前言
八月十五,秋已过半,是为中秋。
“但愿人长久,千里共婵娟”,中秋时节,气温已凉未寒,天高气爽,月朗中天,正是观赏月亮的最佳时令。古人把圆月视为团圆的象征,因此,又称八月十五为“团圆节”。

在这个团圆夜,每个人心中都寄托着美好的祝愿,回顾自己往日的学习,也算是给自己一些祝福,简单的做一些中秋节的网页来复习一下前面的基础知识。
先来看一下效果(点击查看)

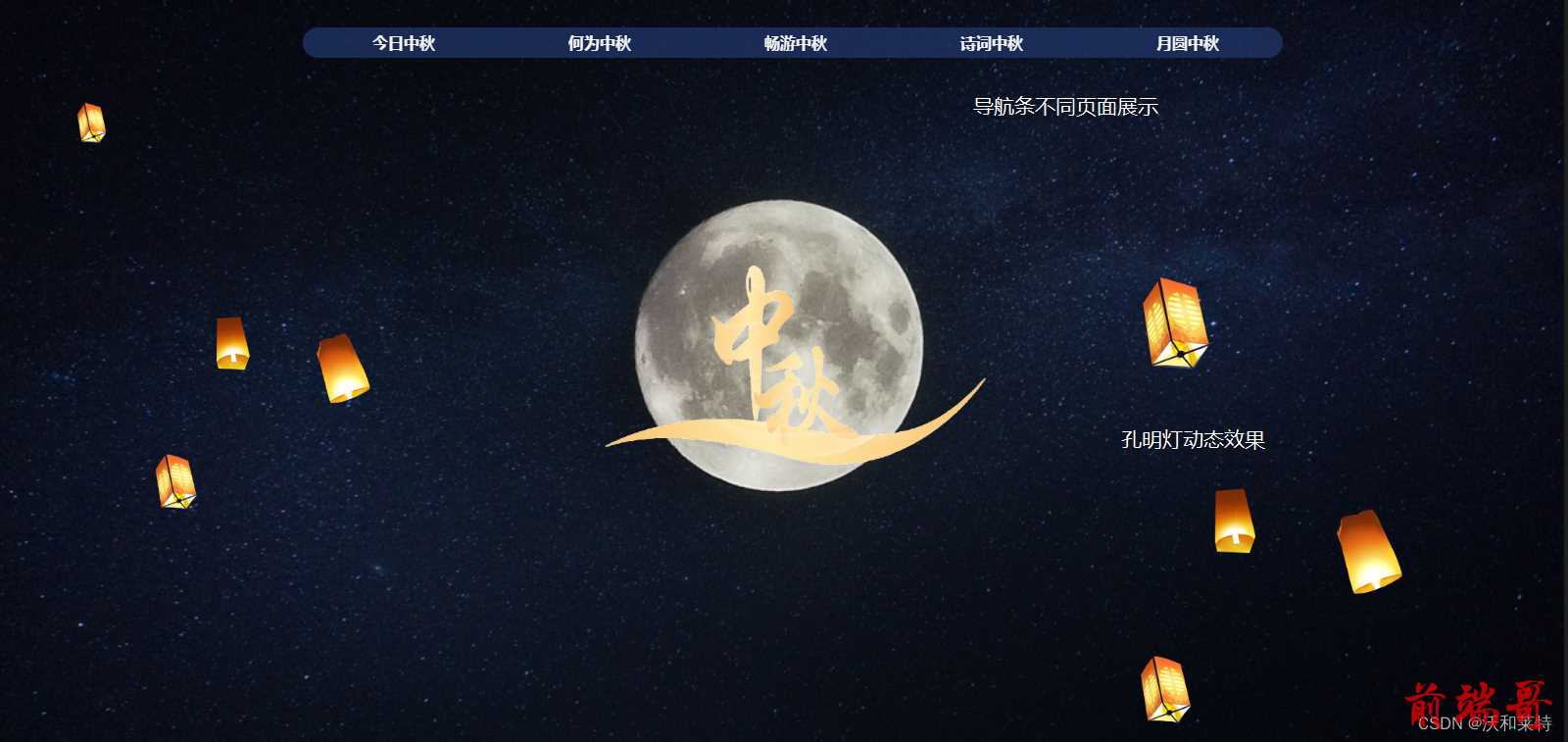
导航条分为五个模块,跟着模块来看一下各自的展示效果:
❤️ 导航条

在之前的文章中介绍过简单导航条的制作,这个导航条的原理和之前的一样,只不过利用css增加了更多效果。
html部分:
<div> <ul class="nav"> <li><a href="今日中秋.html">今日中秋</a></li> <li><a href="何为中秋.html">何为中秋</a></li> <li><a href="畅游中秋.html">畅游中秋</a></li> <li><a href="诗词中秋.html">诗词中秋</a></li> <li><a href="月圆中秋.html">月圆中秋</a></li> </ul> </div>
css部分:
/*对无序列表样式进行更改*/ .nav{ list-style: none; background-color: rgba(30,50,100,0.8); width: 1000px; margin: 20px auto 15px ; /*隐藏超出部分*/ overflow: hidden; border-radius: 30px; zoom: 1; } .nav li{ float: left; display: inline; width: 200px; } /*对无序列表中的文字元素更改样式*/ .nav a{ width: 100%; /*允许在元素上设置宽度和高度。*/ display: inline-block; /*文字居中显示*/ text-align: center; padding: 5px 3px; text-decoration: none; color: whitesmoke; font-weight: bold; } /*设置鼠标悬停效果*/ .nav a:hover{ background-color: rgba(221,221,211,1); }
🌟今日中秋

html部分
<div class="box2"> <img src="孔明灯1.png" /> </div> <div class="box3"> <img src="孔明灯2.png" /> <img src="孔明灯3.png" > <img src="中秋.png" /> </div>
css部分
/*设置一个背景*/ body{ background-image:url(月圆中秋2月亮.png); background-size:cover; position: fixed; top: 0px; left: 0px; } .box2{ border: transparent 1px solid; height: 100px; width: 1600px; margin: 20px auto; } .box3{ border: transparent 1px solid; height: 1100px; width: 1600px; } .box2 img{ float: left; height: auto; width: 100px; /*制作动画效果 ease-in-out:低速开始、低速结束 infinite循环播放*/ animation:t1 5.5s ease-in-out infinite; } .box3 img:nth-of-type(1){ width: 500px; height:auto; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-150%); } .box3 img:nth-of-type(2){ float: right; display: inline; height: auto; width: 500px; animation: t2 10s ease-in-out infinite; } .box3 img:nth-of-type(3){ float: left; display: inline; height: auto; width: 400px; margin-top: 100px; animation: t1 10s ease-in-out infinite; } /*@keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。 指定的变化时发生时使用%,或关键字"from"和"to",这与0%到100%相同。 */ @keyframes t1 { 50% { transform: translate(50px, 10px); } /*translate只是transform的一个属性值;translate(x,y)基于原来的位置,沿X轴平移,长度为x,沿Y轴平移,长度为y*/ 100% { transform: translate(0, 0); } } @keyframes t2 { 50% { transform: translate(-80px, -110px); } 100% { transform: translate(0, 0); } }
✨何为中秋

html部分
<div class="box"> <img src="嫦娥玉兔.png" /> <img src="月饼.png" /> <p> 中秋节,又称祭月节、月光诞、月夕、秋节、仲秋节、拜月节、月娘节、月亮节、团圆节等,是中国民间的传统节日。 中秋节源自天象崇拜,由上古时代秋夕祭月演变而来。中秋节自古便有祭月、赏月、吃月饼、看花灯、饮桂花酒等民俗,流传至今,经久不息。 </p> <p> 中秋节起源于上古时代,普及于汉代,定型于唐朝初年,盛行于宋朝以后。 中秋节以月之圆兆人之团圆,为寄托思念故乡,思念亲人之情,祈盼丰收、幸福,成为丰富多彩、弥足珍贵的文化遗产。 最初“祭月节”的节期是在干支历二十四节气“秋分”这天,后来才调至夏历八月十五日。 中秋节与春节、清明节、端午节并称为中国四大传统节日。 </p> </div>
css部分
.box{ height:700px; width: 1200px; margin: 20px auto; overflow: hidden; border: 5px floralwhite solid; border-radius: 80px; } .box p:nth-of-type(1){ margin-top: 5%; color: red; text-align: center; line-height: 50px; } .box p:nth-of-type(2){ color: gold; text-align: center; line-height: 50px; } .box img:nth-of-type(1){ height: 700px; width:400px; margin-right: 5px; float: left; } .box img:nth-of-type(2){ height: 700px; width: 400px; margin-left: 5px; float: right; }
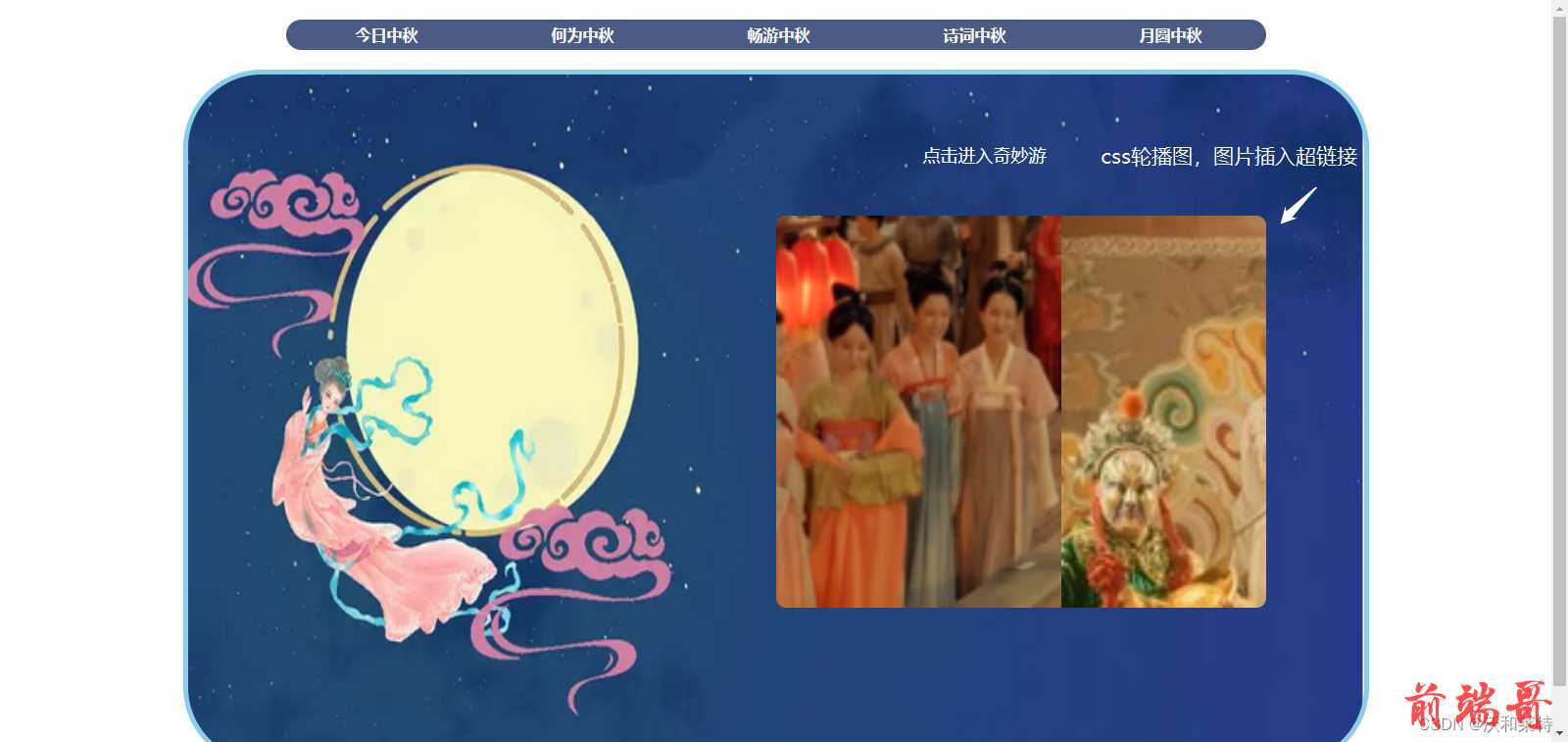
💫畅游中秋

html部分
<div class="bcg"> <p>点击进入奇妙游</p> <!-- 创建图片存储容器 --> <div class="demo"> <!--插入一个超链接--> <a href=""> <div class="demo1"> <!-- 引入轮播图图片 --> <img src="佳人赏月.png" alt=""/> <img src="戏曲嫦娥.png" alt="" /> <img src="明月.png" alt=""/> <img src="月娥仙子.png" alt="" /> <img src="舞蹈.png" alt=""/> </div> </a> </div> </div>
css部分
.bcg{ height:700px; width: 1200px; margin: 20px auto; background-image: url(轮播图背景图.png); background-size: 100% 100%; overflow: hidden; border: skyblue 5px solid; border-radius: 80px; } .bcg p{ margin-top: 70px; margin-left: 750px; font-size: large; color: ghostwhite; font-family: Arial,"Microsoft Yahei", "微软雅黑"; } /*用作显示轮播画面的容器*/ .demo{ width:500px; height:400px; margin-top: 50px; margin-left: 600px; border-radius: 10px; overflow: hidden;/*用于隐藏超出展示容器的内容部分*/ } /*用于存放所有的轮播图的容器*/ .demo1{ width:2500px; height:400px; animation:text 25s infinite linear; font-size:0px;/*消除图片间隔*/ } /*轮播图片*/ .demo1 img{ width:500px; height:400px; float:left; } @keyframes text { /*0%-10%是图片播放的时间,10%-20%是进行暂停*/ 0%,10%{ margin-left:0px; } 20%,30%{ margin-left:-500px; } 40%,50%{ margin-left:-1000px; } 60%,70%{ margin-left:-1500px; } 80%,90%{ margin-left:-2000px; } }
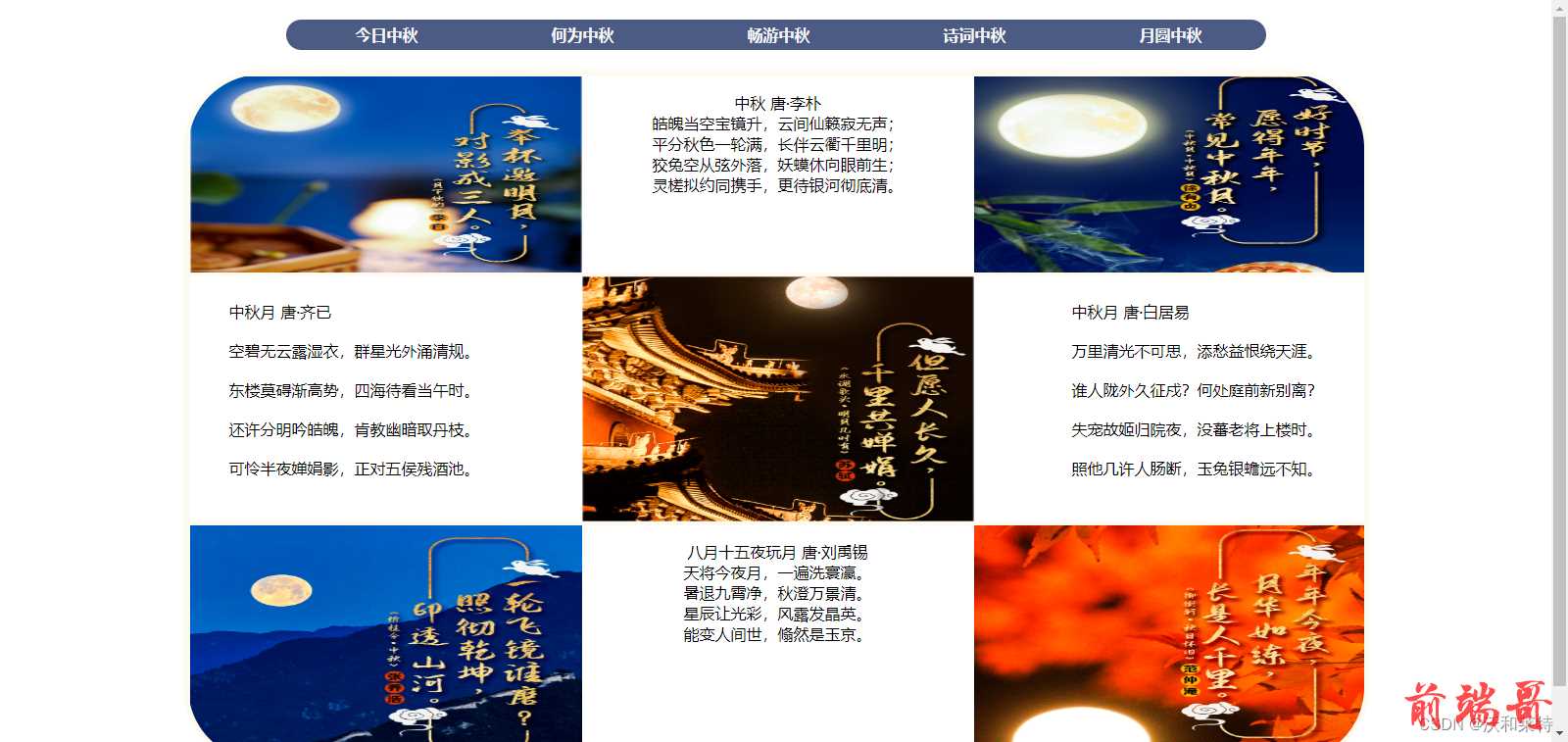
🌺诗词中秋

html部分
<div class="abc"> <div class="box1"> <img src="李白.png" /> <img src="徐有贞.png" /> <p> 中秋 唐·李朴<br /> 皓魄当空宝镜升,云间仙籁寂无声;<br /> 平分秋色一轮满,长伴云衢千里明;<br /> 狡兔空从弦外落,妖蟆休向眼前生;<br /> 灵槎拟约同携手,更待银河彻底清。 </p> </div> <div class="box2"> <p> 中秋月 唐·齐已<br /> 空碧无云露湿衣,群星光外涌清规。<br /> 东楼莫碍渐高势,四海待看当午时。<br /> 还许分明吟皓魄,肯教幽暗取丹枝。<br /> 可怜半夜婵娟影,正对五侯残酒池。<br /> </p> <img src="苏轼.png"/> <p> 中秋月 唐·白居易<br /> 万里清光不可思,添愁益恨绕天涯。<br /> 谁人陇外久征戍?何处庭前新别离?<br /> 失宠故姬归院夜,没蕃老将上楼时。<br /> 照他几许人肠断,玉兔银蟾远不知。<br /> </p> </div> <div class="box3"> <img src="张养浩.png" /> <img src="范仲淹.png" /> <p> 八月十五夜玩月 唐·刘禹锡<br /> 天将今夜月,一遍洗寰瀛。<br /> 暑退九霄净,秋澄万景清。<br /> 星辰让光彩,风露发晶英。<br /> 能变人间世,翛然是玉京。<br /> </p> </div> </div>
css部分
.abc{ height:700px; width: 1200px; margin: 20px auto; overflow: hidden; border: 5px floralwhite solid; border-radius: 80px; } .abc p:nth-of-type(1){ color: red; text-align: center; line-height: 50px; } .abc img:nth-of-type(1){ float: left; margin-right: 0px; width: 400px; height: 200px; } .abc img:nth-of-type(2){ float: right; margin-top:0px; width: 400px; height: 200px; } .abc img:nth-of-type(3){ text-align: center; margin-top: 200px; width: 400px; height: 250px; } .abc img:nth-of-type(4){ float: left; margin-bottom: 0px; width: 400px; height: 300px; } .abc img:nth-of-type(5){ float: right; margin-bottom: 0px; width: 400px; height: 300px; }
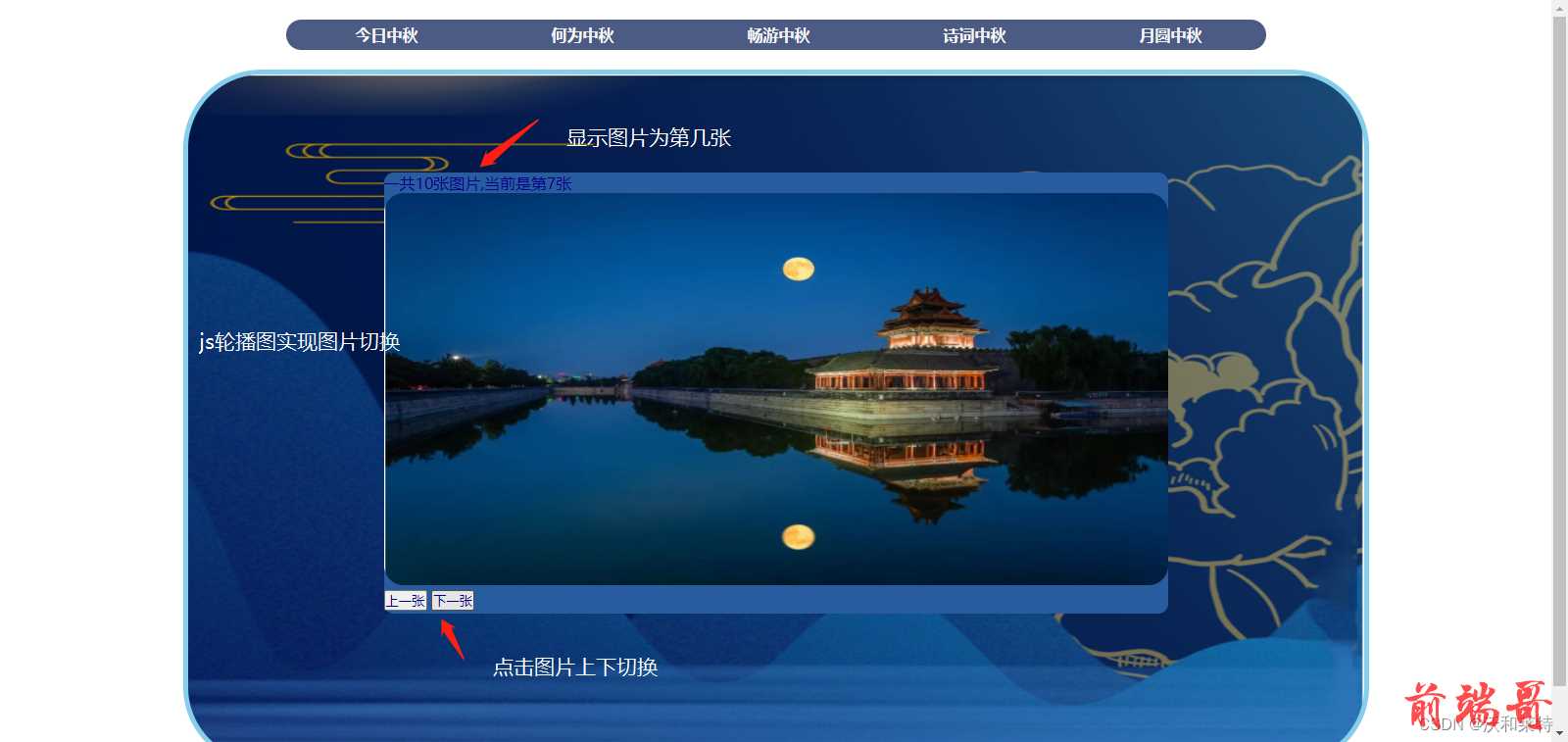
🌕月圆中秋

html部分
<div class="abc"> <div id="div"> <p id="desc"></p> <!--默认显示第二张图片--> <img src="picture1.png" alt="" style="width: 800px;height: 400px;"> <button id="pre">上一张</button> <button id="next">下一张</button> </div> </div>
css部分
* { padding: 0; } .abc{ height:700px; width: 1200px; margin: 20px auto; overflow: hidden; border: 5px floralwhite solid; border-radius: 80px; } .abc p:nth-of-type(1){ color: red; text-align: center; line-height: 50px; } .abc img:nth-of-type(1){ float: left; margin-right: 0px; width: 400px; height: 200px; } .abc img:nth-of-type(2){ float: right; margin-top:0px; width: 400px; height: 200px; } .abc img:nth-of-type(3){ text-align: center; margin-top: 200px; width: 400px; height: 250px; } .abc img:nth-of-type(4){ float: left; margin-bottom: 0px; width: 400px; height: 300px; } .abc img:nth-of-type(5){ float: right; margin-bottom: 0px; width: 400px; height: 300px; }
js部分
/*只要页面加载完毕,这个事件才会触发*/ window.onload = function () { /*通过元素名获取一个类数组对象*/ var num = document.getElementsByTagName("img")[0]; //定义图像地址 var shuzu = ["picture1.png", "picture2.png","picture3.png" , "picture4.png", "picture5.png","picture6.png","picture7.png","picture8.png","picture9.png","picture10.png", ]; //获取按钮 var prev = document.getElementById("pre"); var next = document.getElementById("next"); var index = 0; //图片描述 var pdesc = document.getElementById("desc"); pdesc.innerHTML = "一共" + shuzu.length + "张图片" + ",当前是第" + (index + 1) + "张"; //注意此处前面是字符串的拼接,实现加法需要用到括号,默认显示第一张图片的时候,index是0。 prev.onclick = function () { index--; if (index < 0) index = shuzu.length - 1; num.src = shuzu[index]; pdesc.innerHTML = "一共" + shuzu.length + "张图片" + ",当前是第" + (index + 1) + "张";//注意此处前面是字符串的拼接,实现加法需要用到括号 } //点击下一张,则index加一,当加到数组的总长度,也就是图片总数时,index恢复默认值 next.onclick = function () { index++; if (index > shuzu.length - 1 ) index = 0; num.src = shuzu[index]; pdesc.innerHTML = "一共" + shuzu.length + "张图片" + ",当前是第" + (index + 1) + "张";//注意此处前面是字符串的拼接,实现加法需要用到括号 } }
总结
以上就是利用html、css和JavaScript做的一些简单的网页了,感兴趣的小伙伴可以去试试哦,可以练练手。

初学乍道,有很多不足的地方,还请各位前辈指点,万分感谢!
最后祝大家中秋快乐,月饼炫起来吧。

