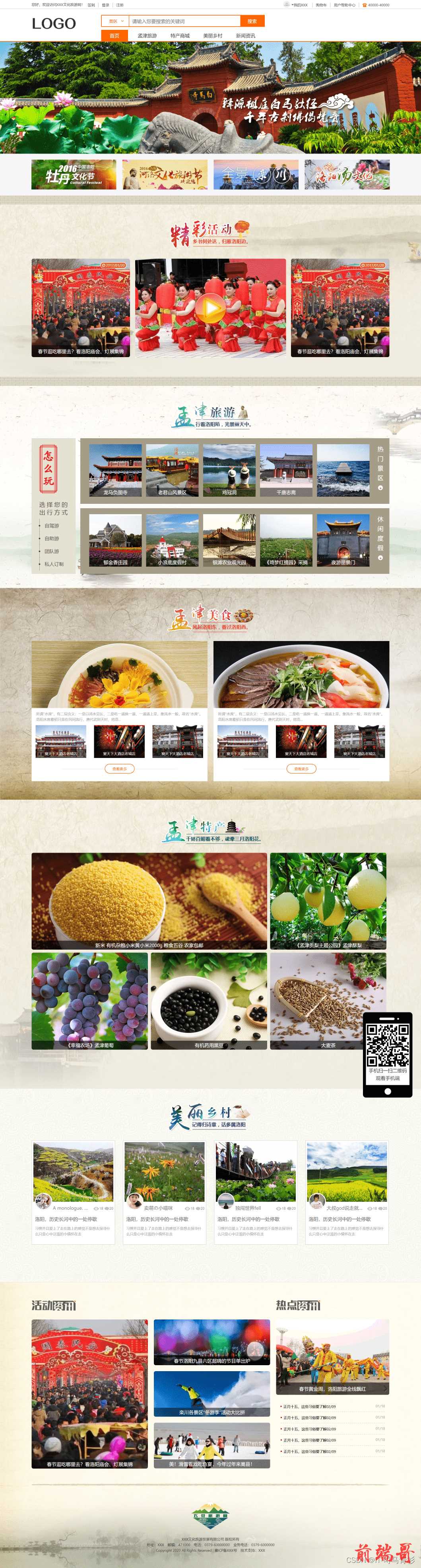
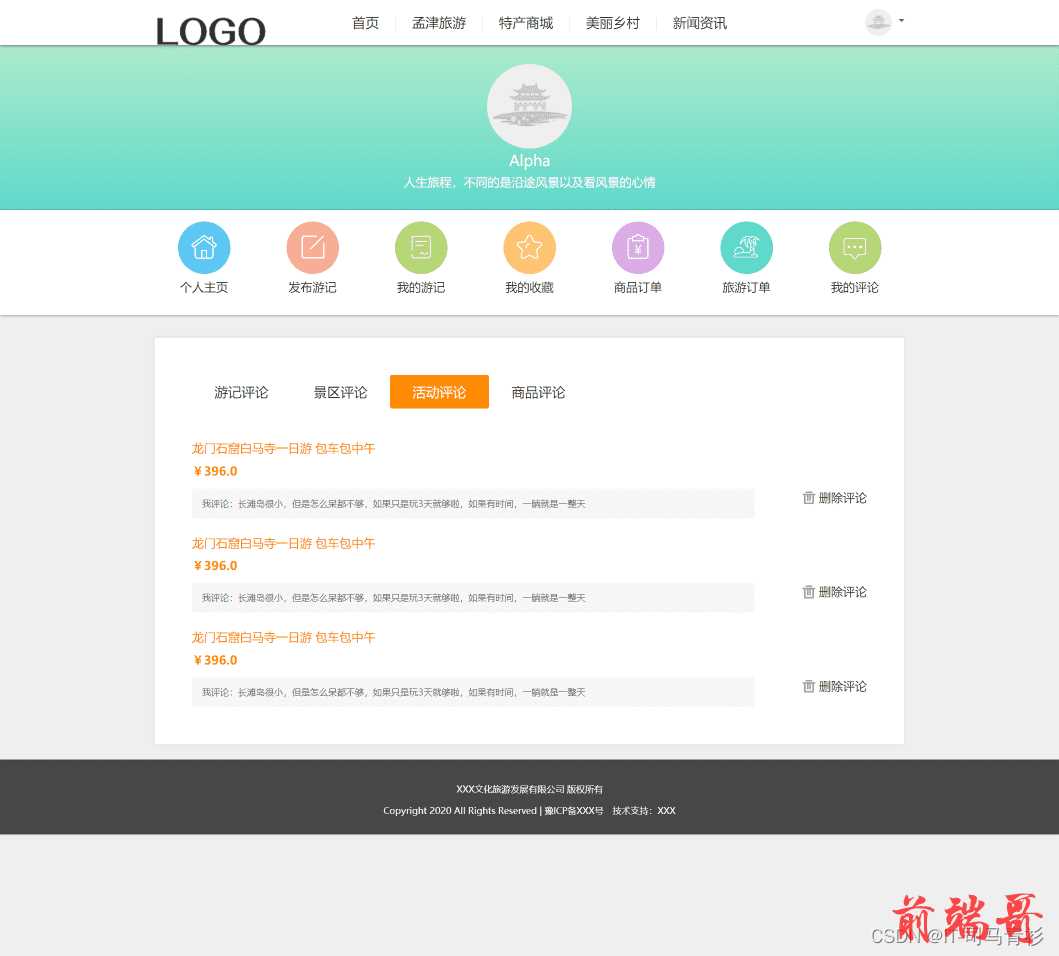
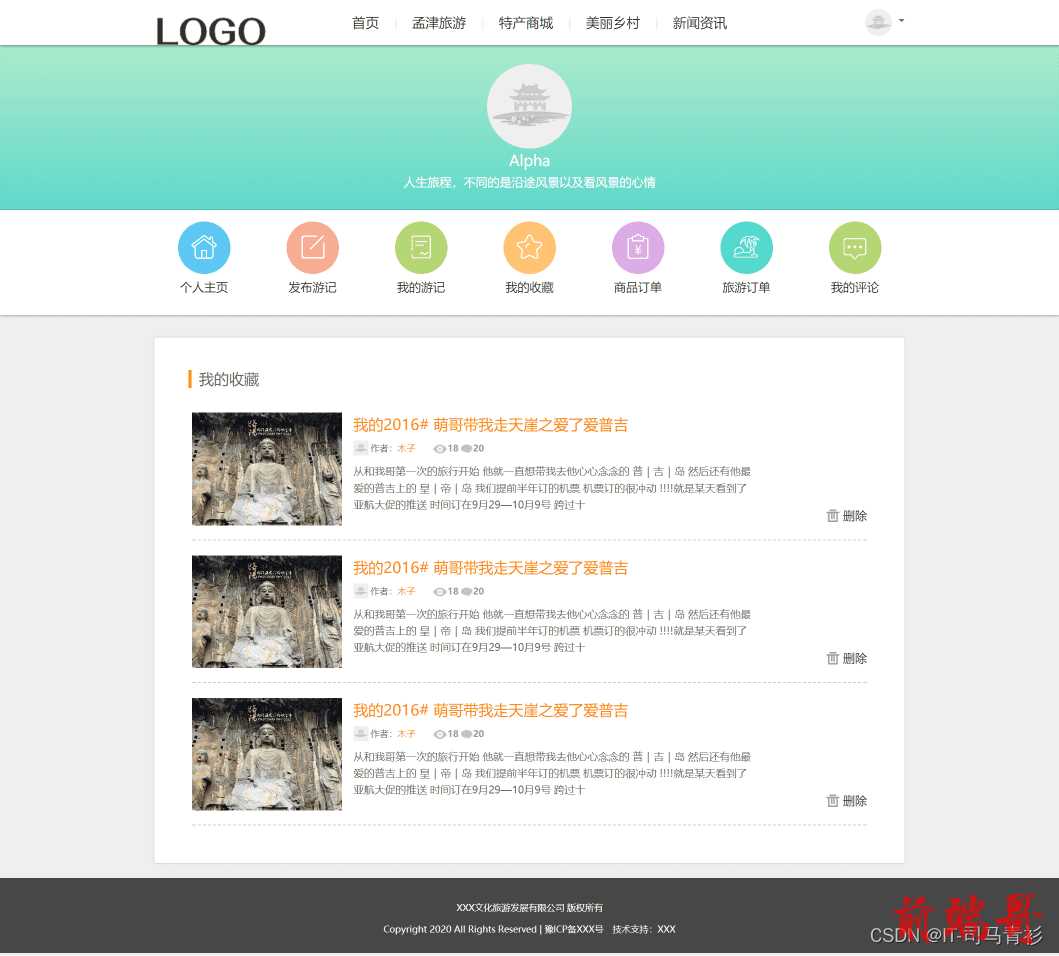
四、网站效果🌐
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。



五、网站代码制作部分 📕
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码🧱
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>游记</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-------------jquery库--------------> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <!-------------Amazeui---------------> <script type="text/javascript" src="js/amazeui.js"></script> <link rel="stylesheet" type="text/css" href="css/amazeui.css"> <!------------核心样式--------------> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <!-------------------工具栏-------------------> <div id="toolbar"> <div class="cw1200"> <ul class="fl"> <li class="tb"><p>您好,欢迎访问XXX文化旅游网!</p></li> <li class="tb"><a href="login.html">登录</a><span>|</span></li> <li class="tb"><a href="register.html">注册</a></li> </ul> <ul class="fr"> <li class="tb"> <a href="#">我的XXX</a> <!-------------------用户-------------------> <div class="user"> <a class="user-hd" href="#"> <img src="images/user_head_pic.jpg"/><b></b> <div class="clear"></div> </a> <div class="user-bd"> <div class="integral"><img src="images/integral_ico.png"/>当前积分 609</div> <ul class="nav_sort"> <li><a href="my_index.html"><i class="i1"></i>我的主页</a></li> <li><a href="write_note.html"><i class="i2"></i>写游记</a></li> <li><a href="my_note.html"><i class="i9"></i>我的游记</a></li> <li><a href="collection_list.html"><i class="i3"></i>我的收藏</a></li> <li><a href="project_order.html"><i class="i4"></i>商品订单</a></li> <li><a href="scenic_order.html"><i class="i5"></i>旅游订单</a></li> <li><a href="note_comments.html"><i class="i6"></i>我的评论</a></li> <li><a href="my_info.html"><i class="i7"></i>设置</a></li> <li><a href="#"><i class="i8"></i>退出</a></li> </ul> </div> </div> <span>|</span> </li> <li class="tb"><a href="shop_car.html"><i class="cart_ico"></i>购物车</a><span>|</span></li> <li class="tb"><a href="news_list.html">用户帮助中心</a><span>|</span></li> <li class="tb"><img src="images/tel_ico.gif"/><font>40000-40000</font></li> </ul> <div class="clear"></div> </div> </div> <!-------------------版头-------------------> <div id="header"> <div class="cw1200"> <!-------------------logo-------------------> <div class="logo fl"><a href="index.html"><img src="images/t_logo.jpg"></a></div> <div class="search_nav fl"> <!-------------------搜索-------------------> <div class="search radius6"> <form name="searchform" method="post" action="/e/search/index.php"> <input name='ecmsfrom' type='hidden' value='9'> <input type="hidden" name="show" value="title,newstext"> <select name="classid" id="choose"> <option value="0">景区</option> <option value="1">特产</option> <option value="4">游记</option> <option value="22">文章</option> </select> <input class="inp_srh" name="keyboard" placeholder="请输入您要搜索的关键词" > <input class="btn_srh" type="submit" name="submit" value="搜索"> </form> </div> <script type="text/javascript" src="js/jquery.select.js"></script> <!-------------------导航-------------------> <div class="nav"> <ul> <li><a href="index.html">首页</a></li> <li><a href="scenic_list.html">孟津旅游</a></li> <li><a href="mall_list.html">特产商城</a></li> <li><a class="cur" href="note_list.html">美丽乡村</a></li> <li><a href="news_list.html">新闻资讯</a></li> </ul> </div> </div> <div class="clear"></div> </div> </div> <!------------------游记版头--------------------> <div id="note_head"> <div class="head"> <div class="banner"><img src="images/DD0E49BD-47F5-4B10-85DB-FE2390B91541.jpg"/></div> <div class="title"> <div class="cw1200"><p>孟津田间山野,一次放飞心灵的休闲体验...</p></div> <span><img src="images/eye_ico.png"/>999+</span> </div> </div> <div class="user"> <div class="cw1200"> <div class="pic"><img src="images/head1.jpg"/></div> <div class="meta"> <label>作者:A monologue. 独白。</label> <span>发布于:2017-02-02 00:25</span> </div> <div class="operation"> <a href="#"> <img src="images/favour_ico.png"/> <p>50个赞</p> </a> <a href="#"> <img src="images/collection_ico.png"/> <p>21个收藏</p> </a> </div> </div> </div> </div> <!------------------子页框架--------------------> <div id="sub_from"> <div class="cw1200"> <div class="w810 fl"> <!------------------公共盒子--------------------> <div class="public_box bg1"> <div class="public_title"> <div class="fl"><img src="images/from_title_left.png"/></div> <div class="con"> <div class="lamp_ico"><img src="images/lamp_ico.png"/></div> <div class="name"><img src="images/f_t_article.png"/></div> </div> <div class="fr"><img src="images/from_title_right.png"/></div> <div class="clear"></div> </div> <!------------------文章--------------------> <div id="article"> <div class="con"> <p>日前,记者从市旅发委获悉,我市旅游资源规划开发质量等级评定委员会通过现场检查、达标审核、集体研究等程序,经公示无异议后,确定我市新安函谷关景区、伊川鹤鸣峡风景区、嵩县石头部落景区、东方红工业游景区4家景区为国家3A级旅游景区。</p> <p>至此,我市国家A级旅游景区数量已增至45家。其中,国家5A级旅游景区5家,国家4A级旅游景区18家,国家3A级旅游景区17家,国家2A级旅游景区5家。</p> <p>另悉,嵩县白云小镇景区也有望获批国家3A级旅游景区,目前正在公示(2月4日至9日)。待公示结束,我市国家A级旅游景区数量将达到46家。</p> <img src="images/10F118AC-FE28-4986-A6D0-B9E739F8CFDC.jpg"/> <p>日前,记者从市旅发委获悉,我市旅游资源规划开发质量等级评定委员会通过现场检查、达标审核、集体研究等程序,经公示无异议后,确定我市新安函谷关景区、伊川鹤鸣峡风景区、嵩县石头部落景区、东方红工业游景区4家景区为国家3A级旅游景区。</p> <img src="images/1470142217075p1ap5krur5imd15qq1ims12ojghn2.jpg"/> <p>至此,我市国家A级旅游景区数量已增至45家。其中,国家5A级旅游景区5家,国家4A级旅游景区18家,国家3A级旅游景区17家,国家2A级旅游景区5家。</p> <p>另悉,嵩县白云小镇景区也有望获批国家3A级旅游景区,目前正在公示(2月4日至9日)。待公示结束,我市国家A级旅游景区数量将达到46家。</p> <img src="images/DD0E49BD-47F5-4B10-85DB-FE2390B91541.jpg"/> <p>市旅发委产业促进科科长赵晖表示,我市国家3A级景区队伍的壮大,将进一步提升我市旅游业发展的核心竞争力,提高我市旅游产业经济效益,促进我市旅游业转型升级,为洛阳市发展全域旅游及创建国际文化旅游名城提供强大支撑。(金曦 林琳)(2月4日至9日)。待公示结束,我市国家A级旅游景区数量将达到46家。</p> </div> </div> </div> <!------------------公共盒子--------------------> <div class="public_box bg1"> <div class="public_title"> <div class="fl"><img src="images/from_title_left.png"/></div> <div class="con"> <div class="lamp_ico"><img src="images/lamp_ico.png"/></div> <div class="name"><img src="images/f_t_comment.png"/></div> </div> <div class="fr"><img src="images/from_title_right.png"/></div> <div class="clear"></div> </div> <!------------------评论--------------------> <div id="comment"> <div class="release"> <img src="images/head1.jpg"/> <input class="text" type="text" placeholder="说说你的看法..."/> <input class="submit" type="submit" value="发表"/> <div class="clear"></div> </div> <div class="list"> <div class="tag"> <a class="cur" href="#">最新评论</a><span>|</span><a href="#">正序排列</a> </div> <ul> <li> <div class="pic"><img src="images/head1.jpg"/></div> <div class="con"> <label>A monologue. 独白。</label> <p>非常好</p> <span>发表于:2017-02-05 14:20</span> </div> <div class="tip"><span>5#</span></div> </li> <li> <div class="pic"><img src="images/head1.jpg"/></div> <div class="con"> <label>A monologue. 独白。</label> <p>非常好</p> <span>发表于:2017-02-05 14:20</span> </div> <div class="tip"><span>4#</span></div> </li> <li> <div class="pic"><img src="images/head1.jpg"/></div> <div class="con"> <label>A monologue. 独白。</label> <p>非常好</p> <span>发表于:2017-02-05 14:20</span> </div> <div class="tip"><span class="t_c t_box">地板</span></div> </li> <li> <div class="pic"><img src="images/head1.jpg"/></div> <div class="con"> <label>A monologue. 独白。</label> <p>非常好</p> <span>发表于:2017-02-05 14:20</span> </div> <div class="tip"><span class="t_b t_box">板凳</span></div> </li> <li> <div class="pic"><img src="images/head1.jpg"/></div> <div class="con"> <label>A monologue. 独白。</label> <p>非常好</p> <span>发表于:2017-02-05 14:20</span> </div> <div class="tip"><span class="t_a t_box">沙发</span></div> </li> </ul> </div> </div> </div> </div> <div class="w380 fr"> <!------------------公共盒子--------------------> <div class="public_box bg2"> <div class="public_title"> <div class="fl"><img src="images/from_title_left.png"/></div> <div class="con"> <div class="lamp_ico"><img src="images/lamp_ico.png"/></div> <div class="name"><img src="images/f_t_other_share.png"/></div> <div class="more"><a href="note_list.html">更多>></a></div> </div> <div class="fr"><img src="images/from_title_right.png"/></div> <div class="clear"></div> </div> <!------------------其他人分享--------------------> <div id="other_share"> <ul> <li> <div class="pic"> <div class="cover"><a href="note.html"><img class="scale-effect " src="images/1458530382234p1aebir9i21s4q2hiiso1ip6msf29.jpg"/></a></div> <div class="head"><img src="images/head1.jpg"/></div> </div> <div class="meta"> <p><a href="note.html">洛阳,历史长河中的一处停歇</a></p> <span>作者:A monologue. 独白。<label><img src="images/state_icon1.png"/>18</label><label><img src="images/state_icon2.png"/>20</label></span> </div> </li> <li> <div class="pic"> <div class="cover"><a href="note.html"><img class="scale-effect " src="images/10F118AC-FE28-4986-A6D0-B9E739F8CFDC.jpg"/></a></div> <div class="head"><img src="images/head1.jpg"/></div> </div> <div class="meta"> <p><a href="note.html">洛阳,历史长河中的一处停歇</a></p> <span>作者:A monologue. 独白。<label><img src="images/state_icon1.png"/>18</label><label><img src="images/state_icon2.png"/>20</label></span> </div> </li> <li> <div class="pic"> <div class="cover"><a href="note.html"><img class="scale-effect " src="images/10F118AC-FE28-4986-A6D0-B9E739F8CFDC.jpg"/></a></div> <div class="head"><img src="images/head1.jpg"/></div> </div> <div class="meta"> <p><a href="note.html">洛阳,历史长河中的一处停歇</a></p> <span>作者:A monologue. 独白。<label><img src="images/state_icon1.png"/>18</label><label><img src="images/state_icon2.png"/>20</label></span> </div> </li> <li> <div class="pic"> <div class="cover"><a href="note.html"><img class="scale-effect " src="images/10F118AC-FE28-4986-A6D0-B9E739F8CFDC.jpg"/></a></div> <div class="head"><img src="images/head1.jpg"/></div> </div> <div class="meta"> <p><a href="note.html">洛阳,历史长河中的一处停歇</a></p> <span>作者:A monologue. 独白。<label><img src="images/state_icon1.png"/>18</label><label><img src="images/state_icon2.png"/>20</label></span> </div> </li> <li> <div class="pic"> <div class="cover"><a href="note.html"><img class="scale-effect " src="images/10F118AC-FE28-4986-A6D0-B9E739F8CFDC.jpg"/></a></div> <div class="head"><img src="images/head1.jpg"/></div> </div> <div class="meta"> <p><a href="note.html">洛阳,历史长河中的一处停歇</a></p> <span>作者:A monologue. 独白。<label><img src="images/state_icon1.png"/>18</label><label><img src="images/state_icon2.png"/>20</label></span> </div> </li> <li> <div class="pic"> <div class="cover"><a href="note.html"><img class="scale-effect " src="images/10F118AC-FE28-4986-A6D0-B9E739F8CFDC.jpg"/></a></div> <div class="head"><img src="images/head1.jpg"/></div> </div> <div class="meta"> <p><a href="note.html">洛阳,历史长河中的一处停歇</a></p> <span>作者:A monologue. 独白。<label><img src="images/state_icon1.png"/>18</label><label><img src="images/state_icon2.png"/>20</label></span> </div> </li> </ul> </div> </div> </div> <div class="clear"></div> </div> </div> <!-----------------版底----------------> <div id="footer"> <div class="cw1200"> <div class="line"><img src="images/b_line.png"/></div> <div class="b_logo"><img src="images/b_logo.png"/></div> <div class="con"> <p>XXX文化旅游发展有限公司 版权所有</p> <p>地址:XXX 邮编:471000 电话:0379-60000000 业务电话:0379-6000000</p> <p>Copyright 2020 All Rights Reserved | 豫ICP备XXX号 技术支持:XXX</p> </div> <div class="clear"></div> </div> </div> </body> </html>
CSS样式代码🏡
@charset "utf-8"; html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, a, code, em, img, q, small, strong, dd, dl, dt, li, ol, ul, fieldset, form, label, table, tbody, tr, th, td, input {margin:0;padding:0;} a{font-weight:400;color:#333;} a:hover{color:#f60;} li{list-style:none;} .clear{clear:both;} html{width:100%;} body{width:100%;min-width:1280px;} .clear{clear:both;} .cw1200{width:1200px;margin:0 auto;} .w810{width:810px;} .w380{width:380px;} .fr{float:right;} .fl{float:left;} /*--------------二维码看手机-----------------*/ #phone_rwm{width:166px;height:286px;text-align:center;background:url(../images/phone_icon.png) no-repeat;position:fixed;z-index:9999;bottom:30%;right:2%;} #phone_rwm img{width:140px;height:140px;margin-top:42px;} /*-----------------放大图片----------------*/ .scale-effect{transition:All 0.2s ease-in-out;-webkit-transition:All 0.2s ease-in-out;-moz-transition:All 0.2s ease-in-out;-o-transition:All 0.2s ease-in-out;} .scale-effect:hover{transform:scale(1.2);-webkit-transform:scale(1.2);-moz-transform:scale(1.2);-o-transform:scale(1.2);-ms-transform:scale(1.2);} /*-----------------工具栏----------------*/ #toolbar{height:30px;line-height:30px;border-bottom:1px solid #ddd;} #toolbar .tb{float:left;height:30px;} #toolbar .tb p{margin-right:10px;font-size:12px;} #toolbar .tb a{font-size:12px;} #toolbar .tb span{padding:0 10px;color:#ccc;} #toolbar .tb img{margin-right:5px;} #toolbar .tb font{font-size:12px;}
六、遇到问题及如何解决🔍
实训中遇到得困难不少,比如如何收集适合网页的图片素材、如何让网页的配色看着更自然更舒适、如何用PS裁剪大小合适的图片、以及制作表单时候如何设计等等,最后,通过上网查询和请教别人得到了很好的解决。
七、实训总结😊
通过这次网页设计制作实训,能够灵活的运用到所学的知识和技巧制作简单的网页,掌握了个人网站建设的技巧和基本网站建设的过程。对于用Dreamweaver、vscode、hbuider等制作网页更为得心应手。实训过程中我尽量充分利用老师教过的知识,对所学知识进行了巩固。为了制作出更好的效果我也翻阅参考了其他资料,学习到了更多的网页处理技巧。制作网页的过程中遇到很多的问题,通过查找资料或询问同学都有得到解决。这次综合实训我的收获很大,学有所用,在实践的过程中学习巩固对知识能有更深的记忆。网页制作是一门很实用的学科,值得我以后进行更深入的学习。这次实训中我也体会到了自己掌握的技巧太少了,以至于很多想法都没能实现,在以后的学习过程中我要对网页制作有更深的了解,做出更为成熟的网页。
八、更多干货🎁
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬
