一、概述
-
HTML5:HTML5是超文本标记语言(HTML)的第五次重大修改版本,是构建Web内容的一种语言描述方式。它结合了HTML4.01的相关标准并进行了革新,以符合现代网络发展要求。HTML5支持更多增强网络应用的标准,如原生视频播放、离线存储、更多语义化标签等,使Web开发更加便捷。
-
CSS3:CSS3是层叠样式表(CSS)的最新版本,用于控制Web页面的外观。它将CSS规范分解为多个小模块,并加入了新的模块,如盒子模型、阴影、动画效果等。CSS3使得网页的布局和样式设计更加灵活和丰富,提高了用户体验。
HTML5和CSS3是现代网页开发的两大基石,它们的结合使用使得Web开发更加高效、便捷,为网页提供了更加丰富的功能和更好的用户体验12。
二、css3新增
1.颜色模块
1.opacity
概念:opacity属性指定了一个元素的不透明度。当opacity属性的值应用于某个元素上时,是把这个元素(包括它的内容)当成一个整体看待,即使这个值没有被子元素继承,因此,一个元素和它包含的子元素都会具有和元素背景相同的透明度,哪怕这个元素和它的子元素有不同的opacity属性值。
语法:opacity接受一个0.0到1.0范围内的数字值,这个数值既包含也代表通道的透明度
.box{ opacity:0.5 }
currentColor
概念:currentColor 关键字代表元素文本颜色,color属性的属性值。它还用于为接受颜色值的任何其他属性提供潜在的默认值(currentcolor)。
注意:如果在“color”属性本身上设置了“currentcolor”关键字,则它将被视为"color:inherit”。
2.设置颜色方式
rgba:类似rgb,添加了透明度
- 代表Red(红色)、Green(绿色)、Blue(蓝色)和Alpha(透明度)。
- Alpha值范围为0~1,0表示完全透明,1表示不透明。
- 浏览器支持:IE9+、Firefox 3+、Chrome、Safari、Opera 10+等。
hsl:色相、饱和度、亮度
- 使用色调(H)、饱和度(S)、亮度(L)来定义颜色。
- 色调值0或360表示红色,120表示绿色,240表示蓝色;饱和度、亮度取值均为0%~100%。
hsla:色相、饱和度、亮度、透明度
- 在HSL的基础上增加Alpha通道,即透明度。
- 浏览器支持:Chrome、Firefox、Opera等。
2.新增选择器
CSS3 引入了许多新的选择器,这些选择器使得我们能够更精确、更灵活地选择 DOM 元素并应用样式。
1.属性选择器:
[attr]:选择具有指定属性的元素。
[attr=value]:选择属性值等于给定值的元素。
[attr~=value]:选择属性值包含指定单词的元素。
[attr|=value]:选择属性值以指定值开头,后接一个连字符或是完全匹配的元素。
[attr=value]:选择属性值以指定值开头的元素。
[attr$=value]:选择属性值以指定值结尾的元素。
[attr*=value]:选择属性值包含指定值的元素。
2.结构性伪类选择器:
:root:选择文档的根元素,通常是<html>。
:nth-child(n):选择父元素下的第 n 个子元素,其中 n 可以是一个数字、关键词如odd或even,或者是表达式如2n+1。
:nth-last-child(n):选择父元素下倒数第 n 个子元素,用法与:nth-child类似。
:nth-of-type(n):选择父元素下第 n 个特定类型的子元素。
:nth-last-of-type(n):选择父元素下倒数第 n 个特定类型的子元素。
:first-child:选择父元素下的第一个子元素。
:last-child:选择父元素下的最后一个子元素。
:first-of-type:选择父元素下第一个特定类型的子元素。
:last-of-type:选择父元素下最后一个特定类型的子元素。
:only-child:选择父元素下唯一的子元素。
:only-of-type:选择父元素下唯一特定类型的子元素。
:empty:选择没有子元素的元素(不含文本、空格或其他内容)。
3.UI 伪类选择器:
:enabled:选择启用状态的表单元素。
:disabled:选择禁用状态的表单元素。
:checked:选择被选中的<input>元素(例如复选框或单选按钮)。
:focus:选择当前获得焦点的元素。
4. 动态伪类选择器:
(这些其实在 CSS2 中就已经存在,但 CSS3 中对它们的使用更加广泛和明确)
:hover:选择鼠标悬停时的元素。
:active:选择被用户激活的元素。
:visited:选择已访问过的链接。
:link:选择未访问过的链接。
5.否定伪类选择器:
:not(selector):选择不匹配指定选择器的元素。这个选择器非常强大,因为它允许你创建复杂的规则,排除某些特定的元素。
6.通用兄弟选择器:
~:选择位于指定元素后面的所有兄弟元素,且这些兄弟元素与指定元素共享相同的父元素,并匹配给定的选择器。
7. 相邻兄弟选择器:
+:选择紧接在指定元素之后的兄弟元素,且这个兄弟元素匹配给定的选择器。
8.伪元素选择器:
(虽然这些在 CSS2 中就已经存在,但 CSS3 中对它们的使用和功能有所扩展)
::before:在元素内容前插入生成内容。
::after:在元素内容后插入生成内容。
::first-letter:选中块级元素的第一行第一个字母。
::first-line:选中块级元素的第一行。
::selection:匹配用户当前选中的文本(这个选择器在某些浏览器中可能有所不同,或者不被支持)。
这些新增的选择器使得 CSS3 成为了一个更加强大和灵活的工具,用于创建复杂而精细的网页布局和样式。
3.新增属性
1.盒子属性
调整盒子大小
resize属性允许用户调整元素的大小,包括不允许调整、允许调整宽高、只允许调整宽度和只允许调整高度四种选项。
.box{ resize:属性值; }
盒子阴影
box-shadow属性用于为盒子添加阴影,包括水平阴影位置、垂直阴影位置、模糊距离、阴影额外延值和阴影颜色等参数。
.box{ box-shadow: 水平偏移量,垂直偏移量,模糊距离,阴影延申距离,阴影颜色; }
弹性盒布局
box-flex属性是CSS3新添加的盒子模型属性,用于实现子容器对父容器宽度的按比例划分,有助于实现垂直等高、水平均分等布局。需注意,box-flex在不同浏览器下可能需要使用私有属性定义。
2.文本属性
1.text-shadow:
- 用于为文本添加阴影效果。
- 可以设置阴影的水平偏移、垂直偏移、模糊半径和阴影颜色。
- 示例:
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5);
2.word-wrap(现通常使用 overflow-wrap):
- 控制长单词是否应该在单词内部进行换行。
- 值包括
normal(默认,只在空格处换行)和break-word(在长单词内部换行)。- 示例:
word-wrap: break-word;(现代浏览器更推荐使用overflow-wrap: break-word;)
3.text-overflow:
- 用于控制当文本溢出其包含元素时应该发生什么。
- 值包括
clip(裁剪文本)、ellipsis(显示省略号)和字符串(显示自定义的填充字符)。- 通常与
white-space: nowrap;和overflow: hidden;一起使用。- 示例:
text-overflow: ellipsis;
4. text-align-last:
- 设置最后一行文本的对齐方式。
- 值包括
auto、left、right、center、justify等。- 示例:
text-align-last: justify;
5.writing-mode、text-orientation 和 direction:
- 这些属性用于控制文本的书写方向、文本方向以及文本的排列方式。
writing-mode可以设置文本为水平、垂直或侧边书写。text-orientation用于控制文本的旋转方向(例如,将文本旋转 90 度以便垂直显示)。direction设置文本的读写方向(从左到右或从右到左)。
6.custom-properties(也称为 CSS 变量):
- 虽然不是专门的文本属性,但 CSS 变量允许你定义和重用值,这在处理文本样式时非常有用。
- 示例:
--main-text-color: #333;和color: var(--main-text-color);
7.font-feature-settings:
- 允许对 OpenType 字体特性进行细粒度控制。
- 可以启用或禁用字体的特定特性,如小型大写字母、连字等。
8.text-decoration-style 和 text-decoration-color:
text-decoration-style控制文本装饰(如下划线)的样式,包括实线、虚线、点线等。text-decoration-color设置文本装饰的颜色。
4.新增背景属性
1.background-size:
- 允许调整背景图片的大小,以适应容器的尺寸。
- 可以设置为具体的长度值(如
100px 50px)、百分比(如50% 50%)或关键词(如cover、contain)。- 示例:
background-size: cover;会使背景图片扩展到足够大,以覆盖整个容器,同时保持图片的宽高比。
2. background-origin:
- 定义背景图片相对于元素框、内边距框或内容框的定位方式。
- 值包括
padding-box(相对于内边距框)、border-box(相对于边框框,默认值)和content-box(相对于内容框)。
3.background-clip:
- 确定背景图片是否延伸到边框或内容之外。
- 值包括
border-box(背景延伸到边框外,默认值)、padding-box(背景延伸到内边距外,但不会到边框外)和content-box(背景只延伸到内容框内)。- 还有一个
text值,在某些浏览器中支持,用于使背景图片只在文本区域显示(即文字剪切背景)。
4.background-image(增强):
- CSS3 增强了
background-image属性,允许使用多个背景图片,并为每个图片分别设置属性(如background-size、background-position等)。- 示例:
background-image: url('image1.png'), url('image2.png');
5.background-position-x 和 background-position-y(部分实现)
- 这两个属性允许分别设置背景图片在水平和垂直方向上的位置。
- 然而,它们并没有在所有浏览器中广泛支持,通常更推荐使用
background-position的复合值(如background-position: 10% 20%;)。
6.background-repeat(增强):
- 虽然
background-repeat不是新增的属性,但 CSS3 增强了其功能,允许为多个背景图片分别设置重复方式。- 示例:
background-repeat: no-repeat, repeat;
7.background-attachment(增强):
background-attachment属性在 CSS3 中也得到了增强,特别是引入了local值,用于表示背景图片随元素的内容一起滚动(这与scroll值不同,scroll表示背景图片随整个页面滚动)。- 然而,
local值在实际应用中的支持情况可能因浏览器而异。
8.CSS 渐变(linear-gradient、radial-gradient):
- 虽然不是直接的背景属性,但 CSS 渐变功能通常与
background-image属性一起使用,以创建复杂的背景效果。- 示例:
background-image: linear-gradient(to right, red, yellow);
5.新增边框属性
1.border-radius:
- 允许为元素的边框创建圆角效果。
- 可以设置单独的圆角半径值(如
border-top-left-radius、border-top-right-radius等),或使用简写形式同时设置所有四个角的半径。- 示例:
border-radius: 10px;会为元素的所有四个角创建半径为 10 像素的圆角。
2.border-image:
- 允许使用图片来绘制元素的边框。
- 可以设置图片的源、切割图片的方式(即图片中哪些部分用作边框的哪个部分)、边框的宽度以及边框的重复方式等。
- 示例:
border-image: url('border.png') 30 30 round;会使用名为 'border.png' 的图片,切割其四边各 30 像素作为边框,且边框在必要时会重复。
3.box-shadow(虽然主要与盒子模型相关,但也影响边框的外观):
- 允许为元素添加阴影效果,这可以模拟出边框之外的额外视觉效果。
- 可以设置阴影的水平偏移、垂直偏移、模糊半径、扩展半径和阴影颜色。
- 示例:
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);会在元素的边框(或如果没有边框,则是元素的内容区域)之外添加一个模糊的阴影。
4.border-color(增强)
- 在 CSS3 中,
border-color属性得到了增强,允许使用 RGBA 颜色值来创建具有透明度的边框,以及使用 HSLA 颜色值来基于色调、饱和度、亮度和透明度来定义颜色。- 示例:
border-color: rgba(255, 0, 0, 0.5);会创建一个红色且透明度为 50% 的边框。
6.新增渐变属性
CSS3 引入了渐变(Gradient)属性,为网页设计带来了更加丰富的色彩和视觉效果。渐变属性允许开发者在不使用图片的情况下,通过纯 CSS 来创建线性渐变(linear-gradient)和径向渐变(radial-gradient)效果
1.线性渐变(linear-gradient)
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
参数
direction:定义渐变的方向。可以是角度(如45deg)、方向关键词(如to right、to bottom right)或省略(默认为to bottom)。color-stop:定义渐变中的颜色节点。至少需要两个颜色节点。
示例
.box{ background-image: linear-gradient(to right, red, yellow); }
2.径向渐变(radial-gradient)
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
参数
shape:定义渐变的形状,可以是circle或ellipse(默认)。size:定义渐变的大小,可以是closest-side、farthest-corner、farthest-side或closest-corner。position:定义渐变的中心位置,可以是百分比、长度值或关键词(如at center,默认)。start-color和last-color:定义渐变起始和结束的颜色,中间可以插入多个颜色节点。
示例
.box{ background-image: radial-gradient(circle at center, red, yellow, green); }
渐变的其他特性
重复渐变:
使用repeating-linear-gradient和repeating-radial-gradient可以创建重复的渐变效果。透明度:
在颜色节点中使用 RGBA 或 HSLA 颜色值,可以创建带有透明度的渐变效果。渐变方向:
线性渐变的方向可以是任意的,通过角度或方向关键词来指定。径向渐变的方向则通过其形状、大小和位置来共同决定。浏览器兼容性:
渐变属性在现代浏览器中得到了广泛支持,但在早期浏览器中可能需要使用浏览器前缀(如-webkit-)。
4.多列布局
CSS3中的多列布局是一种方便实现文本内容多列显示的方法,类似于报纸的格式。它提供了一系列属性来控制布局效果
列数和列宽:
- column-count:指定元素应分为几列。
- column-width:指定每列的宽度。
- columns:column-width与column-count的简写属性,可同时设置。
列间距和边框:
- column-gap:指定列与列之间的间隙。
- column-rule:定义列间边框的样式、宽度和颜色。
其他属性:
- column-span:指定元素应横跨多少列。
- column-fill:指定如何填充每列(如平衡列高)。
示例
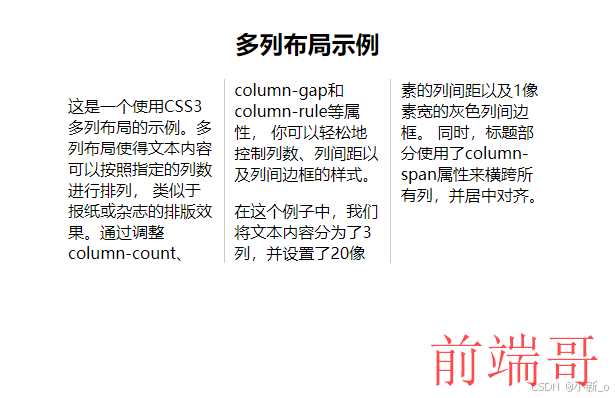
<style> .box { column-count: 3; /* 将文本分为3列 */ column-gap: 20px; /* 列与列之间的间隙为20像素 */ column-rule: 1px solid #ccc; /* 列间边框为1像素宽的灰色实线 */ width: 80%; /* 设置容器宽度,以便更好地展示多列效果 */ margin: 0 auto; /* 居中对齐容器 */ } .box h2 { column-span: all; /* 标题横跨所有列 */ text-align: center; /* 标题居中对齐 */ } </style> <body> <div class="box"> <h2>多列布局示例</h2> <p> 这是一个使用CSS3多列布局的示例。多列布局使得文本内容可以按照指定的列数进行排列, 类似于报纸或杂志的排版效果。通过调整column-count、column-gap和column-rule等属性, 你可以轻松地控制列数、列间距以及列间边框的样式。 </p> <p> 在这个例子中,我们将文本内容分为了3列,并设置了20像素的列间距以及1像素宽的灰色列间边框。 同时,标题部分使用了column-span属性来横跨所有列,并居中对齐。 </p> </div> </body>

5.过渡
CSS3中的过渡(Transitions)是一种在元素从一种样式变换到另一种样式时添加效果(如平滑过渡)的方法。它允许你在不借助JavaScript的情况下,通过在CSS中定义简单的规则来控制动画效果,如动画的持续时间、速度曲线等。
过渡的基本工作原理是:当元素的一个或多个CSS属性发生变化时,过渡效果会按照定义的规则逐渐改变这些属性的值,从而达到平滑过渡的效果。
过渡属性
- transition-property:指定应用过渡效果的CSS属性名称,可以使用
all来指定所有可动画属性,或者使用逗号分隔的属性列表来指定特定的属性。- transition-duration:定义过渡效果持续的时间,可以使用秒(s)或毫秒(ms)为单位。
- transition-timing-function:指定过渡效果的速度曲线,如
linear(线性)、ease(先加速后减速)、ease-in(加速)、ease-out(减速)、ease-in-out(先加速后减速)等,还可以使用自定义的贝塞尔曲线函数。- transition-delay:定义过渡效果开始前的等待时间,同样使用秒或毫秒为单位。
CSS提供了一个简写属性transition,可以同时设置上述四个过渡属性(按顺序):
语法
transition: property duration timing-function delay;
.box { transition: background-color 0.5s ease-in-out 0.2s; }
这表示当.box元素的background-color属性发生变化时,过渡效果将持续0.5秒,使用先加速后减速的速度曲线,并且在变化开始前有0.2秒的延迟。
过渡的触发
过渡效果通常会在以下情况下被触发:
- 通过JavaScript改变元素的样式属性。
- 通过用户交互(如鼠标悬停、点击等)改变元素的伪类状态(如
:hover、:active等)。- 在动画或定时器中改变元素的样式属性。
注意事项
- 不是所有的CSS属性都可以过渡,只有那些具有中间状态的属性(如颜色、尺寸、透明度等)才能产生过渡效果。
- 过渡效果默认只会在属性发生变化时触发一次,如果需要持续触发,可以考虑使用动画(Animations)或其他方法。
- 在使用过渡效果时,要注意性能问题,尤其是在大量元素同时触发过渡时。
过渡属性实例:图片悬停效果
<style> .image-container { width: 300px; height: 200px; overflow: hidden; } .image-container img { width: 100%; height: 100%; transition: transform 0.5s ease-in-out; } .image-container:hover img { transform: scale(1.2); } </style> <body> <div class="image-container"> <img src="https://img2.baidu.com/it/u=2302132635,1883238006&fm=253&fmt=auto&app=138&f=JPEG?w=1422&h=800" alt="示例图片"> </div> </body>


在这个例子中,当用户将鼠标悬停在图片上时,图片会放大,但由于父容器的overflow: hidden;属性,图片的边缘会被裁剪,从而创建一个放大镜的效果。
6.动画
CSS3中的动画属性允许开发者创建复杂且富有吸引力的动画效果,这些属性主要围绕着@keyframes规则和animation相关属性展开。
@keyframes 规则
-
@keyframes:定义一个动画。动画由多个关键帧(keyframes)组成,这些关键帧指定了动画过程中元素在不同时间点的样式。
animation 相关属性
-
animation-name:指定应用于元素的动画名称,对应于@keyframes定义的动画。-
animation-duration:定义动画完成一个循环所需的时间,默认是0s,意味着没有动画效果。-
animation-timing-function:指定动画的速度曲线。常用值有linear(线性)、ease(先加速后减速)、ease-in(加速)、ease-out(减速)、ease-in-out(先加速后减速)以及自定义的贝塞尔曲线函数。-
animation-delay:定义动画在开始前等待的时间,允许负值,表示动画可以立即开始但从动画序列的某个中间点开始播放。-
animation-iteration-count:定义动画应该播放的次数。可以是具体次数,如1、2等,也可以是infinite,表示无限次循环。-
animation-direction:定义动画是否在下一个周期逆转播放。常用值有normal(正常顺序)、reverse(逆序)、alternate(动画在奇数次(1,3,5...)正向播放,在偶数次(2,4,6...)逆向播放)以及alternate-reverse(动画在奇数次逆向播放,偶数次正向播放)。-
animation-fill-mode:定义动画执行之前和之后,元素的状态。有none(不改变)、forwards(当动画完成后,保持最后一个属性值(在最后一个关键帧中定义))、backwards(在animation-delay指定时间内,在动画显示之前,应用初始关键帧中定义的属性值)和both(动画会同时应用于forwards和backwards)。-
animation-play-state:控制动画的播放状态,可以是running(播放)或paused(暂停)。
简写属性
-
animation:是animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-direction、animation-fill-mode和animation-play-state的简写属性。
示例
@keyframes example { 0% { opacity: 0; } 50% { opacity: 0.5; } 100% { opacity: 1; } } .box { animation-name: example; animation-duration: 2s; animation-timing-function: ease-in-out; animation-delay: 1s; animation-iteration-count: infinite; animation-direction: alternate; /* 或者使用简写属性 */ /* animation: example 2s ease-in-out 1s infinite alternate; */ }
在这个例子中,.box元素将应用名为example的动画,该动画将元素的透明度从0%逐渐增加到100%,然后再减少到0%,持续时间为2秒,使用先加速后减速的速度曲线,动画开始前有1秒的延迟,且无限次交替播放。



7.过渡和动画对比
CSS3中的过渡(transition)和动画(animation)都是用于实现网页动态效果的工具,但它们在使用方式和功能上有所不同。
触发方式:
- 过渡:需要事件触发,如鼠标悬停、点击等,才能开始执行。
- 动画:无需事件触发,可以在页面加载时自动执行。
关键帧:
- 过渡:只有开始和结束两个关键帧,适用于简单的动态效果。
- 动画:可以设置多个关键帧,能够创建复杂的动画效果。
使用场景:
- 过渡:适用于元素状态改变时的平滑过渡,如颜色、大小等属性的变化。
- 动画:适用于创建连续的、复杂的动态效果,如旋转、移动等。
8.2D
CSS3中的2D功能主要包括一系列变换(transform)效果
2D移动(translate):
- 通过
transform:translate(x,y)移动元素位置,x和y分别代表横轴和纵轴的移动距离。- 可单独使用
translateX或translateY进行单方向移动。2D旋转(rotate):
- 使用
transform:rotate(deg)进行旋转,deg为旋转角度,正值为顺时针,负值为逆时针。- 默认旋转中心为元素中心,可通过
transform-origin改变。2D缩放(scale):
- 通过
transform:scale(x,y)进行缩放,x和y分别代表横轴和纵轴的缩放比例。- 可单独使用
scaleX或scaleY进行单方向缩放。2D倾斜(skew):
- 使用
transform:skew(deg,deg)进行倾斜,两个deg分别代表横轴和纵轴的倾斜角度
这些2D变换效果可以单独使用,也可以组合使用,以实现更复杂的视觉效果
9.3D
CSS3中的3D功能为网页设计带来了全新的视觉效果
- 3D坐标系:相较于2D的x轴和y轴,3D增加了z轴,实现了深度效果。
- 3D变换:
- 旋转:元素可绕x轴(rotateX)、y轴(rotateY)、z轴(rotateZ)或自定义轴(rotate3d)旋转。
- 缩放:可沿x轴(scaleX)、y轴(scaleY)、z轴(scaleZ)或同时沿三个轴(scale3d)缩放。
- 移动:元素可在三维空间内移动,包括沿z轴的平移(translateZ)。
- 透视效果:通过perspective属性设置视点距离,增强3D效果的真实感。
- 3D转换属性:如transform-style的preserve-3d值,使子元素保留其3D位置,实现更复杂的3D变换。
示例:使用3d动画实现一个移动旋转的立方体
<style> .app ul li{ list-style: none; text-align: center; width: 200px; height: 200px; line-height: 200px; position: absolute; font-weight: bold; top: 0; left: 0; } .app{ width: 600px; margin: 200px auto; } .app ul{ width: 200px; height: 200px; /* 过渡属性 */ transition: all .5s linear; /* border: 1px solid #ccc; */ position: relative; /* 父元素 */ /* 让标签成为3d容器 */ transform-style: preserve-3d; /* 做下角度旋转 */ transform: rotate3d(1,1,0,45deg); /* transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg); */ transition-property: all; } @keyframes loop { 0%{ transform: rotate3d(0,1,1,0deg) } 25%{ transform: rotate3d(1,1,1,90deg) } 50%{ transform: rotate3d(1,1,1,180deg) } 75%{ transform: rotate3d(1,1,1,270deg) } 100%{ transform: rotate3d(1,1,1,360deg) } } .app ul{ animation:loop 3s infinite linear; } .app ul li:nth-child(1){ background-color: rgba(255,0,0,.6); transform: rotateX(-90deg) translateZ(-100px); } .app ul li:nth-child(2){ background-color: rgba(255, 255, 0,.6); transform: rotateX(-90deg) translateZ(100px); } .app ul li:nth-child(3){ background-color: rgba(255, 0, 255,.6); /* 围绕Y轴旋转90° 位移50px*/ transform: rotateY(90deg) translateZ(-100px); /* width: 100px; */ } .app ul li:nth-child(4) { /* 围绕Y轴旋转90° 位移150px*/ background-color: rgba(0, 255, 0,.6); transform: rotateY(90deg) translateZ(100px); /* width: 100px; */ } .app ul li:nth-child(5) { background-color: rgba(0, 0, 255,.6); /* 直接在Z轴位移50px */ transform: rotateY(180deg) translateZ(-100px); } .app ul li:nth-child(6) { background-color: rgba(0, 255, 255,.6); /* 直接在Z轴位移 */ transform: rotateY(0) translateZ(-100px); } </style> <div class="app"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>

三、HTML5新增
1.h5新增语义化标签
- <header>:头部标签,用于展示介绍性内容,如标题、Logo、搜索框等。
- <nav>:导航标签,用于定义导航菜单,便于用户和搜索引擎识别。
- <article>:内容标签,用于表示文档、页面或网站中的独立内容。
- <section>:块级标签,用于定义文档中的节,通常含有主题和内容。
- <aside>:侧边栏标签,用于表示与主要内容相关的辅助内容。
- <footer>:尾部标签,用于定义文档或节的尾部,通常包含版权信息、作者信息等。
2.h5新增表单元素
H5在表单元素方面进行了显著的增强,主要新增了以下几种input类型:
- email:用于接收电子邮件地址,浏览器会自动验证格式。
- url:应用于应包含URL地址的输入域,提交时会自动验证。
- tel:定义输入电话号码的文本域,虽不具备完备的验证功能,但可结合其他属性实现。
- number:用于应包含数值的输入域,支持设置最大值、最小值、步长和默认值。
- search:用于搜索域,如站点搜索。
- range:显示为滑动条,用于包含一定范围内数字值的输入域。
1.email输入类型
<label for="email">Email:</label> <input type="email" id="email" name="email" required>
这个例子展示了一个用于输入电子邮件地址的表单元素。
type="email"属性确保了用户输入的是有效的电子邮件地址格式,并且required属性表示这个字段是必填的。
2.URL 输入类型
<label for="website">Website:</label> <input type="url" id="website" name="website" placeholder="http://example.com">
这个例子展示了一个用于输入URL地址的表单元素。
type="url"属性会验证用户输入的是否是有效的URL格式,而placeholder属性则提供了一个默认的提示文本。
3.Tel 输入类型
<label for="phone">Phone Number:</label> <input type="tel" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}">
这个例子展示了一个用于输入电话号码的表单元素。虽然
type="tel"本身不强制验证格式,但可以通过pattern属性来定义一个正则表达式进行格式验证。在这个例子中,电话号码的格式被设定为“xxx-xxx-xxxx”。
4. Number 输入类型
<label for="age">Age:</label> <input type="number" id="age" name="age" min="18" max="100" step="1">
这个例子展示了一个用于输入年龄的表单元素。
type="number"属性确保了用户输入的是数字,并且可以通过min和max属性来设置允许的最小值和最大值。step属性定义了数字输入的步长。
5. Search 输入类型
<label for="search">Search:</label> <input type="search" id="search" name="search" placeholder="Search...">
这个例子展示了一个用于搜索的表单元素。
type="search"属性通常会在输入框旁边显示一个清除按钮(这取决于浏览器的实现),方便用户快速清除输入内容。
6. Range 输入类型
<label for="volume">Volume:</label> <input type="range" id="volume" name="volume" min="0" max="100" step="1" value="50">
这个例子展示了一个用于调节音量的滑动条。
type="range"属性创建了一个滑动条输入域,用户可以通过拖动滑动条来选择一个范围内的值。在这个例子中,音量的范围被设定为0到100,初始值为50。
3.多媒体标签
H5中的多媒体标签主要包括<audio>和<video>,用于在网页中嵌入音频和视频内容
- <audio>标签:用于嵌入音频内容。它支持多种属性,如src指定音频文件的URL,controls添加播放控件,autoplay指定音频自动播放,loop指定音频循环播放。此外,<audio>标签还支持多种音频格式,如ogg、mp3和wav,但不同浏览器支持的格式可能有所不同1。
- <video>标签:用于嵌入视频内容。它的属性包括src指定视频文件的URL,controls添加播放控件,autoplay指定视频自动播放,loop指定视频循环播放,以及width和height设置视频的宽度和高度。此外,<video>标签还支持preload属性,用于控制视频在页面加载时是否进行预加载2。
这些多媒体标签使得开发人员能够轻松地在网页中添加音频和视频内容,而无需依赖任何插件2。
基本使用(<audio>标签示例)
<audio src="path/to/your-audio-file.mp3" controls></audio>
这个示例中,src属性指定了音频文件的路径,controls属性添加了播放控件,使用户能够播放、暂停、调整音量等。
自动播放和循环播放
<audio src="path/to/your-audio-file.mp3" autoplay loop></audio>
在这个示例中,autoplay属性使音频文件在页面加载时自动播放,loop属性使音频文件在播放结束后循环播放。
基本使用(<video>标签示例)
::ml-video{src="path/to/your-video-file.mp4"}
// 这个示例中,`src`属性指定了视频文件的路径,`controls`属性添加了播放控件,`width`和`height`属性设置了视频的宽度和高度。 // 带有备用源和预加载 ```html <video controls width="600" height="400" preload="auto"> <source src="path/to/your-video-file.mp4" type="video/mp4"> <source src="path/to/your-backup-video-file.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
在这个示例中,<source>标签用于指定备用视频源,以便在主要视频源不可用时播放。preload属性设置为auto,表示在页面加载时预加载视频内容。如果浏览器不支持<video>标签,则会显示标签中的文本内容。
请注意,在实际使用中,你需要将path/to/your-audio-file.mp3、path/to/your-video-file.mp4等路径替换为你自己的音频和视频文件的实际路径。同时,为了确保跨浏览器兼容性,通常建议提供多种格式的视频源。
4.画布标签
H5中的画布标签<canvas>,它是HTML5中新增的重要元素。
- 定义与用途:<canvas>标签用于在网页上实时生成图像,并允许操作图像内容。它是一个可以用JavaScript操作的位图,为开发者提供了丰富的绘图功能。
- 特性:<canvas>提供了一个可绘制的矩形区域,开发者可以使用JavaScript在其中绘制各种图形,如线条、矩形、圆形等,还可以添加图像、文本,甚至进行实时视频处理和渲染。
- 使用方式:要使用<canvas>进行绘图,首先需要在HTML页面中添加<canvas>标签,并通过JavaScript获取其上下文(Context)对象,然后使用上下文对象提供的绘图API进行图形绘制。
<canvas>标签的出现极大地增强了HTML5在图形处理方面的能力,使得开发者能够创建更加丰富和动态的网页效果
使用步骤
// 步骤:
// 1.获取canvas标签, 通过js设置画布标签 (canvas就是画布,画布就是canvas)
// 2.获取canvas标签的上下文对象(绘制图形图像的API都在这个对象中)
// 3.根据需求制作图形、图像等等
使用画布标签绘制一些基本的图案
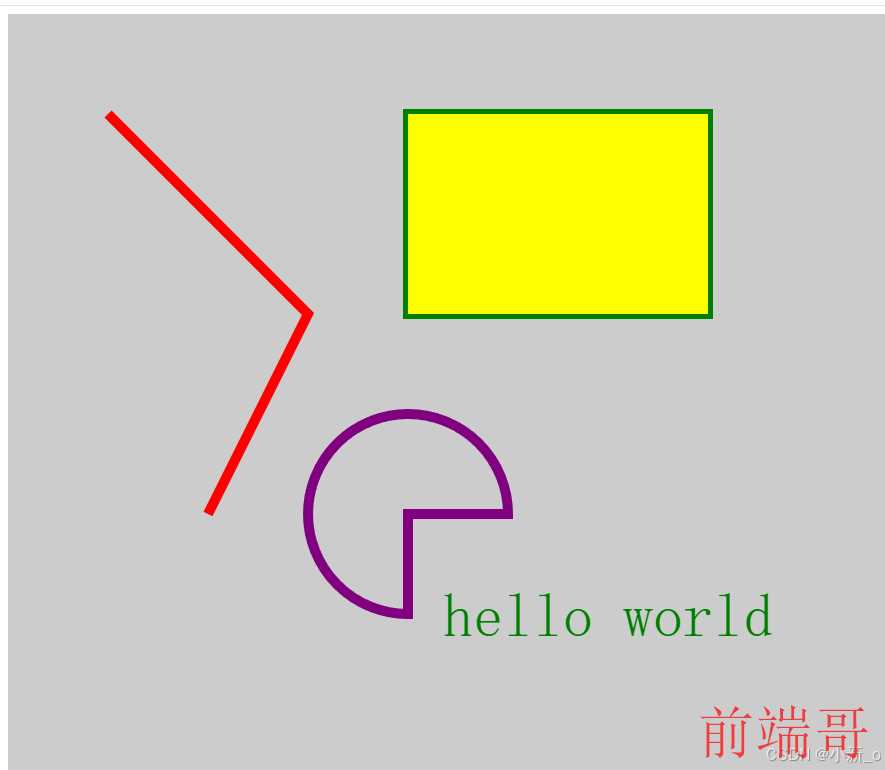
<style> canvas { /* 辅助颜色(如果保存图片是看不到这个背景色的) */ background-color: #ccc; /* width: 1000px; */ } </style> <body> <!-- 画布标签 --> <canvas id="canvas"> 您当前的浏览器不支持canvas标签,(如果浏览器支持canvas标签就不会显示这个提示) </canvas> </body> <script> // 获取标签 // var canvas = document.querySelector("#canvas"); var canvas = document.getElementById("canvas"); // 设置画布大小 canvas.width = 1920; canvas.height = 800; // 获取canvas标签的上下文对象 // var ctx = canvas.getContext('2d'); var 粉笔 = canvas.getContext('2d'); </script>
1.绘制线段
// 绘制图形图像需要有坐标 // 绘制线 粉笔.beginPath();// 开始绘制路径 粉笔.strokeStyle = "red";//设置描边的颜色 粉笔.lineWidth = 10;//设置线的大小 粉笔.moveTo(100,100);//起点坐标 粉笔.lineTo(300,300);//下一个点的坐标 粉笔.lineTo(200,500);//下一个点的坐标 // 粉笔.closePath();// 结束绘制 粉笔.stroke();//描边(把图形的边渲染)
2.绘制矩形
// 绘制矩形 粉笔.beginPath();// 开始绘制路径 粉笔.strokeStyle = "green";//设置描边的颜色 粉笔.fillStyle="yellow";//设置填充的颜色 // 粉笔.rect(X坐标,Y坐标,宽度,高度); 粉笔.rect(400,100,300,200); 粉笔.closePath();// 结束绘制 粉笔.stroke();// 描边 粉笔.fill();//填充 console.log(粉笔);// 以后制作图形可以查手册
3.绘制圆
// 绘制圆 粉笔.beginPath();// 开始绘制路径 // 一个圆:360° 角度 // 弧度 = 角度 * Math.PI / 180 // 设置边的颜色 粉笔.strokeStyle = "purple"; // 设置圆心坐标 粉笔.moveTo(400,500) // 绘制圆 粉笔.arc( 400,// X坐标 500,// Y坐标 100,// 半径 0 * Math.PI/180,// 开始弧度 90 * Math.PI / 180,// 结束弧度 true// 布尔值 ) // false: 顺时针; 否则反之 粉笔.closePath();// 结束绘制 粉笔.stroke();// 描边
4.绘制文本
// 绘制文本 粉笔.beginPath();// 开始绘制路径 // 粉笔.strokeStyle = "green"; 粉笔.fillStyle = "green"; 粉笔.font="60px 宋体"; // 设置文本水平对齐 (right 偏左; left 偏右) 粉笔.textAlign="center"; // 设置文本垂直对齐 (top 偏下; bottom 偏上) 粉笔.textBaseline = "middle"; // 粉笔.strokeText('hello world',500,600); 粉笔.fillText('hello world',600,600); 粉笔.closePath();// 结束绘制

5.svg标签
SVG(Scalable Vector Graphics)是可缩放矢量图形,基于XML的二维矢量图形标准。
特点为可无限缩放而不失真,支持丰富的图形和动画效果。
常用属性
- width和height:指定SVG图形的宽度和高度。
- viewBox:定义用户坐标系的范围,实现图形的缩放和移动。
- xmlns:指定XML命名空间,通常为"http://www.w3.org/2000/svg"。
- fill:指定SVG图形的填充颜色。
- stroke和stroke-width:指定SVG图形的边框颜色和宽度。
使用方法
嵌入方式:
- 直接嵌入:使用
<svg>标签直接插入HTML内容内。- 外链方式:通过
<embed>、<object>、<iframe>等标签引入外部SVG文件。- SVG支持使用SMIL或CSS动画来创建动态效果。
示例
绘制圆形:使用<circle>标签,设置圆心坐标、半径、描边和填充颜色。
<svg width="200" height="200"> <circle cx="100" cy="100" r="50" stroke="black" stroke-width="3" fill="red"/> </svg>
6.本地存储(localStorage)
H5中的本地存储是指HTML5提供的一种在客户端存储数据的功能
localStorage:这是一种持久化的本地存储方式,除非用户手动清除,否则数据会永久保存在客户端,适用于需要长期保存的数据
localStorage:适用于需要长期保存的数据,如用户的设置信息、偏好设置等
- 特性:持久化存储,数据写入后除非手动清除,否则会一直保存在浏览器中。
- 容量:大多数现代浏览器为localStorage分配约5MB的存储空间。
- 应用场景:适用于需要长期保存的数据,如用户偏好、关键信息等。
- 方法:setItem(key, value)保存数据,getItem(key)获取数据,removeItem(key)删除数据,clear()清除所有数据。
H5中本地存储(localStorage )的示例
<body> <h1>localStorage 示例</h1> <button onclick="saveData()">保存数据</button> <button onclick="loadData()">加载数据</button> <button onclick="clearData()">清除数据</button> <p id="dataDisplay"></p> <script> // 保存数据到 localStorage function saveData() { localStorage.setItem('username', 'JohnDoe'); localStorage.setItem('age', '30'); alert('数据已保存'); } // 从 localStorage 加载数据 function loadData() { var username = localStorage.getItem('username'); var age = localStorage.getItem('age'); document.getElementById('dataDisplay').innerText = '用户名: ' + username + ', 年龄: ' + age; } // 清除 localStorage 中的数据 function clearData() { localStorage.clear(); alert('数据已清除'); document.getElementById('dataDisplay').innerText = ''; } </script> </body>




7.会话存储 (sessionStorage)
会话存储(sessionStorage)是HTML5中提供的一种Web存储机制,用于临时保存数据,直到当前窗口或标签页关闭。会话存储的数据在用户关闭浏览器窗口或标签页时会被自动清除,因此非常适合存储临时数据,如用户会话信息、表单数据等
特点
- 数据时效性:会话存储的数据在窗口或标签页打开期间有效,关闭窗口或标签页后数据会被清除。重新打开相同的页面时,之前存储的数据不会保留34。
- 页面共享:在新标签或窗口打开一个页面时,会话存储的数据会被复制到新的会话中,但不同的窗口或标签页之间不会共享数据3。
- 独立性:每个窗口或标签页都有独立的会话存储空间,互不干扰34。
- 存储方式:采用键值对(key-value)的方式存储数据,值必须是字符串类型34。
- 存储限制:不同浏览器的存储容量限制不同,通常在5MB到10MB之间4。
会话存储的API和方法
setItem(key, value):存储数据。getItem(key):获取数据。removeItem(key):删除特定键的数据。clear():清除所有数据。key(index):获取指定索引的键名。
应用场景
- 表单数据的临时保存:用户在填写表单时,可以将数据保存到会话存储中,防止页面刷新或意外关闭导致数据丢失。用户再次打开页面时,可以从会话存储中恢复数据4。
- 会话状态的保存:保存用户的登录状态或其他会话相关的信息,保持用户的会话状态,不必再向服务器发送验证请求4。
- 缓存数据的临时存储:某些数据可以被较长时间使用,但不值得放入持久性存储中,可以存储在会话存储中,只在当前会话中有效4。
总之,会话存储是一种临时性的数据存储机制,适用于需要跨页面共享但不需要永久保存的数据场景。
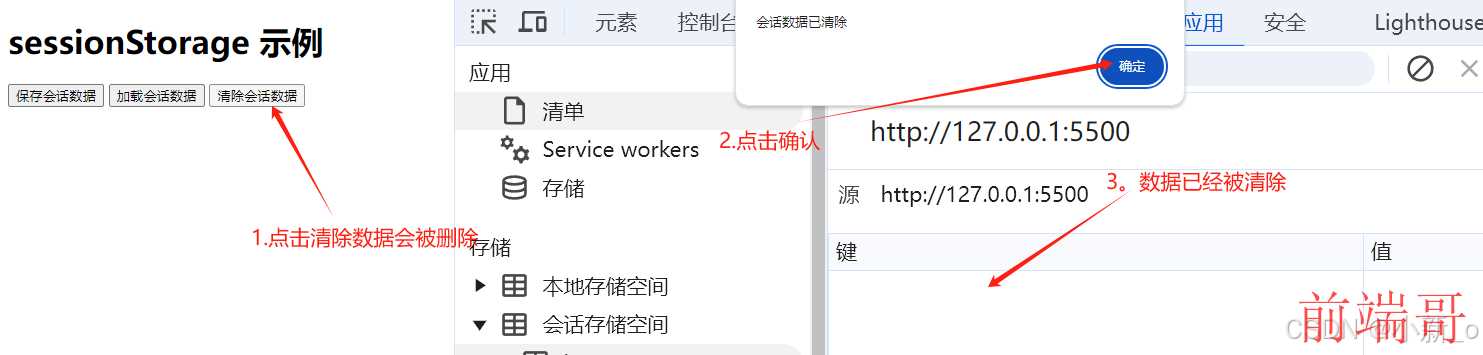
h5中会话存储示例
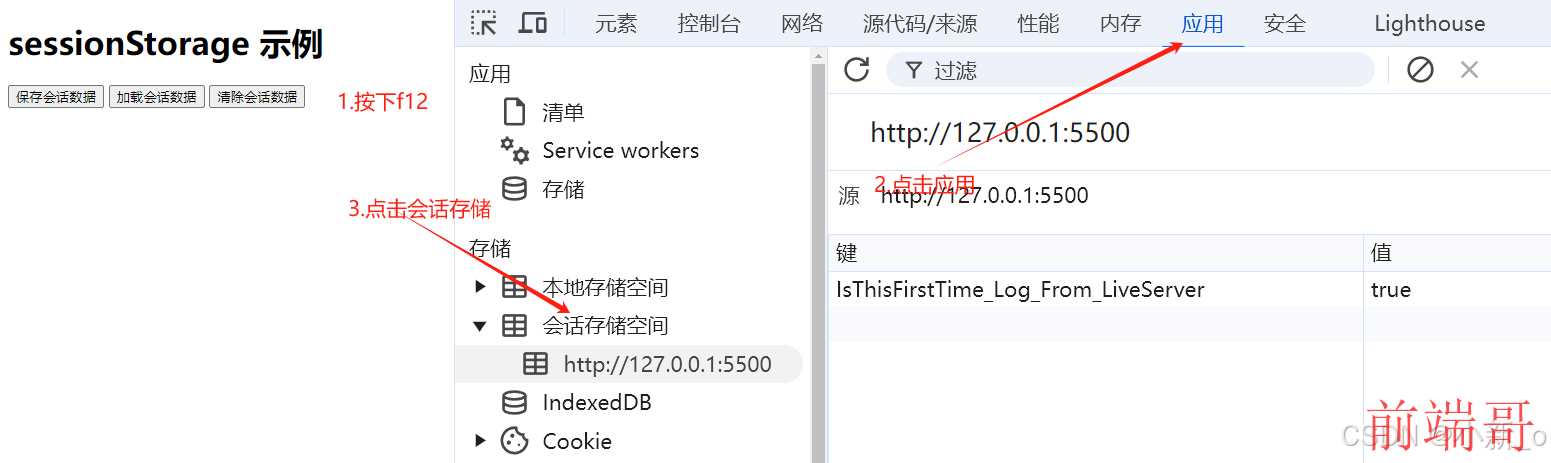
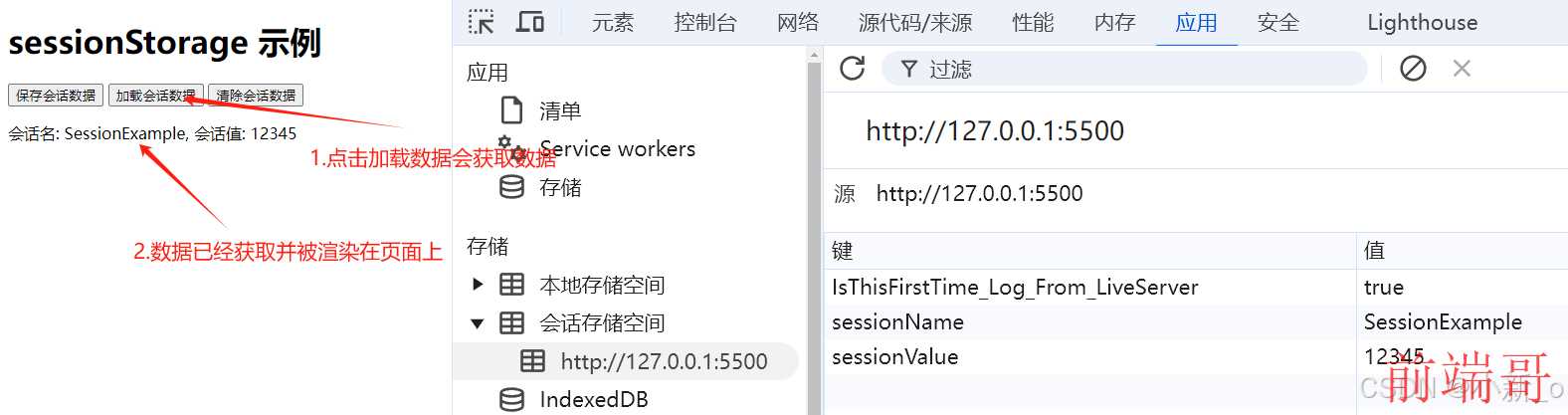
<body> <h1>sessionStorage 示例</h1> <button onclick="saveSessionData()">保存会话数据</button> <button onclick="loadSessionData()">加载会话数据</button> <button onclick="clearSessionData()">清除会话数据</button> <p id="sessionDisplay"></p> <script> // 保存数据到 sessionStorage function saveSessionData() { sessionStorage.setItem('sessionName', 'SessionExample'); sessionStorage.setItem('sessionValue', '12345'); alert('会话数据已保存'); } // 从 sessionStorage 加载数据 function loadSessionData() { var sessionName = sessionStorage.getItem('sessionName'); var sessionValue = sessionStorage.getItem('sessionValue'); document.getElementById('sessionDisplay').innerText = '会话名: ' + sessionName + ', 会话值: ' + sessionValue; } // 清除 sessionStorage 中的数据 function clearSessionData() { sessionStorage.clear(); alert('会话数据已清除'); document.getElementById('sessionDisplay').innerText = ''; } </script> </body>




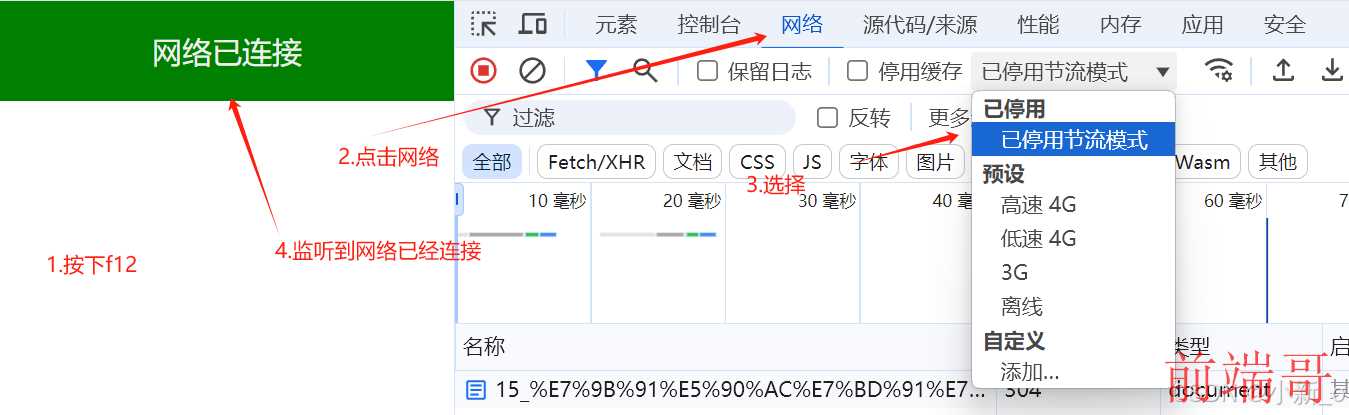
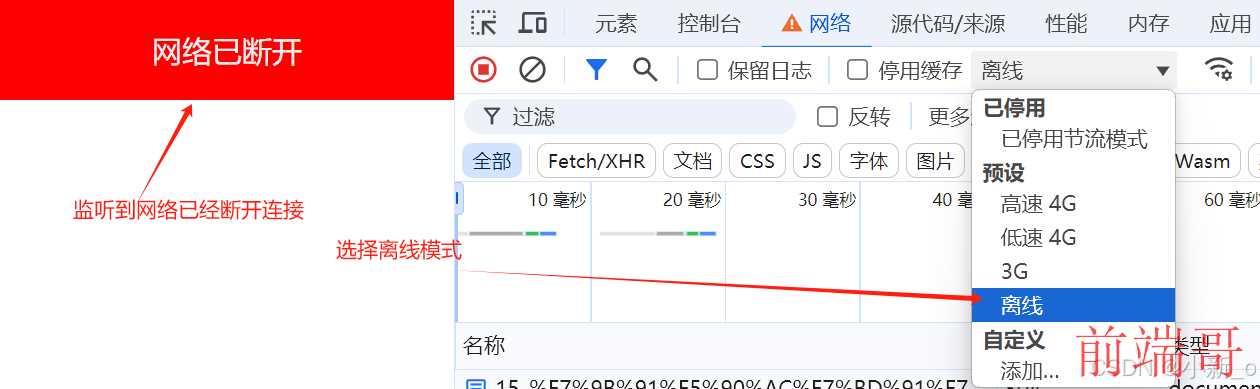
8.监听网络连接与断开
在H5(HTML5)中,监听网络连接与断开的事件可以通过navigator.onLine属性和online、offline事件来实现。
1. navigator.onLine 属性
navigator.onLine 是一个布尔值,表示浏览器是否当前在线。如果浏览器在线,则该值为 true;如果浏览器离线(例如,用户断开了网络连接),则该值为 false。
你可以通过检查这个属性来得知当前的网络连接状态:
if (navigator.onLine) { console.log('浏览器在线'); } else { console.log('浏览器离线'); }
2. online 和 offline 事件
除了直接检查 navigator.onLine 属性外,你还可以监听 online 和 offline 事件来动态地处理网络连接状态的变化。
online事件在浏览器从离线状态变为在线状态时触发。offline事件在浏览器从在线状态变为离线状态时触发。
<body> <div class="message">网络~~</div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script> // 需求: // 如果网络断开,就在页面上出现红色背景提示 // 如果网络连接,就在页面上出现绿色背景提示 // 编码: window.addEventListener("online",function(){ console.log("网络已连接") $(".message").css("backgroundColor","green"); $(".message").html("网络已连接"); }) window.addEventListener("offline",function(){ console.log("网络已断开") $(".message").css("backgroundColor","red"); $(".message").html("网络已断开") }) </script> </body>


9.h5中的拖放行为
在HTML5(简称h5)中,拖放(Drag and Drop)行为允许用户通过拖动一个元素并将其放置到另一个位置或元素上来进行交互。这种行为广泛应用于文件上传、项目排序、页面元素重新排列等多种场景。
拖放的API和方法
HTML5拖放API提供了多个事件,这些事件在拖放过程中的不同阶段触发:
- dragstart:当用户开始拖动元素时触发。
- dragenter:当拖动的元素或选中的文本首先进入可释放目标时触发。
- dragover:当拖动的元素或选中的文本在可释放目标上时触发(每几百毫秒触发一次)。
- dragleave:当拖动的元素或选中的文本离开可释放目标时触发。
- dragend:当拖动操作完成时触发(无论是成功放置还是取消)。
- drop:当拖动的元素或选中的文本在可释放目标上释放时触发。
示例
// HTML部分 <img src="./xiyou.jpeg" alt="1"> <!-- draggable="true" 让div标签有拖放行为 --> <div class="box box-1" draggable="true"></div> <div class="box box-2" draggable="true"></div> <div class="box box-3" draggable="true"></div>
// css部分 img , .box { width: 100px; height: 100px; margin-bottom: 20px; border: 1px solid #ccc; } .box-1 { background-color: darkred; } .box-2 { background-color: lightgreen; } .box-3 { background-color: deepskyblue; }
// JavaScript部分 // 拖放行为 var box1 = document.querySelector(".box-1") var box2 = document.querySelector(".box-2") var box3 = document.querySelector(".box-3") var img = document.querySelector("img") // 开始拖拽 box1.ondragstart = function(){ console.log("开始拖拽。。") } // 结束拖拽 box1.ondragend = function(){ console.log("结束拖拽。。") } // 拖拽悬停 box1.ondragover = function(){ console.log("拖拽悬停。。") } // 拖拽进入标签 box2.ondragenter = function(){ console.log("拖拽进入标签") } // 拖拽离开标签 box2.ondragleave = function(){ console.log("拖拽离开标签") } //拖拽松开触发 var el ; img.ondrop = function(){ console.log('拖拽进入并松开触发。。。'); if(el) { // 删除 el.remove(); } } img.ondragover = function(event){ event.preventDefault(); } box3.ondragstart = function(){ console.log("开始拖拽"); el = this; }
注意事项
- 确保拖动的元素设置了
draggable="true"属性。- 在
dragover事件中调用event.preventDefault()以允许放置操作。- 在
drop事件中处理放置逻辑,并根据需要移动或修改元素。
10.触摸行为
在HTML5中,触摸事件用于响应用户触摸设备(如触摸屏)的操作
触摸事件
- dragstart:当用户开始拖动元素时触发。
- dragenter:当拖动的元素或选中的文本首先进入可释放目标时触发。
- dragover:当拖动的元素或选中的文本在可释放目标上时触发(每几百毫秒触发一次)。
- dragleave:当拖动的元素或选中的文本离开可释放目标时触发。
- dragend:当拖动操作完成时触发(无论是成功放置还是取消)。
- drop:当拖动的元素或选中的文本在可释放目标上释放时触发。
示例
<div class="box"></div>
body { margin: 0; } .box { width: 100px; height: 100px; background-color: darkorchid; position: fixed; top: 0; left: 0; }
// 触摸事件(手机端) var box = document.querySelector(".box"); // 定义布尔值 var isStart = false; // 定义坐标 var x = 0; var y = 0; //开始触滑 box.ontouchstart = function () { console.log("开始触滑") isStart = true; } // 触滑移动 document.ontouchmove = function (event) { if (isStart) { console.log("在页面触摸滑动"); // 获取在页面上的触摸点坐标 var pageX = event.touches[0].pageX; var pageY = event.touches[0].pageY; // 计算x和y x = pageX - box.offsetWidth / 2; y = pageY - box.offsetHeight / 2; // 设置紫色盒子的坐标 box.style['left'] = x + "px"; box.style['top'] = y + "px"; } } // 结束触滑 document.ontouchend = function () { if (isStart) { console.log("结束触滑") } // 结束触滑 isStart = false; }


