1.Vue单文件组件

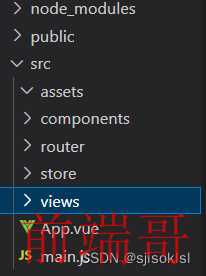
node_modules:依赖的node工具包目录
public: 一般用于存放一些静态资源文件,例如图片,视频,音频等资源文件。需要特别注意的是webpack在进行打包的时候,会将public中的所有静态资源原封不动的进行打包。
src 文件夹,就是指我们存放项目源代码的文件夹,程序员的工作主要在本文件夹内。
src下面的目录结构:
assets:也是用于存放一些静态资源文件,与public中所不同的是,webpack在进行打包的时候,会将其认作为一个模块进行打包到js文件里面。
components: 一般用于存放非路由组件(还有全局组件)。
router:路由,此处配置项目路由。
store:状态管理。
views:路由页面组件
App.vue:是项目的主组件,页面的入口文件是整个项目的根组件,所有组件的后缀名均为·vue。
main.js是整个项目的入口文件。也是整个程序最开始执行的文件。


