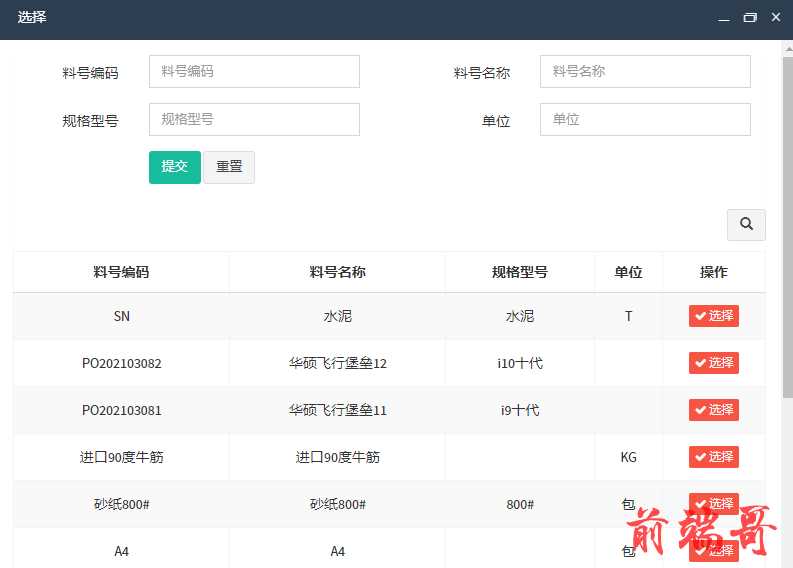
样式:


核心代码:
一、弹窗的控制器中:
// 定义一个公共函数select(),如果这个请求是Ajax,则返回index()函数,否则返回view对象的fetch()函数。 public function select() { if ($this->request->isAjax()) { return $this->index(); } return $this->view->fetch(); }
二、弹窗的页面样式,新增的页面select.html(位置同add.html一致)

<div class="panel panel-default panel-intro"> <div class="panel-body no-padding"> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade active in" id="one"> <div class="widget-body no-padding"> <table id="table" class="table table-striped table-bordered table-hover table-nowrap"> </table> </div> </div> </div> </div> </div>
三、弹窗对应js
写入select的方法
select: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'popup/purchase/itemno/select',//页面路径 } }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, sortName: 'id', showToggle: false, showExport: false, maintainSelected: true, searchFormVisible: true, //是否始终显示搜索表单 // commonSearch: false,//快速搜索 singleSelect: true,//多选变为单选 visible: false,//浏览模式(卡片切换)、显示隐藏列、导出、通用搜索全部隐藏 showColumns: false,//列,可隐藏不显示的字段 search:false,//快速搜索,搜索框 columns: [ [ // {checkbox: true},//隐藏复选框 {field: 'item_no', title: __('Item_no'), operate: 'LIKE'}, {field: 'item_name', title: __('Item_name'), operate: 'LIKE'}, {field: 'item_desc', title: __('Item_desc'), operate: 'LIKE'}, {field: 'units', title: __('Units'), operate: 'LIKE'}, //选择按钮 { field: 'operate', title: __('Operate'), events: { 'click .btn-chooseone': function (e, value, row, index) { // 回传数据给Fast.api.open的callback,很重要 Fast.api.close({row:row}); }, }, formatter: function () {//点击按钮跳转到对应的页面 return '<a href="javascript:;" class="btn btn-danger btn-chooseone btn-xs"><i class="fa fa-check"></i> ' + __('Choose') + '</a>'; }, } ] ] }); // 为表格绑定事件 Table.api.bindevent(table); },
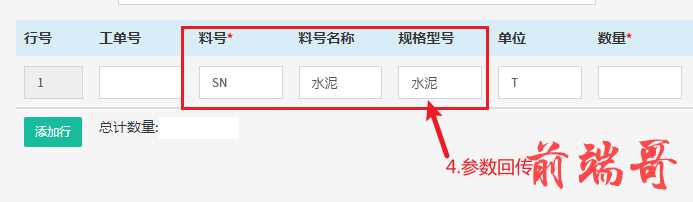
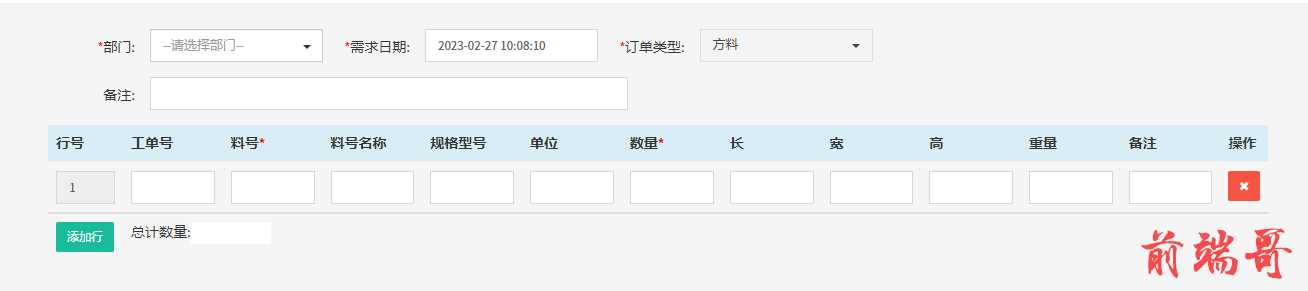
四、新增页面的前端展示
样式:

给'料号'增加点击出现弹窗的功能,
增加回传值要用到的id,①id="item_no<%=index+1%>";②id="item_name<%=index+1%>";③id="item_desc<%=index+1%>";④id="units<%=index+1%>"
增加需要打开弹窗的地址:data-url="popup/purchase/itemno/select"
class中写入:fachoosetable
增加参数行信息,传给弹窗,以便回传参数数,知道对应的具体行:data-line="<%=index+1%>"
// 料号 <td> <input type="text" id="item_no<%=index+1%>" data-url="popup/purchase/itemno/select" class="form-control fachoosetable" data-line="<%=index+1%>" name="<%=name%>[<%=index%>][item_no]"/> </td> // 料号名称 <td> <input type="text" class="form-control" id="item_name<%=index+1%>" name="" /> </td> // 规格型号 <td> <input type="text" class="form-control" id="item_desc<%=index+1%>" name="" /> </td> // 单位 <td> <input type="text" class="form-control" id="units<%=index+1%>" name="" /> </td>
五、新增页面对应的js
//选择页面弹窗 //选择所有具有"form"角色的表单。 var form = $("form[role=form]"); //fachoosetable(form)是一个函数,它可以用来检查一个表单中的输入字段,以确保它们符合预定义的模式或规则。 fachoosetable(form); //定义函数fachoosetable() function fachoosetable (form) { // 如果表单中的".fachoosetable"元素的大小大于0,则执行下面的代码。 if ($(".fachoosetable", form).size() > 0) { //对class为fachoosetable的组件执行点击事件 $(".fachoosetable", form).on('click', function () { var that = this; //获取该界面的前端页面传来的line(前端展示的是data-line) var line = $(this).data("line") ? $(this).data("line") : false; //获取该界面的前端界面传来的url var url = $(this).data("url") ? $(this).data("url") : (typeof Backend !== 'undefined' ? "popup/purchase/itemno/select" : ""); //打开弹窗 parent.Fast.api.open(url + "?line=" + line, __('Choose'), { //回传值 callback: function (data) { //直接给页面的该行数据定义值 $("#item_no"+line).val(data.row.item_no); $("#item_name"+line).val(data.row.item_name); $("#item_desc"+line).val(data.row.item_desc); $("#units"+line).val(data.row.units); } }); return false; }); } }
全部代码:
选择页面:
select.html
<div class="panel panel-default panel-intro"> <div class="panel-body no-padding"> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade active in" id="one"> <div class="widget-body no-padding"> <table id="table" class="table table-striped table-bordered table-hover table-nowrap"> </table> </div> </div> </div> </div> </div>
js
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) { var Controller = { select: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'popup/purchase/itemno/select', } }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, sortName: 'id', showToggle: false, showExport: false, maintainSelected: true, searchFormVisible: true, //是否始终显示搜索表单 // commonSearch: false,//快速搜索 singleSelect: true,//多选变为单选 visible: false,//浏览模式(卡片切换)、显示隐藏列、导出、通用搜索全部隐藏 showColumns: false,//列,可隐藏不显示的字段 search:false,//快速搜索,搜索框 columns: [ [ // {checkbox: true, cellStyle: {css: {"min-width": "200px"}}}, {field: 'item_no', title: __('Item_no'), operate: 'LIKE'}, {field: 'item_name', title: __('Item_name'), operate: 'LIKE'}, {field: 'item_desc', title: __('Item_desc'), operate: 'LIKE'}, {field: 'units', title: __('Units'), operate: 'LIKE'}, { field: 'operate', title: __('Operate'), events: { 'click .btn-chooseone': function (e, value, row, index) { // 回传数据给Fast.api.open的callback Fast.api.close({row:row}); }, }, formatter: function () { return '<a href="javascript:;" class="btn btn-danger btn-chooseone btn-xs"><i class="fa fa-check"></i> ' + __('Choose') + '</a>'; }, } ] ] }); // 为表格绑定事件 Table.api.bindevent(table); }, index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'popup/purchase/itemno/index' + location.search, add_url: 'popup/purchase/itemno/add', edit_url: 'popup/purchase/itemno/edit', del_url: 'popup/purchase/itemno/del', multi_url: 'popup/purchase/itemno/multi', import_url: 'popup/purchase/itemno/import', table: 'bom_item', } }); Form.api.bindevent($("form[role=form]"), function(data, ret){ //这里是表单提交处理成功后的回调函数,接收来自php的返回数据 Fast.api.close(data);//这里是重点 Toastr.success("成功");//这个可有可无 }, function(data, ret){ Toastr.success("失败"); }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'id', sortName: 'id', fixedColumns: true, fixedRightNumber: 1, searchFormVisible: true, //是否始终显示搜索表单 // commonSearch: false,//快速搜索 singleSelect: true,//多选变为单选 visible: false,//浏览模式(卡片切换)、显示隐藏列、导出、通用搜索全部隐藏 showToggle: false,//浏览模式可以切换卡片视图和表格视图两种模式 showColumns: false,//列,可隐藏不显示的字段 search:false,//快速搜索,搜索框 showExport: false,//导出 columns: [ [ {checkbox: true}, {field: 'item_no', title: __('Item_no'), operate: 'LIKE'}, {field: 'item_name', title: __('Item_name'), operate: 'LIKE'}, {field: 'item_desc', title: __('Item_desc'), operate: 'LIKE'}, {field: 'units', title: __('Units'), operate: 'LIKE'}, // {field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate} ] ] }); // 为表格绑定事件 Table.api.bindevent(table); }, recyclebin: function () { // 初始化表格参数配置 Table.api.init({ extend: { 'dragsort_url': '' } }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: 'popup/purchase/itemno/recyclebin' + location.search, pk: 'id', sortName: 'id', columns: [ [ {checkbox: true}, {field: 'id', title: __('Id')}, { field: 'deletetime', title: __('Deletetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime }, { field: 'operate', width: '140px', title: __('Operate'), table: table, events: Table.api.events.operate, buttons: [ { name: 'Restore', text: __('Restore'), classname: 'btn btn-xs btn-info btn-ajax btn-restoreit', icon: 'fa fa-rotate-left', url: 'popup/purchase/itemno/restore', refresh: true }, { name: 'Destroy', text: __('Destroy'), classname: 'btn btn-xs btn-danger btn-ajax btn-destroyit', icon: 'fa fa-times', url: 'popup/purchase/itemno/destroy', refresh: true } ], formatter: Table.api.formatter.operate } ] ] }); // 为表格绑定事件 Table.api.bindevent(table); }, add: function () { Controller.api.bindevent(); }, edit: function () { Controller.api.bindevent(); }, api: { bindevent: function () { Form.api.bindevent($("form[role=form]")); } } }; return Controller; });
控制器
<?php namespace app\admin\controller\popup\purchase; use app\common\controller\Backend; /** * bom料号维护管理 * * @icon fa fa-circle-o */ class Itemno extends Backend { /** * Itemno模型对象 * @var \app\admin\model\popup\purchase\Itemno */ protected $model = null; public function _initialize() { parent::_initialize(); $this->model = new \app\admin\model\popup\purchase\Itemno; $this->view->assign("statusList", $this->model->getStatusList()); $this->view->assign("soFlagList", $this->model->getSoFlagList()); } /** * 选择表格 */ public function select() { if ($this->request->isAjax()) { return $this->index(); } return $this->view->fetch(); } /** * 默认生成的控制器所继承的父类中有index/add/edit/del/multi五个基础方法、destroy/restore/recyclebin三个回收站方法 * 因此在当前控制器中可不用编写增删改查的代码,除非需要自己控制这部分逻辑 * 需要将application/admin/library/traits/Backend.php中对应的方法复制到当前控制器,然后进行修改 */ /** * 查看 */ public function index() { //当前是否为关联查询 $this->relationSearch = false; //设置过滤方法 $this->request->filter(['strip_tags', 'trim']); if ($this->request->isAjax()) { //如果发送的来源是Selectpage,则转发到Selectpage if ($this->request->request('keyField')) { return $this->selectpage(); } list($where, $sort, $order, $offset, $limit) = $this->buildparams(); $list = $this->model ->where($where) ->order($sort, $order) ->paginate($limit); foreach ($list as $row) { $row->visible(['id','item_no','item_name','item_desc','units']); } $result = array("total" => $list->total(), "rows" => $list->items()); return json($result); } return $this->view->fetch(); } }
新增页面
add.html
<form id="add-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action=""> <div style="border-radius:2px;margin-bottom:10px;background:#f5f5f5;padding:2% 5%;"> <div class="row" style=""> <!--部门--> <label class="control-label col-xs-12 col-sm-1"><span style="color:red;">*</span>{:__('Depart_name')}:</label> <div class="form-group col-xs-12 col-sm-2"> <!--数据排序--> <input id="c-depart_name" data-source="setting/basicinformation/departs" data-field="depart_code" data-pagination="true" data-page-size="5" data-order-by="id" data-primary-key="depart_code" class="form-control selectpage" name="row[depart_name]" type="text" placeholder="--请选择部门--"> </div> <!--需求日期--> <label class="control-label col-xs-12 col-sm-1"><span style="color:red;">*</span>{:__('Need_time')}:</label> <div class="form-group col-xs-12 col-sm-2"> <input id="c-need_time" class="form-control datetimepicker" data-date-format="YYYY-MM-DD HH:mm:ss" data-use-current="true" name="row[need_time]" type="text" value="{:date('Y-m-d H:i:s')}"> </div> <!--订单类型--> <label class="control-label col-xs-12 col-sm-1"><span style="color:red;">*</span>{:__('Order_type')}:</label> <div class="form-group col-xs-12 col-sm-2"> <select id="c-order_type" data-rule="required" class="form-control selectpicker" name="row[order_type]"> {foreach name="orderTypeList" item="vo"} <option value="{$key}" {in name="key" value="0"}selected{/in}>{$vo}</option> {/foreach} </select> </div> </div> <!--备注--> <div class="row" style=""> <label class="control-label col-xs-12 col-sm-1">{:__('Remark')}:</label> <div class="form-group col-xs-12 col-sm-5"> <input id="c-remark" class="form-control" name="row[remark]" type="text"> </div> </div> <div class="form-group layer-footer"> <label class="control-label col-xs-12 col-sm-2"></label> <div class="col-xs-12 col-sm-8"> <button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button> <button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button> </div> </div> <!--行--> <div class="form-group row"> <div> <!--data-template的值作为行中的id值,才能便于追加行与引用--> <table class="table fieldlist" data-template="linedetail" data-name="linedetail" id="linetable" > <thead> <tr class="info"> <th>行号</th> <th>工单号</th> <th>料号<span style="color:red;">*</span></th> <th>料号名称</th> <th>规格型号</th> <th>单位</th> <th>数量<span style="color:red;">*</span></th> <th>长</th> <th>宽</th> <th>高</th> <th>重量</th> <th>备注</th> <th>操作</th> </tr> </thead> <tbody> <!--name中<%=name%>表示的是data-template为此地的id值linedetail,对应的data-name的值linedetail--> <script id="linedetail" type="text/html"> <tr class="active"> // <%=name%>[<%=index%>][line]表示该编程语言中调用由名称为“name”的变量中的索引为“index”的元素的对应的行号。 //var obj = {'line':'','stockid':'','item_name':'','uom':'','ship_flag':'','need_time':'','quantity':'','price':'','line_amount':'','line_remark':''}; // 行号 <td style="width:75px"> <input type="text" readonly="readonly" class="form-control" name="<%=name%>[<%=index%>][line]" value="1"/> </td> // 工单号 <td class="form-group"> <input data-rule="required" type="text" class="form-control" name="<%=name%>[<%=index%>][wip_entity_name]"/> </td> // 料号 <td> <input type="text" id="item_no<%=index+1%>" data-url="popup/purchase/itemno/select" class="form-control fachoosetable" data-line="<%=index+1%>" name="<%=name%>[<%=index%>][item_no]"/> </td> // 料号名称 <td> <input type="text" class="form-control" id="item_name<%=index+1%>" name="" /> </td> // 规格型号 <td> <input type="text" class="form-control" id="item_desc<%=index+1%>" name="" /> </td> // 单位 <td> <input type="text" class="form-control" id="units<%=index+1%>" name="" /> </td> // 数量 <td style="width:100px" class="form-group"> <input data-rule="required" id="quantity<%=index+1%>" type="text" class="form-control all_quantity" name="<%=name%>[<%=index%>][quantity]"/> </td> // 长 <td> <input type="text" class="form-control" name="<%=name%>[<%=index%>][chang]" /> </td> // 宽 <td> <input type="text" class="form-control" name="<%=name%>[<%=index%>][kuan]" /> </td> // 高 <td> <input type="text" class="form-control" name="<%=name%>[<%=index%>][gao]" /> </td> // 重量 <td> <input type="text" class="form-control" name="<%=name%>[<%=index%>][weight]" /> </td> // 备注 <td> <input type="text" class="form-control" name="<%=name%>[<%=index%>][remark]"/> </td> //请购单号 <td style="display:none"> <input type="hidden" class="form-control" name="<%=name%>[<%=index%>][pr_num]"/> </td> <td> <span class="btn btn-sm btn-danger btn-removeline"><i class="fa fa-times"></i></span> </td> </tr> </script> </tbody> <tr> <td colspan="1"><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plas"></i>添加行</a></td> <td colspan="6">{:__('总计数量')}:<input id="all_quantity" type="text" name="all_quantity" readonly="readonly" style="width:80px;border-width:0px"/></td> </tr> </table> <!--请注意实际开发中textarea应该添加个hidden进行隐藏--> <textarea id="textarea1" name="linedetail" class="form-control hidden" cols="30" rows="5"></textarea> </div> </div> </form>
js
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) { var Controller = { index: function () { // 初始化表格参数配置 Table.api.init({ extend: { index_url: 'purchase/purchasefunction/purchaserequisition/index' + location.search, add_url: 'purchase/purchasefunction/purchaserequisition/add', edit_url: 'purchase/purchasefunction/purchaserequisition/edit', del_url: 'purchase/purchasefunction/purchaserequisition/del', multi_url: 'purchase/purchasefunction/purchaserequisition/multi', import_url: 'purchase/purchasefunction/purchaserequisition/import', table: 'purchase_pr_headers', } }); //修改新增页面的大小 $(".btn-add").data("area", ["80%","90%"]);//为选择器为".btn-add"的元素设置一个data属性"area",值为["90%","90%"]。 //修改编辑页面的大小 $(".btn-edit").data("area", ["80%","90%"]);//为选择器为".btn-edit"的元素设置一个data属性"area",值为["90%","90%"]。 //修改表格中编辑按钮弹出页面的大小 $(document).on('post-body.bs.table', function (e, settings, json, xhr) { $(".btn-editone").data("area", ["80%", "90%"]); }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: $.fn.bootstrapTable.defaults.extend.index_url, pk: 'id', sortName: 'id', fixedColumns: true, fixedRightNumber: 2, columns: [ [ {checkbox: true}, {field: 'pr_num', title: __('Pr_num'), operate: 'LIKE'}, {field: 'status', title: __('Status'), searchList: {"0":__('Status 0'),"1":__('Status 1'),"2":__('Status 2'),"3":__('Status 3')}, formatter: Table.api.formatter.status}, {field: 'need_time', title: __('Need_time'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime}, {field: 'approve_by', title: __('Approve_by'), operate: 'LIKE'}, {field: 'approve_time', title: __('Approve_time'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime}, {field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime}, {field: 'depart_name', title: __('Depart_name'), operate: 'LIKE'}, {field: 'order_type', title: __('Order_type'), searchList: {"0":__('Order_type 0'),"1":__('Order_type 1')}, formatter: Table.api.formatter.normal}, //查看 {field: 'id', title: __('detial'), table: table, buttons: [ { name: 'name1', text:__('detials'), title: __('detials'), icon: 'fa fa-list',//图标 classname: 'btn btn-xs btn-primary btn-dialog', //btn-dialog表示为弹窗 url: 'popup/purchase/prline/index?pr_num={pr_num}',//自带参数ids extend: 'data-area=\'["75%","75%"]\'',//弹窗大小 callback:function(data){} }, ], operate:false, formatter: Table.api.formatter.buttons }, {field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate} ] ] }); // 为表格绑定事件 Table.api.bindevent(table); }, recyclebin: function () { // 初始化表格参数配置 Table.api.init({ extend: { 'dragsort_url': '' } }); var table = $("#table"); // 初始化表格 table.bootstrapTable({ url: 'purchase/purchasefunction/purchaserequisition/recyclebin' + location.search, pk: 'id', sortName: 'id', columns: [ [ {checkbox: true}, {field: 'id', title: __('Id')}, { field: 'deletetime', title: __('Deletetime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime }, { field: 'operate', width: '140px', title: __('Operate'), table: table, events: Table.api.events.operate, buttons: [ { name: 'Restore', text: __('Restore'), classname: 'btn btn-xs btn-info btn-ajax btn-restoreit', icon: 'fa fa-rotate-left', url: 'purchase/purchasefunction/purchaserequisition/restore', refresh: true }, { name: 'Destroy', text: __('Destroy'), classname: 'btn btn-xs btn-danger btn-ajax btn-destroyit', icon: 'fa fa-times', url: 'purchase/purchasefunction/purchaserequisition/destroy', refresh: true } ], formatter: Table.api.formatter.operate } ] ] }); // 为表格绑定事件 Table.api.bindevent(table); }, // add: function () { // Controller.api.bindevent(); // }, add: function () { // 日期检查,光标移开执行 $(document).on("blur",".datetimepicker",function(){ //console.info("日期检查"); // 获取当前日期,时间戳 var date = new Date(); // 添加分隔符“-” var seperator = "-"; //获取input内需求日期 var need_date = new Date($('#c-need_time').val()); // 获取今天的年月日 var year = date.getFullYear(); var month = date.getMonth() + 1;//返回的是月份序号0-11需要+1才是月份 var today = date.getDate(); // 对月份进行处理,1-9月在前面添加一个“0” if (month >= 1 && month <= 9) { month = "0" + month; } // 对日期进行处理,1-9号在前面添加一个“0” if (today >= 0 && today <= 9) { today = "0" + today; } // 最后拼接字符串,得到一个格式为(yyyy-MM-dd)的日期 var nowDate = date.getFullYear() + seperator + month + seperator + today; //转换为时间戳 var now_date = new Date(nowDate); // 检查日期是否小于今天,是则弹窗提示 if(need_date<now_date){ layer.alert("需求日期不可以小于今天!"); $('#c-need_time').val(nowDate);//需求日期回到今天的日期 } }); //光标移开class为all_quantity对应的文本框,计算总数量 $(document).on("blur",".all_quantity",function(){ var all_quantity = 0;//设置变量all_quantity为0 var shuliang = 0; for(var i = 1;i<50;i++){ //获取单行的数量 shuliang = $('#quantity' + i).val(); if(shuliang == ""){ shuliang = 0; } else if(Number(shuliang) >0){ //大于零的话,总数量就等于初始的总数量加上当前行的数量 all_quantity = Number(all_quantity) + Number(shuliang); } } //总数量的值就是经过循环计算出来的值 $('#all_quantity').val(all_quantity); }); // 是指在前端模板中通过参数 "Fast" 引用后端代码中的 Fast 函数,用于前后端的交互 Template.helper("Fast", Fast); //用于追加行的实现,追加行之后,行值发生改变 //fa.event.appendfieldlist事件是指,当用户在确认框的输入框中添加新字段时触发的事件 //当在文档上发生fa.event.appendfieldlist事件时,为id为linetable的元素中class为btn-append的元素绑定一个函数,该函数接受e和obj两个参数。 $(document).on("fa.event.appendfieldlist", "#linetable .btn-append", function (e, obj) { //绑定动态下拉组件,触发下拉列表功能,解决不会被渲染的问题 Form.events.selectpage(obj); //绑定日期组件,触发日期选择功能 Form.events.datetimepicker(obj); //判断id下linetable的长度 var len = $('#linetable tr').length; //console.info(len); for (var i = 1; i < len - 1; i++) { $('#linetable tr:eq(' + i + ') td:first').find('input').val(i); //查找id为table的表格内索引为i的行中的第一个单元格,然后将索引i设置为文本内容。 //tr:eq(' + i + ') 是一个用于选择HTML元素的jQuery选择器,意思是选取序号为i的表格行(table row)。 } //选择页面弹窗 //选择所有具有"form"角色的表单。 var form = $("form[role=form]"); //fachoosetable(form)是一个函数,它可以用来检查一个表单中的输入字段,以确保它们符合预定义的模式或规则。 fachoosetable(form); //定义函数fachoosetable() function fachoosetable (form) { // 如果表单中的".fachoosetable"元素的大小大于0,则执行下面的代码。 if ($(".fachoosetable", form).size() > 0) { //对class为fachoosetable的组件执行点击事件 $(".fachoosetable", form).on('click', function () { var that = this; //获取该界面的前端页面传来的line(前端展示的是data-line) var line = $(this).data("line") ? $(this).data("line") : false; //获取该界面的前端界面传来的url var url = $(this).data("url") ? $(this).data("url") : (typeof Backend !== 'undefined' ? "popup/purchase/itemno/select" : ""); //打开弹窗 parent.Fast.api.open(url + "?line=" + line, __('Choose'), { //回传值 callback: function (data) { //直接给页面的该行数据定义值 $("#item_no"+line).val(data.row.item_no); $("#item_name"+line).val(data.row.item_name); $("#item_desc"+line).val(data.row.item_desc); $("#units"+line).val(data.row.units); } }); return false; }); } } }); //自定义删除事件 //目前仅添加了动态更新行号,判断是否为最后一条数据并抛出异常,删除实际在上述click事件中进行,由于处在源文件中且点击按钮后两个方法均会运行目前未修改完成 $(document).on("click", ".btn-removeline", function () { if ($('#linetable tr').length == 3) { // alert(__("Can't delete")); // return false; Toastr.info("这是最后一条了!"); throw new Error('Generated error manually to stop execution of script'); } // 先找到最近的具有“fieldlist”类的元素,这里则是html中的table,将其赋值给变量container; var container = $(this).closest(".fieldlist"); //定义一个tagName,先去寻找container中是否有data-tag(同data-name,data-template),如果没有就判断container是否是一个table,如果是tagName的值为tr,否则为dd var tagName = container.data("tag") || (container.is("table") ? "tr" : "dd"); //找到最近的具有tagName标签(这里即tr) $(this).closest(tagName).remove(); //refresh(container); Toastr.info("删除成功!"); //设置行号的值 var len = $('#linetable tr').length; //console.info(len); for (var i = 1; i < len - 1; i++) { $('#linetable tr:eq(' + i + ') td:first').find('input').val(i); //查找id为table的表格内索引为i的行中的第一个单元格,然后将索引i设置为文本内容。 //tr:eq(' + i + ') 是一个用于选择HTML元素的jQuery选择器,意思是选取序号为i的表格行(table row)。 } //执行删除的时候总数进行变更 var all_quantity = 0;//设置变量all_quantity为0 var shuliang = 0; for(var j = 1;j<50;j++){ //获取单行的数量 shuliang = $('#quantity' + j).val(); if(shuliang == ""){ shuliang = 0; } else if(Number(shuliang) >0){ //大于零的话,总数量就等于初始的总数量加上当前行的数量 all_quantity = Number(all_quantity) + Number(shuliang); } } //总数量的值就是经过循环计算出来的值 $('#all_quantity').val(all_quantity); }); //因为日期选择框不会触发change事件,导致无法刷新textarea,所以加上判断 $(document).on("dp.change", "#add-form .datetimepicker", function () { // 触发当前元素的父元素的上一个元素的input的change事件。 $(this).parent().prev().find("input").trigger("change"); }); var len = $('#linetable tr').length - 1;//寻找id为table的表格tr的长度(即寻找在表格table下的tr的个数)-1(除去表头) var lens = len - 2;//减二的目的是减去第一行固定行和最后一行总计行(保留两行) //选择行料号,自动带出料号相关信息 // $('#linedetail #item_no').data("eSelect",function(data){ // alert("111") // // for(var i = 1; i < 50; i++){ // // //求出每行的item_no值 // // var item_no = $('#item_no' + i).val(); // // if(item_no == ""){ // // } // // else{ // // $('#item_name'+ i).val(data.item_name);//将id为c-customer_contact的值更改为控制器中的customer_contacts // // $('#item_desc'+ i).val(data.item_desc);//币别 // // $('#units'+ i).val(data.units);//币别 // // } // // } // }); Controller.api.bindevent(); // //选择,自动带出客户相关信息 // $('#c-customer_code').data("eSelect",function(data){//对需要改变的数据进行监听,如果选中id为c-customer_code的值,就更改下面的值 // $('#c-customer_contact').val(data.customer_contacts);//将id为c-customer_contact的值更改为控制器中的customer_contacts // $('#c-currency_code').val(data.currency_code);//币别 // $('#c-ship_address').val(data.customer_address);//出货地址 // $('#c-yewu').val(data.employee_num);//业务员 // $('#c-yewu').selectPageRefresh();//刷新下拉列表以显示选项 // // $('#c-tax_name').val(data.tax_name);//税别 // // $('#c-tax_name').selectPageRefresh();//刷新下拉列表以显示选项 // $('#c-tax_flag').selectpicker('val', data.tax_flag);//是否含税 // $('#c-term_name').val(data.term_name);//付款条件 // $('#c-term_name').selectPageRefresh();//刷新下拉列表以显示选项 // }); //选择税别带出税率 // $('#c-tax_name').data("eSelect",function(data){//对需要改变的数据进行监听,如果选中id为c-tax_name的值,就更改下面的值 // $('#c-tax_rate').val(data.tax_mount);//将id为c-tax_rate的值更改为控制器中的tax_mount // }); //表单selectpage动态渲染,打开页面后仅渲染一次。通过js添加的selectpage需要手动触发渲染 Form.events.selectpage($('#add-form')); // 实现提交表单之后不关闭弹窗 // Form.api.bindevent($("form"), function(data,ret){ // //成功的回调,如果返回false,将不会出现提示消息 // // Toastr.success("生成成功"); // //return false;//这行代码阻止弹框关闭 // }, function(data, ret){ // //失败的回调,如果返回false,将不会出现提示消息 // }, function(success, error){ // //如果返回falsle,将阻止表单的提交 // //如果处理成功后我们可以使用Form.api.submit(this, success, error);再次提交表单 // }); }, edit: function () { Controller.api.bindevent(); }, api: { bindevent: function () { Form.api.bindevent($("form[role=form]")); } } }; return Controller; });

