1.标准盒模型的组成:宽高(content)+padding+border+margin
宽度(高度)实际占有的位置大小:
宽+左右padding+左右border+左右margin
高+上下padding+上下border+上下margin
 盒子模型的width(或者height)=自身大小+padding+border+margin
盒子模型的width(或者height)=自身大小+padding+border+margin
2.怪异盒模型的组成:宽高(content+padding+border)+ margin,也就是说怪异盒模型的width(height)=设置的width(height)+外边距margin
css3属性box-sizing
box-sizing有两个值一个是content-box(标准盒模型),另一个是border-box(怪异盒模型)
box-sizing:content-box时,将采用标准模式解析计算,也是默认模式:宽度和高度分别应用到元素的内容框,在高度和宽度之外绘制元素的内边距和边框(标准盒模型)
box-sizing:border-box时,将采用怪异模式解析计算:宽度和高度决定了边框,只能在宽度和高度内进行绘制,通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度(怪异盒模型)
3.两者区别对比图:
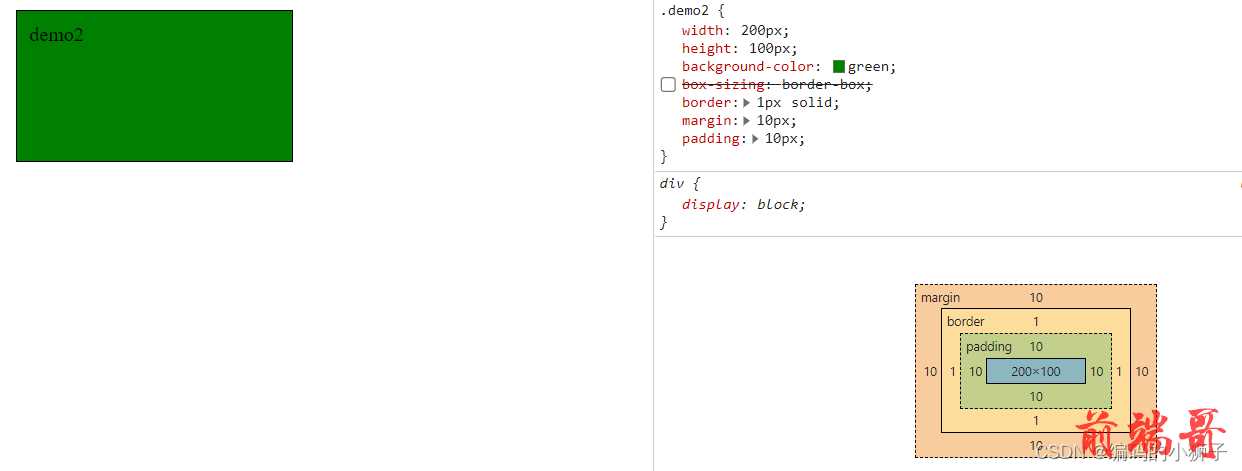
(1)标准盒模型:

盒子的实际大小没有发生变化(300300)

标准盒模型的宽高222122=自身大小宽/高+padding+border
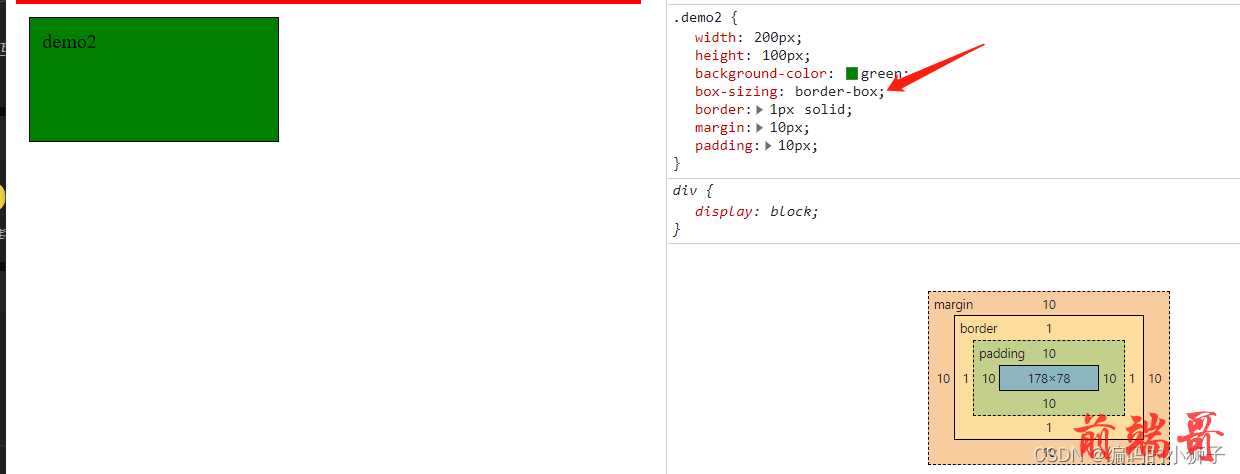
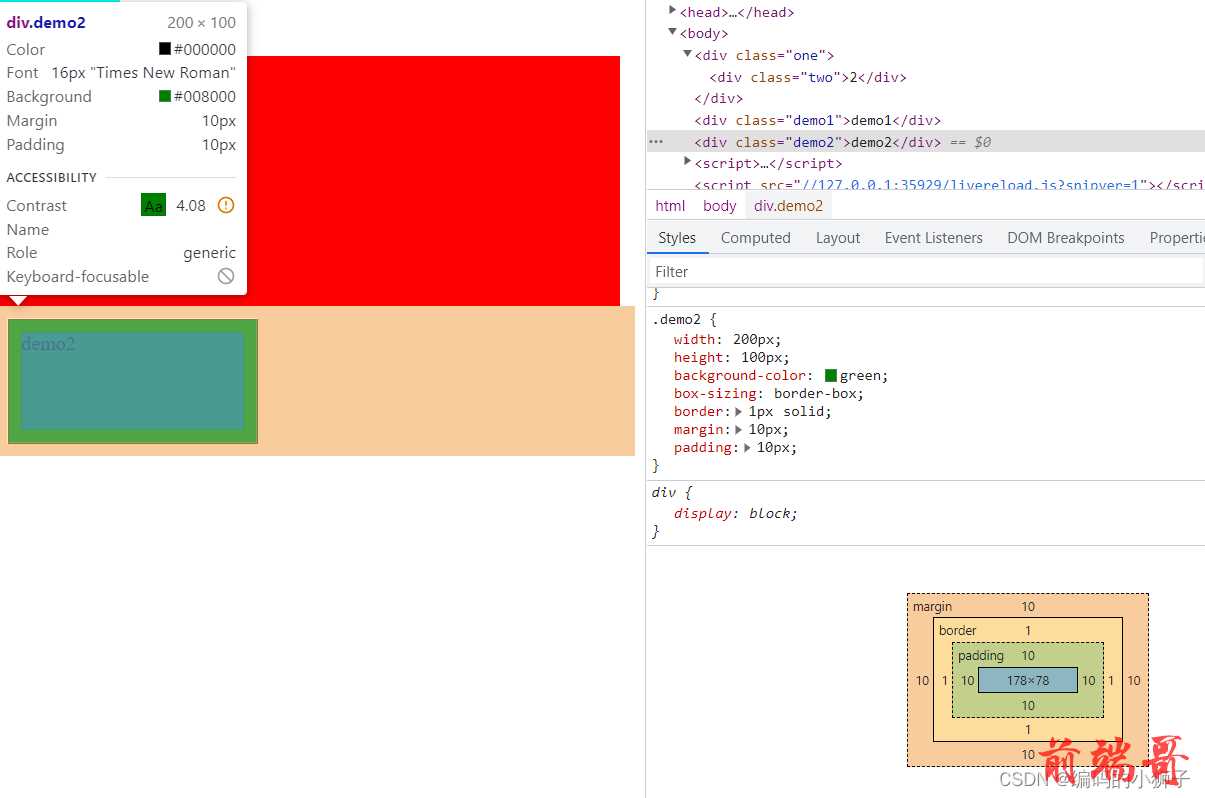
(2)怪异盒模型:

设置属性border-box按照怪异盒模型来计算 可见盒子自身content大小发生了变化,从200100px变成了17878

但是盒子的总宽高依旧是200*100px
怪异盒模型,盒子width=盒子自身的content+padding+border
总宽/高=盒子(content宽高+padding+border)+margin

