目录
1.rgba(透明度)
案例:为图片添加蓝色的滤镜
1.代码
2.效果
2.opacity属性
案例:组件以及字组件设置统一的透明度
1.代码
2.效果
3.border-radius圆角
案例:设置一张图片边框为圆角
1.代码
2.效果
案例:设置一张图片的边框为圆形
1.代码
2.效果
4.边框图片
案例:为边框设置背景图片
1.代码
2.效果
5.阴影box-shadow
案例:为盒子添加阴影
1.代码
2.效果
6.渐变linear-gradient
案例:添加渐变背景色
1.代码
2.效果
7.径向渐变 radial-gradient
参数说明
案例:添加径向渐变色
1.代码
2.效果
8.重复渐变repeating-linear-gradient
参数说明
案例:添加水平条纹
1.代码
2.效果
案例:添加垂直条纹
1.代码
2.效果
9.重复径向渐变
案例:制作一个靶子
1.代码
2.效果
10.多背景图片
案例:多背景图片
1代码
2.效果
11.设置背景图片的大小backgroud-size
参数说明
案例:50%图片填充背景图
1.代码
2.效果
12.设置背景图像的显示区域background-origin
参数说明
案例:以内边距为起始位置设置一张背景图片
1.代码
2.效果
13.设置背景图的裁剪区域background-clip
参数说明
案例:以边框为起始位置设置一张图片
1.代码
2.效果
14.display属性说明
参数说明
1.rgba(透明度)
rgba() 是一种颜色值,它允许你指定一个带有透明度的颜色。格式是 rgba(red, green, blue, alpha),其中 red, green, blue 的取值范围是 0 到 255(或者使用百分比),而 alpha 值从 0.0(完全透明)到 1.0(完全不透明)
案例:为图片添加蓝色的滤镜
注:通过rgba()的第四个参数alpha为某个组件设置透明度
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>rgba透明度(为图片添加蓝色的滤镜)</title> <style> .box{ width: 200px; height: 200px; background-color: rgba(250, 4, 4,1); border: solid 1px #000; background-image: url("./aImg.png"); background-size: cover; } .box2{ width: 200px; height: 200px; background-color: rgba(21, 117, 243, 0.2); border: solid 1px #000; } </style> </head> <body> <h1>原始图片</h1> <div class="box"></div> <hr size="5" background="green" /> <h1>为图片添加一层蓝色的滤镜</h1> <div class="box"> <div class="box2"></div> </div> </body> </html>

2.效果
可以看到下面的图片明显有一层蓝色的滤镜效果

2.opacity属性
opacity 控制元素及其子元素的不透明度。取值范围为 0(完全透明)到 1(完全不透明)。与 rgba 不同,opacity 会影响整个元素,包括其内容
案例:组件以及字组件设置统一的透明度
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>组件以及字组件设置统一的透明度</title> <style> .box{ width: 200px; height: 200px; border: solid 1px #000; background-image: url("./aImg.png"); background-size: cover; } .box2{ width: 50px; height: 50px; background-color: rgb(21, 117, 243 ) } .my-opacity{ /** * 透明度 * 0~1 */ opacity: 0.5; } </style> </head> <body> <h1>原始图片</h1> <div class="box"></div> <hr size="5" background="green" /> <h1>未设置全局的透明度</h1> <div class="box"> <div class="box2"></div> </div> <h1>设置统一的透明度</h1> <div class="box my-opacity"> <div class="box2"></div> </div> </body> </body> </html>

2.效果

3.border-radius圆角
border-radius 可以给元素添加圆角边框。它可以接受四个值来分别设置左上、右上、右下、左下的圆角半径,也可以用单个值来设置所有四个角
案例:设置一张图片边框为圆角
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>设置一张图片边框为圆角</title> <style> .box{ width: 200px; height: 200px; background-color: #000; border: solid 1px #000; border-radius: 20%; background-image: url("./aImg.png"); background-size: cover; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

案例:设置一张图片的边框为圆形
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>设置一张图片的边框为圆形</title> <style> .box{ width: 200px; height: 200px; background-image: url("./aImg.png"); background-size: cover; border-radius: 50%; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

4.边框图片border-image
使用 border-image 属性可以创建自定义的边框,比如可以用图片作为边框。这个属性需要几个参数,如源图片、切片方式等
参数说明:
- border-image-source属性 设置图片来源
- border-image-repeat属性 设置图片的填充方式
- border-image-width属性 设置图片边框的宽度
案例:为边框设置背景图片
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>为边框设置背景图片</title> <style> .box{ width: 200px; height: 200px; background-color: #ca1d1d; /** *图片来源 */ border-image-source: url("./aImg.png"); /** * 图片填充方式 */ border-image-repeat: repeat; /** *图片边框宽度 */ border-image-width: 70px; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

5.阴影box-shadow
box-shadow 用来向元素添加阴影效果。它可以有多个阴影,并且每个阴影都由水平偏移、垂直偏移、模糊距离和扩展大小以及颜色组成。
解释:
以 box-shadow: 10px 10px 5px #888888; 为例
-
10px (水平偏移):
- 指定阴影沿水平方向的距离。正值表示向右移动,负值表示向左移动。在此例中,阴影向右偏移了 10 像素。
-
10px (垂直偏移):
- 指定阴影沿垂直方向的距离。正值表示向下移动,负值表示向上移动。在此例中,阴影向下偏移了 10 像素。
-
5px (模糊半径):
- 指定阴影的模糊程度。值越大,阴影越模糊,扩散得越远。如果省略此参数,默认为 0,表示没有模糊效果。在此例中,阴影有轻微的模糊效果。
-
#888888 (阴影颜色):
- 指定阴影的颜色。可以使用十六进制颜色值、颜色名称或其他颜色表示方法。在此例中,阴影颜色为灰色。
案例:为盒子添加阴影
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>为盒子添加阴影</title> <style> .box{ width: 200px; height: 200px; background-color: #ca1d1d; border: solid 10px #000; border-radius: 20%; box-shadow: 10px 10px 5px #888888; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果
可以看到已经有阴影效果的了

6.渐变linear-gradient
linear-gradient 创建线性渐变背景。你需要指定渐变的方向和至少两种颜色停止点。
参数说明
-
方向 (
to right):- 指定渐变的方向。在这个例子中,
to right表示渐变从左向右进行。 - 其他常见方向包括:
to top: 从下往上to bottom: 从上往下to left: 从右往左
- 也可以使用角度来指定方向,例如
45deg或90deg。
- 指定渐变的方向。在这个例子中,
-
颜色停止点 (
#fff,#e69797):- 指定渐变中使用的颜色及其位置。
- 第一个颜色停止点是
#fff(白色),第二个颜色停止点是#e69797(浅红色)。 - 颜色停止点可以使用任何有效的 CSS 颜色表示方法,例如十六进制颜色值、RGB、RGBA、HSL 等。
案例:添加渐变背景色
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加渐变背景色</title> <style> .box{ width: 2000px; height: 2000px; background-color: #000; background-image: linear-gradient(to right, #fff, #e69797); } </style> </head> <body > <div class="box"></div> </body> </html>

2.效果

7.径向渐变 radial-gradient
radial-gradient 创建径向或圆形渐变背景。你可以控制渐变的形状(椭圆或圆形)、位置及颜色停止点

radial-gradient(形状 大小 at 位置,停止点)
参数说明
-
形状 (
shape):- 指定渐变的形状。可选值包括:
circle: 圆形渐变(默认值)ellipse: 椭圆形渐变
- 指定渐变的形状。可选值包括:
-
大小 (
size):- 指定渐变的大小。可选值包括:
closest-side: 渐变的大小等于最近的边长。farthest-side: 渐变的大小等于最远的边长。closest-corner: 渐变的大小等于最近的角落距离。farthest-corner: 渐变的大小等于最远的角落距离。contain: 渐变的大小包含在元素内部。cover: 渐变的大小覆盖整个元素。- 明确的尺寸,例如
50px或50%。
- 指定渐变的大小。可选值包括:
-
位置 (
position):- 指定渐变的中心位置。可选值包括:
center: 中心位置(默认值)- 明确的位置,例如
top left,bottom center,50% 50%,10px 20px等。
- 指定渐变的中心位置。可选值包括:
-
颜色停止点 (
color-stop):- 指定渐变中使用的颜色及其位置。
- 颜色停止点可以使用任何有效的 CSS 颜色表示方法,例如十六进制颜色值、RGB、RGBA、HSL 等。
- 可以添加更多的颜色停止点来创建更复杂的渐变效果。
案例:添加径向渐变色
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加径向渐变色</title> <style> .box{ width: 200px; height: 200px; background-image: radial-gradient(circle 80px at center, #00ff37, #d81900); } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

8.重复渐变repeating-linear-gradient
这些函数允许创建无限重复的线性或径向渐变。它们非常适合创建条纹或其他图案
参数说明
-
角度 (
angle):- 指定渐变的方向。可以使用角度值(如
45deg)或方向关键字(如to right)。 - 默认方向是从左到右(
to right,相当于0deg)。
- 指定渐变的方向。可以使用角度值(如
-
颜色停止点 (
color-stop):- 指定渐变中使用的颜色及其位置。
- 颜色停止点可以使用任何有效的 CSS 颜色表示方法,例如十六进制颜色值、RGB、RGBA、HSL 等。
- 可以添加更多的颜色停止点来创建更复杂的渐变效果。
案例:添加水平条纹
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加水平条纹</title> <style> .box{ width: 1200px; height: 1000px; background-color: #000; background-image: repeating-linear-gradient(180deg, #e92020 0%, #fafafa 10%, #20cbd1 20%, #15da98 30%, #e915a2 40%, #42b669 50%, #e22b2b 60%, #9ee782 70%, #d3bebe 80%, #a82d2d 100% ); } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

案例:添加垂直条纹
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>添加垂直条纹</title> <style> .box { width: 1200px; height: 1000px; background-color: #000; background-image: repeating-linear-gradient(90deg, #e92020 0%, #fafafa 10%, #20cbd1 20%, #15da98 30%, #e915a2 40%, #42b669 50%, #e22b2b 60%, #9ee782 70%, #d3bebe 80%, #a82d2d 100% ); } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

9.重复径向渐变
通过在渐变函数中加入关键词 reflect 来实现渐变的镜像重复,这会使得渐变色带在每次重复时翻转
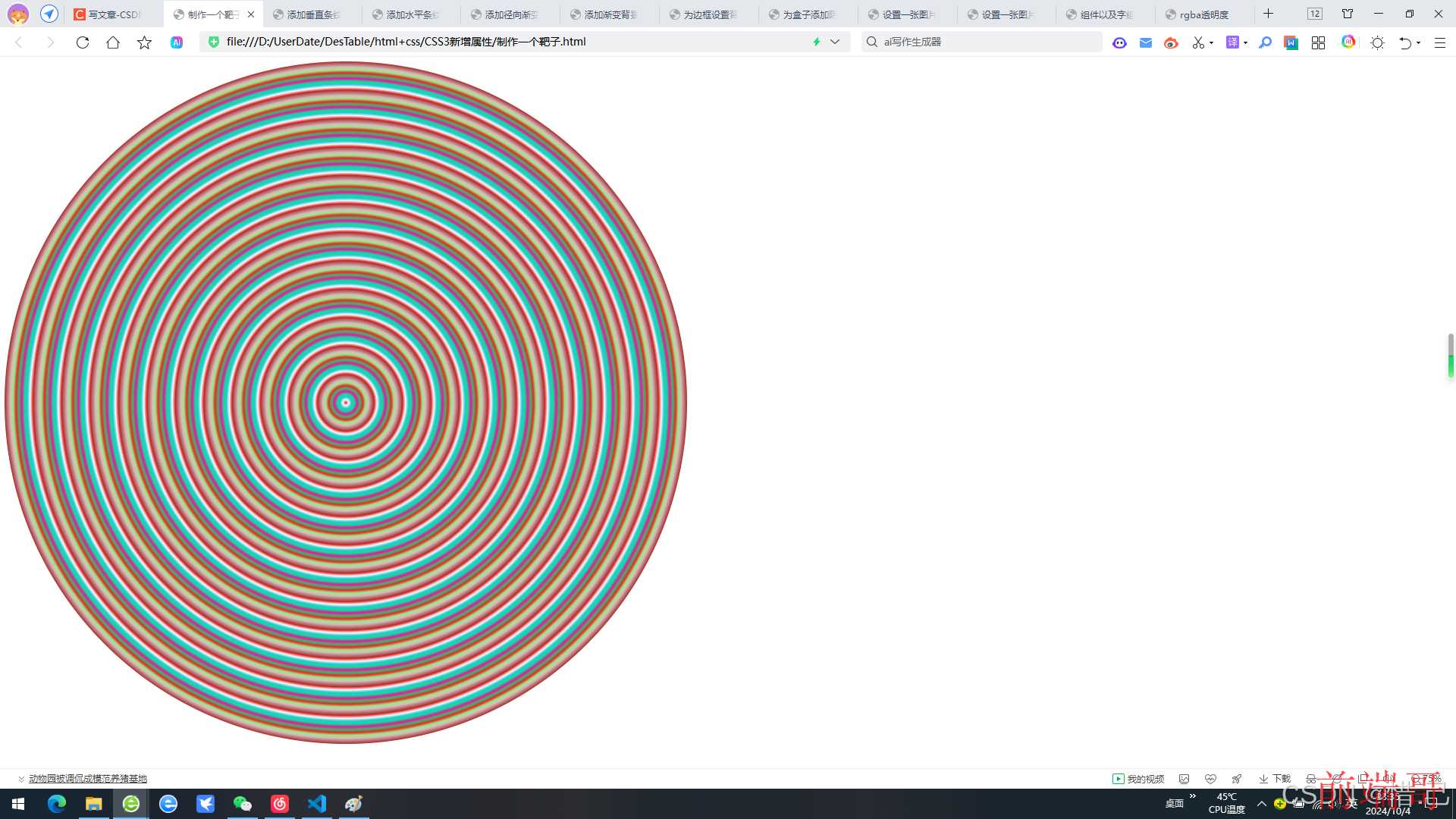
案例:制作一个靶子
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>制作一个靶子</title> <style> .box { width: 1200px; height: 1200px; background-color: #000; background-image: repeating-radial-gradient( circle 50px at 50% 50%, #e92020 0%, #fafafa 10%, #20cbd1 20%, #15da98 30%, #e915a2 40%, #42b669 50%, #e22b2b 60%, #9ee782 70%, #d3bebe 80%, #a82d2d 100% ); border-radius: 50%; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

10.多背景图片
CSS 允许为一个元素设置多个背景图像。这些图像按照列出的顺序堆叠,最后一个列表中的图像位于最上面
案例:多背景图片
1代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>多背景图片</title> <style> .box{ width: 200px; height: 200px; background-image: url("./aImg.png"),url("./aMouse.png"); background-size: cover; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

11.设置背景图片的大小backgroud-size
background-size 指定背景图片的尺寸。可以是具体的像素值、百分比或者是关键字如 cover 和 contain
background-size(长度 | 百分比 | cover | contain)
参数说明
-
长度 (
length):- 使用具体的长度单位(如
px,em,rem)来指定背景图片的宽度和高度。 - 示例:
background-size: 50px 100px;
- 使用具体的长度单位(如
-
百分比 (
percentage):- 使用百分比来指定背景图片的宽度和高度相对于容器的百分比。
- 示例:
background-size: 50% 100%;
-
cover:- 使背景图片尽可能大,同时保持原始宽高比,确保图片充满整个容器。
- 图片可能会被裁剪。
- 示例:
background-size: cover;
-
contain:- 使背景图片尽可能大,同时保持原始宽高比,确保图片完整显示。
- 图片不会被裁剪,但可能不会充满整个容器。
- 示例:
background-size: contain;
案例:50%图片填充背景图
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>50%图片填充背景图</title> <style> .box{ width: 500px; height: 500px; background-image: url("./aImg.png"); background-size: 50%; border-radius: 50%; } </style> </head> <body> <div class="box"></div> <div class="box" style="width: 200px; height: 200px;"></div> </body> </html>

2.效果

12.设置背景图像的显示区域background-origin
background-origin 定义了背景图像相对于哪个盒子放置。可选值有 padding-box、border-box 和 content-box
参数说明
-
padding-box:- 背景图片相对于内边距区域定位。
- 背景图片会覆盖内边距区域,但不会覆盖边框区域。
- 示例:
background-origin: padding-box;
-
border-box:- 背景图片相对于边框区域定位。
- 背景图片会覆盖边框区域。
- 示例:
background-origin: border-box;
-
content-box:- 背景图片相对于内容区域定位。
- 背景图片仅覆盖内容区域,不会覆盖内边距或边框区域。
- 示例:
background-origin: content-box;
案例:以内边距为起始位置设置一张背景图片
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>以内边距为起始位置设置一张背景图片</title> <style> .box{ width: 200px; height: 200px; border: solid 100px #fa8b8b; padding: 200px; background-image: url("./aImg.png"); background-size: cover; background-origin: padding-box; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

13.设置背景图的裁剪区域background-clip
background-clip 指定背景应该延伸到哪里。它同样接受 padding-box、border-box 和 content-box 作为值.
参数说明
-
border-box:- 背景图片绘制到边框区域。
- 背景图片会覆盖整个元素,包括边框、内边距和内容区域。
- 示例:
background-clip: border-box;
-
padding-box:- 背景图片绘制到内边距区域。
- 背景图片会覆盖内边距和内容区域,但不会覆盖边框区域。
- 示例:
background-clip: padding-box;
-
content-box:- 背景图片绘制到内容区域。
- 背景图片仅覆盖内容区域,不会覆盖内边距或边框区域。
- 示例:background-clip: content-box;
案例:以边框为起始位置设置一张图片
1.代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>以边框为起始位置设置一张图片</title> <style> .box{ width: 200px; height: 200px; border-width: 100px ; padding: 200px; background-image: url("./aImg.png"); background-size: cover; background-origin: border-box; } </style> </head> <body> <div class="box"></div> </body> </html>

2.效果

14.display属性说明
display 属性定义了一个元素应该如何被显示。CSS3 引入了一些新的值,如 flex(弹性布局)、grid(网格布局)、inline-block 等,允许开发者更灵活地控制元素的布局行为.
案例:元素类型转换
参数说明
-
block:- 元素作为块级元素显示。
- 默认占据一行,独占一行。
- 示例:
display: block;
-
inline:- 元素作为内联元素显示。
- 不独占一行,与周围的内联元素在同一行显示。
- 示例:
display: inline;
-
inline-block:- 元素作为内联块级元素显示。
- 不独占一行,但可以设置宽度和高度。
- 示例:
display: inline-block;
-
none:- 元素不显示。
- 不占用任何空间。
- 示例:
display: none;
-
flex:- 元素作为弹性盒子容器显示。
- 适用于创建响应式布局。
- 示例:
display: flex;
-
grid:- 元素作为网格容器显示。
- 适用于创建复杂的网格布局。
- 示例:
display: grid;
-
table:- 元素作为表格显示。
- 示例:
display: table;
-
table-row:- 元素作为表格行显示。
- 示例:
display: table-row;
-
table-cell:- 元素作为表格单元格显示。
- 示例:
display: table-cell;
-
table-header-group:- 元素作为表格头部组显示。
- 示例:
display: table-header-group;
-
table-footer-group:- 元素作为表格底部组显示。
- 示例:
display: table-footer-group;
-
table-row-group:- 元素作为表格行组显示。
- 示例:
display: table-row-group;
-
table-column:- 元素作为表格列显示。
- 示例:
display: table-column;
-
table-column-group:- 元素作为表格列组显示。
- 示例:
display: table-column-group;
-
list-item:- 元素作为列表项显示。
- 示例:
display: list-item;
附录:
所用素材下载
aMouse.png等2个文件官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘

