一、初识vue3
1.vue3简介
- 2020年9月18日,vue3发布3.0版本,代号大海贼时代来临,One Piece
- 特点:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
2.Vue3带来了什么
- 打包大小减少40%
- 初次渲染快55%,更新渲染快133%
- 内存减少54%
3.分析目录结构
- main.js中的引入
- 在模板中vue3中是可以没有根标签了,这也是比较重要的改变
- 应用实例并不只限于一个。createApp API 允许你在同一个页面中创建多个共存的 Vue 应用,而且每个应用都拥有自己的用于配置和全局资源的作用域。
| |
| |
| |
| import {createApp} from 'vue |
| import App from './App.vue |
| |
| |
| createApp(APP).mount('#app') |
| |
| |
| |
| |
| |
| |
| new Vue({ |
| render:(h) => h(App) |
| }).$mount('#app') |
| |
| |
| |
| |
| const app1 = createApp({ |
| |
| }) |
| app1.mount('#container-1') |
| |
| const app2 = createApp({ |
| |
| }) |
| app2.mount('#container-2') |
安装vue3的开发者工具
- 方式一: 打开chrome应用商店,搜索vue: 里面有个Vue.js devtools,且下面有个角标beta那个就是vue3的开发者工具
- 方式二: 离线模式下,可以直接将包丢到扩展程序
二、 常用Composition API(组合式API)
1. setup函数
-
理解:Vue3.0中一个新的额配置项,值为一个函数
-
2.setup是所有Composition API(组合api) “表演的舞台”
-
组件中所用到的:数据、方法等等,均要配置在setup中
-
setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用。(重点关注)
- 若返回一个渲染函数:则可以自定义渲染内容。
-
注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data ,methos, computed…)中访问到setup中的属性,方法
- 但在setup中不能访问到Vue2.x配置(data.methos,compued…)
- 如果有重名,setup优先
- setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性

| import {h} from 'vue' |
| |
| module default { |
| name: 'App', |
| setup(){ |
| |
| let name = '张三', |
| let age = 18, |
| |
| function sayHello(){ |
| console.log(name) |
| }, |
| |
| |
| return { |
| name, |
| age, |
| sayHello |
| } |
| |
| |
| |
| return () => h('h1','学习') |
| } |
| |
| } |
1.1关于单文件组件<script setup></script >
- 每个 *.vue 文件最多可以包含一个
<script setup>。(不包括一般的 <script>) - 这个脚本块将被预处理为组件的 setup() 函数,这意味着它将为每一个组件实例都执行。
<script setup> 中的顶层绑定都将自动暴露给模板。 <script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的 <script> 语法,它具有更多优势:
- 更少的样板内容,更简洁的代码。
- 能够使用纯 TypeScript 声明 props 和自定义事件。这个我下面是有说明的
- 更好的运行时性能 (其模板会被编译成同一作用域内的渲染函数,避免了渲染上下文代理对象)。
- 更好的 IDE 类型推导性能 (减少了语言服务器从代码中抽取类型的工作)。
(1)基本语法:
| |
| |
| |
| <script setup> |
| console.log('hello script setup') |
| </script> |
顶层的绑定会被暴露给模板
当使用 <script setup> 的时候,任何在 <script setup> 声明的顶层的绑定 (包括变量,函数声明,以及 import 导入的内容) 都能在模板中直接使用:
| <script setup> |
| |
| const msg = '王二麻子' |
| |
| |
| function log() { |
| console.log(msg) |
| } |
| </script> |
| |
| <template> |
| <button @click="log">{{ msg }}</button> |
| </template> |
import 导入的内容也会以同样的方式暴露。这意味着我们可以在模板表达式中直接使用导入的 action 函数,而不需要通过 methods 选项来暴露它:
| <script setup> |
| import { say } from './action' |
| </script> |
| |
| <template> |
| <div>{{ say ('hello') }}</div> |
| </template> |
(2)响应式:
响应式状态需要明确使用响应式 API 来创建。和 setup() 函数的返回值一样,ref 在模板中使用的时候会自动解包:
| <script setup> |
| import { ref } from 'vue' |
| |
| const count = ref(0) |
| </script> |
| |
| <template> |
| <button @click="count++">{{ count }}</button> |
| </template> |
| |
(3)使用组件:
<script setup> 范围里的值也能被直接作为自定义组件的标签名使用:
| |
| |
| |
| |
| |
| |
| <script setup> |
| import MyComponent from './MyComponent.vue' |
| </script> |
| |
| <template> |
| <MyComponent /> |
| </template> |
动态组件
| |
| |
| |
| |
| <script setup> |
| import Foo from './Foo.vue' |
| import Bar from './Bar.vue' |
| </script> |
| |
| <template> |
| <component :is="Foo" /> |
| <component :is="someCondition ? Foo : Bar" /> |
| </template> |
递归组件
- 一个单文件组件可以通过它的文件名被其自己所引用。例如:名为 FooBar.vue 的组件可以在其模板中用
<FooBar/> 引用它自己。 - 注意这种方式相比于导入的组件优先级更低。如果有具名的导入和组件自身推导的名字冲突了,可以为导入的组件添加别名:
| import { FooBar as FooBarChild } from './components' |
命名空间组件
- 可以使用带 . 的组件标签,例如
<Foo.Bar> 来引用嵌套在对象属性中的组件。这在需要从单个文件中导入多个组件的时候非常有用:
| <script setup> |
| import * as Form from './form-components' |
| </script> |
| |
| <template> |
| <Form.Input> |
| <Form.Label>label</Form.Label> |
| </Form.Input> |
| </template> |
(4)使用自定义指令:
- 全局注册的自定义指令将正常工作。本地的自定义指令在
<script setup> 中不需要显式注册,但他们必须遵循 vNameOfDirective 这样的命名规范:
| <script setup> |
| const vMyDirective = { |
| beforeMount: (el) => { |
| |
| } |
| } |
| </script> |
| <template> |
| <h1 v-my-directive>This is a Heading</h1> |
| </template> |
- 如果指令是从别处导入的,可以通过重命名来使其符合命名规范:
| <script setup> |
| import { myDirective as vMyDirective } from './MyDirective.js' |
| </script> |
(5)defineProps() 和 defineEmits():
- 为了在声明 props 和 emits 选项时获得完整的类型推导支持,我们可以使用 defineProps 和 defineEmits API,它们将自动地在
<script setup> 中可用:
| <script setup> |
| const props = defineProps({ |
| foo: String |
| }) |
| const emit = defineEmits(['change', 'delete']) |
| |
| </script> |
- defineProps 和 defineEmits 都是只能在
<script setup> 中使用的编译器宏。他们不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。 - defineProps 接收与 props 选项相同的值,defineEmits 接收与 emits 选项相同的值。
- defineProps 和 defineEmits 在选项传入后,会提供恰当的类型推导。
- 传入到 defineProps 和 defineEmits 的选项会从 setup 中提升到模块的作用域。因此,传入的选项不能引用在 setup 作用域中声明的局部变量。这样做会引起编译错误。但是,它可以引用导入的绑定,因为它们也在模块作用域内。
(5)defineExpose:
- 使用
<script setup> 的组件是默认关闭的——即通过模板引用或者 $parent 链获取到的组件的公开实例,不会暴露任何在 <script setup> 中声明的绑定。
| |
| <script setup> |
| import { ref } from 'vue' |
| |
| const a = 1 |
| const b = ref(2) |
| defineExpose({ |
| a, |
| b |
| }) |
| </script> |
| |
| |
| |
(6)useSlots() 和 useAttrs():
- 在
<script setup> 使用 slots 和 attrs 的情况应该是相对来说较为罕见的,因为可以在模板中直接通过 $slots 和 $attrs 来访问它们。在你的确需要使用它们的罕见场景中,可以分别用 useSlots 和 useAttrs 两个辅助函数:
| <script setup> |
| import { useSlots, useAttrs } from 'vue' |
| |
| const slots = useSlots() |
| const attrs = useAttrs() |
| </script> |
| |
| |
(7)与普通的 <script> 一起使用:
<script setup> 可以和普通的 <script> 一起使用。普通的 <script> 在有这些需要的情况下或许会被使用到:
| <script> |
| |
| runSideEffectOnce() |
| |
| |
| export default { |
| inheritAttrs: false, |
| customOptions: {} |
| } |
| </script> |
| |
| <script setup> |
| |
| </script> |
(8)顶层 await:
<script setup> 中可以使用顶层 await。结果代码会被编译成 async setup():
| <script setup> |
| const post = await fetch(`/api/post/1`).then((r) => r.json()) |
| </script> |
| |
2.ref 函数
- 作用:定义一个响应式的数据
- 语法: const xxx = ref(initValue)
- 创建一个包含响应式数据引用对象(reference对象)
- JS中操作数据:xxx.value
- 模板中读取数据:不需要.value,直接:
{{xxx}}
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型
- 基本类型的数据:响应式依然靠的是Object.defineProperty()的get和set完成的
- 对象类型的数据: 内部”求助“了Vue3.0中的一个新的函数——reactive函数
3.reactive 函数
- 作用:定义一个对象类型的响应式数据(基本类型别用他,用ref函数)
- 语法:const 代理对象 = reactive(被代理对象)接收一个对象(或数组),返回一个代理对象(proxy对象)
- reactive定义的响应式数据是”深层次的“
- 内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
4.Vue3.0中响应式原理
- 先来看一看vue2的响应式原理
- 对象类型: 通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)
- 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
| Object.defineProperty( data, 'count', { |
| get(){}, |
| set(){} |
| }) |
| |
| |
| let person = { |
| name: '张三', |
| age: 15, |
| } |
| let p = {} |
| Object.defineProperty( p, 'name', { |
| configurable: true, |
| get(){ |
| |
| return person.name |
| }, |
| set(value){ |
| |
| person.name = value |
| } |
| }) |
- 存在问题:
1. 新增属性。删除属性。界面不会更新
2. 直接通过下表修改数组,界面不会自动更新
- vue3的响应式
- 实现原理:
- 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、属性的添加、属性的删除等等。
- 通过Reflect(反射):对被代理对象的属性进行操作
- MDN文档中描述的Proxy与Reflect:可以参考对应的文档
| |
| let person = { |
| name: '张三', |
| age: 15, |
| } |
| |
| const p = new Proxy(person,{ |
| |
| get(target,propName){ |
| console.log('有人读取了p上面的propName属性') |
| return target[propName] |
| }, |
| |
| set(target,propName,value){ |
| console.log(`有人修改了p身上的${propName}属性,我要去更新界面了`) |
| target[propName] = value |
| }, |
| deleteProperty(target,propName){ |
| console.log(`有人删除了p身上的${propName}属性,我要去更新界面了`) |
| return delete target[propName] |
| } |
| }) |
| |
| |
| window.Reflect |
| { return 3 }, |
| }) |
| Object.defineProperty( obj, 'c', { |
| get(){ return 4 }, |
| }) |
| } catch(error) { |
| console.log(error) |
| } |
| |
| |
| const x1 = Reflect.defineProperty( obj, 'c', { |
| get(){ return 3 }, |
| }) |
| const x2 = Reflect.defineProperty( obj, 'c', { |
| get(){ return 3 }, |
| }) |
| |
| if(x2){ |
| console.log('某某操作成功了') |
| }else { |
| console.log('某某操作失败了') |
| } |
| let person = { |
| name: '张三', |
| age: 15, |
| } |
| |
| const p = new Proxy(person,{ |
| |
| get(target,propName){ |
| console.log('有人读取了p上面的propName属性') |
| return Reflect.get(target, propName) |
| }, |
| |
| set(target,propName,value){ |
| console.log(`有人修改了p身上的${propName}属性,我要去更新界面了`) |
| Reflect.set(target, propName, value) |
| }, |
| deleteProperty(target,propName){ |
| console.log(`有人删除了p身上的${propName}属性,我要去更新界面了`) |
| return Reflect.deleteProperty(target,propName) |
| } |
| }) |
5.reactive对比ref
-
从定义数据角度对比:
- ref用来定义: 基本数据类型
- reactive用来定义: 对象(或数组)类型数据
- 备注: ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象
-
从原理角度对比:
- ref通过Object.defineProperty()的get和set来实现响应式(数据劫持)
- reactive通过Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据
-
从使用角度对比:
- ref定义数据:操作数据需要 .value ,读取数据时模板中直接读取不需要 .value
- reactive 定义的数据: 操作数据和读取数据均不需要 .value
5.setup的两个注意点
- setup执行的时机
- 在beforeCreate之前执行一次,this是undefined
- setup的参数
- props:值为对象,包含: 组件外部传递过来,且组件内部声明接收了属性
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于 this.$attrs
- slots:收到插槽的内容,相当于$slots
- emit: 分发自定义事件的函数,相当于this.$emit
| |
| <script setup> |
| |
| |
| import HelloWorld from './components/test3.vue'; |
| const hello = (val) =>{ |
| console.log('传递的参数是:'+ val); |
| } |
| </script> |
| |
| <template> |
| <img alt="Vue logo" src="./assets/logo.png" /> |
| <HelloWorld msg="传递吧" @hello="hello"> |
| <template v-slot:cacao> |
| <span>是插槽吗</span> |
| </template> |
| <template v-slot:qwe> |
| <span>meiyou</span> |
| </template> |
| |
| </HelloWorld> |
| </template> |
| |
| |
| export default { |
| name: 'test3', |
| props: ['msg'], |
| emits:['hello'], |
| |
| setup(props,context){ |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| console.log(context.slots); |
| let person = reactive({ |
| name: '张三', |
| age: 17, |
| }) |
| |
| |
| |
| function changeInfo(){ |
| context.emit('hello', 666) |
| } |
| |
| |
| return { |
| person, |
| changeInfo |
| } |
| |
| |
| |
| } |
| } |
| </script> |
6.计算属性与监视
(1)computed函数
- 与vue2.x中的写法一致
- 需要引入computed
| <template> |
| <h1>一个人的信息</h1> |
| <div> |
| 姓: <input type="text" v-model="person.firstName"> |
| 名:<input type="text" v-model="person.lastName"> |
| <div> |
| <span>简名:{{person.smallName}}</span> <br> |
| <span>全名:{{person.fullName}}</span> |
| </div> |
| </div> |
| </template> |
| <script> |
| import { computed,reactive } from 'vue' |
| |
| export default { |
| name: 'test4', |
| props: ['msg'], |
| emits:['hello'], |
| setup(){ |
| let person = reactive({ |
| firstName: '张', |
| lastName: '三' |
| }) |
| //简写形式 |
| person.smallName = computed(()=>{ |
| return person.firstName + '-' + person.lastName |
| }) |
| |
| //完全形态 |
| person.fullName = computed({ |
| get(){ |
| console.log('调用get'); |
| return person.firstName + '*' + person.lastName |
| }, |
| set(value){ |
| console.log('调用set'); |
| const nameArr = value.split('*') |
| person.firstName = nameArr[0] |
| person.firstName = nameArr[1] |
| }, |
| }) |
| return { |
| person, |
| } |
| }, |
| |
| } |
| </script> |
(2)watch函数
- 和computed一样,需要引入api
- 有两个小坑:
1.监视reactive定义的响应式数据的时候:oldValue无法获取到正确的值,强制开启了深度监视(deep配置无效)
2.监视reactive定义的响应式数据中某个属性的时候:deep配置有效
具体请看下面代码以及注释
| <template> |
| <h1>当前求和为: {{sum}}</h1> |
| <button @click="sum++">点我+1</button> |
| <hr> |
| <h1>当前信息为: {{msg}}</h1> |
| <button @click="msg+='!' ">修改信息</button> |
| <hr> |
| <h2>姓名: {{person.name}}</h2> |
| <h2>年龄: {{person.age}}</h2> |
| <button @click="person.name += '~' ">修改姓名</button> <button @click="person.age++">增长年龄</button> |
| </template> |
| |
| <script> |
| |
| import { watch,ref,reactive } from 'vue' |
| |
| export default { |
| name: 'test5', |
| props: ['msg'], |
| emits:['hello'], |
| setup(){ |
| let sum = ref(0) |
| let msg = ref('你好啊') |
| let person = reactive({ |
| name: '张三', |
| age: 18, |
| job:{ |
| salary: '15k' |
| }, |
| }) |
| |
| |
| |
| |
| |
| |
| |
| |
| watch([sum,msg], (newValue,oldValue)=>{ |
| console.log('新的值',newValue); |
| console.log('旧的值',oldValue); |
| },{immediate: true,deep:true}) |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| watch(person, (newValue,oldValue)=>{ |
| console.log('新的值',newValue); |
| console.log('旧的值',oldValue); |
| }) |
| |
| |
| |
| watch(()=>person.name, (newValue,oldValue)=>{ |
| console.log('新的值',newValue); |
| console.log('旧的值',oldValue); |
| }) |
| |
| |
| watch([()=>person.name,()=>person.age], (newValue,oldValue)=>{ |
| console.log('新的值',newValue); |
| console.log('旧的值',oldValue); |
| }) |
| |
| |
| watch(()=>person.job, (newValue,oldValue)=>{ |
| console.log('新的值',newValue); |
| console.log('旧的值',oldValue); |
| },{deep:true}) |
| |
| return { |
| sum, |
| msg, |
| person, |
| } |
| }, |
| |
| } |
| </script> |
(3)watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调
- watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性
- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值
| <script> |
| |
| import { ref,reactive,watchEffect } from 'vue' |
| |
| export default { |
| name: 'test5', |
| props: ['msg'], |
| emits:['hello'], |
| setup(){ |
| let sum = ref(0) |
| let msg = ref('你好啊') |
| let person = reactive({ |
| name: '张三', |
| age: 18, |
| job:{ |
| salary: '15k' |
| }, |
| }) |
| |
| |
| |
| watchEffect(()=>{ |
| |
| const x1 = sum.value |
| console.log('我调用了'); |
| }) |
| |
| return { |
| sum, |
| msg, |
| person, |
| } |
| }, |
| |
| } |
| </script> |
7.生命周期函数
| |
| <template> |
| <h1>生命周期</h1> |
| <p>当前求和为: {{sum}}</p> |
| <button @click="sum++">加一</button> |
| </template> |
| |
| <script> |
| |
| import { ref,reactive,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmount,onUnmounted } from 'vue' |
| |
| export default { |
| name: 'test7', |
| setup(){ |
| let sum = ref(0) |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| console.log('---setup---'); |
| onBeforeMount(()=>{ |
| console.log('---onBeforeMount---'); |
| }) |
| onMounted(()=>{ |
| console.log('---onMounted---'); |
| }) |
| onBeforeUpdate(()=>{ |
| console.log('---onBeforeUpdate---'); |
| }) |
| onUpdated(()=>{ |
| console.log('---onUpdated---'); |
| }) |
| onBeforeUnmount(()=>{ |
| console.log('---onBeforeUnmount---'); |
| }) |
| onUnmounted(()=>{ |
| console.log('---onUnmounted---'); |
| }) |
| return { |
| sum |
| } |
| }, |
| |
| beforeCreate(){ |
| console.log('---beforeCreate---'); |
| }, |
| created(){ |
| console.log('---created---'); |
| }, |
| beforeMount(){ |
| console.log('---beforeMount---'); |
| }, |
| mounted(){ |
| console.log('---mounted---'); |
| }, |
| beforeUpdate(){ |
| console.log('---beforeUpdate---'); |
| }, |
| updated(){ |
| console.log('---updated---'); |
| }, |
| |
| beforeUnmount(){ |
| console.log('---beforeUnmount---'); |
| }, |
| |
| unmounted(){ |
| console.log('---unmounted---'); |
| } |
| } |
| </script> |
8.自定义hook函数
- 什么是hook函数: 本质是一个函数,把setup函数中使用的Composition API进行了封装
- 类似于vue2.x中的 mixin
- 自定义hook的优势: 复用代码,让setup中的逻辑更清楚易懂
- 使用hook实现鼠标打点”:
创建文件夹和usePoint.js文件

| |
| import {reactive,onMounted,onBeforeUnmount } from 'vue' |
| function savePoint(){ |
| |
| let point = reactive({ |
| x: null, |
| y: null |
| }) |
| |
| const savePoint = (e)=>{ |
| point.x = e.pageX |
| point.y = e.pageY |
| } |
| |
| onMounted(()=>{ |
| window.addEventListener('click',savePoint) |
| }) |
| onBeforeUnmount(()=>{ |
| window.removeEventListener('click',savePoint) |
| }) |
| return point |
| } |
| export default savePoint |
| |
| |
| <template> |
| <p>当前求和为: {{sum}} </p> |
| <button @click="sum++">加一</button> |
| <hr> |
| <h2>当前点击时候的坐标: x: {{point.x}} y:{{point.y}}</h2> |
| |
| </template> |
| |
| <script> |
| import { ref } from 'vue' |
| import usePoint from '../hooks/usePoint' |
| export default { |
| name: 'test8', |
| setup(props,context){ |
| let sum = ref(0) |
| let point = usePoint() |
| return { |
| sum, |
| point |
| } |
| } |
| } |
| </script> |
9.toRef
- 作用: 创建一个ref对象,其value值指向另一个对象中的某个属性值
- 语法: const name = toRef(person, ‘name’)
- 应用:要将响应式对象中的某个属性单独提供给外部使用
- 扩展: toRefs与toRef功能一致,但是可以批量创建多个ref对象,语法: toRefs(person)
| |
| <template> |
| <h2>姓名: {{name2}}</h2> |
| <h2>年龄: {{person.age}}</h2> |
| <button @click="person.name += '~' ">修改姓名</button> |
| <button @click="person.age++">增长年龄</button> |
| </template> |
| |
| <script> |
| |
| import { reactive, toRef, toRefs } from 'vue' |
| |
| export default { |
| name: 'test9', |
| setup(){ |
| let person = reactive({ |
| name: '张三', |
| age: 18, |
| job:{ |
| salary: '15k' |
| }, |
| }) |
| |
| const name2 = toRef(person,'name') |
| console.log('toRef转变的是',name2); |
| |
| |
| |
| |
| return { |
| person, |
| name2, |
| ...toRefs(person) |
| } |
| }, |
| |
| } |
| </script> |
三、TypeScript 与组合式 API
1.为组件的 props 标注类型
| |
| <script setup lang="ts"> |
| const props = defineProps({ |
| foo: { type: String, required: true }, |
| bar: Number |
| }) |
| |
| props.foo |
| props.bar |
| </script> |
| |
| |
| <script setup lang="ts"> |
| interface Props { |
| foo: string |
| bar?: number |
| } |
| const props = defineProps<Props>() |
| </script> |
| //场景二: 不使用<script setup> |
| import { defineComponent } from 'vue' |
| |
| export default defineComponent({ |
| props: { |
| message: String |
| }, |
| setup(props) { |
| props.message // <-- 类型:string |
| } |
| }) |
- 注意点:为了生成正确的运行时代码,传给 defineProps() 的泛型参数必须是以下之一:
| |
| defineProps<{ }>() |
| |
| |
| interface Props {} |
| defineProps<Props>() |
| |
| |
| import { Props } from './other-file' |
| |
| |
| defineProps<Props>() |
| |
| <script setup lang="ts"> |
| interface Props { |
| foo: string |
| bar?: number |
| } |
| |
| |
| |
| const { foo, bar = 100 } = defineProps<Props>() |
| </script> |
2.为组件的 emits 标注类型
| |
| <script setup lang="ts"> |
| const emit = defineEmits(['change', 'update']) |
| |
| const emit = defineEmits<{ |
| (e: 'change', id: number): void |
| (e: 'update', value: string): void |
| }>() |
| </script> |
| |
| |
| |
| import { defineComponent } from 'vue' |
| |
| export default defineComponent({ |
| emits: ['change'], |
| setup(props, { emit }) { |
| emit('change') |
| } |
| }) |
3.为 ref() 标注类型
| import { ref } from 'vue' |
| import type { Ref } from 'vue' |
| |
| |
| const year = ref(2020) |
| |
| year.value = '2020' |
| |
| |
| const year: Ref<string | number> = ref('2020') |
| year.value = 2020 |
| |
| |
| |
| const year = ref<string | number>('2020') |
| year.value = 2020 |
| |
| |
| |
| const n = ref<number>() |
4.为reactive() 标注类型
| import { reactive } from 'vue' |
| |
| |
| const book = reactive({ title: 'Vue 3 指引' }) |
| |
| |
| interface Book { |
| title: string |
| year?: number |
| } |
| const book: Book = reactive({ title: 'Vue 3 指引' }) |
5.为 computed() 标注类型
| import { ref, computed } from 'vue' |
| |
| const count = ref(0) |
| |
| |
| const double = computed(() => count.value * 2) |
| |
| |
| const result = double.value.split('') |
| |
| |
| const double = computed<number>(() => { |
| |
| }) |
6.为事件处理函数标注类型
| |
| <script setup lang="ts"> |
| function handleChange(event) { |
| |
| |
| console.log(event.target.value) |
| } |
| </script> |
| |
| <template> |
| <input type="text" @change="handleChange" /> |
| </template> |
| |
| |
| function handleChange(event: Event) { |
| console.log((event.target as HTMLInputElement).value) |
| } |
7.为 provide / inject 标注类型
| |
| |
| |
| |
| |
| import { provide, inject } from 'vue' |
| import type { InjectionKey } from 'vue' |
| |
| const key = Symbol() as InjectionKey<string> |
| |
| provide(key, 'foo') |
| |
| const foo = inject(key) |
| |
| |
| |
| const foo = inject<string>('foo') |
| |
| |
| |
| const foo = inject<string>('foo', 'bar') |
| |
| |
| const foo = inject('foo') as string |
8.为模板引用标注类型
| |
| <script setup lang="ts"> |
| import { ref, onMounted } from 'vue' |
| |
| const el = ref<HTMLInputElement | null>(null) |
| |
| onMounted(() => { |
| el.value?.focus() |
| }) |
| </script> |
| |
| |
| |
| |
| <template> |
| <input ref="el" /> |
| </template> |
9.为组件模板引用标注类型
| |
| <!-- MyModal.vue --> |
| <script setup lang="ts"> |
| import { ref } from 'vue' |
| |
| const isContentShown = ref(false) |
| const open = () => (isContentShown.value = true) |
| |
| defineExpose({ |
| open |
| }) |
| </script> |
| |
| <!-- App.vue --> |
| <script setup lang="ts"> |
| import MyModal from './MyModal.vue' |
| |
| const modal = ref<InstanceType<typeof MyModal> | null>(null) |
| |
| const openModal = () => { |
| modal.value?.open() |
| } |
| </script> |
| //注意,如果你想在 TypeScript 文件而不是在 Vue SFC 中使用这种技巧,需要开启 Volar 的Takeover 模式。 |
四、Vuex与组合式API
- 组合式API 可以通过调用 useStore 函数,来在 setup 钩子函数中访问 store。这与在组件中使用选项式 API 访问 this.$store 是等效的。
| import { useStore } from 'vuex' |
| |
| export default { |
| setup () { |
| const store = useStore() |
| } |
| } |
1.访问 state 和 getter
- 为了访问 state 和 getter,需要创建 computed 引用以保留响应性,这与在选项式 API 中创建计算属性等效。
| import { computed } from 'vue' |
| import { useStore } from 'vuex' |
| |
| export default { |
| setup () { |
| const store = useStore() |
| |
| return { |
| |
| count: computed(() => store.state.count), |
| |
| |
| double: computed(() => store.getters.double) |
| } |
| } |
| } |
2.访问 Mutation 和 Action
- 要使用 mutation 和 action 时,只需要在 setup 钩子函数中调用 commit 和 dispatch 函数。
| import { useStore } from 'vuex' |
| |
| export default { |
| setup () { |
| const store = useStore() |
| |
| return { |
| |
| increment: () => store.commit('increment'), |
| |
| |
| asyncIncrement: () => store.dispatch('asyncIncrement') |
| } |
| } |
| } |
五、 其他的Composition API
1.shallowReactive与shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)只考虑第一层数据的响应式。
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理,传递基本数据类型的话跟ref没有任何区别,ref是可以进行对象的响应式处理的
我们正常的ref创建的数据,里面的.value是一个proxy,而shallowRef创建的数据 .value里面是一个object数据类型,所以不会响应式数据
- 什么时候使用?:
- 如果有一个对象数据,结构比较深,但变化时只是外层属性变化 ===> shallowReactive
- 如果有一个对象数据,后续功能不会修改对象中的属性,而是生新的对象来替换 ===> shallowRef
2.readonly与shallowReadonly
- readonly:让一个响应式的数据变成只读的(深只读)
- shallowReadonly: 让一个响应式数据变成只读的(浅只读)
- 应用场景:不希望数据被修改的时候
| <script> |
| import { reactive,readonly,shallowReadonly } from 'vue' |
| export default { |
| name: 'test9', |
| setup(){ |
| let person = reactive({ |
| name: '张三', |
| job:{ |
| salary: '20k', |
| } |
| }) |
| person = readonly(person) |
| |
| |
| |
| |
| |
| person = shallowReadonly(person) |
| return { |
| person |
| } |
| }, |
| } |
| </script> |
3.toRaw与markRaw
- toRaw
- 作用:将一个由reactive生成的响应式对象转换为普通对象
- 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象
- 使用场景:
- 1.有些值不应被设置成响应式的,例如复杂的第三方类库等
- 2.当渲染具有不可变数据的大列表时候,跳过响应式转换可以提高性能
| import {reactive,toRaw,markRaw} from 'vue' |
| setup(){ |
| let person = reactive({ |
| name: '张三', |
| }) |
| function showRawPerson(){ |
| const p = toRaw(person) |
| p.age++ |
| console.log(p) |
| } |
| function addCar(){ |
| let car = {name: '奔驰'} |
| person.car = markRaw(car) |
| } |
| } |
4.customRef
- 创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显示控制
- 实现防抖效果:
| |
| <template> |
| <input type="text" v-model="keyword"> |
| <h3>{{keyword}}</h3> |
| </template> |
| |
| <script> |
| import { customRef, ref } from 'vue' |
| |
| export default { |
| name: 'test10', |
| setup(){ |
| let timer; |
| |
| function myRef(value){ |
| return customRef((track,trigger)=>{ |
| return { |
| get(){ |
| console.log(`有人读取我的值了,要把${value}给他`); |
| track() |
| return value |
| }, |
| set(newValue){ |
| console.log(`有人把myRef这个容器中数据改了:${newValue}`); |
| clearTimeout(timer) |
| timer = setTimeout(()=>{ |
| value = newValue |
| trigger() |
| },500) |
| } |
| } |
| }) |
| } |
| |
| |
| let keyword = myRef('hello') |
| return { |
| keyword, |
| } |
| }, |
| |
| } |
| </script> |
| |
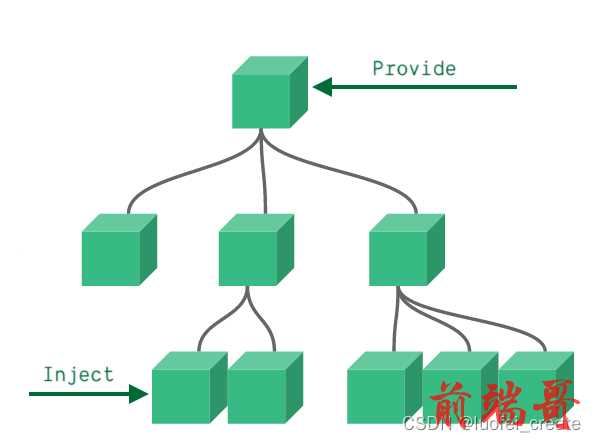
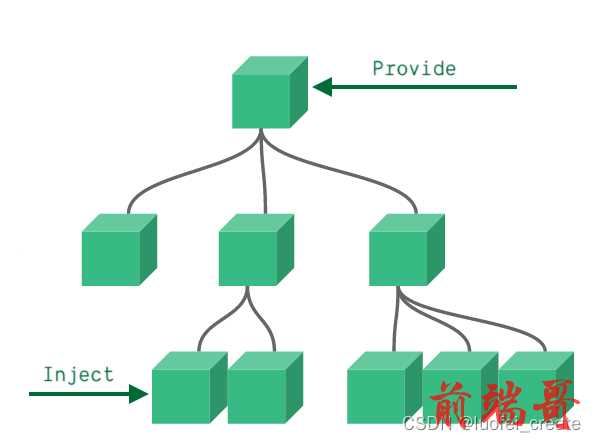
5.provide与inject

- 作用:实现祖孙组件间的通信
- 套路:父组件有一个provide选项提供数据,子组件有一个inject选项来开始使用这些数据
- 具体写法:
| |
| <script setup> |
| |
| import { ref,reactive,toRefs,provide } from 'vue'; |
| import ChildVue from './components/Child.vue'; |
| |
| let car = reactive({ |
| name: '奔驰', |
| price: '40w' |
| }) |
| provide('car',car) |
| const {name, price} = toRefs(car) |
| </script> |
| <template> |
| <div class="app"> |
| <h3>我是父组件, {{name}}--{{price}}</h3> |
| <ChildVue></ChildVue> |
| </div> |
| </template> |
| <style> |
| .app{ |
| background-color: gray; |
| padding: 10px; |
| box-sizing: border-box; |
| } |
| </style> |
| |
| <script setup> |
| import { ref } from '@vue/reactivity'; |
| import SonVue from './Son.vue'; |
| </script> |
| |
| <template> |
| <div class="app2"> |
| <h3>我是子组件</h3> |
| <SonVue></SonVue> |
| </div> |
| </template> |
| |
| <style> |
| .app2{ |
| background-color: rgb(82, 150, 214); |
| padding: 10px; |
| box-sizing: border-box; |
| } |
| </style> |
| |
| <script setup> |
| |
| import { ref,inject } from 'vue'; |
| let car = inject('car') |
| const {name, price} = car |
| </script> |
| |
| <template> |
| <div class="app3"> |
| <h3>我是孙组件</h3> |
| <p>{{name}}-{{price}}</p> |
| </div> |
| </template> |
| <style> |
| .app3{ |
| background-color: rgb(231, 184, 56); |
| padding: 10px; |
| box-sizing: border-box; |
| } |
| </style> |
6.响应式数据的判断
- isRef:检查一个值是否为ref对象
- isReactivce:检查一个对象是否是由reactive创建的响应式代理
- isReadonly:检查一个对象是否由readonly创建的只读代理
- isProxy:检查一个对象是否由reactive或者readonly方法创建的代理
六、Composition API的优势
1.传统options API存在的问题
- 使用传统的Options API中,新增或者修改一个需求,就需要分别在data,methods,computed里面修改
2.Composition API的优势
- 我们可以更加优雅的组织我们的代码,函数,让相关功能的代码更加有序的组织在一起
七、新的组件
1.Transition
- 会在一个元素或组件进入和离开 DOM 时应用动画
- 它是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
- 由 v-if 所触发的切换
- 由 v-show 所触发的切换
- 由特殊元素 切换的动态组件
| <button @click="show = !show">切换</button> |
| <Transition> |
| <p v-if="show">HelloWord</p> |
| </Transition> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| .v-enter-active, |
| .v-leave-active { |
| transition: opacity 0.5s ease; |
| } |
| |
| .v-enter-from, |
| .v-leave-to { |
| opacity: 0; |
| } |
2.Fragment
- 在vue2中:组件必须有一个根标签
- 在vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
- 好处:减少标签层级,减少内存占用
3.Teleport
- 什么是Teleport? —— Teleport是一种能够将我们组件html结构移动到指定位置的技术(开发的时候非常有用)
| |
| <script setup> |
| import { ref,inject } from 'vue'; |
| let isShow = ref(false) |
| </script> |
| |
| <template> |
| <div> |
| <button @click="isShow = true">点我弹窗</button> |
| <teleport to="body"> //定位到body |
| <div class="mask" v-if="isShow"> |
| <div class="dialog"> |
| <h4>我是一个弹窗</h4> |
| <h5>内容</h5> |
| <h5>内容</h5> |
| <h5>内容</h5> |
| <button @click="isShow = false">关闭</button> |
| </div> |
| </div> |
| </teleport> |
| </div> |
| </template> |
| |
| <style> |
| .dialog{ |
| width: 300px; |
| height: 300px; |
| text-align: center; |
| position: absolute; |
| top: 50%; |
| left: 50%; |
| transform: translate(-50%,-50%); |
| background-color: blueviolet; |
| margin: 0 auto; |
| } |
| .mask{ |
| position: absolute; |
| top: 0; |
| left: 0; |
| bottom: 0; |
| right: 0; |
| background-color: rgba(0, 0, 0, 0.5); |
| } |
| </style> |
4.Suspense
| <script setup> |
| |
| import { defineAsyncComponent } from 'vue'; |
| const ChildVue = defineAsyncComponent(()=> import('./components/Child.vue')) |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| </script> |
| |
| <template> |
| <div class="app"> |
| <h3>我是父组件</h3> |
| <Suspense> |
| <template v-slot:default> |
| <ChildVue></ChildVue> |
| </template> |
| |
| <template v-slot:fallback> |
| <h3>稍等,加载中....</h3> |
| </template> |
| </Suspense> |
| </div> |
| </template> |
| |
| <style> |
| .app{ |
| background-color: gray; |
| padding: 10px; |
| box-sizing: border-box; |
| } |
| </style> |
| |
| |
| |
- 等待异步组件时渲染一些后备内容,获得更好的用户体验
八: 新的生命周期钩子
1.常见的生命周期钩子
| onMounted() |
| onUpdated() |
| onUnmounted() |
| onBeforeMount() |
| onBeforeUpdate() |
| onBeforeUnmount() |
| onActivated() |
| onDeactivated() |
| onServerPrefetch() |
2.新的生命周期钩子
| |
| function onErrorCaptured(callback: ErrorCapturedHook): void |
| |
| type ErrorCapturedHook = ( |
| err: unknown, |
| instance: ComponentPublicInstance | null, |
| info: string |
| ) => boolean | void |
| |
| |
| function onRenderTracked(callback: DebuggerHook): void |
| |
| type DebuggerHook = (e: DebuggerEvent) => void |
| |
| type DebuggerEvent = { |
| effect: ReactiveEffect |
| target: object |
| type: TrackOpTypes |
| key: any |
| } |
| |
| function onRenderTriggered(callback: DebuggerHook): void |
| |
| type DebuggerHook = (e: DebuggerEvent) => void |
| |
| type DebuggerEvent = { |
| effect: ReactiveEffect |
| target: object |
| type: TriggerOpTypes |
| key: any |
| newValue?: any |
| oldValue?: any |
| oldTarget?: Map<any, any> | Set<any> |
| } |
| |
| function onServerPrefetch(callback: () => Promise<any>): void |
| |
| |
| |
| |
| |
| |
| <script setup> |
| import { ref, onServerPrefetch, onMounted } from 'vue' |
| |
| const data = ref(null) |
| |
| onServerPrefetch(async () => { |
| |
| |
| data.value = await fetchOnServer() |
| }) |
| |
| onMounted(async () => { |
| if (!data.value) { |
| |
| |
| |
| data.value = await fetchOnClient() |
| } |
| }) |
| </script> |
九: 解决没有this + 各种api的方法
- 在Vue2项目中可以使用this.$router.push等方法进行路由的跳转,但是在Vue3的setup函数里,并没有this这个概念,因此如何使用路由方法
| |
| |
| import { useRouter } from "vue-router"; |
| |
| setup() { |
| |
| const router = useRouter(); |
| router.push({ |
| path: "/" |
| }); |
| |
| return {}; |
| } |
- 在vue2中可以通过this来访问到$refs,vue3中由于没有this所以获取不到了,但是官网中提供了方法来获取:
| <template> |
| <h2 ref="root">姓名</h2> |
| </template> |
| <script> |
| |
| import { onMounted, ref } from 'vue' |
| export default { |
| name: 'test9', |
| setup(){ |
| const root = ref(null) |
| onMounted(()=>{ |
| console.log(root.value); |
| }) |
| return { |
| root |
| } |
| }, |
| } |
| </script> |
| |
| |
| <template> |
| <h2 ref="root">姓名</h2> |
| </template> |
| |
| <script> |
| |
| import { onMounted, ref, getCurrentInstance } from 'vue' |
| |
| export default { |
| name: 'test9', |
| setup(){) |
| const {proxy} = getCurrentInstance() |
| onMounted(()=>{ |
| console.log(proxy.$refs.root); |
| }) |
| return { |
| } |
| }, |
| } |
| </script> |
| |
- 关于element在vue3的使用方法,没有this.$message等方法解决方案
| |
| <template> |
| <!-- 测试组件 --> |
| <button @click="doLogin">登录</button> |
| </template> |
| |
| <script> |
| import { getCurrentInstance } from 'vue' |
| export default { |
| name: 'Test', |
| setup () { |
| const instance = getCurrentInstance() |
| const doLogin = () => { |
| instance.proxy.$message({ type: 'error', text: '登录失败' }) |
| } |
| return { doLogin } |
| }, |
| |
| |
| mounted () { |
| |
| this.$message({ type: 'error', text: '登录失败' }) |
| } |
| } |
| </script> |