图形报表ECharts
1 图形报表ECharts
1.1 ECharts简介-富客户端图表库
ECharts缩写来自Enterprise Charts,商业级数据图表,是百度的一个开源的使用JavaScript实现的数据可视化工具,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库ZRender,提供直观、交互丰富、可高度个性化定制的数据可视化图表。
官网:<Apache ECharts>
下载地址:<下载 - Apache ECharts> 哪个版本都行!!!

下载完成可以得到如下文件:

解压上面的zip文件:

我们只需要将dist目录下的echarts.js文件引入到页面上就可以使用了

1.2 ECharts官方实例
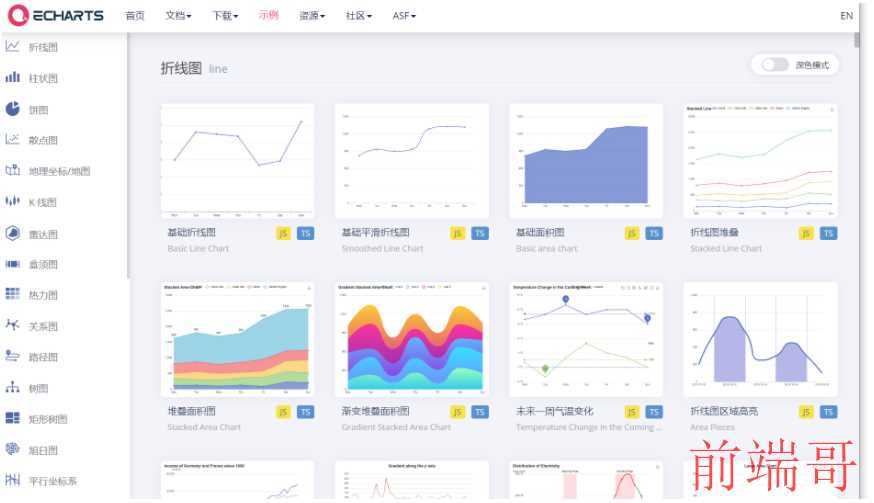
ECharts提供了很多官方实例,我们可以通过这些官方实例来查看展示效果和使用方法。
官方实例地址:<Examples - Apache ECharts>
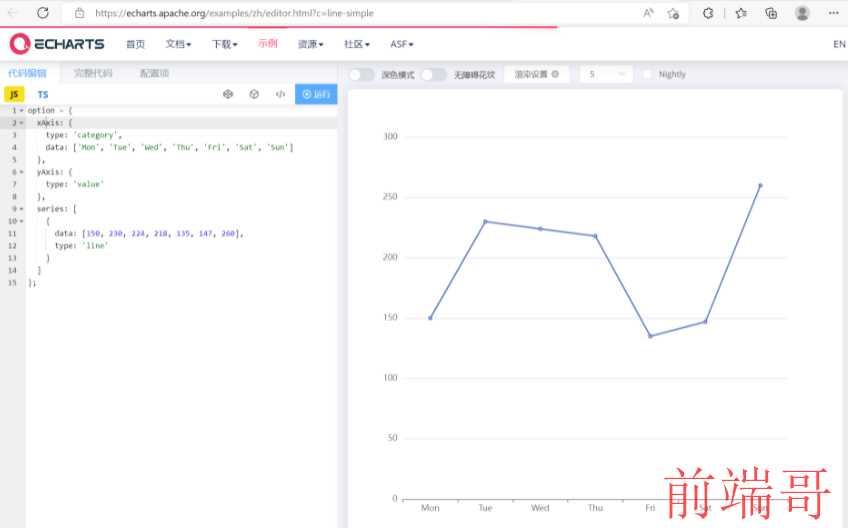
可以点击具体的一个图形会跳转到编辑页面,编辑页面左侧展示源码(js部分源码),右侧展示图表效果,如下:

要查看完整代码可以点击右下角的Download按钮将完整页面下载到本地。
通过官方案例我们可以发现,使用ECharts展示图表效果,关键点在于确定此图表所需的数据格式,
然后按照此数据格式提供数据就可以了,我们无须关注效果是如何渲染出来的。
在实际应用中,我们要展示的数据往往存储在数据库中,所以我们可以发送ajax请求获取数据库中的数据并转为图表所需的数据即可。
通过点击就看到代码和效果:


而当我们要使用的使用直接去实例中找一个图表通过修改其中的js就能完成我们想要的功能。
1.3 5分钟上手ECharts
我们可以参考官方提供的5分钟上手ECharts文档感受一下ECharts的使用方式,地址如下:
(https://echarts.apache.org/handbook/zh/get-started/)>
第一步:创建vue页面并引入echarts.js文件

第二步:在页面中准备一个具备宽高的DOM容器。

第三步:然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。


效果如下:


