1、uniapp官网文档: https://uniapp.dcloud.net.cn/component/
2、uView跨端UI组件库: http://v1.uviewui.com/components/intro.html
3、lunch-request(类似axios的请求库): https://www.quanzhan.co/luch-request/handbook/
4、路由管理 uni-simple-router插件: https://hhyang.cn/v2/start/quickstart.html
一、基本知识点
如何使用全局路由拦截器等路由操作:使用uni-simple-router和uni-read-pages这2个插件即可。
uniapp开发的注意事项,如:小程序不支持window,document等,如果用window对象,必须if(window) 保护下代码。具体参考:https://blog.csdn.net/qq_25471925/article/details/105043183?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~aggregatepage~first_rank_ecpm_v1~rank_v31_ecpm-2-105043183.pc_agg_new_rank&utm_term=uniapp使用window对象&spm=1000.2123.3001.4430
二、项目(uniapp-h5)中遇到的开发问题&解决
本地开发如何配置请求接口api的代理?
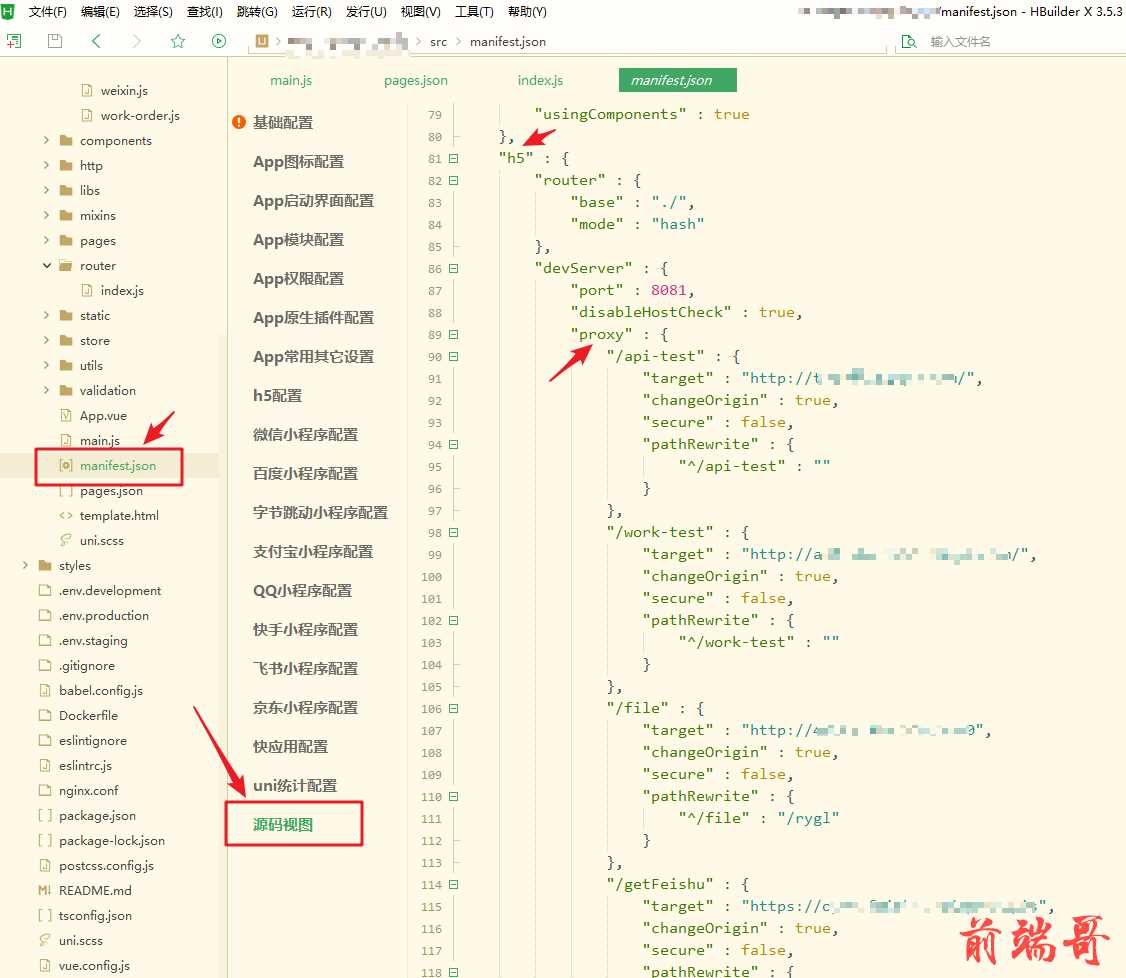
答:点击src/manifest.json文件-》“源码视图”-》在打开的json文件中,找到h5配置项,并配置对应的proxy选项中配置即可。

其他扩展:
(1)项目上线后,如果是使用nginx.conf配置的代理,可修改nginx的location配置块中的proxy_pass字段,代理到对应的后台接口域名。
... server { listen 80; server_name localhost; location / { add_header Cache-Control no-cache; root /app; index index.html; try_files $uri $uri/ /index.html; } # 3个环境代理的后台接口名(动态匹配,test环境匹配test域名,pre匹配pre等) location ^~ /api/ { # service名.容器名:端口号 proxy_pass http://app-xxx-xxx.xxxxx-xxxxx:80/; } # 其他代理的接口域名(如:飞书api、企微api等) location ^~ /feishu/ { proxy_pass http://xxxxxxx; } }
2、如何隐藏h5页面默认带的导航栏?
答:在src目录下的pages.json中,修改app-plus配置项的titleNView 为false即可。
{ "path": "pages/app-xxx/xxx-mall", "style": { "navigationBarTitleText": "这是导航栏标题", "app-plus": { "titleNView": false // 隐藏原生导航栏 } } }
3、

