项目场景:
提示:这里简述项目相关背景:

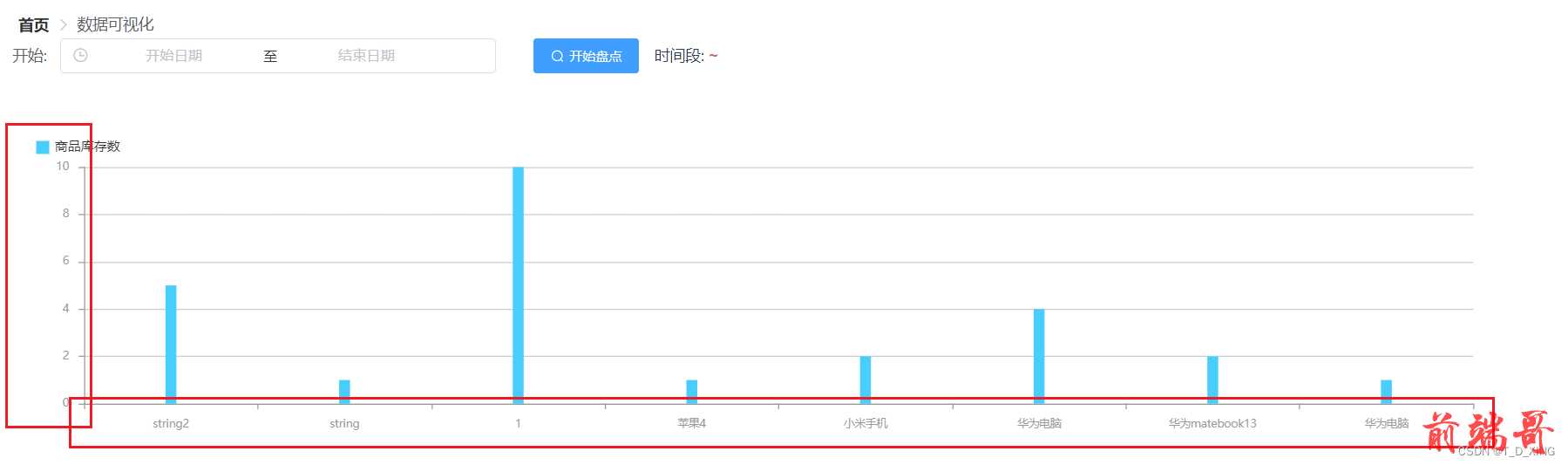
我这边是通过后端接口获取横坐标、纵坐标的数据渲染统计图。
问题描述
提示:这里描述项目中遇到的问题:
1.一开始我以为可以直接将后端数据获取到,然后直接给到我在data里面定义好的坐标、
this.Clickoption.xAxis.data=res.data.xAxis
this.Clickoption.series[0].data=res.data.series
发现这样不行;
2.后面我猜想是不是给到数据之后要重新渲染统计图,然后我又给了一个v-for的标签,
发现也不行;
3 .我猜想,数据已经进行赋值,肯定是渲染出了问题,又上网百度了一下重新渲染的方法,网上推荐:
let map = Chart.init(document.getElementById(‘map’));
let option = map.getOption() // 获取option数据
// console.log(option)
// option.series[0].data=res.data.series // 找到data修改数据
// option.xAxis.data=res.data.xAxis
// alert(JSON.stringify(map.getOption()));
//map.setOption(option, true) // 重新渲染
结果,数据出来了,但是横坐标没出来,我在控制台输出了一下option,确确实实也进行横坐标赋值。

最后,我看到这张图,受到启发,不如将在data中定义好的图表数据给到直接给到setoption方法
this.Clickoption.xAxis.data=res.data.xAxis
this.Clickoption.series[0].data=res.data.series
let map = Chart.init(document.getElementById(‘map’));
let option = map.getOption() // 获取option数据
// console.log(option)
// option.series[0].data=res.data.series // 找到data修改数据
// option.xAxis.data=res.data.xAxis
// alert(JSON.stringify(map.getOption()));
//map.setOption(option, true) // 重新渲染
map.setOption(this.Clickoption, true) // 重新渲染
成功解决
Clickoption: { tooltip: { // trigger: 'item', // formatter: "{a} <br/>{b}月 : {c}" }, legend: { data: [{ name: '商品库存数', icon: 'rect' }], top: 1, left: 1, itemGap: 10, itemWidth: 12, itemHeight: 12, textStyle: { fontSize: 12, color: "#323232" } }, grid: { left: 50, right: 10, top: 30, bottom: 30, borderWidth: 1 }, xAxis: { //横坐标 data:[], axisLine: { lineStyle: { color: "#999999", width: 1 } }, axisLabel: { margin: 14, height: 70, interval: 0, textStyle: { fontSize: 10, color: "#999999" } } }, yAxis: { type: 'value', axisLine: { lineStyle: { color: "#999999", width: 1 } }, axisLabel: { margin: 14, textStyle: { fontSize: 10, color: "#999999" } } }, series: [{ name: '商品库存数', type: 'bar', barGap: 0, //即使纵坐标,也是统计值 // data: [10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 200, 500], data:[], barWidth: 10, itemStyle: { color: "#48cefd" } }] }, --- # 原因分析: # 解决方案: totalNameList().then(res=>{ debugger; if (res.code != 200) { this.$message({ type: 'info', message: res.msg }) } else { this.Clickoption.xAxis.data=res.data.xAxis this.Clickoption.series[0].data=res.data.series let map = Chart.init(document.getElementById('map')); let option = map.getOption() // 获取option数据 // console.log(option) // option.series[0].data=res.data.series // 找到data修改数据 // option.xAxis.data=res.data.xAxis // alert(JSON.stringify(map.getOption())); //map.setOption(option, true) // 重新渲染 map.setOption(this.Clickoption, true) // 重新渲染 } })

