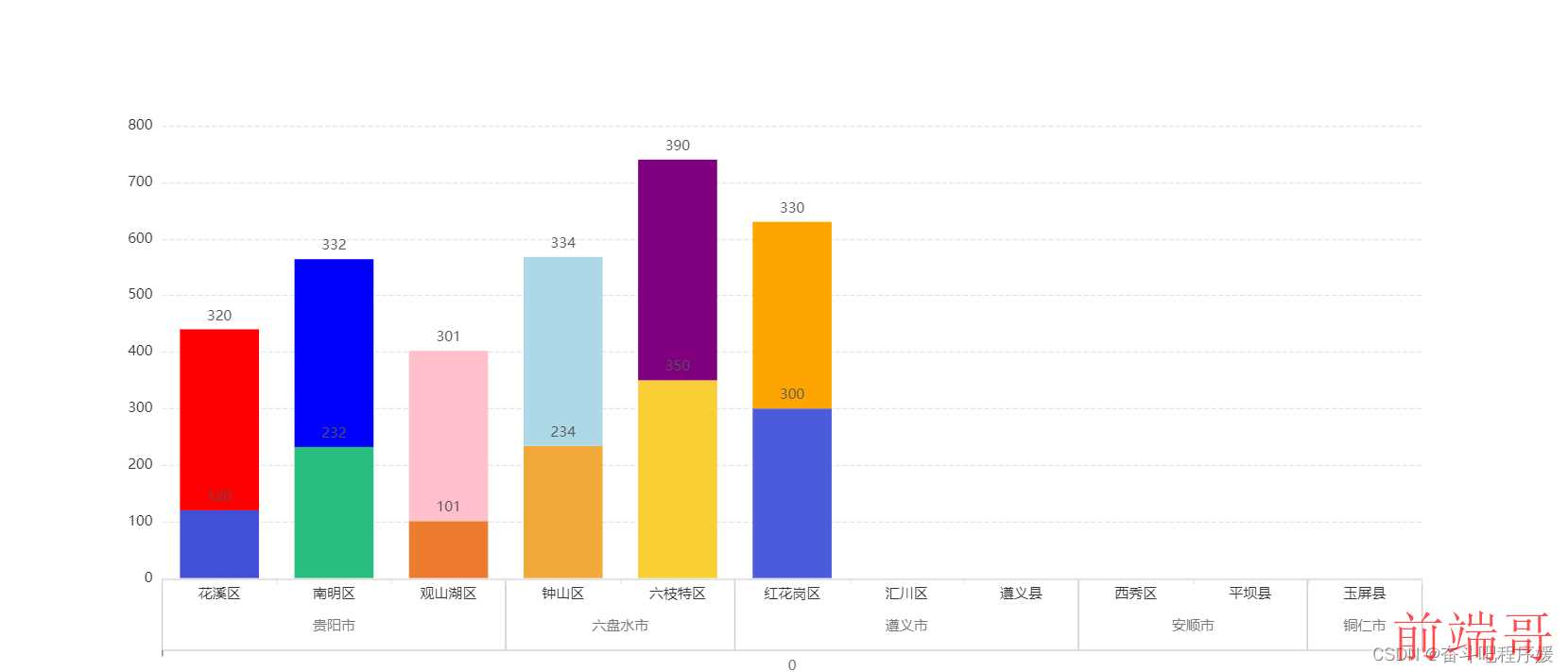
效果图:

代码展示:
let data = { xData: ['花溪区', '南明区', '观山湖区', '钟山区', '六枝特区', '红花岗区', '汇川区', '遵义县', '西秀区', '平坝县', '玉屏县'], yData: [0.1, 0.15, 0.18, 0.25, 0.23, 0.32, 0.33, 0.36, 0.57, 0.72, 0.45] } /** 双X轴标签对应,伪实现思路: 底部的标签也是柱状图,对应包含的区域为上方X轴条数占总数的比例,设为宽度即可 */ option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, grid: [ { top: 100, bottom: 101 }, { height: 60, bottom: 40 } ], xAxis: [{ type: 'category', data: data.xData, gridIndex: 0, axisLabel: { color: '#333' }, axisLine: { lineStyle: { color: '#e7e7e7' } }, axisTick: { lineStyle: { color: '#e7e7e7' } }, zlevel: 2 }, { type: 'category', gridIndex: 1, axisLine: { show: false }, zlevel: 1 }], yAxis: [{ type: 'value', gridIndex: 0, axisLabel: { color: '#333' }, splitLine: { lineStyle: { type: 'dashed' } }, axisLine: { lineStyle: { color: '#ccc' } }, axisTick: { lineStyle: { color: '#ccc' } } },{ type: 'value', gridIndex: 1, axisLabel: { show: false }, axisLine: { show: false }, splitLine: { show: false }, axisTick: { show: false } }], series: [{ data: [120, 232, 101, 234, 350, 300], stack:"Search Engine", type: 'bar', label: { show: true, position: 'top', textStyle: { color: '#555' } }, itemStyle: { normal: { color: (params) => { let colors = ['#4150d8', '#28bf7e', '#ed7c2f', '#f2a93b', '#f9cf36', '#4a5bdc', '#4cd698', '#f4914e', '#fcb75b', '#ffe180', '#b6c2ff', '#96edc1'] return colors[params.dataIndex] } } }, xAxisIndex: 0, yAxisIndex: 0 }, { data: [320, 332, 301, 334, 390, 330], stack:"Search Engine", type: 'bar', label: { show: true, position: 'top', textStyle: { color: '#555' } }, itemStyle: { normal: { color: (params) => { let colors = ['red', 'blue', 'pink', 'lightblue', 'purple', 'orange'] return colors[params.dataIndex] } } }, xAxisIndex: 0, yAxisIndex: 0 }, { data: [{ name: '贵阳市', value: 1 }], label: { show: true, position: 'inside', formatter: '{b}', offset: [0, 10], textStyle: { color: '#777' } }, type: 'bar', barGap: 0, barWidth: '27.2727%', itemStyle: { normal: { color: '#fff', borderColor:'#ccc' } }, xAxisIndex: 1, yAxisIndex: 1 },{ data: [{ name: '六盘水市', value: 1 }], label: { show: true, position: 'inside', formatter: '{b}', offset: [0, 10], textStyle: { color: '#777' } }, type: 'bar', barGap: 0, barWidth: '18.1818%', itemStyle: { normal: { color: '#fff', borderColor:'#ccc' } }, xAxisIndex: 1, yAxisIndex: 1 },{ data: [{ name: '遵义市', value: 1 }], label: { show: true, position: 'inside', formatter: '{b}', offset: [0, 10], textStyle: { color: '#777' } }, type: 'bar', barGap: 0, barWidth: '27.2727%', itemStyle: { normal: { color: '#fff', borderColor:'#ccc' } }, xAxisIndex: 1, yAxisIndex: 1 },{ data: [{ name: '安顺市', value: 1 }], label: { show: true, position: 'inside', formatter: '{b}', offset: [0, 10], textStyle: { color: '#777' } }, type: 'bar', barGap: 0, barWidth: '18.1818%', itemStyle: { normal: { color: '#fff', borderColor:'#ccc' } }, xAxisIndex: 1, yAxisIndex: 1 },{ data: [{ name: '铜仁市', value: 1 }], label: { show: true, position: 'inside', formatter: '{b}', offset: [0, 10], textStyle: { color: '#777' } }, type: 'bar', barCategoryGap: 0, barGap: 0, barWidth: '9.0909%', itemStyle: { normal: { color: '#fff', borderColor:'#ccc' } }, xAxisIndex: 1, yAxisIndex: 1 }] };

