在实际开发中可能需要用到表格中嵌套下拉框的需求就有哥们问到了前端哥这个需求应该怎么实现,刚好前端哥之前在公司上班的时候也遇到相同需求并且完美解决了,故此前端哥就将实现这个需求的方法记录下来并做了一个demo供需要的人借鉴。
下面是前端哥实现这个需求的思路和局部代码截图
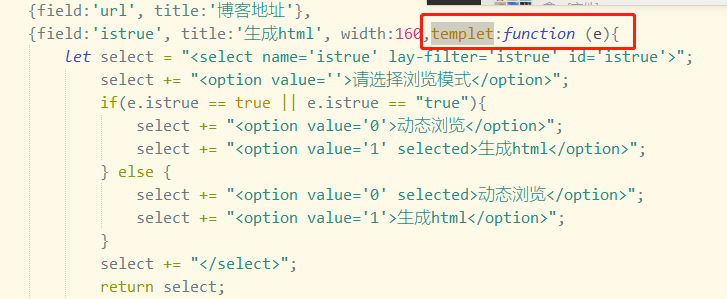
1、首先,我用的是layui,layui表格提供了非常高灵活性的自定义模板函数 templet(),我们可以用这个 templet()函数来实现
如下图所示:

当然也可以使用jquery的 id选择器把html代码写下页面,达到html和js分离,看个人喜好,前端哥是根据代码量选择,代码量少就写在js里面,代码量大了自然需要分离出来
测试一下,下拉框出现了,但是有一个问题是,下拉框的大小和每一列的表格的都有个超出隐藏的属性,导致下拉框显示不全,那么我们在表格执行完毕的时候动态加一行代码就可以解决
done:function(res){ //让表格的td列超出后不隐藏 $(".layui-table-body td[data-field='istrue'] .layui-table-cell").css('overflow', 'visible'); //设置下拉框的高度和行高,让下拉框看起来更漂亮 $(".layui-table-body td[data-field='istrue'] .layui-input").css({height:"30px",lineHeight:"30px"}); }
2、下拉框在表格里出现了,那么我们怎么动态拿到值呢?
那我们就需要用到下拉框的监听事件,代码如下
form.on('select(istrue)', function (res) { console.log(res);})
这里的istrue就是上面的select标签的ay-filter=“istrue”
我们就可以动态得到下拉框选中的值了,但是还有个问题是,我们怎么知道现在下拉框更改的是哪一行的数据呢?
这时我们就需要用到layui表格的单击事件,申请一个全局变量,当点击表格行的时候我们把数据存储下来不就拿到这一行的数据了么,说干就干,代码如下
var tablerow;table.on('row(table)', function(obj){ tablerow = obj.data;})
果敢可以拿到对应列的数据:那么接下来就看各位怎么应用这些数据了。


