文章目录
- 1. flex布局流式布局自动换行
- 2. flex布局流式布局自动换行
- 3. flex横向滚动
- 4. flex 等分
- 5. flex百分比布局
- 6. flex圣杯布局
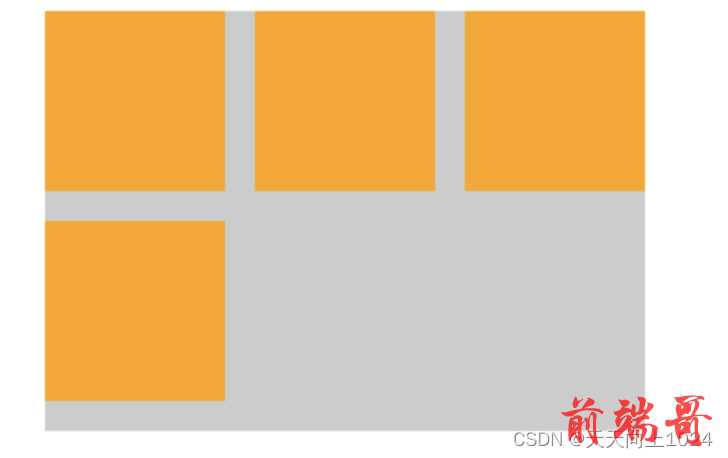
1. flex布局流式布局自动换行

| |
| <div class="box"> |
| <div class="item"></div> |
| <div class="item"></div> |
| <div class="item"></div> |
| <div class="item"></div> |
| </div> |
| .box { |
| margin: 20px auto auto 100px; |
| width: 300px; |
| max-height: 600px; |
| overflow-x: hidden; |
| overflow-y: auto; |
| display: flex; |
| flex-wrap: wrap; |
| justify-content: flex-start; |
| background: #ccc; |
| } |
| .box .item { |
| width: 90px; |
| height: 90px; |
| background: orange; |
| margin-right: 15px; |
| margin-bottom: 15px; |
| } |
| .box .item:nth-of-type(3n) { |
| margin-right: 0px; |
| } |
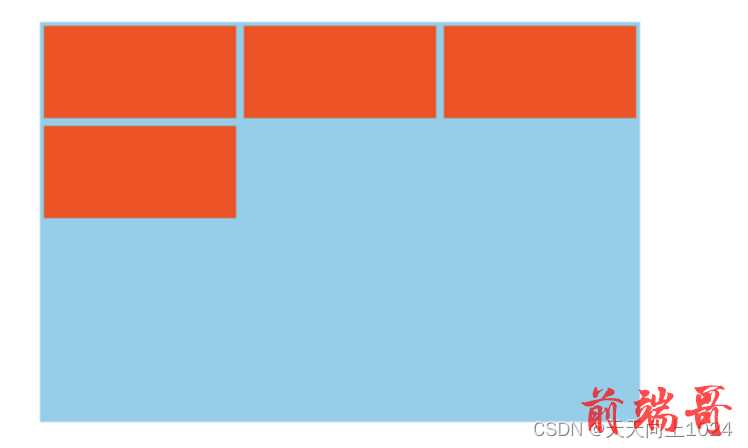
2. flex布局流式布局自动换行

| |
| <div class="box5"> |
| <div class="item"></div> |
| <div class="item"></div> |
| <div class="item"></div> |
| <div class="item"></div> |
| </div> |
| .box5 { |
| margin: 20px auto auto 100px; |
| display: flex; |
| width: 300px; |
| height: 200px; |
| background-color: skyblue; |
| flex-wrap: wrap; |
| align-content: flex-start; |
| |
| .item { |
| background-color: orangered; |
| border: 2px solid skyblue; |
| flex: 0 1 33.33%; |
| height: 50px; |
| box-sizing: border-box; |
| } |
| } |
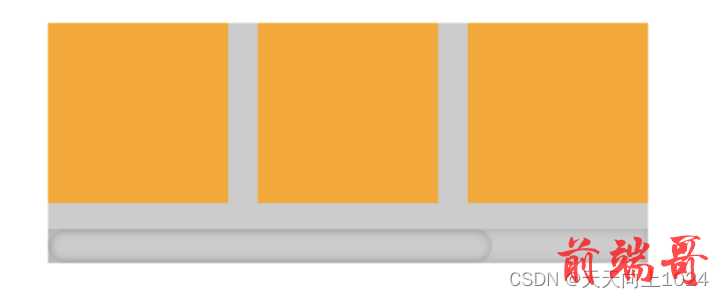
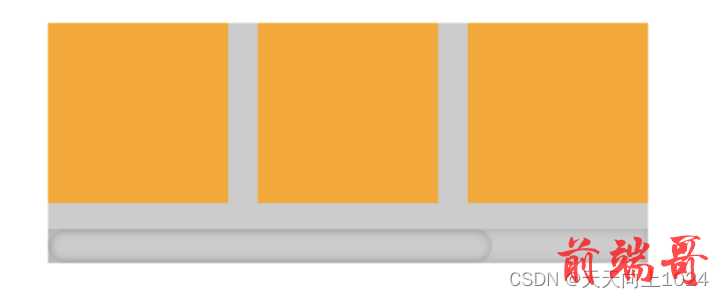
3. flex横向滚动

| |
| <div class="box1"> |
| <div class="item1"></div> |
| <div class="item1"></div> |
| <div class="item1"></div> |
| <div class="item1"></div> |
| </div> |
| .box1 { |
| margin: 20px auto auto 100px; |
| width: 300px; |
| height: 120px; |
| overflow-x: auto; |
| overflow-y: hidden; |
| display: flex; |
| flex-wrap: nowrap; |
| background: #ccc; |
| } |
| .box1 .item1 { |
| width: 90px; |
| height: 90px; |
| background: orange; |
| margin-right: 15px; |
| flex-shrink: 0; |
| } |
| .box1 .item1:last-of-type { |
| margin-right: 0px; |
| } |
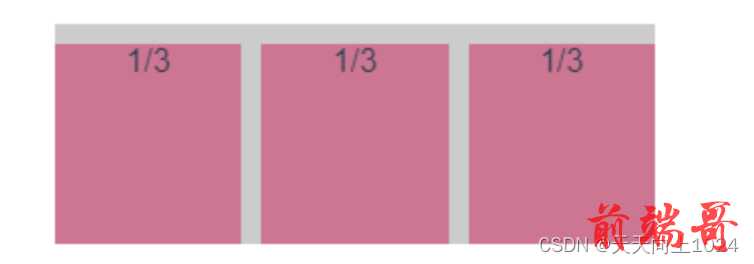
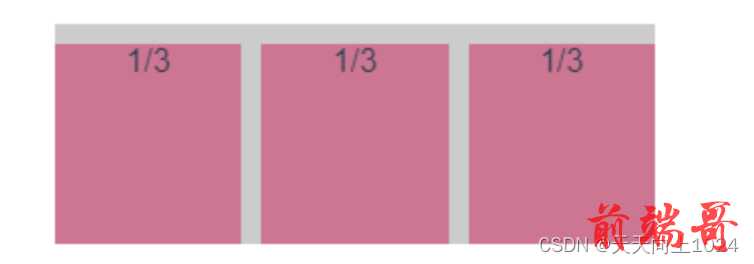
4. flex 等分

| |
| <div class="box2"> |
| <div class="item1">1/3</div> |
| <div class="item1">1/3</div> |
| <div class="item1">1/3</div> |
| </div> |
| .box2 { |
| margin: 20px auto auto 100px; |
| width: 300px; |
| display: flex; |
| background: #ccc; |
| } |
| .box2 div { |
| flex: 1; |
| background-color: palevioletred; |
| margin: 10px 10px 0px 0px; |
| height: 100px; |
| } |
| .box2 .item1:last-child { |
| margin: 10px 0px 0px 0px; |
| } |
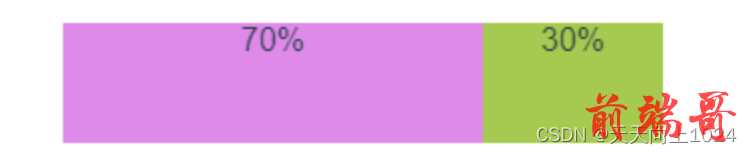
5. flex百分比布局

| |
| <div class="box3"> |
| <div class="item1">70%</div> |
| <div class="item2">30%</div> |
| </div> |
| .box3 { |
| margin: 20px auto auto 100px; |
| width: 300px; |
| height: 60px; |
| display: flex; |
| background: #ccc; |
| } |
| |
| .box3 .item1 { |
| flex: 0 1 70%; |
| background-color: violet; |
| } |
| .box3 .item2 { |
| flex: 0 1 30%; |
| background-color: yellowgreen; |
| } |
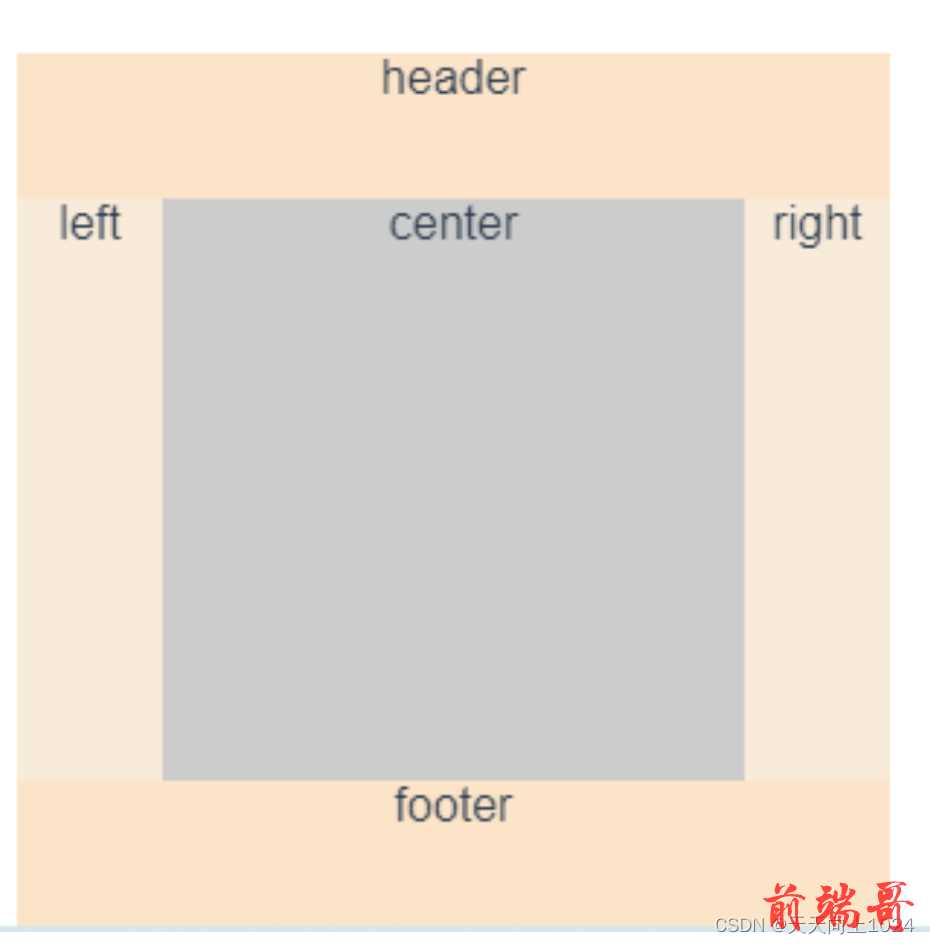
6. flex圣杯布局

| |
| <div class="box4"> |
| <div class="header">header</div> |
| <div class="main"> |
| <div class="left">left</div> |
| <div class="center">center</div> |
| <div class="right">right</div> |
| </div> |
| <div class="footer">footer</div> |
| </div> |
| .box4 { |
| margin: 20px auto auto 100px; |
| width: 300px; |
| height: 300px; |
| background: #ccc; |
| display: flex; |
| flex-direction: column; |
| |
| .header, |
| .footer { |
| height: 50px; |
| background-color: bisque; |
| } |
| |
| .main { |
| flex: 1; |
| display: flex; |
| } |
| |
| .left, |
| .right { |
| flex-basis: 50px; |
| background-color: antiquewhite; |
| } |
| .center { |
| flex: 1; |
| } |
| } |