阿华代码,不是逆风,就是我疯
你们的点赞收藏是我前进最大的动力!!
希望本文内容能够帮助到你!!
目录
一:JQuery介绍
1:引入依赖
2:src
3:下载说明
4:版本说明
二:JQuery使用
三:JQuery语法
1:起手式
2:选中元素
四:JQuery选择器
五:JQuery事件
1:事件的组成
六:获取、设置元素内容
1:获取元素内容
2:text和html赋值
3:input赋值
七:获取、设置元素属性
1:取值
2:赋值
六:获取返回CSS值/属性
1:返回属性
(1)返回字体大小
2:修改属性
(1)修改字体大小
(2)修改字体颜色
3:添加元素
(1)append和prepend
(2)after和before
4:删除元素
(1)remove
(2)empty()
七:应用
1:猜数字游戏
2:表白墙
一:JQuery介绍
W3C 标准给我们提供了⼀系列的函数, 让我们可以操作: ⽹⻚内容 ⽹⻚结构 ⽹⻚样式 但是原⽣的JavaScript提供的API操作DOM元素时, 代码⽐较繁琐, 冗⻓. 我们学习使⽤JQuery来操作⻚⾯对象jQuery是⼀个快速、简洁且功能丰富的JavaScript框架, 它封装JavaScript常⽤的功能代码,
提供了简洁⽽强⼤的选择器和DOM操作⽅法. 使⽤JQuery可以轻松地选择和操作HTML元素
从 ⽽减少了开发⼈员编写的代码量,提⾼了开发效率,它提供的 API 易于使⽤且兼容众多浏览器,
JQuery对于事件的处理也进⾏了简化, 提供了⼀个简单的API来绑定、触发和处理事件,使开发⼈员能够更⽅便地处理各种交互⾏为.
1:引入依赖
使⽤JQuery需要先引⼊对应的库 在使⽤jQuery CDN时,只需要在HTML⽂档中加⼊如下代码 <script src= "https://code.jquery.com/jquery-3.7.1.min.js" ></script>2:src
属性指明了JQuery库所在的URL. 这个URL是CDN(内容分发⽹络)服务提供商为jQuery库
提供的⼀个统⼀资源定位符3:下载说明
以下链接是jQuery的官网,根据版本需要进行下载
jQuery CDN



下载注意事项:复制下载链接,另存为,保存放在自己的项目中,使用外网的JQuery响应会比较慢,网络传输影响较大
4:版本说明
Jquery官⽅共提供了4种类型的JQuery库 uncompressed : ⾮压缩版本 (易读, 但是⽂件较⼤, 传输速度慢) minified: 压缩版 (不易读, ⽂件⼩, 性能⾼, 开发中推荐) slim: 精简瘦⾝版, 没有Ajax和⼀些特效 slim minified : slim 的压缩版二:JQuery使用

三:JQuery语法
JQuery 的代码通常都写在 document ready 函数中 这是为了防⽌⽂档在完全加载(就绪)之前运⾏ jQuery 代码,即在 ⽂档加载完成后才可以对 ⻚⾯进 ⾏操作。 如果在⽂档没有完全加载之前就运⾏函数,操作可能失败1:起手式
先粘贴JQuery

$可以理解成选择,ready加载整个文档,执行function方法
表示整个页面加载完之后执行的代码
2:选中元素

这里用的是ID选择器,也可以用标签选择器

①解释:点击button后就隐藏
②代码简写

③再简写(但是不规范)

四:JQuery选择器
JQuery选择器 基于已经存在的CSS选择器, 除此之外, 还有⼀些⾃定义的选择器JQuery中所有选择器都以$开头:$()

五:JQuery事件
1:事件的组成
事件由三部分组成:
① 事件源: 哪个元素触发的
② 事件类型: 是点击, 选中, 还是修改?
③ 事件处理程序: 进⼀步如何处理. 往往是⼀个回调函数
JS 要构建动态⻚⾯, 就需要感知到⽤⼾的⾏为.
⽤⼾对于⻚⾯的⼀些操作(点击, 选择, 修改等) 操作都会在浏览器中产⽣⼀个个事件, 被 JS 获取到, 从⽽
进⾏更复杂的交互操作
常见的事件

六:获取、设置元素内容
三个简单获取元素内容的JQuery方法
1:获取元素内容

举例①


举例②input表单的取值是val
此处是用的自定义选择器


2:text和html赋值
比较text和html
①text

结果

②html

结果

总结
3:input赋值


七:获取、设置元素属性
JQuery attr() ⽅法⽤于获取属性值如果attr中只有key就是取值;有key,有value就是赋值 注:attr(attribute)
1:取值


2:赋值
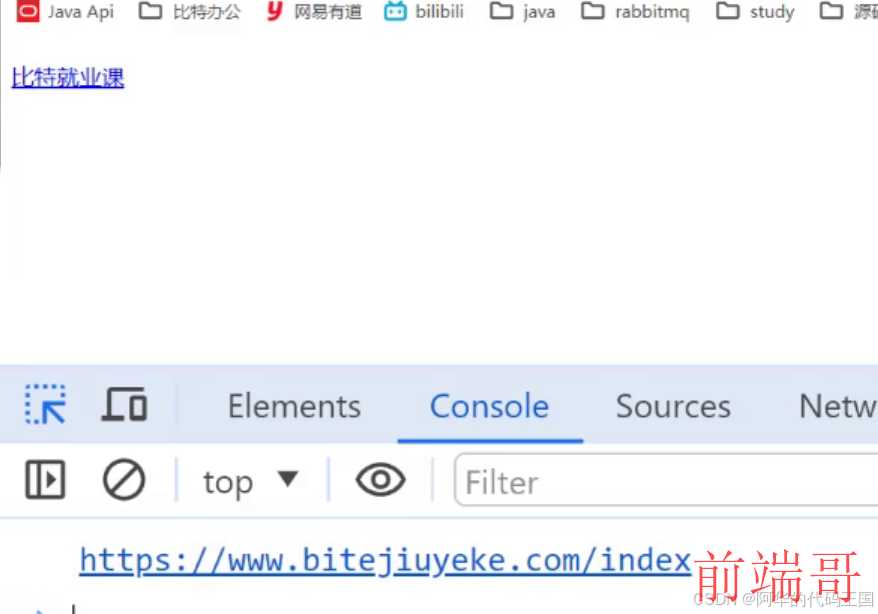
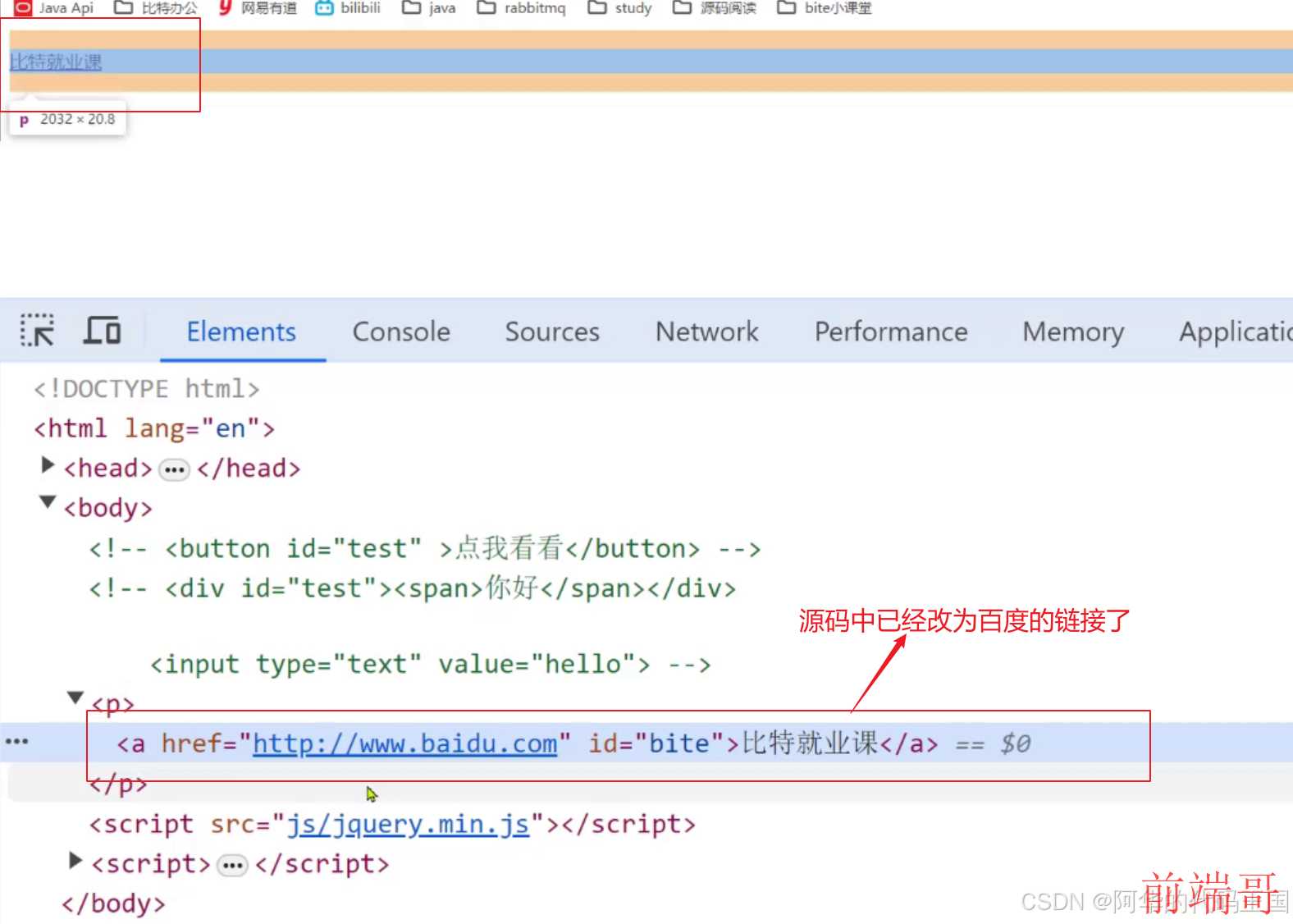
举例①更改链接
 举例②更改图片尺寸
举例②更改图片尺寸
 举例③点击 按钮尺寸变大
举例③点击 按钮尺寸变大


六:获取返回CSS值/属性
css() ⽅法设置或返回被选元素的⼀个或多个样式属性1:返回属性
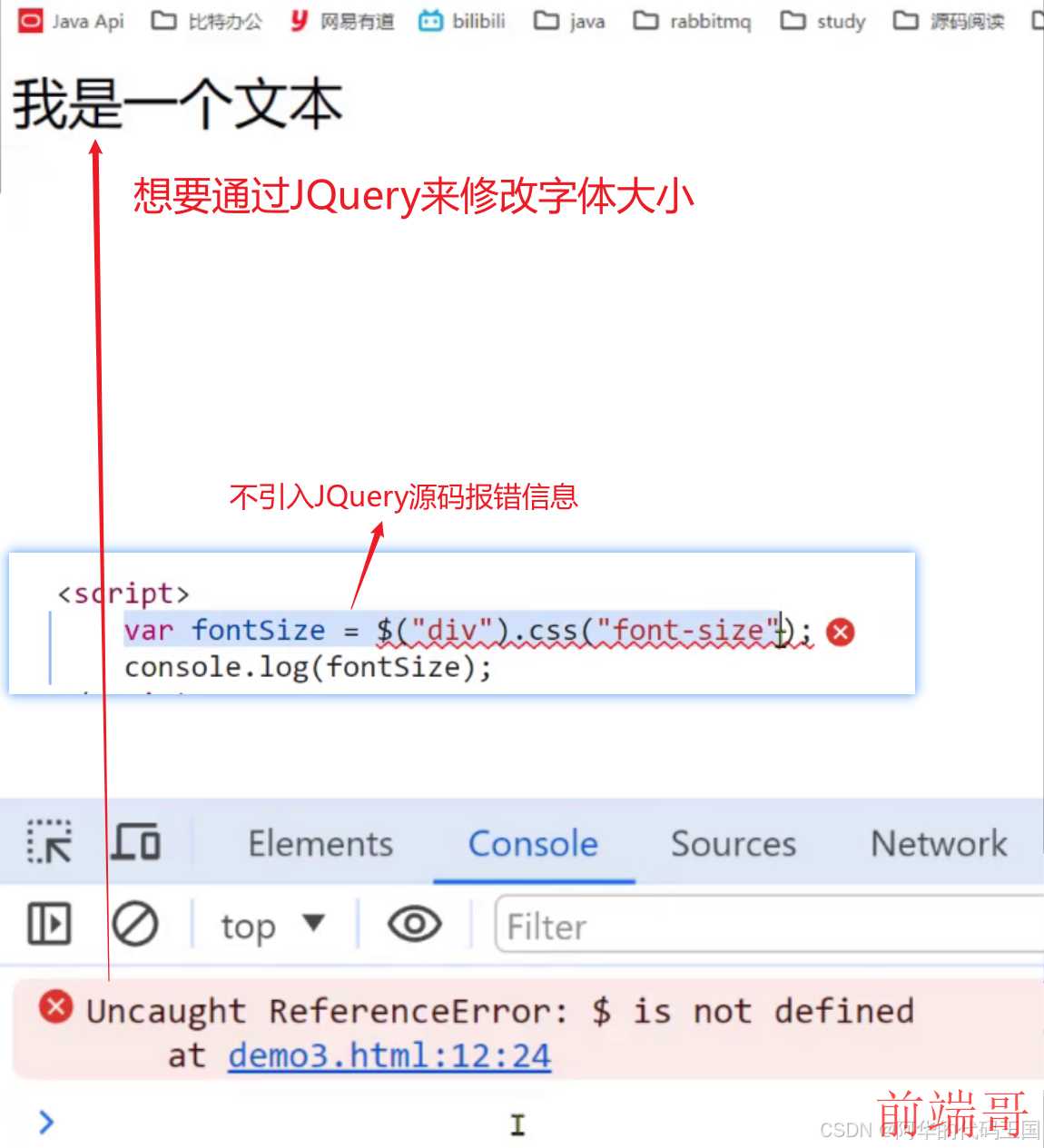
(1)返回字体大小
 (2)如果不引入JQuery就会报错
(2)如果不引入JQuery就会报错

2:修改属性
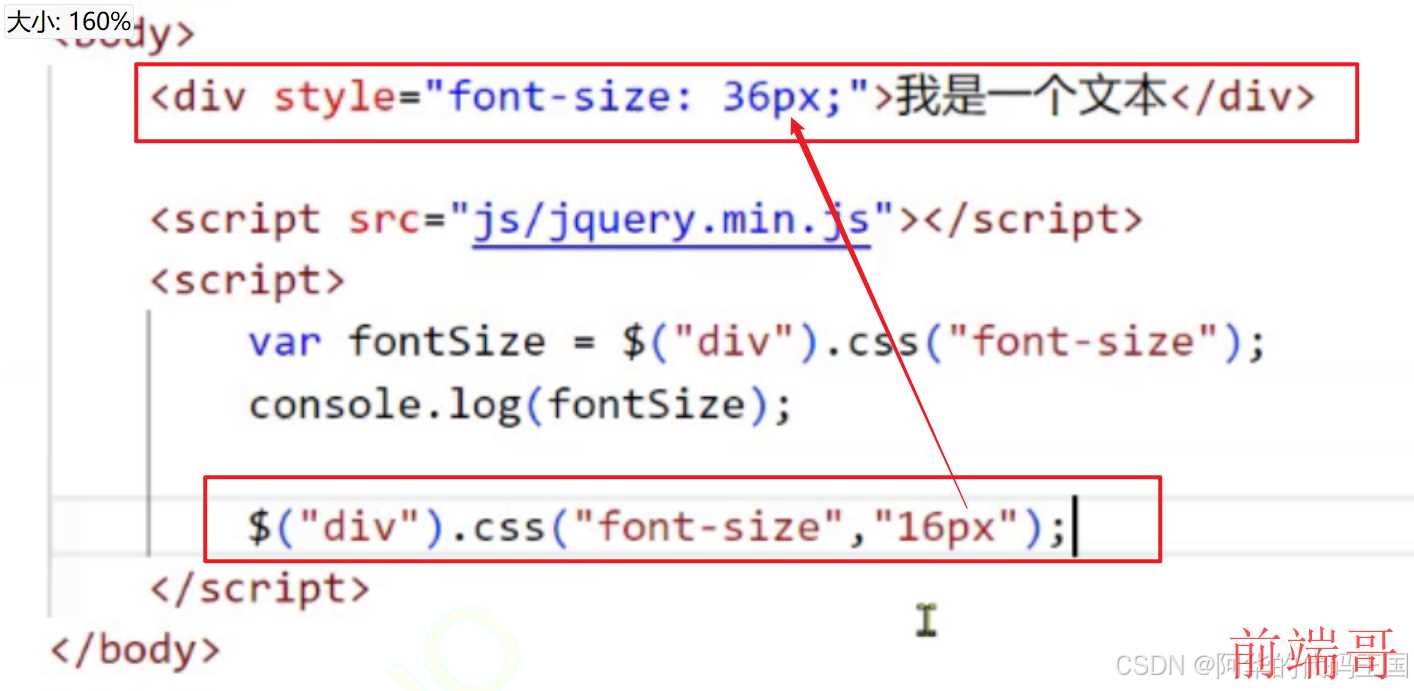
给两个参数就可以修改属性(1)修改字体大小

(2)修改字体颜色

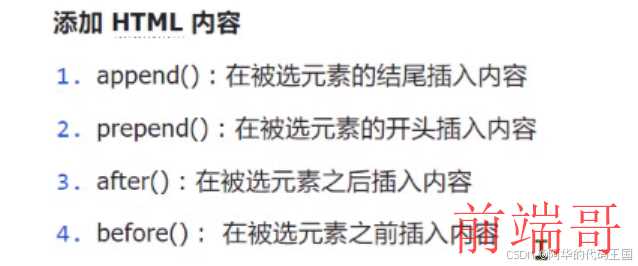
3:添加元素

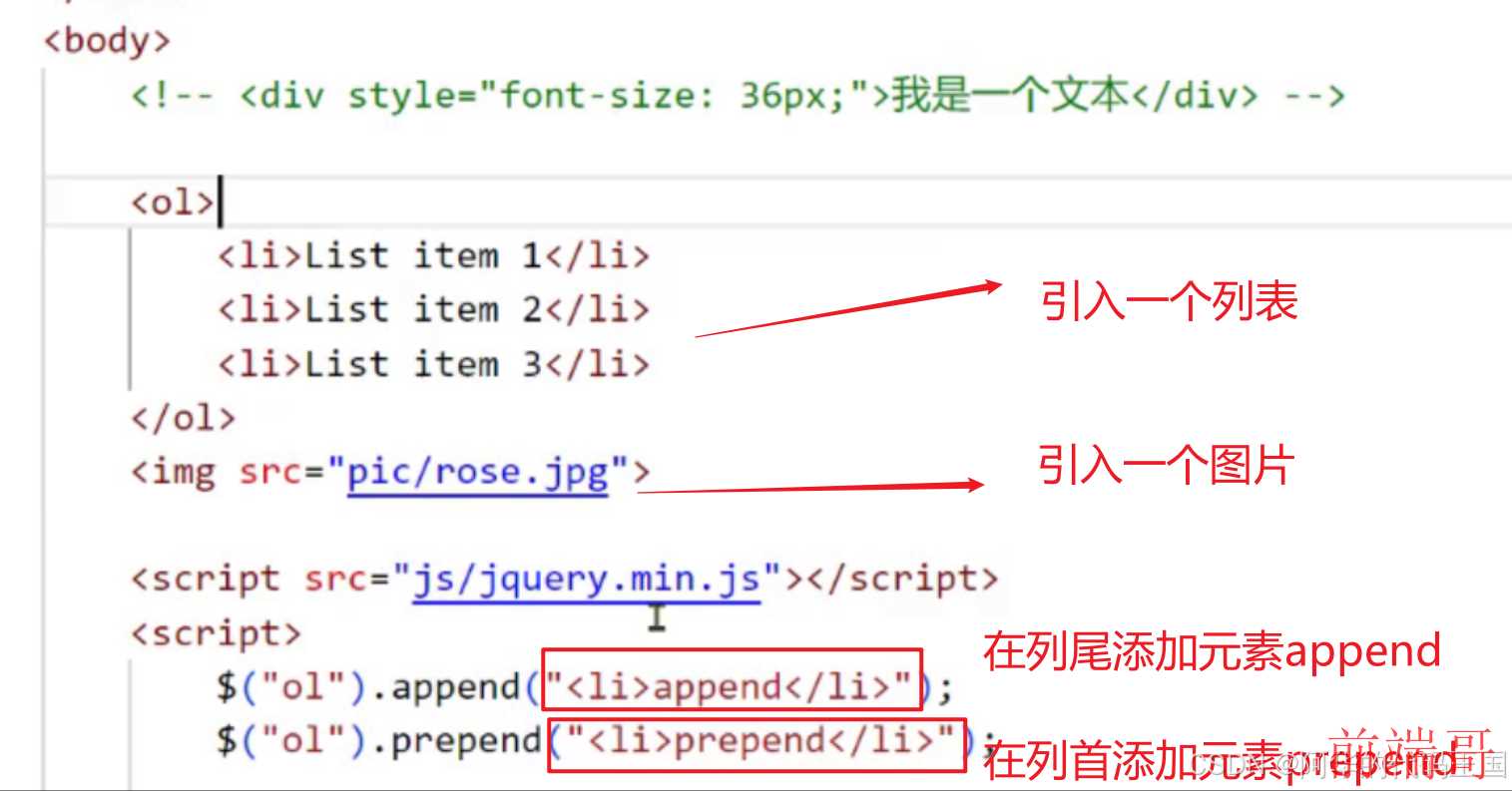
(1)append和prepend
注:都是放到了<ol>标签内部进行追加


(2)after和before
注:都是放到了<ol>标签外部进行追加


4:删除元素

(1)remove


(2)empty()
①问题引入

②区分按钮——引入id

七:应用
1:猜数字游戏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <button id="reset">重新开始一局游戏</button><br/> 请输入要猜的数字: <input type="text" id="userGuess"> <button id="guess">猜</button><br/> 已经猜的次数: <span id="count"></span><br/> 结果: <span id="result"></span> <script src="js/jquery.min.js"></script> <script> var number =Math.floor(Math.random() *100) +1; console.log("number:"+number); //点击猜, 判断猜的对不对, 输出结果 var count =0; $("#guess").click(function(){ count ++; $("#count").text(count); var userGuess = $("#userGuess").val(); if(userGuess>number){ $("#result").text("猜大了"); $("#result").css("color","red"); }else if(userGuess<number){ $("#result").text("猜小了"); $("#result").css("color","red"); }else{ $("#result").text("猜对了"); $("#result").css("color","blue"); } }); $("#reset").click(function(){ number =Math.floor(Math.random() *100) +1; console.log("number:"+number); count =0; $("#count").text(""); $("#result").text(""); }); </script> </body> </html>

2:表白墙
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言板</title> <style> .container { width: 350px; height: 300px; /* 居中 */ margin: 0 auto; /* border: 1px black solid; */ text-align: center; } .grey { color: grey; } .container .row { width: 350px; height: 40px; display: flex; justify-content: space-between; align-items: center; } .container .row input { width: 260px; height: 30px; } #submit { width: 350px; height: 40px; background-color: orange; color: white; border: none; margin: 10px; border-radius: 5px; font-size: 20px; } </style> </head> <body> <div class="container"> <h1>留言板</h1> <p class="grey">输入后点击提交, 会将信息显示下方空白处</p> <div class="row"> <span>谁:</span> <input type="text" name="" id="from"> </div> <div class="row"> <span>对谁:</span> <input type="text" name="" id="to"> </div> <div class="row"> <span>说什么:</span> <input type="text" name="" id="say"> </div> <input type="button" value="提交" id="submit" onclick="submit()"> <!-- <div>A 对 B 说: hello</div> --> </div> <script src="D:\代码\前端\练习\JQuery\jquery-3.7.1.min.js"></script> <script> function submit(){ var from = $("#from").val(); var to = $("#to").val(); var say = $("#say").val(); var content = "<div>"+from + "对" + to + "说: " + say +"</div>"; console.log(content); $(".container").append(content); $("#from").val(""); $("#to").val(""); $("#say").val(""); } </script> </body> </html>



