官方文档:
用于 Vue React | wangEditor
视频资源:
wangEditor5教程06-展示HTML无样式怎么办_哔哩哔哩_bilibili
wangEditor5教程07-上传图片_哔哩哔哩_bilibili
利用这种格式可以同时获取数据


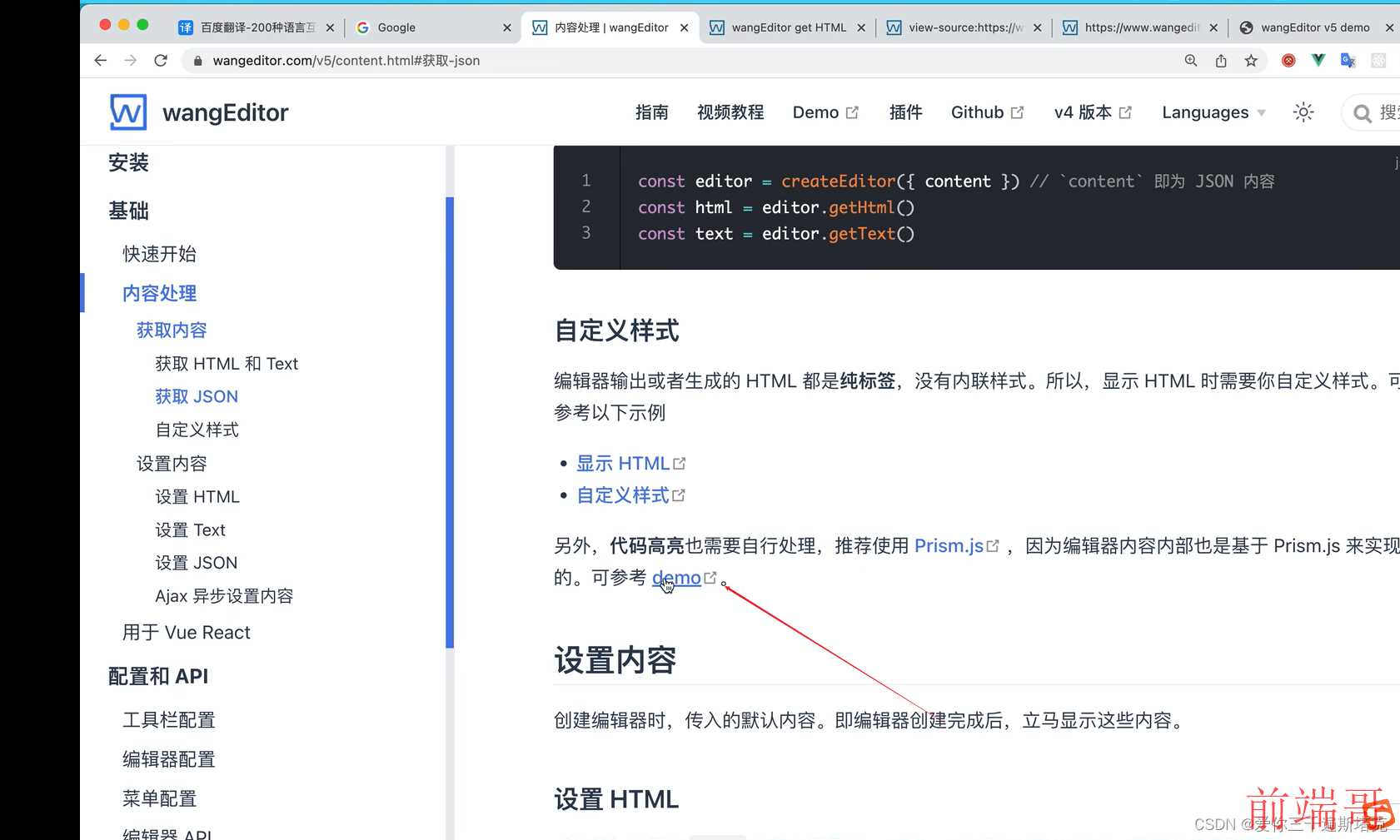
自定义样式

他是怎样来的

Ctrl + U,看Css文件

自定义CSS样式也可以,参考文件去看就行

点击Demo去看一下
Ctrl + U可以看源码,看CSS文件

引入JS文件

直接参考源代码的高亮

自己修改代码的样式设计方法是:按F12

复制这里的样

然后将标题的样式全部改成div
<template> <div v-html="article.content" style="margin: -90px 0 0 0;"></div> </template> <script> import axios from 'axios'; export default { data(){ return { article: [], id: 10 } }, mounted(){ axios.get('/news/selectById/' + this.id).then(res => { this.article = res.data.data }) console.log(this.article) } } </script> <style> div { word-wrap: normal; font-family: Consolas, Monaco, Andale Mono, Ubuntu Mono, monospace; -webkit-hyphens: none; hyphens: none; line-height: 1.5; margin: .5em 0; overflow: auto; padding: 1em; -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; text-align: left; text-shadow: 0 1px #fff; white-space: pre; word-break: normal; word-spacing: normal; } div { background-color: var(--w-e-textarea-slight-bg-color); border: 1px solid var(--w-e-textarea-slight-border-color); border-radius: 4px 4px; display: block; font-size: 14px; padding: 10px; text-indent: 0; } div { background-color: var(--w-e-textarea-slight-bg-color); border-radius: 3px; font-family: monospace; padding: 3px; } </style>
代码块样式设计最终成形样子:


