基于CSS3媒体查询功能的响应式旅游网站设计与实现
摘 要
本文研究了基于CSS3媒体查询的响应式旅游网站设计与实现。随着移动设备的普及,响应式网站设计变得至关重要。CSS3媒体查询技术允许网站根据设备屏幕尺寸和分辨率自动调整布局和样式,确保在各种设备上提供一致的用户体验。
该旅游网站整合了公告消息、旅游资讯、美食信息、景点介绍和门票购买等关键功能,为游客提供全面的旅游信息服务。通过使用Spring Boot作为后端框架,利用其强大的特性和便捷的开发方式,实现了网站的数据处理、用户认证、安全性控制等核心功能。使用CSS3媒体查询,网站能够自适应不同设备,确保在各种屏幕尺寸下都能良好显示。
此外,网站还优化了加载速度和性能,确保用户能够快速访问和浏览信息。安全性和隐私保护也得到了充分考虑,确保用户数据的安全。
总之,基于CSS3媒体查询的响应式旅游网站设计与实现,不仅提升了旅游信息的传播效率,也增强了用户的浏览体验,为旅游行业的信息服务提供了新的发展方向。
关键词:响应式旅游网站;CSS3媒体查询;springboot技术;MySQL数据
Abstract
This article studies the design and implementation of a responsive tourism website based on CSS3 media queries. With the popularity of mobile devices, responsive website design has become crucial. CSS3 media query technology allows websites to automatically adjust their layout and style based on device screen size and resolution, ensuring a consistent user experience across various devices.
This tourism website integrates key functions such as announcement messages, travel information, food information, attraction introductions, and ticket purchases, providing comprehensive tourism information services for tourists. By using Spring Boot as the backend framework, utilizing its powerful features and convenient development methods, the core functions of website data processing, user authentication, security control, etc. have been achieved. By using CSS3 media queries, websites can adapt to different devices and ensure good display across various screen sizes.
In addition, the website has optimized loading speed and performance to ensure that users can quickly access and browse information. Security and privacy protection have also been fully considered to ensure the security of user data.
In summary, the design and implementation of a responsive tourism website based on CSS3 media queries not only improves the efficiency of tourism information dissemination, but also enhances the browsing experience of users, providing new development directions for information services in the tourism industry.
Keywords: responsive tourism website; CSS3 media query; Springboot technology; MySQL database
目 录
第1章 绪论
1.1 研究背景与意义
1.2 国内外研究现状
1.3 本文的组织结构
第2章 系统分析
2.1 可行性分析
2.2 功能需求分析
2.3 非功能需求分析
2.4 系统用例分析
2.5 系统流程和逻辑
第3章 系统设计
3.1 系统架构设计
3.2 系统功能结构
3.3 数据库设计
3.3.1 概念模型
3.3.2 数据表
第4章 系统实现
4.1 普通用户模块的实现
4.1.1 前台首页界面
4.1.2 用户注册界面
4.1.3 用户登录界面
4.1.4美食信息界面
4.1.5 旅游资讯界面
4.1.6 景点信息界面
4.2 管理员功能模块的实现
4.2.1 管理员登录界面
4.2.2 管理员功能界面
4.2.3 系统用户管理界面
5.2.4 系统管理界面
4.2.5 公告消息管理界面
4.2.6 门票购买管理界面
第5章 系统测试
5.1 测试目的
5.2 系统测试用例
5.3 系统测试结果
第6章 总结与展望
参考文献
致 谢
- 绪论
- 研究背景与意义
随着信息技术的快速发展和智能设备的普及,互联网已经成为人们获取旅游信息的主要渠道。传统的旅游网站往往缺乏对不同设备的适配性,导致用户在手机或平板电脑上浏览时体验不佳。因此,开发一个能够自适应不同屏幕尺寸和分辨率的响应式旅游网站显得尤为重要。
Spring Boot作为一种快速、简便的Java开发框架,为网站的后端开发提供了强大的支持。而CSS3媒体查询功能则是构建响应式布局的关键技术,它允许开发者根据设备的特性来应用不同的样式规则,从而实现网站的自适应显示。
本研究旨在基于Spring Boot和CSS3媒体查询功能,设计一个功能丰富、用户体验良好的响应式旅游网站。该网站不仅能够提供全面的旅游信息,还能够根据用户的设备类型自动调整布局和样式,确保用户在不同终端设备上都能获得良好的浏览体验。
本研究的意义在于:
- 它推动了旅游信息化和智能化的发展,为旅游行业提供了一种新的信息服务模式;
- 它丰富了响应式网站设计的技术手段,为其他领域的网站开发提供了有益的参考;
- 它提升了旅游信息的传播效率,促进了旅游业的可持续发展。
- 国内外研究现状
国外研究现状:在国外,随着移动互联网的普及和技术的不断进步,响应式旅游网站的研究与应用已经相对成熟。许多知名的旅游网站,如TripAdvisor、Expedia等,都采用了响应式设计,以提供用户在不同设备上的一致体验。这些网站不仅整合了丰富的旅游资源,还通过大数据分析和人工智能技术为用户提供个性化的旅游推荐和定制服务。此外,国外的研究者们在响应式网站的性能优化、用户体验提升以及技术创新等方面也进行了深入探索和实践。
国内研究现状:在国内,响应式旅游网站的研究与实践也取得了显著进展。随着“互联网+旅游”战略的深入实施,越来越多的旅游网站和应用程序开始采用响应式设计。这些网站不仅提供了门票预订、导游服务、旅游攻略等一站式服务,还通过整合线上线下资源,为用户带来更加便捷和丰富的旅游体验。同时,国内的研究者们也在响应式网站的设计与开发、前端技术优化以及用户体验提升等方面进行了大量研究和实践。
然而,尽管响应式旅游网站在国内外都取得了不少研究成果,但仍存在一些问题和挑战。例如,如何进一步提高网站的加载速度和性能、如何更好地满足用户的个性化需求、如何加强网站的安全性和隐私保护等。因此,本研究旨在基于Spring Boot和CSS3媒体查询功能,设计和实现一个功能丰富、用户体验良好且具备高度自适应性的旅游网站,为推动旅游信息化和智能化的发展做出贡献。
-
- 本文的组织结构
第一章是绪论,本文章的开头部分,对本题目的研究背景和研究意义等一些做文字性的描述。
第二章是系统分析部分,包括系统总体需求描述、功能性角度分析系统需求、非功能性等各个方面分析系统是否可以实现。
第三章是系统设计部分,本文章的重要部分,提供了系统架构的详细设计和一些主要功能模块的设计说明。
第四章是系统的具体实现,介绍系统的各个模块的具体实现。
第五章在前几章的基础上对系统进行测试和运行。
最后对系统进行了认真的总结,以此对未来有一个新的展望。
- 系统分析
- 可行性分析
- 技术可行性:
CSS3媒体查询功能结合Spring Boot框架为响应式旅游网站的设计与实现提供了强大的技术支持。CSS3媒体查询允许开发者根据设备的特性(如屏幕尺寸、分辨率等)应用不同的样式规则,确保网站在各种设备上都能良好显示。而Spring Boot则提供了快速、简便的后端开发解决方案,使得网站的开发过程更加高效和稳定。这两种技术的结合使用,使得实现一个功能丰富、用户体验良好的响应式旅游网站在技术上是完全可行的。
- 经济可行性:
随着旅游业的快速发展,用户对旅游信息的需求日益增加。一个具备响应式设计的旅游网站能够提供更好的用户体验,从而吸引更多用户,并为企业带来商业价值。此外,基于CSS3媒体查询和Spring Boot的开发方式相对成熟和稳定,能够降低开发成本和风险。因此,从经济角度来看,该项目的实施是可行的。
- 社会可行性:
响应式旅游网站的设计与实施符合现代用户的需求和习惯,能够提升旅游行业的信息化水平和服务质量。随着移动互联网的普及,用户对网站在不同设备上的显示效果要求越来越高。一个具备响应式设计的旅游网站能够为用户提供更加便捷、高效的旅游信息服务,符合社会发展的需求。
- 法律可行性:
研究过程中,我们将严格遵守相关的法律法规和隐私政策,确保用户数据的安全和隐私保护。同时,我们也将尊重知识产权和版权,确保研究成果的合法性和合规性。因此,从法律角度来看,该项目的实施是可行的。
综上所述,基于CSS3媒体查询功能和Spring Boot的响应式旅游网站的设计与实现具有较高的可行性。在技术、经济、社会和法律等方面都得到了充分的考虑和保障。因此,该项目有望为旅游行业提供一种新型的信息服务模式,推动旅游信息化和智能化的发展。
-
- 功能需求分析
CSS3媒体查询功能的响应式旅游网站分为两大部分:管理员模块、普通用户模块。
- 管理员管理模块:
- 登录:提供管理员用户登录功能,确保只有授权的管理员可以访问系统后台,保障系统安全。
- 后台首页:展示管理员的个人信息和相关操作入口,方便管理员快速进行管理和监控。
- 系统用户:允许管理员管理系统的用户,包括添加新用户、编辑用户信息、重置密码等操作,以确保系统的权限管理和安全性。
- 美食信息管理:管理员负责管理网站上的美食信息,包括美食的发布、编辑和删除。管理员可以对美食信息进行分类管理,确保用户能够方便地浏览和搜索感兴趣的美食信息。
- 景点分类管理:管理员需要对景点信息进行分类管理,以便用户能够更便捷地浏览和搜索感兴趣的景点信息。管理员可以添加、编辑和删除景点分类,确保分类体系的合理性和完整性。
- 景点信息管理:提供景点信息的管理功能,包括添加新景点、编辑景点信息、删除景点等操作,确保网站上的景点信息及时更新和完善。
- 旅游资讯管理:管理员负责管理网站上的旅游资讯,包括旅游景点介绍、旅游攻略等内容的发布和编辑。管理员可以对旅游资讯进行分类管理,确保用户能够方便地获取到所需的旅游信息。
- 门票购买管理:管理员需要管理网站上的门票购买功能,包括门票的发布、价格设置以及购买记录的管理。管理员可以实时查看门票销售情况,及时调整门票信息以满足用户需求。
- 系统管理:允许管理员管理系统首页的轮播图内容,包括添加、编辑、删除轮播图等操作,提升网站的视觉效果和用户体验。
- 公告信息管理:提供通公告信息的管理功能,允许管理员发布、编辑、删除系统公告和通知,确保用户及时获取重要信息。
- 资源管理:管理员需要管理网站上的资源信息,包括旅游资讯和资讯分类。管理员可以发布、编辑和删除旅游资讯,同时对资讯进行分类管理,以便用户能够方便地获取到所需的旅游资讯。
个人中心:管理员可以在个人中心查看和修改个人信息,包括姓名、联系方式等。此外,管理员还可以修改密码、查看网站首页以及退出登录,确保账户安全和便捷使用。
- 普通用户管理模块:
- 注册登录:提供用户注册和登录功能,确保用户可以创建和访问自己的账户,以便享受网站提供的各项功能和服务。
- 首页:展示网站的主要内容和功能入口,普通用户可以在首页浏览最新的旅游资讯、美食信息、景点信息等内容,快速了解网站的最新动态和推荐内容。
- 公告消息:用户可以查看系统发布的公告消息,包括旅游活动通知、网站更新等信息,及时了解相关公告。
- 旅游资讯:用户可以浏览网站上发布的各类旅游资讯,包括景点介绍、旅游攻略、交通指南等内容,为旅行计划提供参考和指导。
- 美食信息:用户可以查看网站上发布的各类美食信息,包括特色菜品介绍、美食文化解读等内容,方便用户了解当地的美食文化和特色菜品。
- 景点信息:用户可以浏览网站上发布的各类景点信息,包括景点介绍、景点特色、门票价格等内容,为用户选择旅行目的地提供参考。
- 我的账户:用户可以查看个人账户的基本信息,包括用户名、联系方式等。同时,用户可以修改个人密码,保障账户安全。
- 个人中心:在个人中心,用户可以查看个人首页,了解个人收藏的景点信息、门票购买记录等内容。同时,用户可以进行门票购买操作,方便快捷地完成门票购买流程。用户还可以管理个人收藏,收藏感兴趣的景点、攻略或资讯内容,方便日后查阅。
- 退出:用户可以通过退出功能安全地退出登录,保障个人信息和账户安全。
总的来说,这个系统设计考虑了管理员和普通用户的需求,为用户提供了丰富多样的功能和服务。管理员可以通过后台管理各类信息和功能,确保系统正常运行和信息的及时更新;而普通用户则可以通过网站浏览、查找旅游信息,甚至进行门票购买等操作,为用户提供了便捷的旅游服务和信息获取途径。这些功能的完善和有效实现将为用户带来更好的使用体验和服务质量。
-
- 非功能需求分析
CSS3媒体查询功能的响应式旅游网站的安全性、可靠性、性能和可扩展性是其重要的考量因素,它们不仅满足了用户对于功能性的要求,还为用户提供了更多的便利。根据表格2-1,我们可以清楚地看到这一点:
表2-1 CSS3媒体查询功能的响应式旅游网站非功能需求表
| 安全性 | 主要指CSS3媒体查询功能的响应式旅游网站数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指CSS3媒体查询功能的响应式旅游网站能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响CSS3媒体查询功能的响应式旅游网站占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着CSS3媒体查询功能的响应式旅游网站的页面展示内容进行操作,就可以了。 |
| 可维护性 | CSS3媒体查询功能的响应式旅游网站开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
-
- 系统用例分析
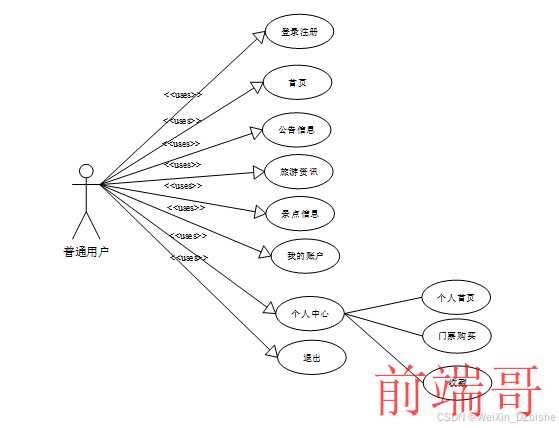
普通用户用例图如下所示。

图2-2普通用户用例图
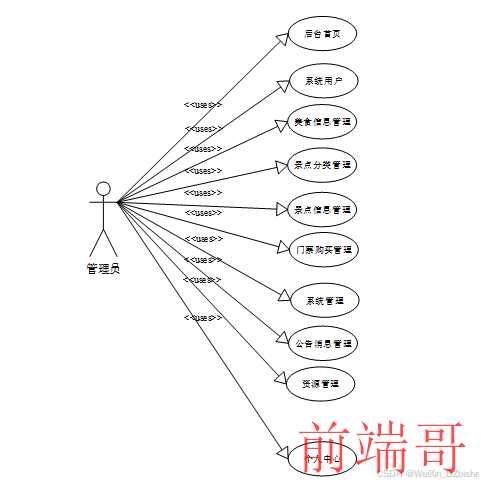
管理员用例图如下所示。

图2-3 管理员用例图
-
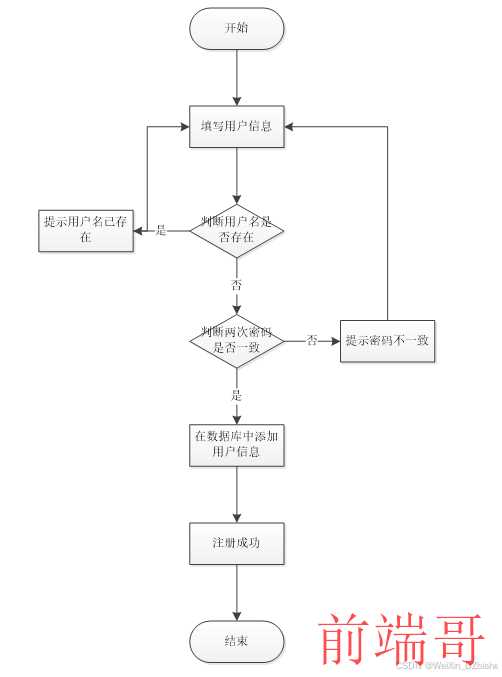
- 系统流程和逻辑
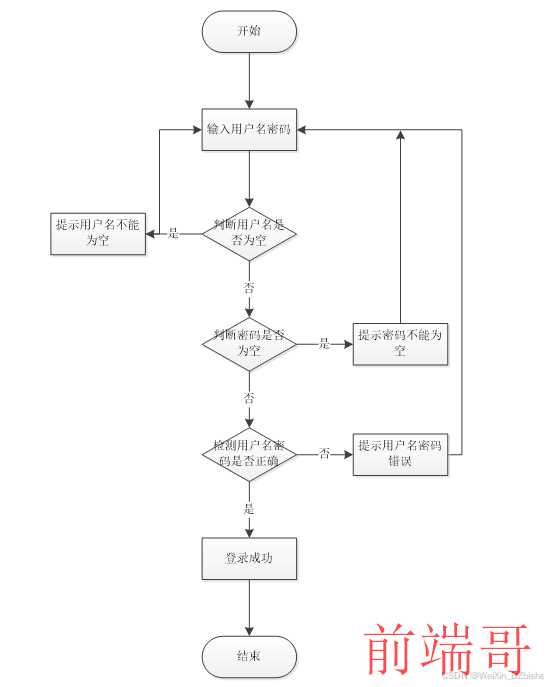
系统业务流程图,如图所示:

图2-4登录流程图

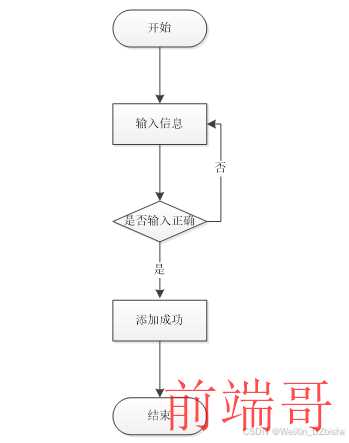
图2-5添加信息流程图

图2-6注册信息流程图
- 系统设计
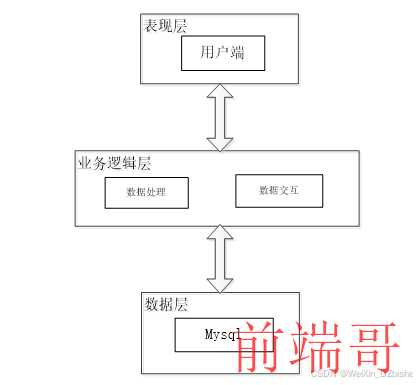
- 系统架构设计
本系统从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1系统架构设计图
表现层(UI):又称UI层,主要完成本系统的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本系统时的舒适度。UI的界面设计也要适应不同版本的基于CSS3媒体查询功能的响应式旅游网站以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本系统的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本系统的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本系统的数据存储和管理功能。
-
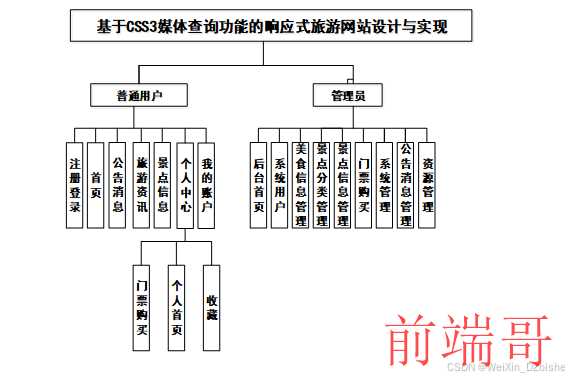
- 系统功能结构
系统设计的目的是分析系统包括的所有功能结构,为开发人员设计开发和实现系统做好准备工作。经过前期的需求调查、分析和整理之后,确定的总体需求主要包括多个模块,分别是:后台首页、系统用户、美食信息管理、景点分类管理、景点信息管理、门票购买管理、系统管理(轮播图)、公告消息管理、资源管理(旅游资讯 资讯分类)。系统整体角色分为2个部分,一是普通用户、二是管理员。权限分布也是很明显,管理员可以实现对用户的增加以及删除,是最高权限拥有者。
系统功能结构图如下图所示。

图4-2系统功能结构图
-
- 数据库设计
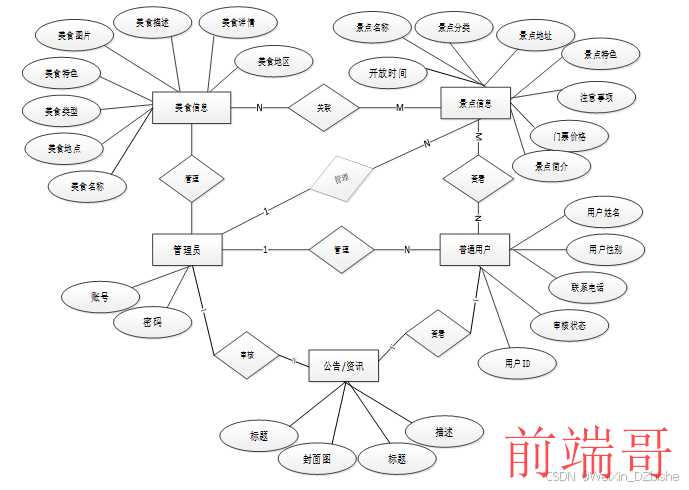
- 概念模型
- 数据库设计
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
系统总体ER图如下图所示。

图4-3系统总体ER图
-
-
- 数据表
-
数据库逻辑结构就是将E-R图在数据库中用具体的字段进行描述。用字段和数据类型描述来使对象特征实体化,最后形成具有一定逻辑关系的数据库表结构。CSS3媒体查询功能的响应式旅游网站所需要的部分数据结构表如下表所示。
表access_token (登陆访问时长)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | token_id | int | 10 | 0 | N | Y | 临时访问牌ID | |
| 2 | token | varchar | 64 | 0 | Y | N | 临时访问牌 | |
| 3 | info | text | 65535 | 0 | Y | N | ||
| 4 | maxage | int | 10 | 0 | N | N | 2 | 最大寿命:默认2小时 |
| 5 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 6 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 7 | user_id | int | 10 | 0 | N | N | 0 | 用户编号: |
表article (文章:用于内容管理系统的文章)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | article_id | mediumint | 8 | 0 | N | Y | 文章id:[0,8388607] | |
| 2 | title | varchar | 125 | 0 | N | Y | 标题:[0,125]用于文章和html的title标签中 | |
| 3 | type | varchar | 64 | 0 | N | N | 0 | 文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 | hits | int | 10 | 0 | N | N | 0 | 点击数:[0,1000000000]访问这篇文章的人次 |
| 5 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 6 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 7 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 8 | source | varchar | 255 | 0 | Y | N | 来源:[0,255]文章的出处 | |
| 9 | url | varchar | 255 | 0 | Y | N | 来源地址:[0,255]用于跳转到发布该文章的网站 | |
| 10 | tag | varchar | 255 | 0 | Y | N | 标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 | |
| 11 | content | longtext | 2147483647 | 0 | Y | N | 正文:文章的主体内容 | |
| 12 | img | varchar | 255 | 0 | Y | N | 封面图 | |
| 13 | description | text | 65535 | 0 | Y | N | 文章描述 |
表article_type (文章分类)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | type_id | smallint | 5 | 0 | N | Y | 分类ID:[0,10000] | |
| 2 | display | smallint | 5 | 0 | N | N | 100 | 显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 | name | varchar | 16 | 0 | N | N | 分类名称:[2,16] | |
| 4 | father_id | smallint | 5 | 0 | N | N | 0 | 上级分类ID:[0,32767] |
| 5 | description | varchar | 255 | 0 | Y | N | 描述:[0,255]描述该分类的作用 | |
| 6 | icon | text | 65535 | 0 | Y | N | 分类图标: | |
| 7 | url | varchar | 255 | 0 | Y | N | 外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表attraction_information (景点信息)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | attraction_information_id | int | 10 | 0 | N | Y | 景点信息ID | |
| 2 | attraction_name | varchar | 64 | 0 | Y | N | 景点名称 | |
| 3 | classification_of_tourist_attractions | varchar | 64 | 0 | Y | N | 景点分类 | |
| 4 | attraction_address | varchar | 64 | 0 | Y | N | 景点地址 | |
| 5 | admission_price | int | 10 | 0 | Y | N | 0 | 门票价格 |
| 6 | opening_hours | varchar | 64 | 0 | Y | N | 开放时间 | |
| 7 | characteristics_of_scenic_spots | varchar | 64 | 0 | Y | N | 景点特色 | |
| 8 | matters_needing_attention | text | 65535 | 0 | Y | N | 注意事项 | |
| 9 | cover_photo | varchar | 255 | 0 | Y | N | 封面图片 | |
| 10 | introduction_to_scenic_spots | longtext | 2147483647 | 0 | Y | N | 景点简介 | |
| 11 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 12 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 13 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表auth (用户权限管理)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | auth_id | int | 10 | 0 | N | Y | 授权ID: | |
| 2 | user_group | varchar | 64 | 0 | Y | N | 用户组: | |
| 3 | mod_name | varchar | 64 | 0 | Y | N | 模块名: | |
| 4 | table_name | varchar | 64 | 0 | Y | N | 表名: | |
| 5 | page_title | varchar | 255 | 0 | Y | N | 页面标题: | |
| 6 | path | varchar | 255 | 0 | Y | N | 路由路径: | |
| 7 | position | varchar | 32 | 0 | Y | N | 位置: | |
| 8 | mode | varchar | 32 | 0 | N | N | _blank | 跳转方式: |
| 9 | add | tinyint | 3 | 0 | N | N | 1 | 是否可增加: |
| 10 | del | tinyint | 3 | 0 | N | N | 1 | 是否可删除: |
| 11 | set | tinyint | 3 | 0 | N | N | 1 | 是否可修改: |
| 12 | get | tinyint | 3 | 0 | N | N | 1 | 是否可查看: |
| 13 | field_add | text | 65535 | 0 | Y | N | 添加字段: | |
| 14 | field_set | text | 65535 | 0 | Y | N | 修改字段: | |
| 15 | field_get | text | 65535 | 0 | Y | N | 查询字段: | |
| 16 | table_nav_name | varchar | 500 | 0 | Y | N | 跨表导航名称: | |
| 17 | table_nav | varchar | 500 | 0 | Y | N | 跨表导航: | |
| 18 | option | text | 65535 | 0 | Y | N | 配置: | |
| 19 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 20 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表classification_of_tourist_attractions (景点分类)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | classification_of_tourist_attractions_id | int | 10 | 0 | N | Y | 景点分类ID | |
| 2 | classification_of_tourist_attractions | varchar | 64 | 0 | Y | N | 景点分类 | |
| 3 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表collect (收藏)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | collect_id | int | 10 | 0 | N | Y | 收藏ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 收藏人ID: |
| 3 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 4 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 5 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 6 | title | varchar | 255 | 0 | Y | N | 标题: | |
| 7 | img | varchar | 255 | 0 | Y | N | 封面: | |
| 8 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 9 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表comment (评论)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | comment_id | int | 10 | 0 | N | Y | 评论ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 评论人ID: |
| 3 | reply_to_id | int | 10 | 0 | N | N | 0 | 回复评论ID:空为0 |
| 4 | content | longtext | 2147483647 | 0 | Y | N | 内容: | |
| 5 | nickname | varchar | 255 | 0 | Y | N | 昵称: | |
| 6 | avatar | varchar | 255 | 0 | Y | N | 头像地址:[0,255] | |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 9 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 10 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 11 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
表food_information (美食信息)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | food_information_id | int | 10 | 0 | N | Y | 美食信息ID | |
| 2 | food_name | varchar | 64 | 0 | Y | N | 美食名称 | |
| 3 | food_types | varchar | 64 | 0 | Y | N | 美食类型 | |
| 4 | food_region | varchar | 64 | 0 | Y | N | 美食地区 | |
| 5 | food_location | varchar | 64 | 0 | Y | N | 美食地点 | |
| 6 | food_features | varchar | 64 | 0 | Y | N | 美食特色 | |
| 7 | food_description | text | 65535 | 0 | Y | N | 美食描述 | |
| 8 | food_pictures | varchar | 255 | 0 | Y | N | 美食图片 | |
| 9 | food_details | longtext | 2147483647 | 0 | Y | N | 美食详情 | |
| 10 | praise_len | int | 10 | 0 | N | N | 0 | 点赞数 |
| 11 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 12 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表hits (用户点击)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | hits_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
表notice (公告)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | notice_id | mediumint | 8 | 0 | N | Y | 公告id: | |
| 2 | title | varchar | 125 | 0 | N | N | 标题: | |
| 3 | content | longtext | 2147483647 | 0 | Y | N | 正文: | |
| 4 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 5 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
表praise (点赞)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | praise_id | int | 10 | 0 | N | Y | 点赞ID: | |
| 2 | user_id | int | 10 | 0 | N | N | 0 | 点赞人: |
| 3 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 4 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
| 5 | source_table | varchar | 255 | 0 | Y | N | 来源表: | |
| 6 | source_field | varchar | 255 | 0 | Y | N | 来源字段: | |
| 7 | source_id | int | 10 | 0 | N | N | 0 | 来源ID: |
| 8 | status | bit | 1 | 0 | N | N | 1 | 点赞状态:1为点赞,0已取消 |
表regular_users (普通用户)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | regular_users_id | int | 10 | 0 | N | Y | 普通用户ID | |
| 2 | user_name | varchar | 64 | 0 | Y | N | 用户姓名 | |
| 3 | user_gender | varchar | 64 | 0 | Y | N | 用户性别 | |
| 4 | user_age | varchar | 64 | 0 | Y | N | 用户年龄 | |
| 5 | examine_state | varchar | 16 | 0 | N | N | 已通过 | 审核状态 |
| 6 | user_id | int | 10 | 0 | N | N | 0 | 用户ID |
| 7 | create_time | datetime | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间 |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间 |
表slides (轮播图)
| 编号 | 名称 | 数据类型 | 长度 | 小数位 | 允许空值 | 主键 | 默认值 | 说明 |
| 1 | slides_id | int | 10 | 0 | N | Y | 轮播图ID: | |
| 2 | title | varchar | 64 | 0 | Y | N | 标题: | |
| 3 | content | varchar | 255 | 0 | Y | N | 内容: | |
| 4 | url | varchar | 255 | 0 | Y | N | 链接: | |
| 5 | img | varchar | 255 | 0 | Y | N | 轮播图: | |
| 6 | hits | int | 10 | 0 | N | N | 0 | 点击量: |
| 7 | create_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 创建时间: |
| 8 | update_time | timestamp | 19 | 0 | N | N | CURRENT_TIMESTAMP | 更新时间: |
- 系统实现
- 普通用户模块的实现
4.1.1 前台首页界面
进入系统首页,系统以上中下的布局进行展示,首先映入眼帘的是系统的导航栏,下面是轮播图,最下面是旅游资讯,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
4.1.2 用户注册界面
用户注册:当用户想要进入系统中对信息进行查看的时候,就必须要登录到系统当中,要是新的用户没有系统的账号的话,点击“注册”按钮,就会进入到新用户注册这个界面上,用户输入对应的账号(必须填写)+密码(必须填写)+确认密码(必须填写,而且要与密码一直)+昵称+邮箱+性别+联系电话+选择用户身份等,然后点击“注册”,系统在用户这一数据库中会查询账号是不是存在,两次密码是不是一样,都填写正确就会注册成功,然后再进行登录,如果是之前已经注册过的用户很长时间没有使用,忘记密码,也可以点击“忘记密码”进行找回。用户注册界面如下图4-2所示。

图4-2 用户注册界面图
注册代码如下:
public String encryption(String plainText) {
String re_md5 = new String();
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(plainText.getBytes());
byte b[] = md.digest();
int i;
StringBuffer buf = new StringBuffer("");
for (int offset = 0; offset < b.length; offset++) {
i = b[offset];
if (i < 0)
i += 256;
if (i < 16)
buf.append("0");
buf.append(Integer.toHexString(i));
}
re_md5 = buf.toString();
} catch (Exception e) {
e.printStackTrace();
}
return re_md5;
}
4.1.3 用户登录界面
系统中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到系统的首页中;否则将会提示相应错误信息。用户登录界面如下图4-3所示。

图4-3普通用户登录界面图
登录代码如下:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
Duration duration = Duration.ofSeconds(7200L);
redisTemplate.opsForValue().set(accessToken.getToken(), accessToken,duration);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
4.1.4美食信息界面
用户可以查看网站上发布的各类美食信息,包括美食名称、地址等详细内容,支持通过关键词(美食名称、美食地区、美食地点)对美食信息进行搜索;方便用户了解当地的美食文化和特色菜品。同时可以进行点赞、收藏和评论等操作。界面如下图5-4所示。

图4-4美食信息界面图
4.1.5 旅游资讯界面
当用户点击“旅游资讯”这一菜单按钮,会显示管理员在后台发布的所有的旅游信息,支持通过关键词(局部)对旅游资讯进行搜索,选择需要的资讯信息点击可以进入到资讯信息详细的介绍界面,同时可以进行点赞、收藏和评论等操作,旅游资讯界面如下图所示。

图4-5旅游资讯界面图
4.1.6 景点信息界面
普通用户可以查看各个景点的详细信息和介绍,包括名称、类型、门票价格等,以便了解和选择目的地。支持通过关键词(景点的名称、类型、地点)对景点信息进行搜索,在详情页面可以评论、点赞和收藏,并可点击购买门票。景点信息界面如下图所示。

图4-6景点信息界面图
-
- 管理员功能模块的实现
4.2.1 管理员登录界面
管理员进入到系统登录界面,需要填写正确的登录名、密码、选择权限等信息输入准确无误后登录进入到系统操作界面。管理员的账号是在数据表表中直接设置生成的,不需要进行注册;修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。管理员登录界面如下图所示。

图4-7管理员登录界面图
4.2.2 管理员功能界面
管理员可以查看后台首页、系统用户、美食信息管理、景点分类管理、景点信息管理、门票购买管理、系统管理(轮播图)、公告消息管理、资源管理(旅游资讯、资讯分类)等,并且可以根据需要进行相应的操作,管理员功能界面如下图所示。

图4-8管理员功能界面图
4.2.3 系统用户管理界面
管理员可以对系统中所有的用户角色进行管控,包含了管理员、普通用户,如果需要添加新的用户,点击页面中的“添加”按钮根据提示输入上用户信息,点击“提交”以后在对应的用户界面就可以查看到了,可以点击用户后面的“删除”按钮直接删除某一用户。系统用户管理界面如下图所示。

图5-9系统用户管理界面图
5.2.4 系统管理界面
管理员可以对系统前台展示的轮播图进行增删改查,方便用户进行查看。轮播图管理界面如下图所示。

图4-10系统管理界面图
轮播图添加代码:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
4.2.5 公告消息管理界面
点击“公告消息管理”这个菜单,可以查看到系统中所有添加的系统公告,支持通过标题对系统公告进行查询,添加、删除等操作。通知公告管理界面如下图5-11所示。

图5-11通知公告管理界面图
4.2.6 门票购买管理界面
点击“门票购买管理”这个菜单,管理员可以查看到系统中所有景点的门票购买信息,包括购买金额、用户名字、景点名称、门票价格、开放时间、景点地址和支付状态等,还可以对门票购买消息进行重置、删除等操作。门票购买管理界面如下图所示。

图4-11门票购买管理界面图
- 系统测试
- 测试目的
测试存在于软件开发进程中的最后一个阶段,它可以保证一个软件的开发质量是否符合设计者的初衷,也为程序的正式上线做了最后一道质量检测的工序。软件测试主要是控制各种条件、包括软件输出方式,使用模式和运行环境等,来评估一个系统或应用是否符合设计标准。在软件测试过程中,我们一般刻意的去制造错误和极端条件,不能仅依照正常模式允许,而是多去尝试那些意外的情况。
-
- 系统测试用例
系统测试包括:用户登录功能测试、旅游资讯查看测试、发布通知公告、景点信息搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
用户登录功能测试:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
旅游资讯查看功能测试:
表5-2 旅游资讯查看功能测试表
| 用例名称 | 旅游资讯查看 |
| 目的 | 测试旅游资讯查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击旅游资讯列表 |
| 预期结果 | 可以查看到所有旅游资讯 |
| 实际结果 | 实际结果与预期结果一致 |
管理员发布通知公告界面测试:
表5-3 管理员发布公告消息界面测试表
| 用例名称 | 公告消息发布测试用例 |
| 目的 | 测试公告消息发布功能 |
| 前提 | 用户正常登录情况下 |
| 测试流程 | 1)点击公告管理,然后点击发布添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的公告消息 |
| 实际结果 | 实际结果与预期结果一致 |
景点信息搜索功能测试:
表5-4景点信息搜索功能测试表
| 用例名称 | 景点信息搜索测试 |
| 目的 | 测试景点信息搜索功能 |
| 前提 | 无 |
| 测试流程 | 1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 | 页面显示包含有搜索关键字的景点信息 |
| 实际结果 | 实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
-
- 系统测试结果
经过对CSS3媒体查询功能的响应式旅游网站的测试,我们已经完成了5大模块的检测,包括用户登录功能测试、旅游资讯查看测试、发布公告消息、景点信息搜索、密码修改功能测试,这些功能为后续的推广运营提供了强有力的技术支持。
- 总结与展望
研究通过整合CSS3媒体查询功能与先进的后端技术,成功设计并实现了一个功能全面、用户体验良好的响应式旅游网站。该网站不仅满足了用户在多设备上的浏览需求,还通过智能推荐和个性化服务提升了用户满意度。展望未来,我们将继续探索响应式网站设计的最佳实践,结合前沿技术如人工智能和大数据分析,进一步优化用户体验,为旅游业提供更加智能、高效的信息服务。同时,我们也关注网站的性能优化和安全性问题,致力于为用户提供更加稳定、安全的服务环境。
参考文献
[1] 张初兵,李天歌,常颖. 旅游网站机器人客服身份披露和服务属性对顾客满意度的交互影响研究 [J]. 旅游科学, 2024, 38 (03): 44-61. DOI:10.16323/j.cnki.lykx.2024.03.003.
[2] Shrestha D ,Wenan T ,Shrestha D , et al. Personalized Tourist Recommender System: A Data-Driven and Machine-Learning Approach [J]. Computation, 2024, 12 (3):
[3] Król K ,Zdonek D . Digital artefacts of rural tourism: the case study of Poland [J]. Global Knowledge Memory and Communication, 2024, 73 (3): 258-273.
[4] 杨凯华,刘勇. 基于Bootstrap框架的响应式网页设计与实现 [J]. 大众标准化, 2024, (04): 43-45.
[5] 王莉萍,江海涛,戴晓峰. 个性化旅游网站系统的设计与实现 [J]. 信息与电脑(理论版), 2024, 36 (03): 120-123.
[6] 莫婧雯. 接受美学视角下旅游网站英译策略研究 [J]. 今古文创, 2024, (05): 99-101. DOI:10.20024/j.cnki.CN42-1911/I.2024.05.032.
[7] 满芳. 吉林长春旅游网络宣传话语现状及对策研究——基于Expedia、携程旅行网、吉旅行的宣传话语比较分析 [J]. 新媒体研究, 2023, 9 (24): 34-39. DOI:10.16604/j.cnki.issn2096-0360.2023.24.009.
[8] 项国鹏,毕凤宇. 旅游数字营销研究述评与未来展望——基于Web of science和中国知网数据库 [J]. 旅游研究, 2023, 15 (06): 82-95.
[9] 黄凌杰. 基于现代Web技术的响应式用户界面设计与实现 [J]. 信息与电脑(理论版), 2023, 35 (21): 107-109.
[10] 李建森,董宝兰. 旅游服务网站的设计与实现 [J]. 电子技术, 2023, 52 (09): 54-55.
[11] 许孝君,程光辉,钱丹丹,等. 数字经济下旅游商务网站信息生态链运行机制对用户感知的影响研究 [J]. 情报科学, 2023, 41 (09): 78-86. DOI:10.13833/j.issn.1007-7634.2023.09.009.
[12] 车思漫,雷英. 乡村振兴背景下云南高原旅游电子商务的发展策略研究 [J]. 山西农经, 2023, (16): 99-101. DOI:10.16675/j.cnki.cn14-1065/f.2023.16.031.
[13] 孙帅. 响应式网页在跨平台移动终端设备上的设计与研究 [J]. 信息与电脑(理论版), 2023, 35 (15): 103-105+150.
[14] 刘淋霖. 旅游网页翻译分析——以海南省四家英文网站为例 [J]. 当代外语教育, 2023, (00): 135-145.
[15] 庄晓雯. 辽宁省景区网站虚拟语言景观 [J]. 三角洲, 2023, (11): 183-185.
[16] 孟朝晖. 变译理论视角下旅游文本英译实践报告[D]. 大连海事大学, 2023. DOI:10.26989/d.cnki.gdlhu.2023.001674.
[17] 刘敏. 纽马克翻译理论指导下Touropia网站旅游指南英汉翻译实践报告[D]. 苏州大学, 2023. DOI:10.27351/d.cnki.gszhu.2023.001698.
[18] 赵琴. 需求响应式定制公交实时线路生成研究[D]. 西南交通大学, 2022. DOI:10.27414/d.cnki.gxnju.2022.001138.
致 谢
至此论文结束,感谢您的阅读。
在此,我衷心感谢所有在我论文撰写过程中给予我帮助和支持的人。首先,我要感谢我的导师,他们以其深厚的学术造诣和严谨的科研态度,为我的研究工作提供了宝贵的指导和建议。同时,我也要感谢实验室的同学们,他们在学术探讨和技术实现上给予了我无私的帮助,让我受益匪浅。此外,我还要感谢那些为我提供数据支持和实验环境的机构和组织,他们的协助使得我的研究能够顺利进行。最后,我要特别感谢我的家人和朋友,他们的鼓励和支持是我不断前进的动力源泉。正是有了这些人的帮助和关怀,我才能够克服困难,顺利完成论文的撰写。再次向他们表示最诚挚的谢意。
请关注点赞+私信博主,免费领取项目源码

