Flex布局
flex容器属性
flex-direction(子元素排列顺序)
| flex-direction:属性规定灵活项目的排列方向(主轴方向): |
| |
| row:默认值,灵活的项目将水平显示。 |
| row-reverse:与row相同,但是以相反的顺序。 |
| column:灵活的项目将垂直显示。 |
| column-reverse:与column相同,但是以相反的顺序。 |
flex-wrap(换行)
| 用于设置伸缩项目在主轴上的换行方式: |
| |
| nowrap:默认值。规定灵活的项目不拆行或不拆列。 |
| wrap:规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse:规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
flex-flow
| flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;——简化代码 |
justify-content(主轴对齐方式)
| justify-content:用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式: |
| |
| flex-start:默认值。项目位于容器的开头。 |
| flex-end:项目位于容器的结尾。 |
| center:项目位于容器的中心。 |
| space-between:项目位于各行之间留有空白的容器内。 |
| space-around:项目位于各行之前、之间、之后都留有空白的容器内。 |
align-items(侧轴对齐方式)
| align-items:定义flex子项目在flex容器的侧轴(纵轴)方向上的对齐方式: |
| |
| stretch:默认值。元素被拉伸以适应容器。 |
| 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。 |
| center:元素位于容器的中心。 |
| flex-start:元素位于容器的开头。 |
| flex-end:元素位于容器的结尾。 |
| baseline:元素位于容器的基线上。 |
align-content(横向排列换行后多行文本y轴对齐方式)
| align-content:用于设置多行子元素在容器侧轴上的对齐方式(多行时才有效); |
| |
| stretch:默认值。元素被拉伸以适应容器。各行将会伸展以占用剩余的空间。 |
| 如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。 |
| center:元素位于容器的中心。 |
| flex-start:元素位于容器的开头。 |
| flex-end:元素位于容器的结尾。 |
| space-between:元素位于各行之间留有空白的容器内。 |
| space-around:元素位于各行之前、之间、之后都留有空白的容器内。 |
| 说明: |
| align-content在侧轴上执行样式的时候,会把默认的间距给合并。对于单行子元素,该属性不起作用 |
flex子元素属性
align-self属性(单个元素侧轴对齐方式)
| align-self:属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式: |
| |
| 注意:align-self 属性可重写灵活容器的 align-items 属性。 |
| auto:默认值。元素继承了它的父容器的align-items属性。如果没有父容器则为 "stretch"。 |
| stretch:元素被拉伸以适应容器。 |
| center:元素位于容器的中心。 |
| flex-start:元素位于容器的开头。 |
| flex-end:元素位于容器的结尾。 |
| baseline:元素位于容器的基线上。 |
flex-grow扩展比率
| flex-grow 是 Flex 布局中的一个属性,用于指定当 Flex 容器有剩余空间时,项目的放大比例。 |
| 其默认值为 0 ,表示项目不会自动放大去占据剩余空间。如果将 flex-grow 设置为一个大于 0 的数值,那么该项目就会按照设定的比例去分配剩余空间。 |
| 例如,有一个 Flex 容器宽度为 800px ,其中包含三个项目 A、B、C ,宽度分别为 200px、200px、200px ,而容器的剩余空间为 200px 。 |
| 假设项目 A 的 flex-grow 为 1 ,项目 B 的 flex-grow 为 2 ,项目 C 的 flex-grow 为 3 。 |
| 首先计算总放大比例:1 + 2 + 3 = 6 。 |
| 然后计算每个项目分配到的剩余空间: |
| 项目 A :200×(1/6) ≈ 33.33px ,最终宽度约为 233.33px 。 |
| 项目 B :200×(2/6) ≈ 66.67px ,最终宽度约为 266.67px 。 |
| 项目 C :200×(3/6) = 100px ,最终宽度约为 300px 。 |
| 再比如,如果只有项目 A 的 flex-grow 为 2 ,项目 B 和 C 的 flex-grow 都为 0 。 |
| 那么项目 B 和 C 不会放大,项目 A 会独自分配全部剩余空间 200px ,最终宽度为 400px 。 |
| 通过合理设置 flex-grow 的值,可以根据需求灵活地控制各个项目在有剩余空间时的放大程度,从而实现多样化的布局效果 |
flex-shrink收缩比率
| flex-shrink 是 Flex 布局中的一个属性,用于决定当 Flex 容器空间不足时,项目收缩的比例。 |
| 其默认值为 1,表示项目会按照一定比例收缩以适应容器空间。如果将 flex-shrink 设置为 0 ,则表示该项目不收缩。 |
| 例如,有一个 Flex 容器宽度为 600px ,其中包含三个项目 A、B、C ,宽度分别为 200px、300px、400px 。此时,总宽度超过了容器宽度 300px 。 |
| 如果三个项目的 flex-shrink 都为 1 ,那么计算每个项目收缩的宽度时: |
| 项目 A 的收缩权重为 200×1 = 200 。 |
| 项目 B 的收缩权重为 300×1 = 300 。 |
| 项目 C 的收缩权重为 400×1 = 400 。 |
| 总收缩权重为 200 + 300 + 400 = 900 。 |
| 每个项目收缩的宽度为: |
| 项目 A 收缩 300×(200/900) ≈ 66.67px ,最终宽度约为 133.33px 。 |
| 项目 B 收缩 300×(300/900) = 100px ,最终宽度约为 200px 。 |
| 项目 C 收缩 300×(400/900) ≈ 133.33px ,最终宽度约为 266.67px 。 |
| 再比如,如果项目 A 的 flex-shrink 为 2 ,项目 B 的 flex-shrink 为 1 ,项目 C 的 flex-shrink 为 3 。 |
| 此时,总收缩权重为 200×2 + 300×1 + 400×3 = 2100 。 |
| 每个项目收缩的宽度为: |
| 项目 A 收缩 300×(400/2100) ≈ 57.14px ,最终宽度约为 142.86px 。 |
| 项目 B 收缩 300×(300/2100) ≈ 42.86px ,最终宽度约为 257.14px 。 |
| 项目 C 收缩 300×(1200/2100) ≈ 171.43px ,最终宽度约为 228.57px 。 |
| 通过灵活设置 flex-shrink 的值,可以更精确地控制 Flex 项目在空间不足时的收缩情况,从而实现更复杂和灵活的布局效果。 |
flex-basis伸缩基准值
| flex-basis:设置弹性盒伸缩基准值(指定flex-item在主轴上的初始大小): |
| |
| number:规定灵活项目的初始长度。 |
| auto:默认值。长度等于灵活项目的长度。如果该项目未指定长度,则长度将根据内容决定。 |
flex属性简写
| (1)flex 属性用于设置弹性盒模型对象的子元素如何分配父元素的空间。 |
| (2)flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。 |
| |
| auto = 0 1 auto |
| none = 0 0 auto |
| 1 = 1 1 auto |
Grid布局
Grid 布局(网格布局)是 CSS 中一种强大的布局方式,用于创建二维的网格结构来排列网页元素。
它主要通过以下属性来实现布局控制:
display: grid:将容器元素定义为网格容器。grid-template-columns 和 grid-template-rows:用于定义网格的列和行的尺寸,可以使用固定长度(如 100px)、百分比(如 50%)或 fr 单位(表示网格轨道的弹性比例)来指定。
- 例如:
grid-template-columns: 100px 200px 300px; 表示定义三列,宽度分别为 100 像素、200 像素和 300 像素。 grid-template-rows: 50% 50%; 表示定义两行,高度各占 50%。
grid-gap(或 grid-row-gap 和 grid-column-gap):用于设置网格单元格之间的间距。grid-template-areas:通过给网格区域命名,来直观地定义网格的布局结构。grid-auto-columns 和 grid-auto-rows:用于定义自动生成的额外网格轨道的尺寸。
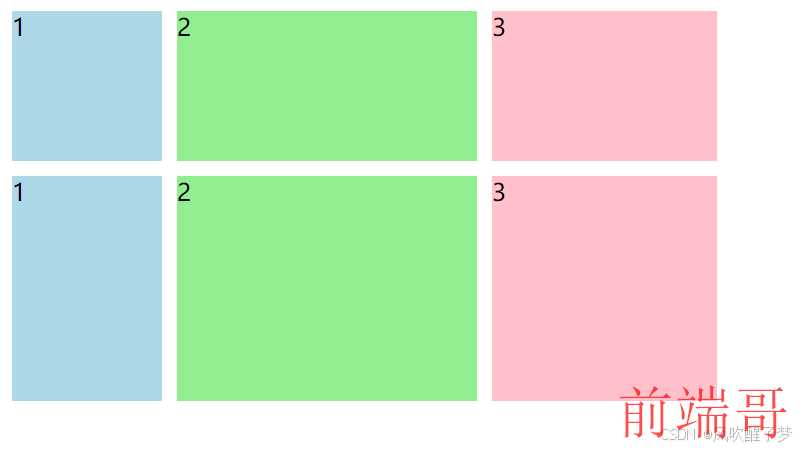
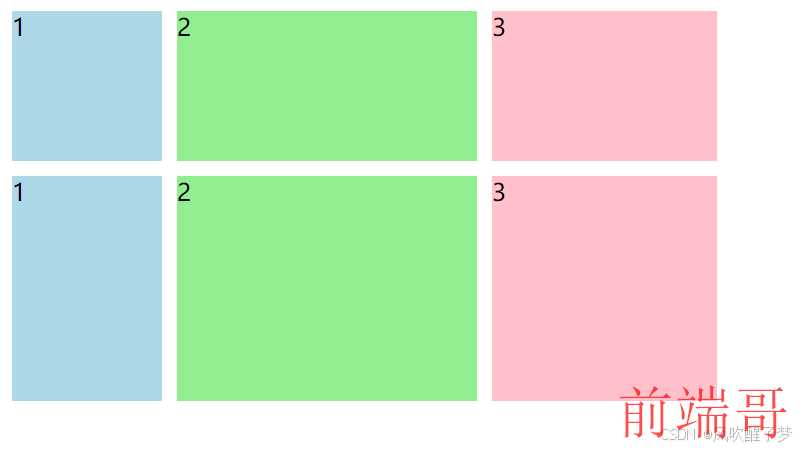
以下是一个简单的 Grid 布局示例:
| <!DOCTYPE html> |
| <html> |
| |
| <head> |
| <style> |
| .grid-container { |
| display: grid; |
| grid-template-columns: 100px 200px 150px; |
| grid-template-rows: 100px 150px; |
| grid-gap: 10px; |
| } |
| |
| .item1 { |
| background-color: lightblue; |
| } |
| |
| .item2 { |
| background-color: lightgreen; |
| } |
| |
| .item3 { |
| background-color: pink; |
| } |
| </style> |
| </head> |
| |
| <body> |
| <div class="grid-container"> |
| <div class="item1">1</div> |
| <div class="item2">2</div> |
| <div class="item3">3</div> |
| <div class="item1">1</div> |
| <div class="item2">2</div> |
| <div class="item3">3</div> |
| </div> |
| </body> |
| |
| </html> |

在这个示例中,创建了一个包含三列两行的网格容器,并设置了单元格之间的间距,然后将六个元素放置在相应的单元格中。
Grid 布局能够实现复杂而灵活的页面布局,特别适合构建具有规则结构和动态响应需求的布局。它在处理多列多行的布局、元素的对齐和分布等方面提供了强大而便捷的方式。