Flex 布局是一种新型的 CSS 布局模式,它主要用于弹性盒子布局。相比于传统的布局方式,它更加灵活,易于调整,也更加适应不同的设备和屏幕尺寸。本篇博客将详细解析 Flex 布局及其属性,帮助读者深入理解和运用 Flex 布局。
1. Flex 布局介绍
Flex 布局是一种基于容器和项目的布局方式。容器指的是父元素,项目指的是子元素。Flex 布局的核心就是通过设置容器的属性,来影响子元素的布局和排列方式。它具有以下特点:
- 父容器设置了 display: flex 属性后,其子元素就可以变成弹性盒子,从而实现灵活的布局。
- 父容器的子元素可以根据需要自动调整宽度和高度,使得布局更加灵活。
- 父容器可以设置各种属性来影响子元素的布局方式,例如:flex-direction、justify-content、align-items 等。
2. 容器属性
下面介绍 Flex 布局的一些常用的容器属性:
2.1 display
display 属性用于定义一个容器的类型。使用 display: flex 属性可以将一个元素变成弹性盒子,从而使用 Flex 布局。
我们以下面为例
<style> .container { margin: 100px auto; width: 600px; height: 400px; background-color: antiquewhite; } div { width: 100px; height: 100px; text-align: center; line-height: 100px; background-color: aquamarine; border: 1px solid black; } </style> <div class="container"> <div class="A">A</div> <div class="B">B</div> <div class="C">C</div> </div>

设置Flex属性后
.container { display: flex; }

2.2 flex-direction
flex-direction 属性用于定义弹性盒子的主轴方向。默认情况下,弹性盒子的主轴方向是水平方向(row)。可以使用 flex-direction 属性来设置为垂直方向(column)。
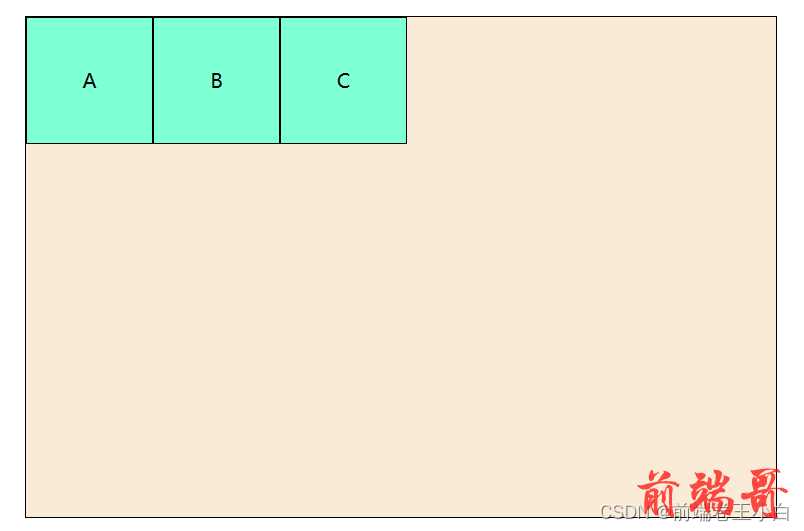
flex-direction: row:水平方向效果如图2
.container { display: flex; flex-direction: row; }
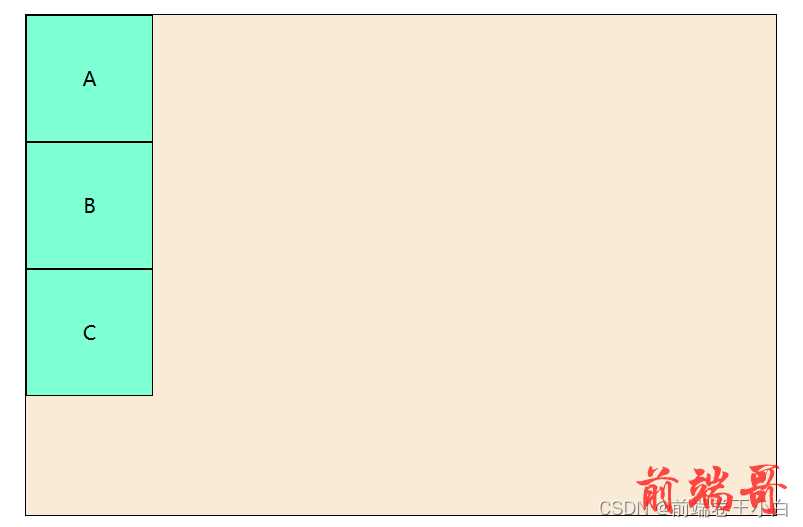
flex-direction: column:垂直方向效果如图1
.container { display: flex; flex-direction: column; }
以下例子都是采用默认轴
2.3 justify-content
justify-content 属性用于定义弹性盒子沿着主轴方向的对齐方式。常用的取值有:flex-start(默认值,左对齐)、flex-end(右对齐)、center(居中对齐)、space-between(两端对齐,项目之间的间隔相等)、space-around(每个项目两侧的间隔相等)。以下我们演示三种常用属性。
justify-content: center:居中对齐
.container { display: flex; justify-content: center; }

justify-content: space-around:每个项目两侧的间隔相等
.container { display: flex; justify-content: space-around; }

justify-content: space-between:两端对齐,项目之间的间隔相等
.container { display: flex; justify-content: space-between; }

2.4 align-items
align-items 属性用于定义弹性盒子沿着交叉轴方向的对齐方式。常用的取值有:stretch(默认值,高度自动扩展)、flex-start(顶部对齐)、flex-end(底部对齐)、center(居中对齐)。
align-items: center:居中对齐
.container { display: flex; align-items: center; }

2.5 flex-wrap
flex-wrap 属性用于定义弹性盒子是否可以换行。默认情况下,弹性盒子不换行。可以使用 flex-wrap 属性来控制换行。常用的取值有:nowrap(不换行,默认值)、wrap(换行,第一行在上方)、wrap-reverse(换行,第一行在下方)。
flex-wrap: nowrap:不换行,元素被挤压
.container { display: flex; flex-wrap: nowrap; }

flex-wrap: wrap:换行
.container { display: flex; flex-wrap: wrap; }

2.6 flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 两个属性的简写形式。它用于同时设置主轴方向和是否换行。
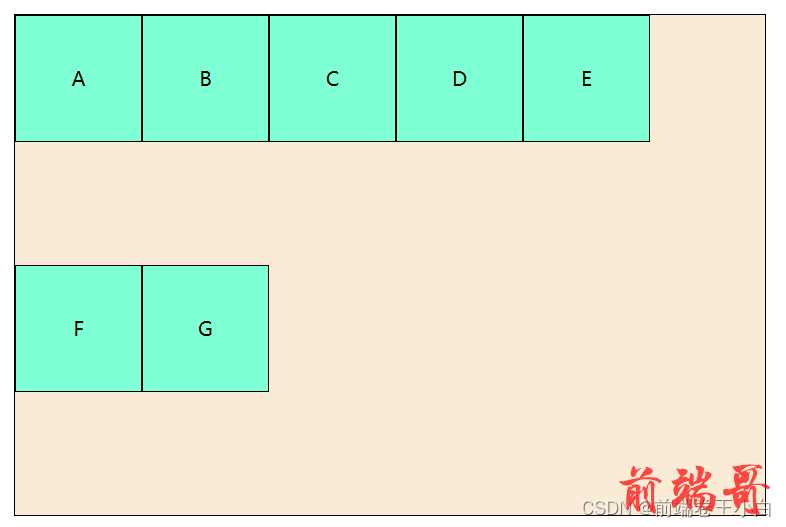
.container { display: flex; flex-flow: row wrap; }
效果如图3
2.7 align-content
align-content 属性用于定义多行弹性盒子的对齐方式。如果只有一行弹性盒子,则该属性无效。常用的取值有:stretch(默认值,各行高度自动平分剩余空间)、flex-start(各行顶部对齐)、flex-end(各行底部对齐)、center(各行居中对齐)。
.container { display: flex; flex-wrap: wrap; align-content: center; }

3. 项目属性
除了容器属性,Flex 布局还有一些常用的项目属性,用于定义弹性盒子中每个子元素的布局方式。
3.1 order
order 属性用于定义子元素的排列顺序。默认情况下,子元素的排列顺序与其在 HTML 中出现的顺序相同。可以使用 order 属性来改变子元素的排列顺序。取值为整数,值越小越靠前。
.A { order: 3; }

3.2 flex-grow
flex-grow 属性用于定义子元素的放大比例。默认情况下,子元素不会自动放大,可以使用 flex-grow 属性来控制子元素的放大比例。取值为非负数,表示相对于其他子元素的放大比例。如果所有子元素的 flex-grow 属性都为 1,则它们会等分剩余空间。
注:如果一个元素占了一定位置,另外一个元素设置 flex-grow: 1;会将剩下的空间全部占有.
.A { flex-grow: 1; } .B { flex-grow: 2; } .C { flex-grow: 1; }

3.3 flex-shrink
flex-shrink 属性用于定义子元素的缩小比例。默认情况下,子元素不会自动缩小,可以使用 flex-shrink 属性来控制子元素的缩小比例。取值为非负数,表示相对于其他子元素的缩小比例。
.A { flex-shrink: 0.1; }

3.4 flex-basis
flex-basis 属性用于定义子元素在弹性盒子中的初始大小。默认情况下,子元素的初始大小为它们的内容大小。可以使用 flex-basis 属性来改变子元素的初始大小。取值为长度值或百分比值。
.A { flex-basis: 200px; }

3.5 flex属性
flex 属性是 flex-grow、flex-shrink 和 flex-basis 三个属性的简写形式。它的取值分别为 flex-grow、flex-shrink 和 flex-basis,中间用空格隔开。如果只指定两个值,则第二个值为 flex-shrink 属性的值。如果只指定一个值,则该值既是 flex-grow 属性的值,也是 flex-basis 属性的值。
.A { flex: 1 1 200px; }

3.6 align-self
align-self 属性用于定义子元素在交叉轴上的对齐方式。默认情况下,所有子元素都与容器的交叉轴对齐。可以使用 align-self 属性来改变子元素的对齐方式。常用的取值与 align-items 属性相同。
.A { align-self: flex-end; }

4. 实例演示
下面是一个简单的实例,用于演示 Flex 布局的用法:
<style> .container { display: flex; flex-wrap: nowrap; justify-content: center; align-items: center; margin: 100px auto; width: 600px; height: 400px; background-color: antiquewhite; } div { width: 100px; height: 100px; text-align: center; line-height: 100px; background-color: aquamarine; border: 1px solid black; } .A { flex: 1 0 200px; } </style> <div class="container"> <div class="A">A</div> <div class="B">B</div> <div class="C">C</div> <div class="D">D</div> <div class="E">E</div> <div class="F">F</div> </div>

5. 总结
Flex 布局是一种强大的布局方式,可以帮助我们轻松地实现各种复杂的布局效果。在使用 Flex 布局时,我们需要掌握容器属性和项目属性,以及它们的取值和用法。只有掌握了这些知识,才能更好地利用 Flex 布局来实现我们所需的布局效果。

