Minio
安装Minio
MinIO下载
下载完,服务端和客户端后,最好像我这样做,去分一下路径。


安装完后,进入bin目录输入以下指令:
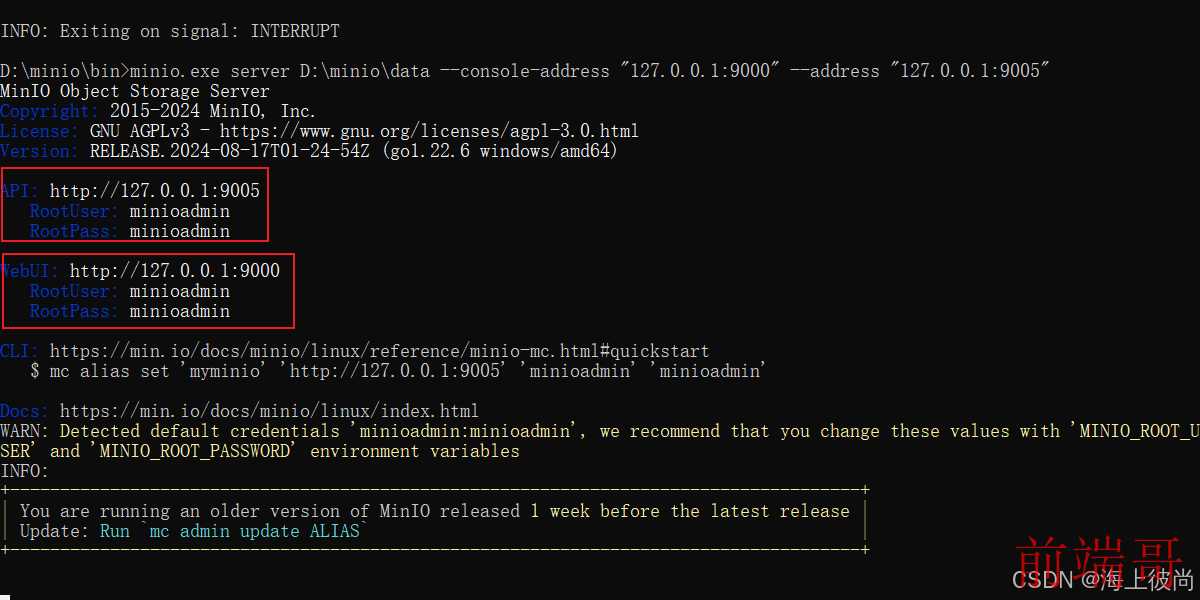
# 设置账户 setx MINIO_ROOT_USER admin # 设置密码 setx MINIO_ROOT_PASSWORD password # 启动服务 minio.exe server D:\minio\data --console-address "127.0.0.1:9000" --address "127.0.0.1:9005"
minio.exe serever 启动服务
D:\minio\data 数据存放位置
–console-address “127.0.0.1:9000” 设置控制台端口
–address “127.0.0.1:9005” 设置服务端口
启动服务后需要注意这两个位置:

可以访问 http://127.0.0.1:9000 去查看控制台。
安装SDK
这里我就演示Node.js的SDK常用使用方法。
安装
yarn add minio
基本使用
// 引入 const Minio = require('minio') // 初始化minio客户端 const minioClient = new Minio.Client({ endPoint: '127.0.0.1',// 服务器的地址 port: 9005,// 端口 useSSL: false,// 是否使用 SSL 加密连接 accessKey: 'minioadmin', secretKey: 'minioadmin' }) // 上传文件到 MinIO (存储桶名称,对象名称,文件路径,上传结果) minioClient.fPutObject('mybucket', 'myobject', './demofile.txt', (err, etag)=>{ if (err) return console.log(err) console.log('File uploaded successfully.') })
桶操作
创建
// (储桶的名称,储桶的区域) minioClient.makeBucket('mybucket', 'us-east-1', function(err) { if (err) return console.log('Error creating bucket.', err) console.log('Bucket created successfully.') })
列出存储桶
minioClient.listBuckets(function(err, buckets) { if (err) return console.log(err) console.log('Buckets:', buckets) })
列出存储桶中的对象
// (存储桶的名称,对象的前缀,是否递归列出所有对象) const stream = minioClient.listObjects('mybucket', '', true) stream.on('data', function(obj) { console.log(obj) }) stream.on('error', function(err) { console.log(err) })
删除存储桶
minioClient.removeBucket('mybucket', function(err) { if (err) return console.log('Unable to remove bucket', err) console.log('Bucket removed successfully.') })
设置存储桶策略
const policy = { Version: '2012-10-17',// 策略语法的版本 Statement: [ { Effect: 'Allow',// 指定声明的效果 Allow表示允许指定的操作。 Principal: { AWS: ['*'] },// 指定被授权的主体 { AWS: ['*'] },表示所有 AWS 用户(包括匿名用户)。 Action: ['s3:GetObject'],// 指定允许的操作 ['s3:GetObject'],表示允许获取对象(读取操作)。 Resource: ['arn:aws:s3:::mybucket/*']// 指定受策略影响的资源 ['arn:aws:s3:::mybucket/*'],表示 mybucket 存储桶中的所有对象。 } ] } // (存储桶的名称,策略对象转换为JSON字符串) minioClient.setBucketPolicy('mybucket', JSON.stringify(policy), function(err) { if (err) return console.log(err) console.log('Bucket policy set successfully.') })
获取存储桶策略
minioClient.getBucketPolicy('mybucket', function(err, policy) { if (err) return console.log(err) console.log('Bucket policy:', policy) })
对象操作
下载对象
// (存储桶的名称,对象的名称,本地文件的路径) minioClient.fGetObject('mybucket', 'myobject', './downloaded-myobject.txt', function(err) { if (err) return console.log(err) console.log('File downloaded successfully.') })
删除对象
// (存储桶的名称,对象的名称) minioClient.removeObject('mybucket', 'myobject', function(err) { if (err) return console.log('Unable to remove object', err) console.log('Removed the object successfully.') })
获取对象的元数据
// (存储桶的名称,对象的名称) minioClient.statObject('mybucket', 'myobject', function(err, stat) { if (err) return console.log(err) console.log(stat) })
生成对象的预签名 URL
// (HTTP 方法,存储桶的名称,对象的名称,URL的有效时间以秒为单位) const url = minioClient.presignedUrl('GET', 'mybucket', 'myobject', 24 * 60 * 60, function(err) { if (err) return console.log(err) console.log('Presigned URL:', url) })

