- 当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐️ 图片标签
- 🌟 <img> 标签
- 🌟 <img> 标签的 alt 属性
- 🌟 网页上支持的图片格式
- 🌟 相对路径&绝对路径
前面我们学习了标题标签、段落标签、列表标签等,都是在网页上插入文本格式的内容,那么网页上常见的图片、视频音频、超级链接等是怎么插入的呢?这就用到了多媒体标签,多媒体标签包括图片标签、超级链接、音频和视频。
⭐️ 图片标签
接下来,就开启 “多媒体与语义化标签” 的学习之路吧,从 “图片标签” 开始学习!
🌟 标签
图片标签就是<img>标签,img是image(图片)的缩写。用来在网页中插入图片。
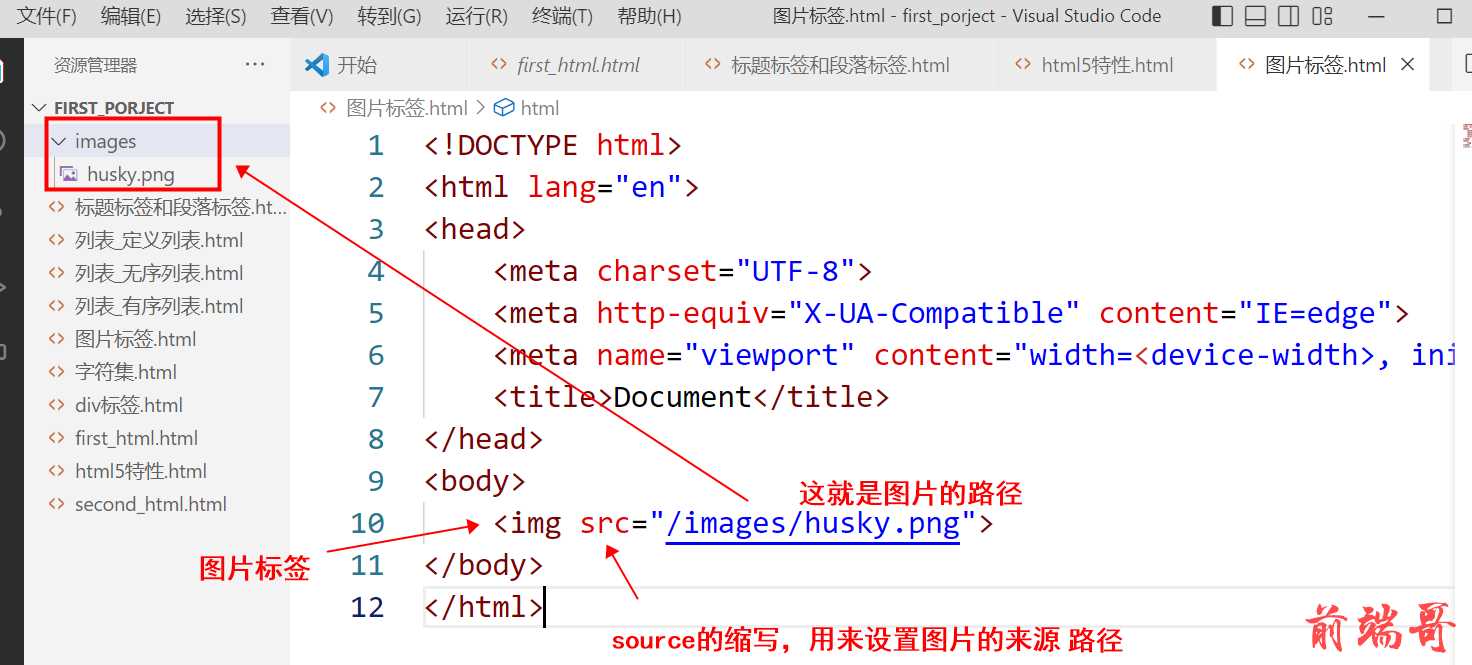
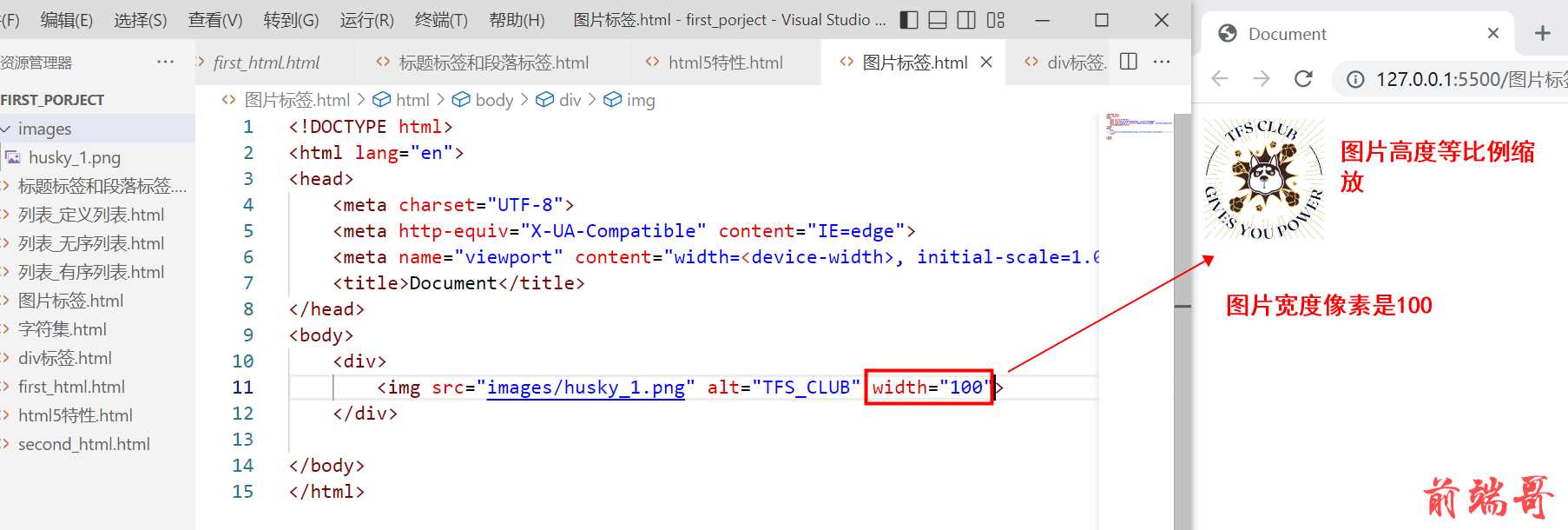
我们先来看一个例子:

浏览效果如下:

在使用<img >标签时,需要注意,我们的图片必须要复制到项目文件夹中,拿上面的例子来说,这个 “哈士奇” 的图片存放在了 first_porject\images 下面,与我的当前文件(图片标签.html)属于同一个项目文件夹,这样我们才能读取到这张图片。
PS:在实际项目中,网站用到的图片一般都会集中存放到一个images或img文件夹中,方便管理使用。比如下面这个路径:
<img src="images/husky.png">
图片插入网页的本质:图片本质上没有被插入网页中,只是被
引入到了网页中。所以我们如果要将图片标签的代码上传到服务器上时,需要把src里的图片也一起上传到服务器,否则服务器找不到src路径对应的图片也就无法显示在网页中了。
🌟 标签的 alt 属性
alt属性是alternate(替代品)的缩写,它是对图像的文本描述,不是强制性的。
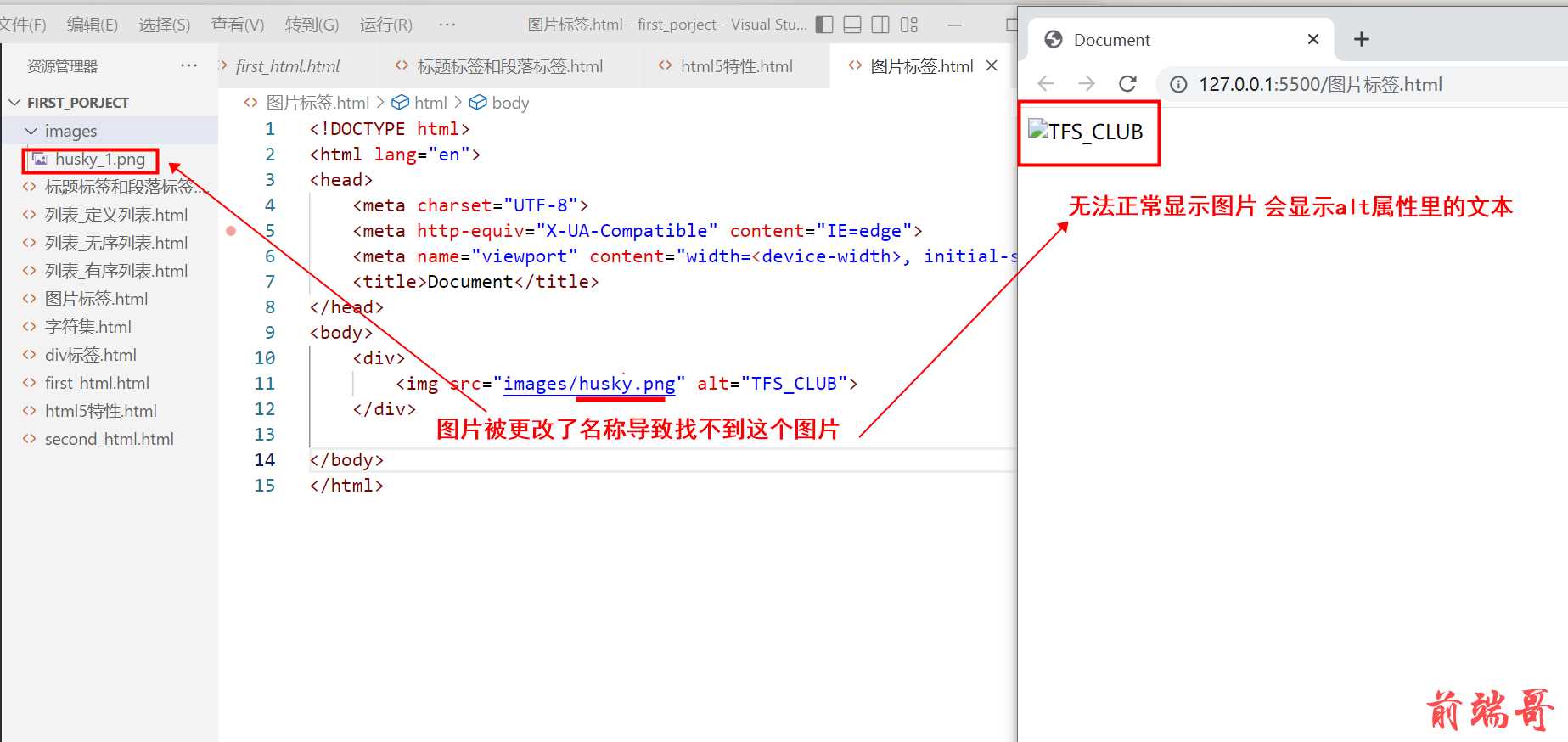
<img src="images/husky.png" alt="TFS_CLUB">
alt属性的作用:- 当网页由于某种原因(如:网速太慢或者图片不小心被删除or无法加载图像时,浏览器会在页面上显示alt属性中的文本。
- 还有一个作用,如果浏览网页的人需要网页朗读器朗读网页,会朗读alt中的文本。

<img> 标签的 width、height属性
想要设置网页图片的大小时,就需要用到width、height属性。分别设置宽度和高度,单位是像素,注意必须写单位。
width和height不需要两个一起设置,也可以只设置一个。比如只设置宽度width,height则会按图片的原始比例自动缩放。

🌟 网页上支持的图片格式
| 格式 | 描述 |
|---|---|
| .bmp | windows画图软件默认保存的格式,位图 |
| .gif | 支持动图,如表情包 |
| .jpeg(.jpg) | 有损压缩图片,用于照片 |
| .png | 便携式网络图像,可以又损也可以无损。用于logo、背景图形等,支持透明和半透明 |
| .svg | 矢量图片 |
| .webp | 最新的压缩算法非常优秀的图片格式 |
大致了解一下这几种格式的特点就可以,我们最常用的就是 .jpg 和 .png 格式。
🌟 相对路径&绝对路径
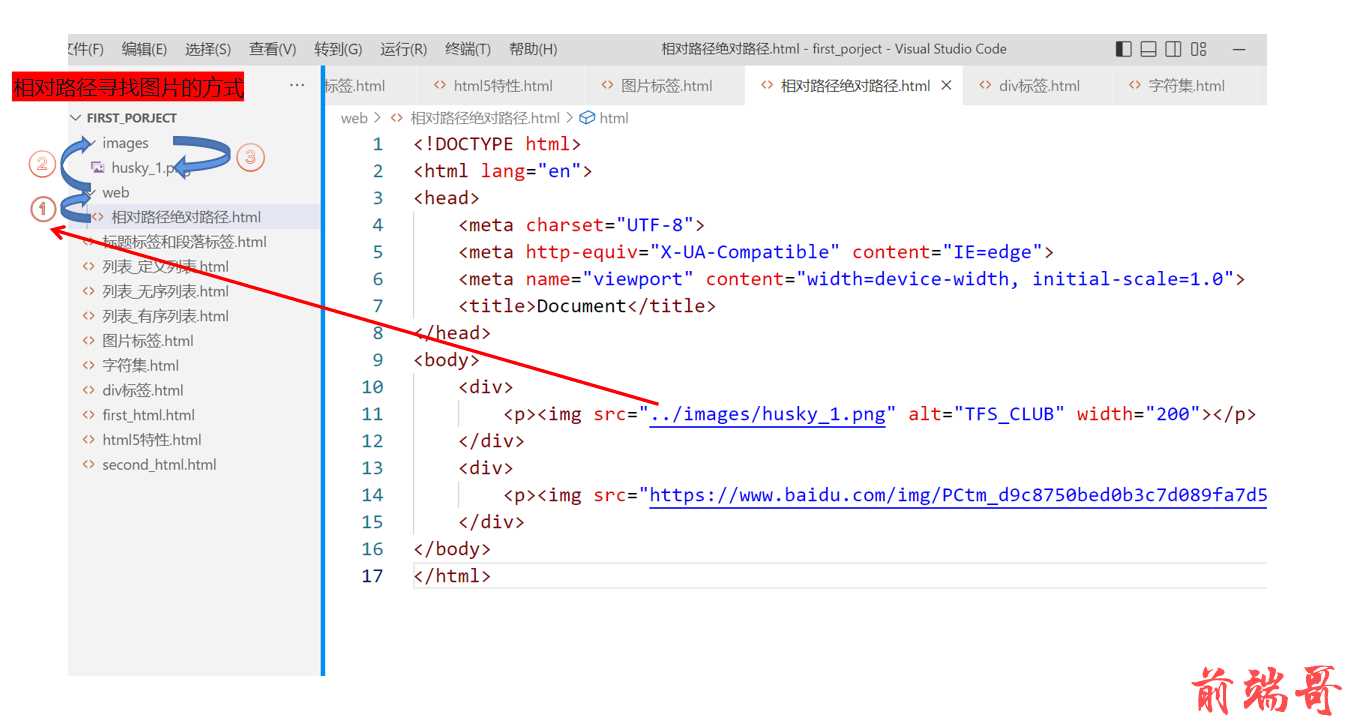
相对路径:描述从当前文件出发,找到图片的路径。相对路径如果需要回退层级,使用"../"的写法
绝对路径:描述图片的精准地址。生活中,我们的收货地址就是一个绝对地址。
下面举个例子来帮助大家理解:

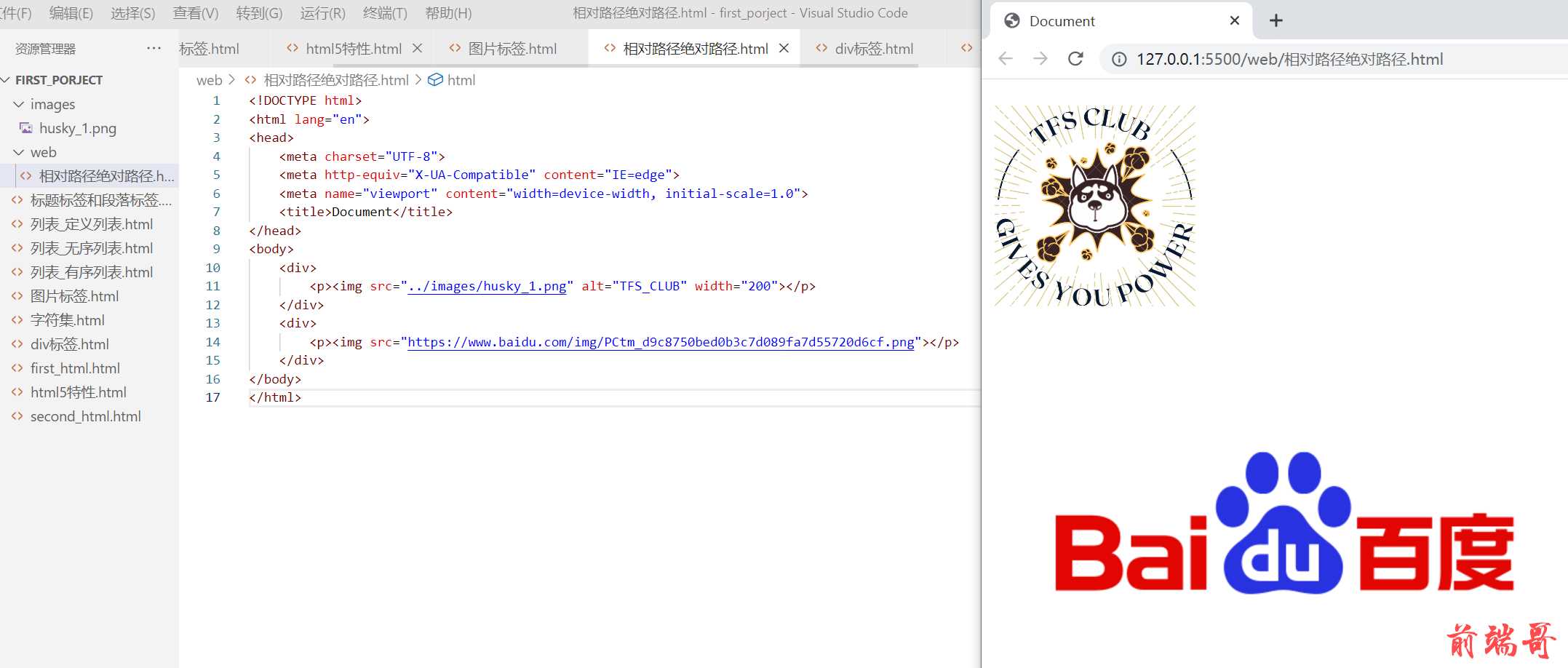
代码示例:
<!--相对路径:--> <img src="../images/husky_1.png" alt="TFS_CLUB"> <!--绝对路径:找了百度首页的图片的路径举例--> <img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">
浏览效果如下: