一、效果图

二、代码
| import cirle from '@/assets/imgs/dataScree/ybp.png' |
| |
| let option={ |
| tooltip: { |
| trigger: 'item', |
| formatter: function (params) { |
| return '' |
| } |
| }, |
| legend: { |
| orient: 'vertical', |
| left: '230', |
| aligh: 'right', |
| top: '20', |
| icon: 'circle', |
| itemWidth: 8, |
| itemHeight: 8, |
| itemGap: 19, |
| textStyle: { |
| color: '#FFFFFF', |
| fontSize: 11, |
| rich: { |
| |
| oneone: { |
| width: 80 |
| }, |
| |
| twotwo: { |
| width: 30, |
| color: '#FFFFFF', |
| fontSize: 14, |
| fontWeight: 'bolder' |
| } |
| } |
| }, |
| |
| formatter(name) { |
| let percentage = 0 |
| for (let i = 0; i < data1.length; i++) { |
| percentage += data1[i].value |
| } |
| let result = data1.find((item) => item.name == name) |
| return `{oneone|${result.name}}{twotwo|${Math.round((result.value / percentage) * 100)} %}` |
| } |
| }, |
| series: [ |
| { |
| name: '', |
| type: 'pie', |
| data: data1, |
| radius: ['78%', '88%'], |
| center: ['30%', '50%'], |
| avoidLabelOverlap: false, |
| padAngle: 3, |
| itemStyle: { |
| normal: { |
| backgroundColor: function (params) { |
| var colorList = [ |
| '#20D49F', |
| '#EA9F53', |
| '#27FFF7', |
| '#275EFF', |
| '#DCC821' |
| ] |
| return colorList[params.dataIndex] |
| } |
| } |
| }, |
| label: { |
| show: false, |
| position: 'center' |
| }, |
| rich: { |
| percent: { |
| fontSize: 24 |
| } |
| }, |
| labelLine: { |
| show: true |
| } |
| } |
| ], |
| graphic: [ |
| { |
| type: 'image', |
| id: 'background', |
| left: '26', |
| top: 'center', |
| z: -9, |
| bounding: 'raw', |
| origin: [200, 200], |
| style: { |
| image: cirle, |
| width: 175, |
| height: 175, |
| opacity: 1 |
| } |
| } |
| ] |
| } |
三、图例百分比主要是legend中的formatter这块,通过textStyle中的rich调整饼图图例的样式
| |
| formatter(name) { |
| let percentage = 0 |
| for (let i = 0; i < data1.length; i++) { |
| percentage += data1[i].value |
| } |
| let result = data1.find((item) => item.name == name) |
| return `{oneone|${result.name}}{twotwo|${Math.round((result.value / percentage) * 100)} %}` |
| } |
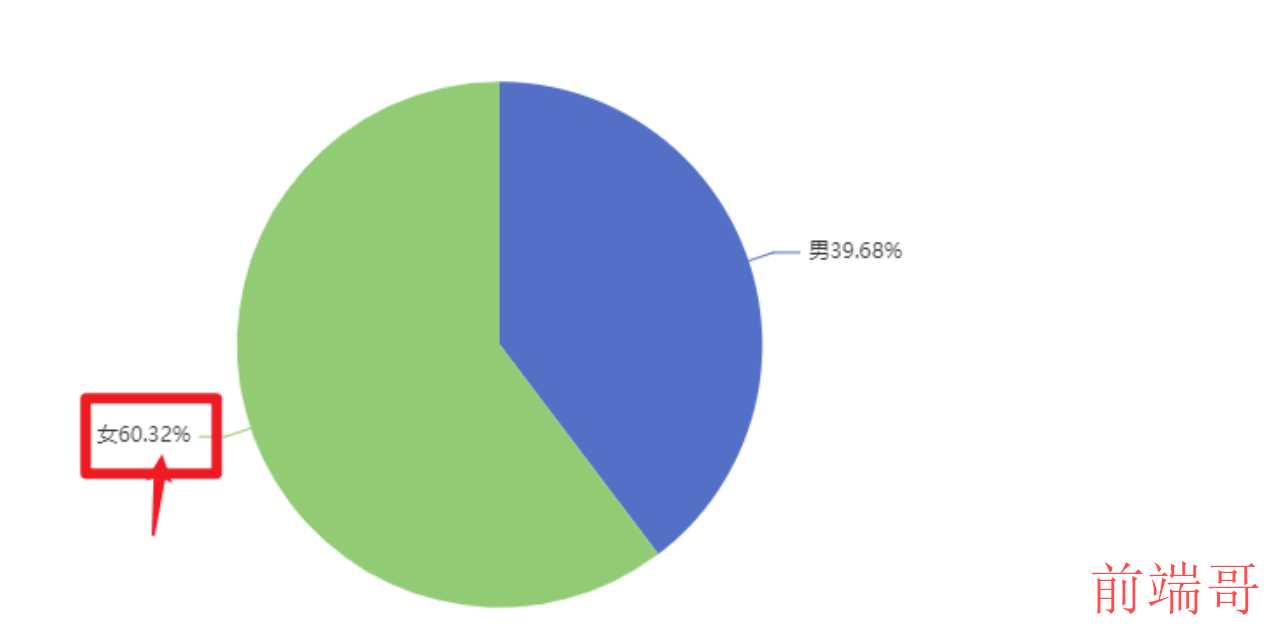
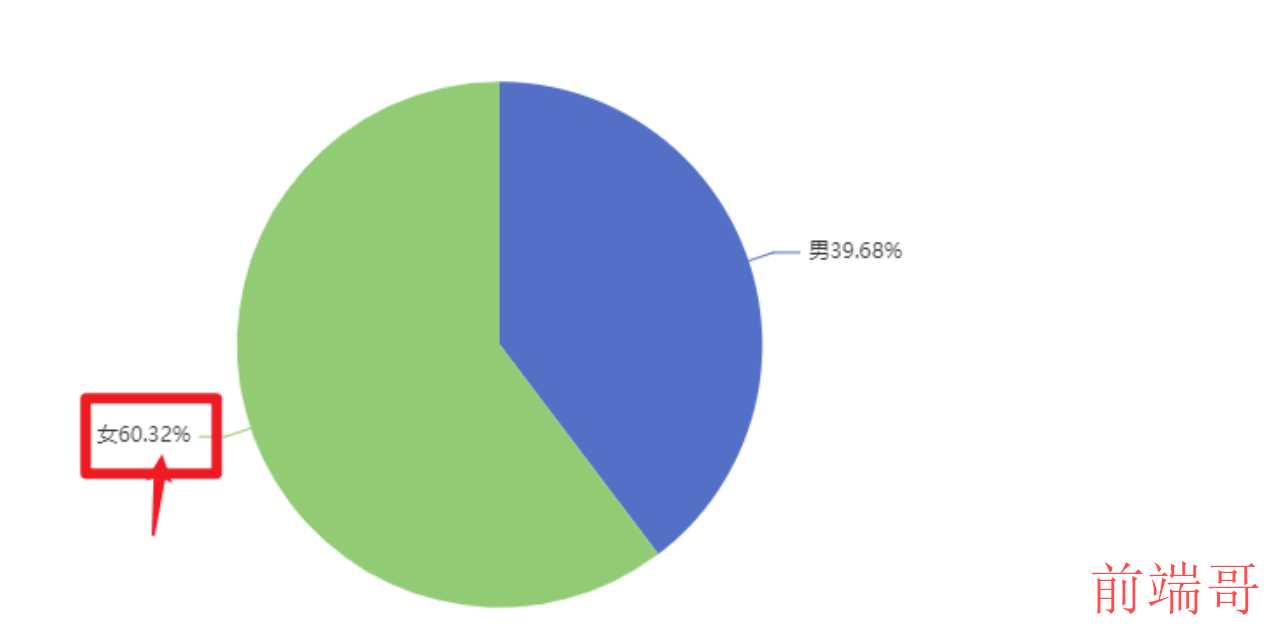
四、如果想实现以下效果,主要是需要配置label这个配置项

| series: [ |
| { |
| name: this.bieText, |
| type: "pie", |
| radius: "50%", |
| data: this.bieData, |
| label: { |
| normal: { |
| show: true, |
| formatter: '{b}{d}%' |
| |
| } |
| }, |
| emphasis: { |
| itemStyle: { |
| shadowBlur: 10, |
| shadowOffsetX: 0, |
| shadowColor: "rgba(0, 0, 0, 0.5)", |
| }, |
| }, |
| }, |
| ], |