博主介绍
💗博主介绍:✌全栈领域优质创作者,专注于Java、小程序、Python技术领域和计算机毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2025-2026年最新1000个热门Java毕业设计选题大全✅
2025-2026年最新500个热门微信小程序毕业设计选题大全✅
Java毕业设计最新1000套项目精品实战案例
微信小程序毕业设计最新500套项目精品案例🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
本文项目技术选型介绍
前端:Vue、Vue.js、ElementUI、HTML5、BootStrap、CSS3、JavaScript、jQuery、LayUI
后端:SpringBoot、Mybatis,Maven构建项目jar包,内置Tomcat运行Web环境,后端语言Java
数据库:MySQL、SQLServer
开发工具:IDEA、Eclipse、Navicat等
✌关于毕设项目技术实现问题讲解也可以给我留言咨询!!!
详细视频演示
请联系博主获取更详细的演示视频-源码编号1216
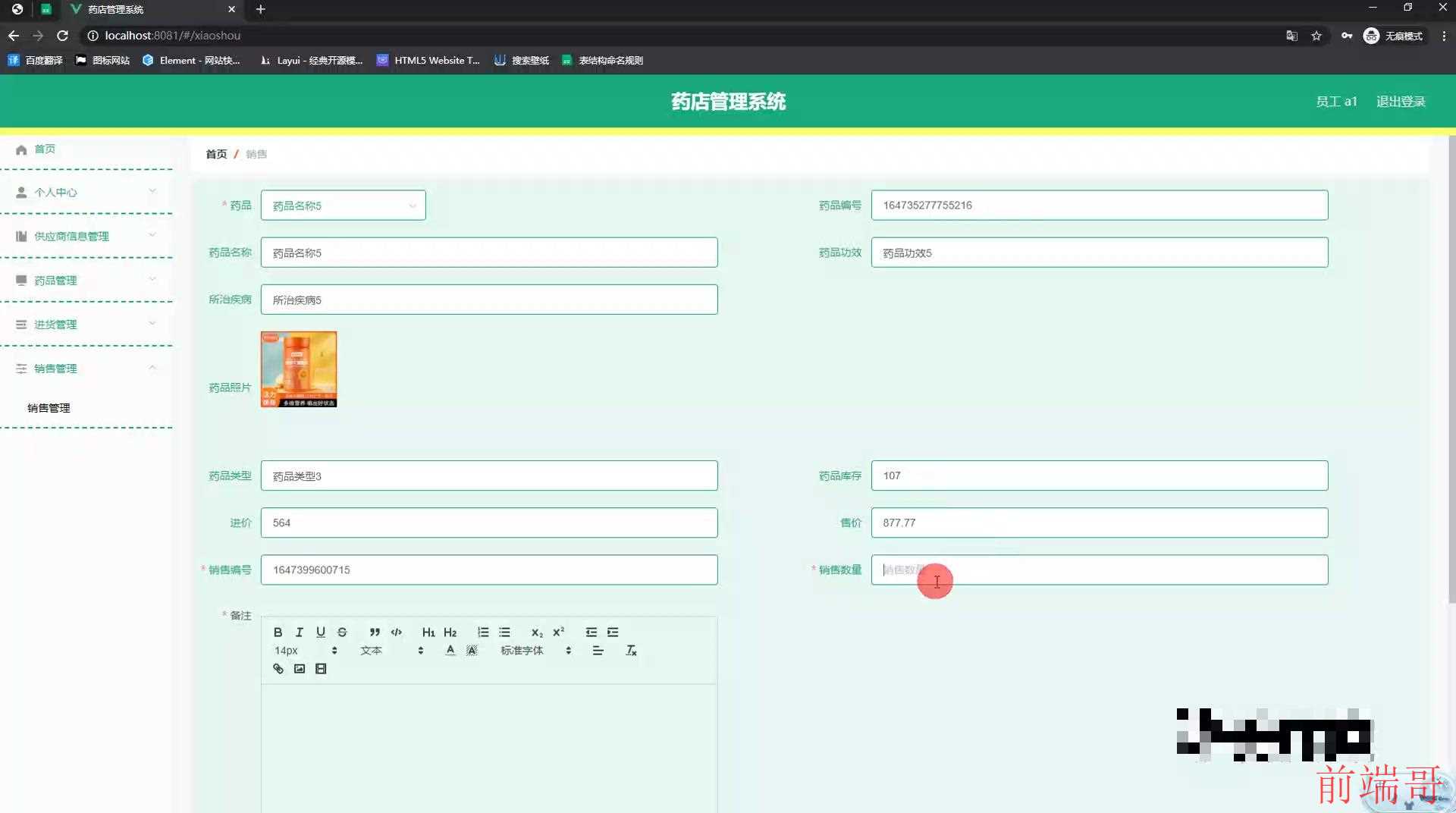
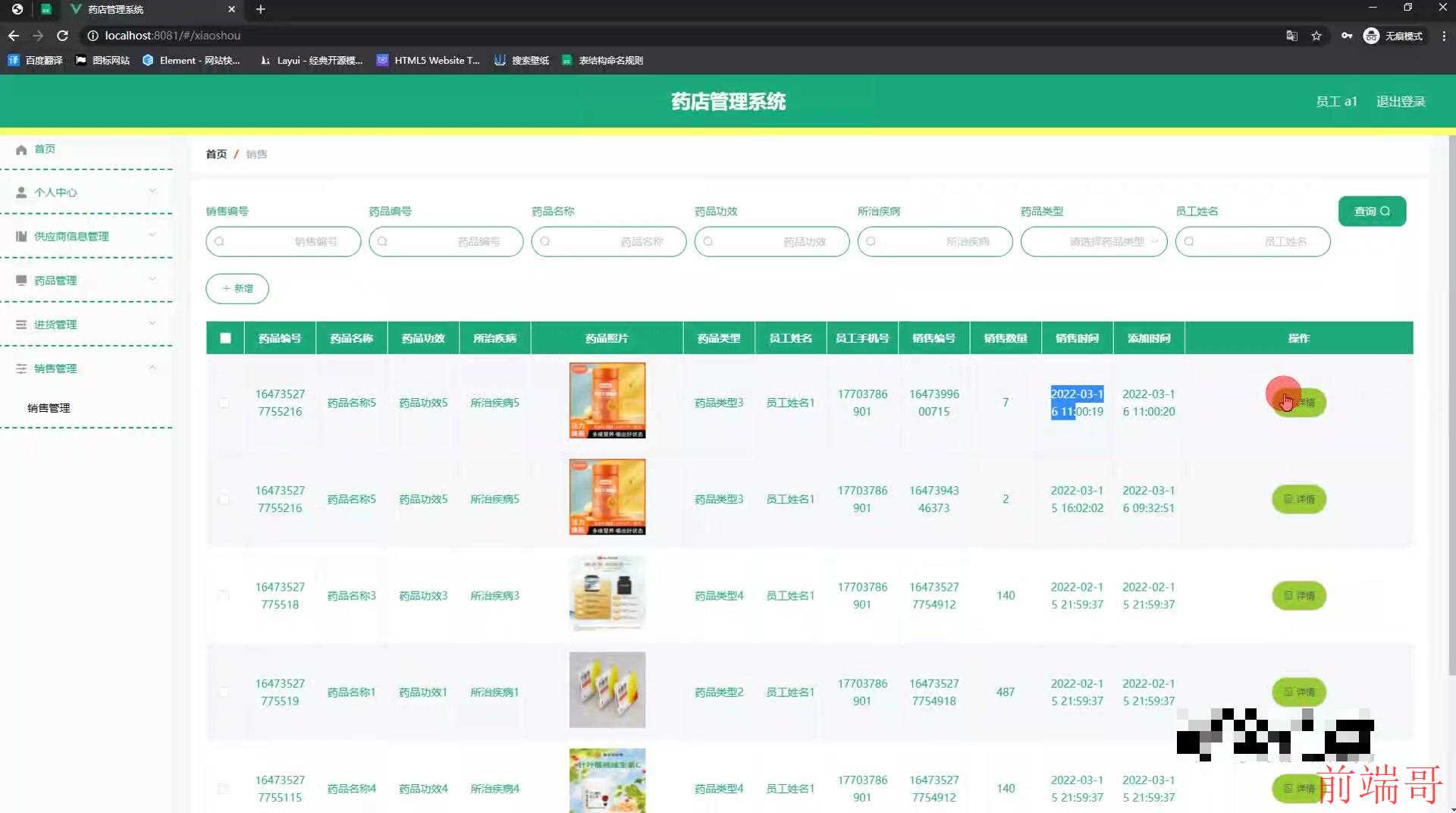
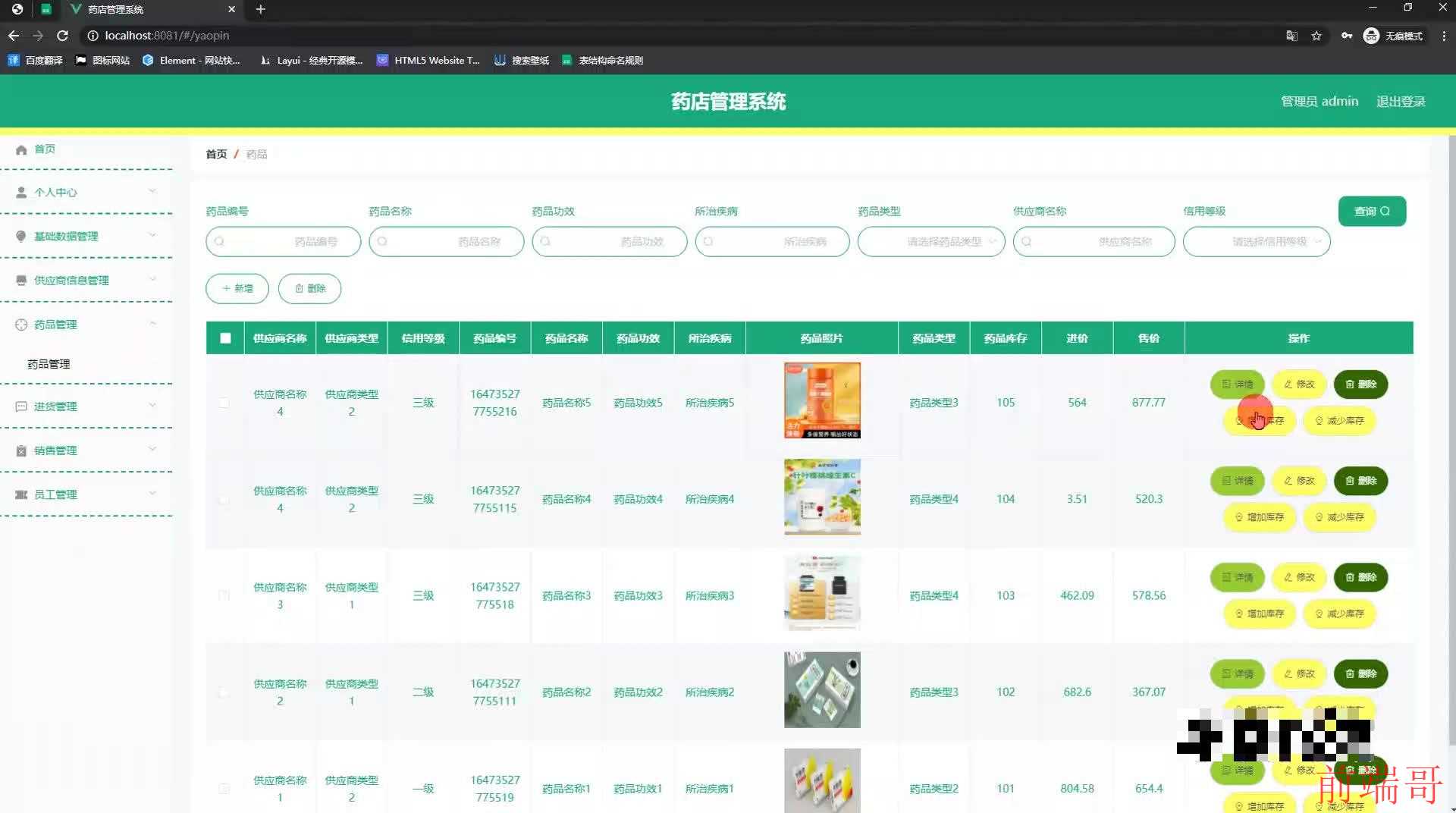
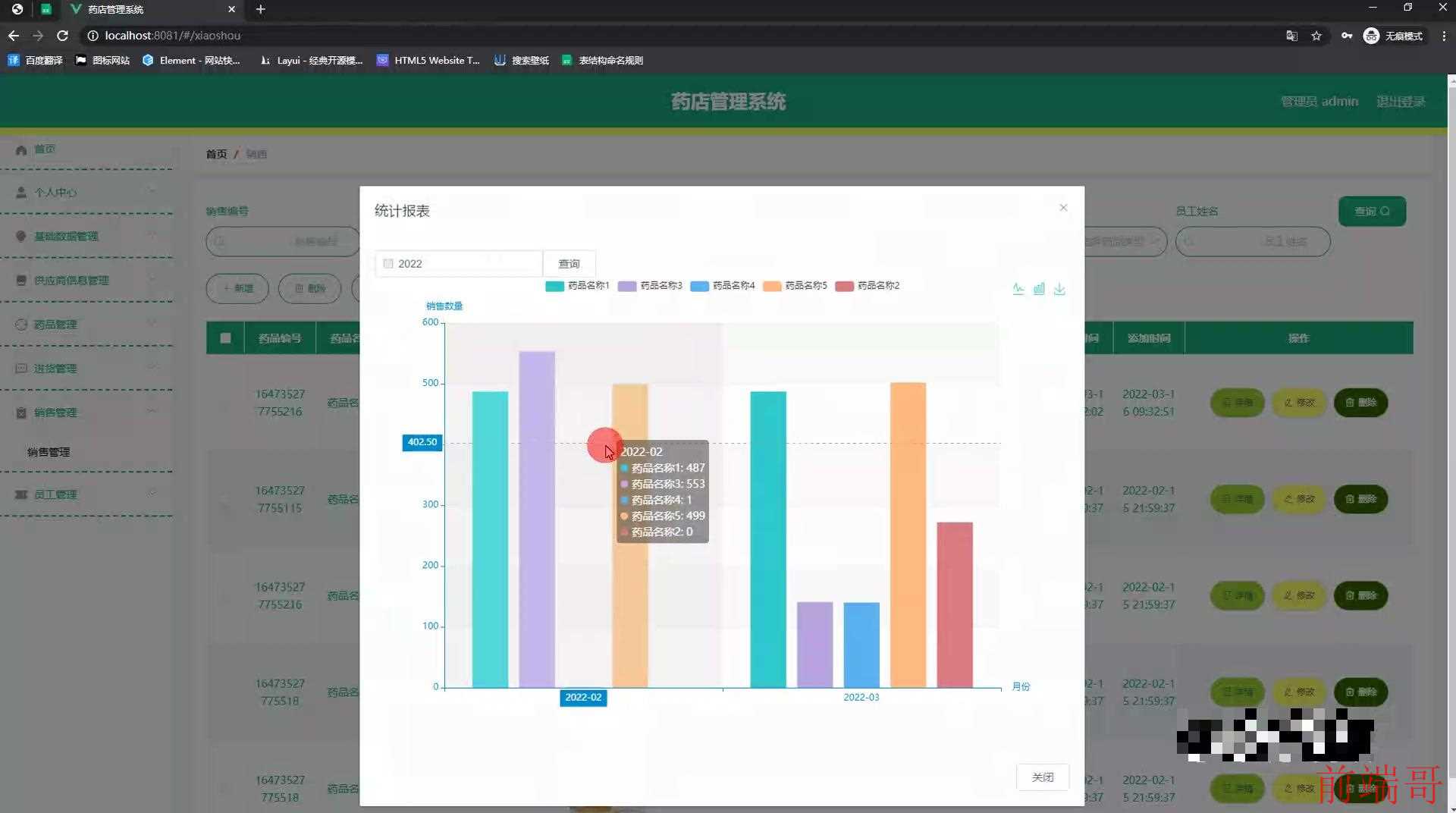
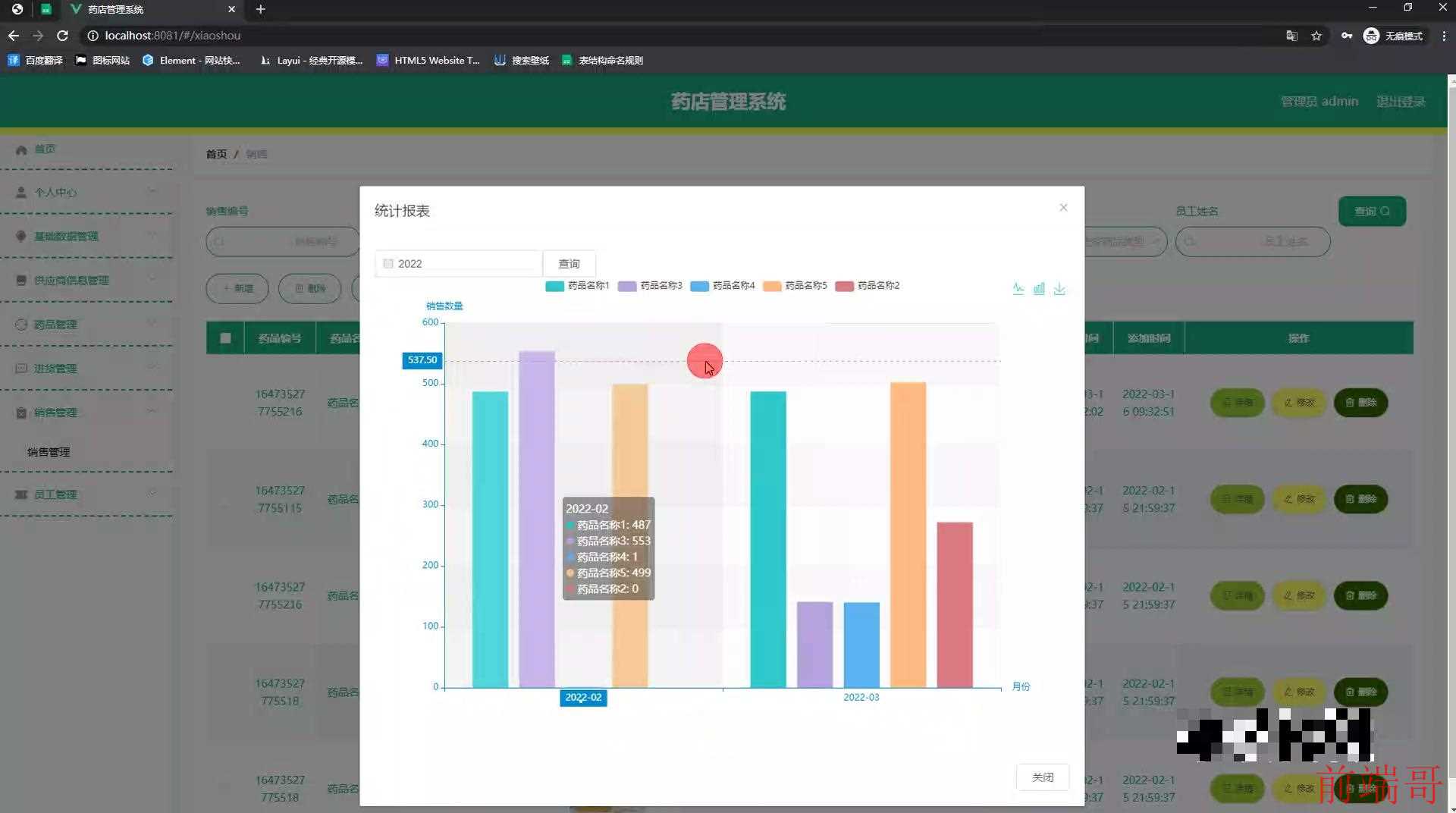
具体实现截图












框架介绍
前端技术介绍
Vue 的指令系统在程序设计中非常强大。通过 v-if、v-for 等指令,程序设计者可以方便地控制元素的显示和循环遍历数据。这些指令使得页面的逻辑处理更加简洁明了,减少了复杂的 JavaScript 代码的编写,提高了代码的可读性。对于程序设计来说,HTML、CSS 和 JavaScript 是不可或缺的工具。HTML 快速构建出网页的轮廓,CSS 为其披上华丽的外衣,JavaScript 则赋予网页智能和活力。从简单的静态页面到复杂的动态应用,这三者的协同作用贯穿始终。程序设计者熟练掌握它们的使用方法,就能打造出功能强大、美观易用的网页程序,满足不同用户的需求。
后端技术介绍
Spring Boot 的 starter 依赖机制为程序设计提供了极大的灵活性。开发者可以根据项目需求选择相应的 starter 依赖,快速引入各种功能模块,如数据库连接、缓存、安全等。这不仅减少了手动配置的工作量,还确保了依赖的一致性和稳定性,提高了程序的可维护性。
项目相近词(可忽略)
药店管理软件、药店进销存系统、药店库存管理系统、药店销售系统、药品管理系统、药店收银系统、药店会员管理系统、药店采购系统、药店财务系统、药店erp系统、药店pos系统、药店营业系统、药店后台系统、药店前台系统、药店数据管理系统、药店业务管理系统、药店员工管理系统、药店药品查询系统、药店药品分类系统、药店药品库存预警系统,
项目相关介绍
传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,药品信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大用户的需求,因此就应运而生出相应的药店管理系统。 本药店管理系统分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理供应商信息以及供应商的租赁信息,能够与用户进行相互交流等操作,用户可以查看药品信息,可以查看供应商以及查看管理员回复信息等操作。 该药店管理系统采用的是web应用程序开发中最受欢迎的b/s三层结构模式,使用占用空间小但功能齐全的mysql数据库进行数据的存储操作,系统开发技术使用到了jsp技术。该药店管理系统能够解决许多传统手工操作的难题,比如数据查询耽误时间长,数据管理步骤繁琐等问题。总的来说,药店管理系统性能稳定,功能较全,投入运行使用性价比很高。 关键词:药店管理系统;mysql数据库;ssm技术
系统测试
在程序设计中,系统测试是至关重要的环节。它就像是一座坚实的桥梁,连接着开发与实际应用。系统测试确保了程序的稳定性、可靠性和性能。在进行系统测试时,测试人员会模拟各种实际使用场景,从用户的角度出发去检验程序的每一个功能模块。例如,对于一个电商平台的程序设计,测试人员会测试商品搜索功能是否准确快速,购物车结算是否无误,订单处理流程是否顺畅等。同时,还会进行压力测试,模拟大量用户同时访问的情况,以确保服务器能够承受高并发的负载。只有经过严格的系统测试,程序才能在实际应用中稳定运行,为用户提供优质的服务。
部分核心代码
@RestController @RequestMapping("file") @SuppressWarnings({"unchecked","rawtypes"}) public class FileController{ @Autowired private ConfigService configService; /** * 上传文件 */ @RequestMapping("/upload") public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception { if (file.isEmpty()) { throw new EIException("上传文件不能为空"); } String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1); File path = new File(ResourceUtils.getURL("classpath:static").getPath()); if(!path.exists()) { path = new File(""); } File upload = new File(path.getAbsolutePath(),"/upload/"); if(!upload.exists()) { upload.mkdirs(); } String fileName = new Date().getTime()+"."+fileExt; File dest = new File(upload.getAbsolutePath()+"/"+fileName); file.transferTo(dest); if(StringUtils.isNotBlank(type) && type.equals("1")) { ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile")); if(configEntity==null) { configEntity = new ConfigEntity(); configEntity.setName("faceFile"); configEntity.setValue(fileName); } else { configEntity.setValue(fileName); } configService.insertOrUpdate(configEntity); } return R.ok().put("file", fileName); } /** * 下载文件 */ @IgnoreAuth @RequestMapping("/download") public ResponseEntity<byte[]> download(@RequestParam String fileName) { try { File path = new File(ResourceUtils.getURL("classpath:static").getPath()); if(!path.exists()) { path = new File(""); } File upload = new File(path.getAbsolutePath(),"/upload/"); if(!upload.exists()) { upload.mkdirs(); } File file = new File(upload.getAbsolutePath()+"/"+fileName); if(file.exists()){ /*if(!fileService.canRead(file, SessionManager.getSessionUser())){ getResponse().sendError(403); }*/ HttpHeaders headers = new HttpHeaders(); headers.setContentType(MediaType.APPLICATION_OCTET_STREAM); headers.setContentDispositionFormData("attachment", fileName); return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED); } } catch (IOException e) { e.printStackTrace(); } return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR); } }
为什么选择我
博主自己就是程序员、避免中介对接,从事软件开发多年,累计开发或辅导多名同学, 有丰富的项目开发和文档编写经验、同学们有任何项目问题都可以联系我,Java领域优质创作者、专注于Java技术领域和学生毕业项目实战。
源码获取
2025-2026年最新1000个热门Java毕业设计选题大全✅
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻

