一、背景:什么是Vue?
Vue是一个渐进式JavaScript框架,它提供了一套声明式、组件化的编程模型
二、Vue2和Vue3的区别
1、vue3支持碎片化
vue2:<template></template>中必须只有一个根标签
vue3:<template></template>中Fragments 使组件可以有多个根标签,会默认把这些标签包裹在一个虚拟标签中,减少内存占用
2、组合式API和选项式API
| vue | 结构 | 特点 | |
| 组合式API | vue3 | 将一个功能的所有代码集中起来处理 | 对复杂组件更易于维护和理解 |
| 选项式API | vue2 | 使用特定的选项对象(如 data、methods、computed、watch 等)来组织组件逻辑,每个选项负责一种特定的功能 | 对于简单组件,易于理解和使用;但组件变得复杂时,相关逻辑分散在不同的选项中,难以维护 |
3、生命周期
| vue2 | vue3 |
| beforeCreate/created | setup |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeUnmount | onBeforeUnmount |
| unmounted | onUnmounted |
4、TypeScript 支持
Vue 2:虽然可以使用 TypeScript,但支持不够完善,类型推断和类型检查较弱。
Vue 3:从设计之初就考虑了 TypeScript,提供了更好的类型推断,允许更安全的开发体验。
5、响应式原理
| 特征 | Vue 2 | Vue 3 |
|---|---|---|
| 响应式实现 | 使用 当数据被访问时,getter 被调用,Vue 会记录依赖(即哪些组件使用了这个数据); 当数据被修改时,setter 被调用,Vue 会通知所有依赖该数据的组件进行更新 | 使用
|
| 新属性支持 | 不支持,需要使用 Vue.set | 支持,直接添加新属性自动响应 |
| 数组索引支持 | 不支持,需使用 splice 或 Vue.set | 支持,数组操作均可触发更新 |
| 性能 | 性能开销较大,尤其在大规模应用中 | 性能更佳,响应式开销更低 |
| 依赖追踪 | 依赖追踪机制较简单 | 更复杂的依赖追踪机制 |
| 复杂性 | 简单但功能有限 | 更复杂,但更灵活和强大 |
6、状态管理
vue2:使用Vuex,通过 state、getters、mutations 和 actions 组织,采用单一的全局状态树,所有状态集中在一个地方,便于管理和调试
const store = new Vuex.Store({ state: { count: 0 }, mutations: { 必须通过这里,确保状态的可追踪性 increment(state) { state.count++; } }, actions: { incrementAsync({ commit }) { setTimeout(() => { commit('increment'); }, 1000); } }, getters: { doubleCount(state) { return state.count * 2; } } });
vue3:使用Pinia,允许多个 store 模块,支持模块化的状态管理,更加灵活
import { defineStore } from 'pinia'; export const useMainStore = defineStore('main', { state: () => ({ count: 0 }), actions: { increment() { this.count++; } }, getters: { doubleCount: (state) => state.count * 2 } });
7、创建Vue实例
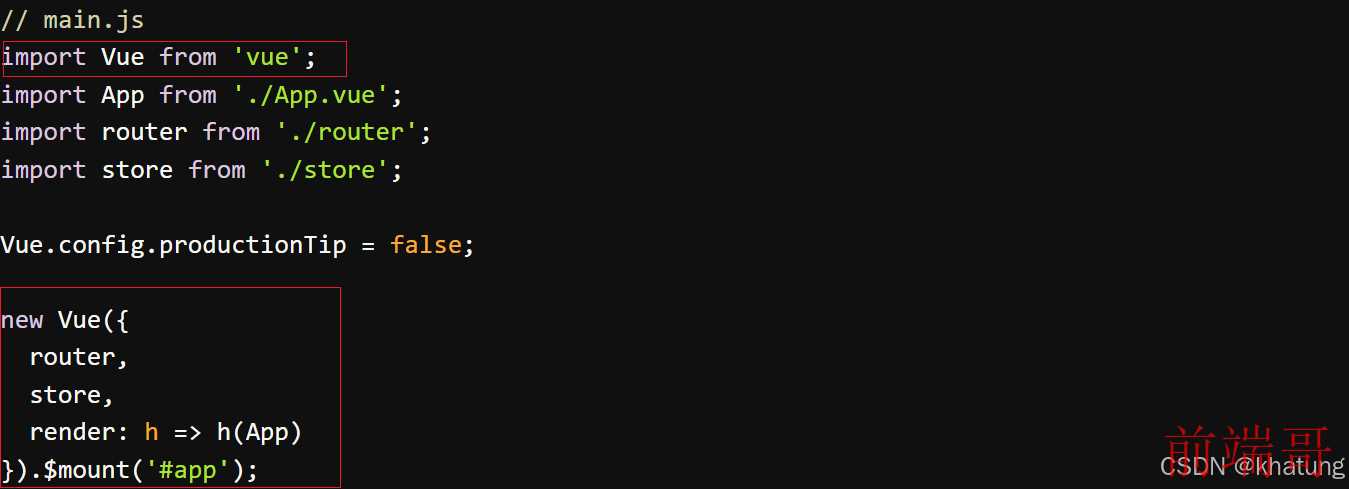
vue2:创建 Vue 实例是通过 new Vue() 构造函数来实现的,通常是在 main.js 文件中直接创建应用实例,并将路由和状态管理作为选项传入

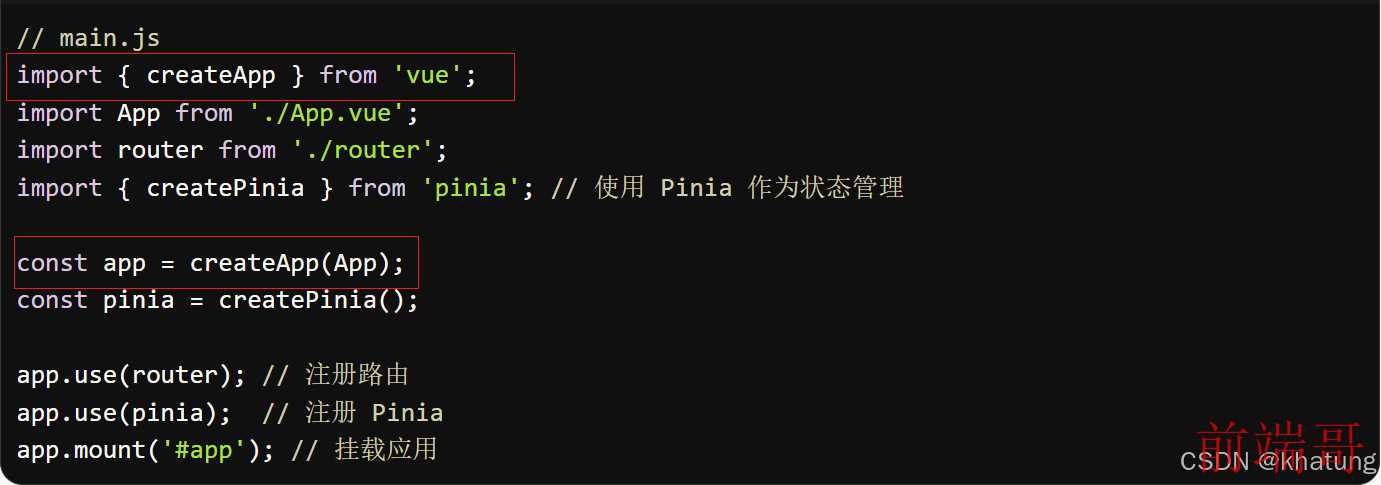
vue3:使用 createApp 函数来创建应用实例,这使得创建过程更加清晰。路由和状态管理通过 use 方法进行插件注册

8、路由管理
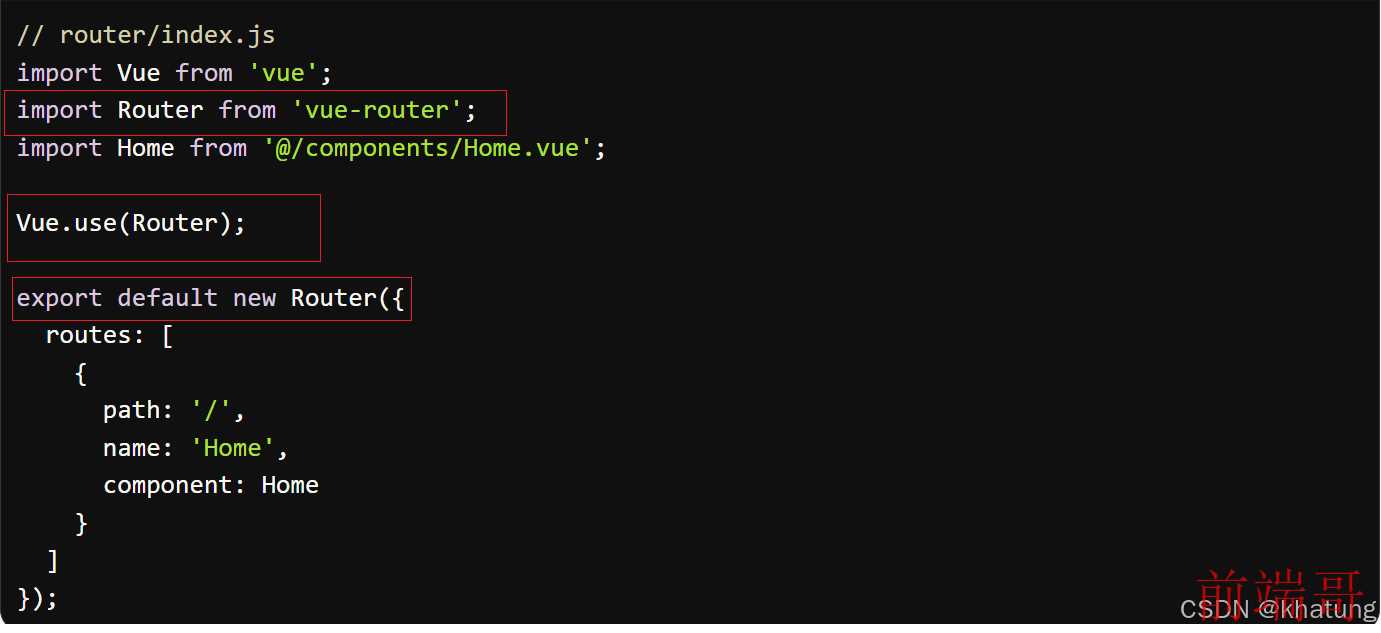
vue2:路由通过 VueRouter 插件进行管理,并在 Vue 实例中进行注册

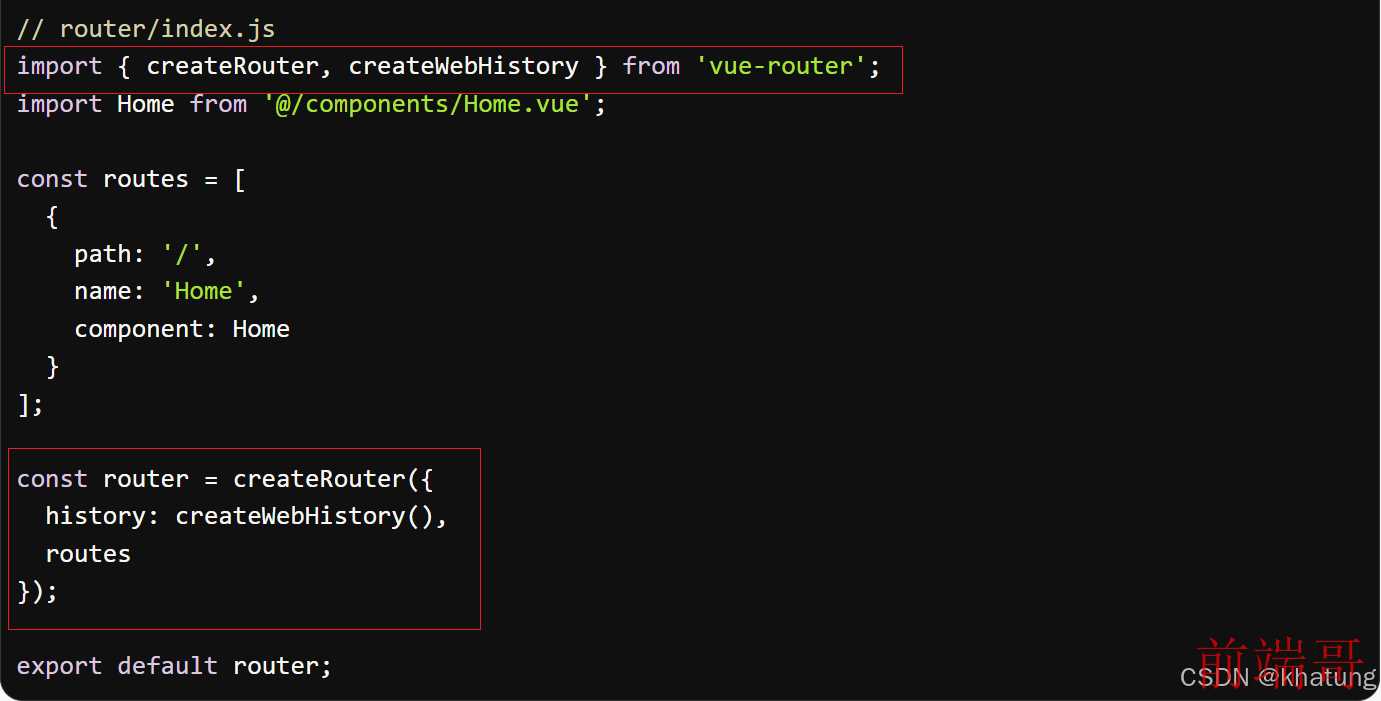
vue3:仍然使用 Vue Router 进行路由管理,但通过 createRouter 函数来创建路由实例,API 更加现代化

9、vue3中的Teleport
定义:eleport 是一个新的内置组件,允许将其子组件渲染到 DOM 的其他位置,而不是其父组件的结构中。这个功能在处理模态框、提示框、上下文菜单等场景中非常有用
用法:
<template> <div> <h1>主组件</h1> <button @click="showModal = true">显示模态框</button> <Teleport to="#modal"> <div v-if="showModal" class="modal"> <p>这是一个模态框!</p> <button @click="showModal = false">关闭</button> </div> </Teleport> <div id="modal"></div> <!-- 模态框会渲染到这里 --> </div> </template> <script> import { ref } from 'vue'; export default { setup() { const showModal = ref(false); // 使用 ref 创建响应式状态 return { showModal // 返回响应式状态,以便在模板中使用 }; } }; </script> <style> .modal { position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); background: white; padding: 20px; border: 1px solid #ccc; } </style>
10、性能优化
vue2:性能较好,但在大型应用中,当数据变化频繁时可能出现性能瓶颈
vue3:引入了虚拟 DOM 的优化,减少了不必要的渲染;使用编译时优化,生成更小的代码,提高了运行时性能
三、总结
Vue 3 在多个方面进行了显著的改进,增强了性能、灵活性和可维护性,特别是在响应式系统、API 设计和 TypeScript 支持等方面。这些改进使得 Vue 3 更加灵活、强大,适合现代 Web 应用的需求。

