前言描述:
接到这么一个需求,经分析后我认为需要对某数据做一个动态的展示,每一个分页中展示的数据应为对应分页接口返回的最大数词条数展示,比如当前页为1,且在一页数据最多10条时,如果返回的数据中当前所有词条最多可以有3个,那么表头最多就是命名为词条3;
当分页进入到第2页,返回的数据中,发现最多的一组数据中词条数据达到了6个,那么当前表头应该展示词条6;
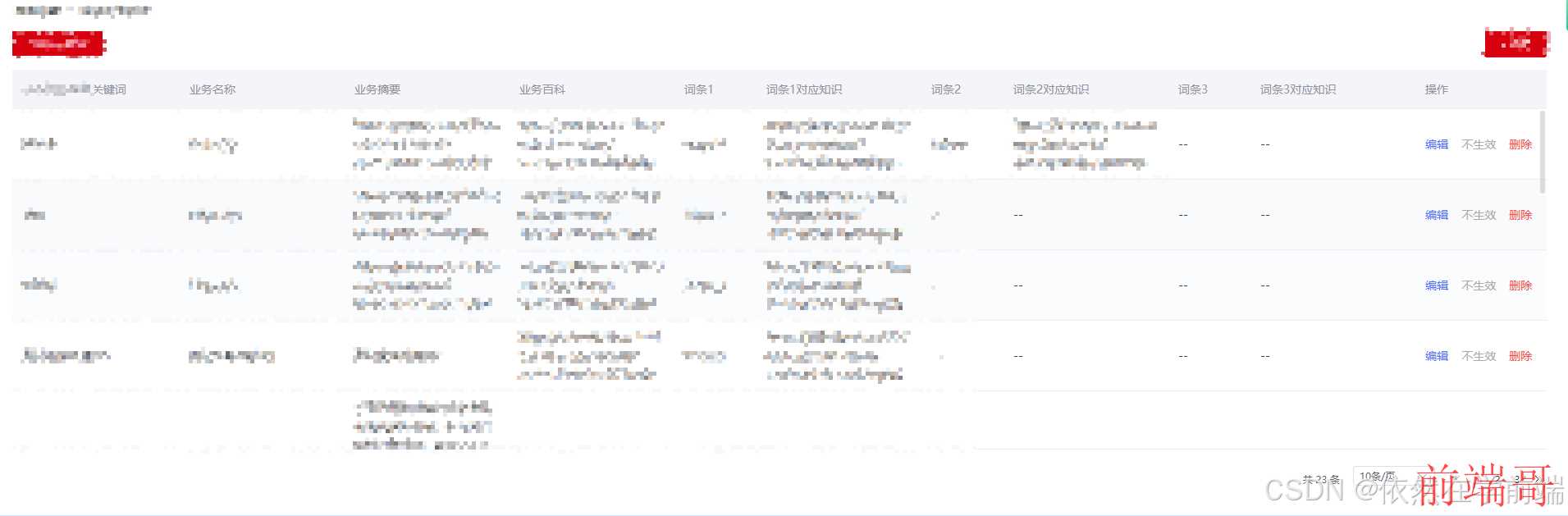
以此类推,每次接口请求后的表头都是动态展示的,下图为动态表头图片展示。

1、template标签区域代码示例:
<template> <div> <div class="card_entry_table"> <el-table size="mini" :header-cell-style="{ background: '#e5e5e5' }" :row-style="{ height: '60px' }" :data="tableData" :max-height="tableMaxHeight" > <!-- 动静结合表头 --> <el-table-column v-for="(item, index) in tableColumnList" :key="index" :prop="item.prop" :label="item.label" :align="item.align ? item.align : 'left'" :min-width="item.min_width" > <template #default="scope"> {{ scope.row[item.prop] || '--' }} </template> </el-table-column> <!-- aiction操作栏区域 此处代码省略--> </el-table> </div> </div> <template>
2、script标签区域代码示例:
export default { data() { return{ tableMaxHeight: 'auto', tableData: [], // 表单数据 maxLength: 0, //用于保存动态表头最大数组长度 // 静态列表展示表头 staticTableColumnList:[ { prop: 'search_keyword', label: 'card对应搜索关键词', min_width: '200' }, { prop: 'business_name', label: '业务名称', min_width: '200' }, { prop: 'business_summary', label: '业务摘要', min_width: '200' }, { prop: 'business_wiki_url', label: '业务百科', min_width: '200' } ], syncTableColumnList: [],// 接口动态表头 //最终使用表头(动静结合)默认是无数据的时候展示的表头名字,我是设置的这个,也可以吧静态表头设置成这个,看自己的业务要求 tableColumnList: [ { prop: 'loadingText', label: 'XXX配置表单', width: '', align: 'center' } ], } }, methods:{ //获取当前百科card表单数据 async getTableList() { //每次接口请求时均需重置最多条数数据 this.maxLength = 0 try { const { message, code, data, total } = await post('/api_pc/AI/search_cards', { data: this.query }) if (code == '000000' && data) { if (Array.isArray(data) && data.length == 0) { this.tableData = [] return false } //动态处理表头,遍历需要看一下最长的词条(词条对应知识的长度是多少,我们要保存最大值,创建对应的动态表头) data.forEach(item => { const { config_list, ...rest } = { ...item } if (Array.isArray(config_list)) { const length = config_list.length if (length > this.maxLength) { this.maxLength = length } } }) if (this.maxLength) { //每次接口请求时均需重置动态表头数据 this.syncTableColumnList = [] for (let i = 1; i <= this.maxLength; i++) { this.syncTableColumnList.push({ prop: `name${i}`, label: `词条${i}`, min_width: '100' }) this.syncTableColumnList.push({ prop: `path${i}`, label: `词条${i}对应知识`, min_width: '200' }) } } this.tableColumnList = this.staticTableColumnList.concat(this.syncTableColumnList) //先置空表单数据 this.tableData = [] //处理接口返回的表单词条数据,用来展示列表表单内容数据 this.tableData = data.map(item => { let newObj = JSON.parse(JSON.stringify(item)) if (Array.isArray(item.config_list) && item.config_list.length > 0) { item.config_list.forEach((config, index) => { newObj[`name${index + 1}`] = config.name newObj[`path${index + 1}`] = config.path }) } return newObj }) this.total = total || 0 this.$nextTick(() => { scrollTop(document.querySelector('.card_entry_table')) }) } else { throw message } } catch (err) { this.$message.error(`${err}`) } }, }
补充:
这里可以发现表头是动态的,表单数据返回的词条和词条对应知识字段也是数量不固定的,那么根据表格常见的crud,必然是有前端操作新增的,且新增是动态的,可以设置最大限制新增数量,可以新增就可以删除新增,下方是我在处理新增(编辑)表单时对于词条相关的处理。
3、动态新增词条N(词条对应知识N)代码示例:
//增减操作 configList描述数组 @click="actionMsgItems('add或者delete', item.id)" 由于后端没有存id字段,删除时需要id标识,在初始化的时候可以把索引当做id,编辑或者新增时可选时间戳作为唯一标识 actionMsgItems(key, id) { switch (key) { case 'add': let index = this.encyclopediaCardForm.config_list.findIndex(item => item.id === id) if (index != -1) { this.encyclopediaCardForm.config_list.splice(index + 1, 0, { name: '',//这个字段就是词条 path: '',//这个字段就是词条对应知识 id: Date.now() }) } else { this.$message.error('ID查询失败,无法添加!') } break case 'delete': this.encyclopediaCardForm.config_list = this.encyclopediaCardForm.config_list.filter( item => item.id != id ) break default: break } },

