最外层父元素设置溢出隐藏之后,里面的下拉弹窗会被裁剪,即使用了float,加绝对定位。
/*顶部栏*/
.site-topbar {
height: 40px;
color: #b0b0b0;
background: #333;
font-size: 12px;
/*不能设置,否则 下拉窗体不会出来 */
overflow: hidden;
}复制

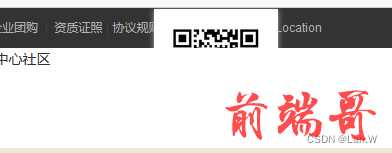
里面li里设置一个鼠标移动上去显示的div,因为设置了overflow hidden导致不能完整显示。
把其注释之后可以完整显示
<style> /*顶部栏*/ .site-topbar { height: 40px; color: #b0b0b0; background: #333; font-size: 12px; /*不能设置,否则 下拉窗体不会出来 */ /*overflow: hidden;*/ } .topcontent .topnav { float: left; } .topnav ul { /*float: left;*/ /*弹性盒子*/ display: flex; } .download { position: relative; z-index: 9999; } /*二维码*/ .download .appcode { width: 124px; display: none; font-size: inherit; background-color: #fff; color: #333; cursor: pointer; left: -50%; top: 1px; text-align: center; box-shadow: 0 1px 5px #aaa;; position: absolute; z-index: 9999999999; } .download:hover .appcode { display: block; } </style> <div class="site-topbar"> <div class="topcontent w"> <div class="topnav"> <ul> <li> <a href="#" class="download">下载app <div class="appcode"> <img src="./imgs/appcode.png" alt=""> <div class="name">小米商城APP</div> </div> </a> </li> </div> </div> </div>
效果:


