文章目录
- 基本类型的赋值
- 普通类型变量赋值代码解析
- 基本类型赋值参考图
- 引用类型的赋值:
- 对象赋值代码解析
- 引用类型赋值参考图:
我们得知道,js中存在两种类型的变量,一种是基本类型(Number、String、Boolean、Undefined、Null,还有ES6中的Symbol),这些类型的变量存放的是变量的数值;一种则是引用类型,引用类型的值(对象)是引用类型的实例,变量存放的是对象地址的引用。
基本类型的赋值
基本类型的变量赋值时保存的是那个变量数值的副本。
普通类型变量赋值代码解析
var num1=1; var num2=num1; console.log(num1,num2);//1 1
例如,在这段代码中,num2保存的就是num1数值的一个副本。它们存在的联系就是,赋值的此刻,num2保存的数值和num1的数值相同,而对num1之后的操作,无法影响num2,同样的,对num2的操作也影响不到num1。
var num1=1; var num2=num1; console.log(num1,num2);//1 1 num1=22; console.log(num1,num2);//22 1 num2=33; console.log(num1,num2);//22 33
从这里就可以看出来,给num1赋值22的时候,num1的值从1变成了22,但num2的值保持不变;给num2赋值33的时候,num2的值从1变成了33,但是num1的数值还是上一次赋值完成时的22。
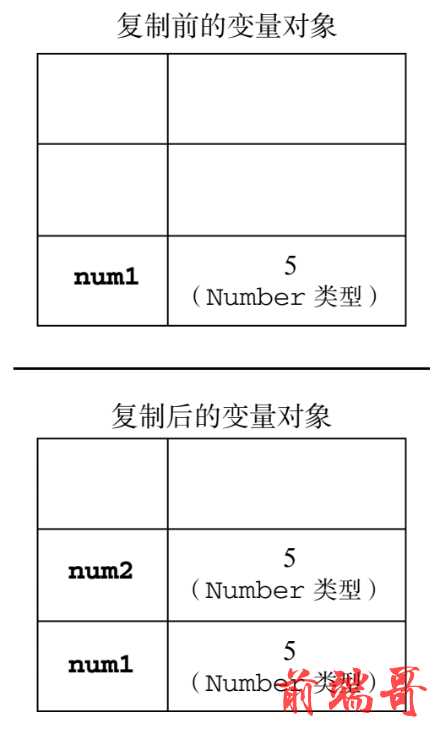
基本类型赋值参考图

普通类型的变量复制会生成新的数值副本,彼此之间不再存在联系。
引用类型的赋值:
引用类型的变量赋值的时候,并不会将其对应的对象复制出一个副本,而是将这个副本的地址给赋值操作的那个变量。
对象赋值的时候实际上也是在复制值,只不过和基本类型的赋值不一样,基本类型的值就是它本来存储的数据,但是引用类型的变量存放的只是这个对象存储的地址的引用,所以就算是复制了数值,也只是把和这个对象地址的引用复制了一遍,并没有产生新的对象副本。
对象赋值代码解析
var object1={num:1}; var object2=object1 console.log(object1,object2);//{num: 1} {num: 1}
此时,object2存放的不是object1对象的副本,它们俩对应的是同一个对象。
var object1={num:1}; var object2=object1 console.log(object1,object2);//{num: 1} {num: 1} object2.num=3; console.log(object1,object2);//{num: 3} {num: 3} object1.num=23; console.log(object1,object2);//{num: 23} {num: 23}
从这里就能看出来,无论你是操作object1的num属性,还是操作object2的num属性,实际上都会带着object1和object2对应的对象一同变化,这就更说明了它们实际上存放的数值是同一个对象地址的引用。
引用类型赋值参考图:

复制钱obj1指向一个对象(保存了这个对象地址的引用)。
执行代码:var obj2=obj1后,obj2也保存了同一个对象地址的引用。
obj2保存的对象地址引用和obj1保存的对象地址引用是相同的,它们指向了同一个对象。
上面的对象复制属于一种浅复制,并没有复制对象的各个属性,关于如何做到深复制,也是需要研究学习的知识。
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!

