网上找了一圈没看见啥教学的gridstack.js,打算自己看官网学一下,以下是我自己学习心得,以及一些新手操作。有问题的在评论区指出,会及时改正。
我去看了官网,里面啥都没有,直接点链接去了github上看作者写的README.md
ps:真的很想吐槽一下这个官网

一、gridstack介绍
官网:https://gridstackjs.com/
github地址:https://github.com/gridstack/gridstack.js
官网基本啥都没有,github上面是英文,google上面翻译有问题,具体可以上b站上看这个网站,找了半天找到一个有效果的。
b站翻译教学:https://www.bilibili.com/video/BV1h14y1W72m/?spm_id_from=333.337.search-card.all.click&vd_source=0d06536900dcf97a8147aeb5fa9e4030

功能:gridstack.js 是一个现代的 Typescript 库,旨在帮助开发人员仅用几行代码创建漂亮的可拖动、可调整大小、响应式引导友好的布局。您可以创建更高级的网格:允许用户保留更改、创建小部件的侧边栏以拖入您的网格,等等。
个人理解:相信学过/看过Echarts或者antv/x6的,对这个插件的插入以及应用应该不陌生。新建一个html标签,引入插件,然后new一个实例对象,在其中调用API完成它的构建,最终把他和html标签绑定在一起,展示在页面上。
这里要明白一个概念Canvas与SVG,这里我就不多说了不明白的可以直接去查,有很多讲的很清楚的。上面提到的Echarts就是使用的Canvas来做的,简单的来讲就是设置一个画布,然后调用Echarts的API在画布上面作画,最后呈现在页面上展示;不同的是antv/x6使用的是SVG,这也表明了两者的使用场景不同。这里我们学到的gridstack与Echarts相同,使用的是Canvas来做的。
一、gridstack应用
1.使用官网上的示例

特点:
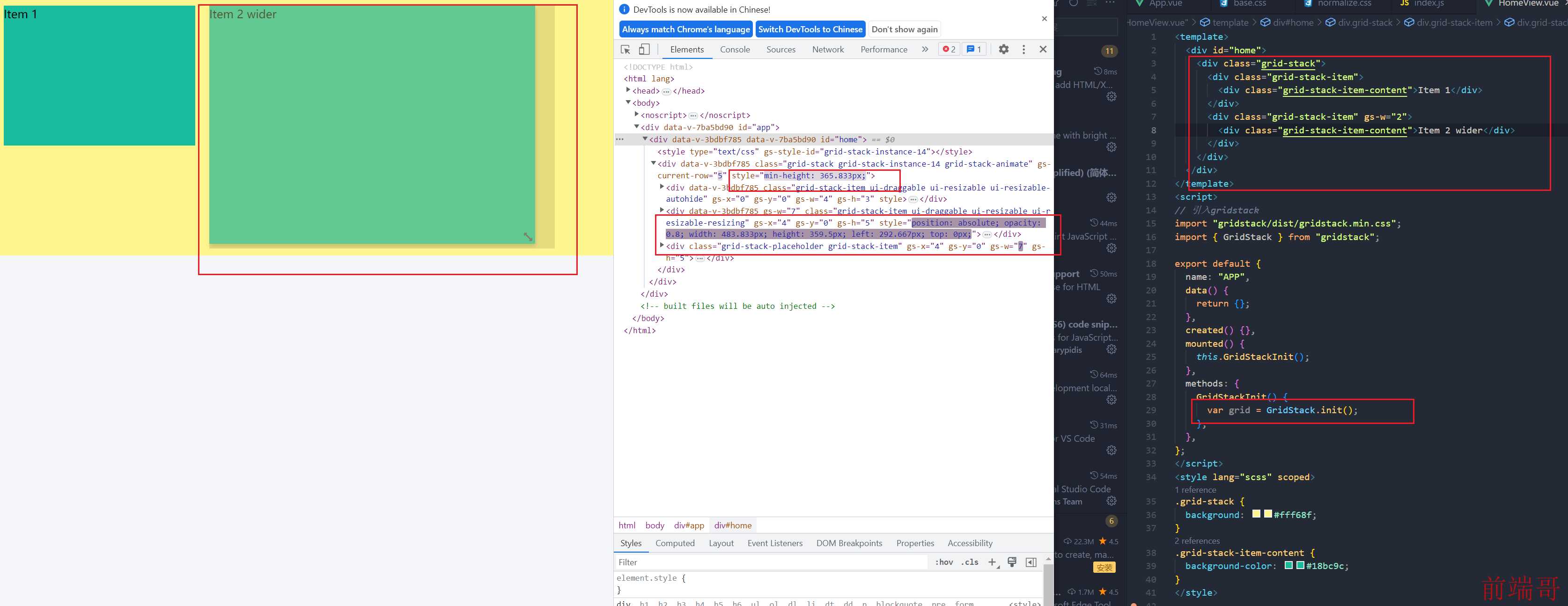
这里不需要跟class绑定,规定的就是使用grid-stack
不论是直接用子标签还是使用声明数据,再在画布上显示,看上面的html标签里的style,是有默认的gs-x、gs-y、gs-w、gs-h,当你使它放大缩小时,style里面的width,hight等就会发生变化。
gs-x 行 / gs-y 列 / gs-w 宽 / gs-h 高
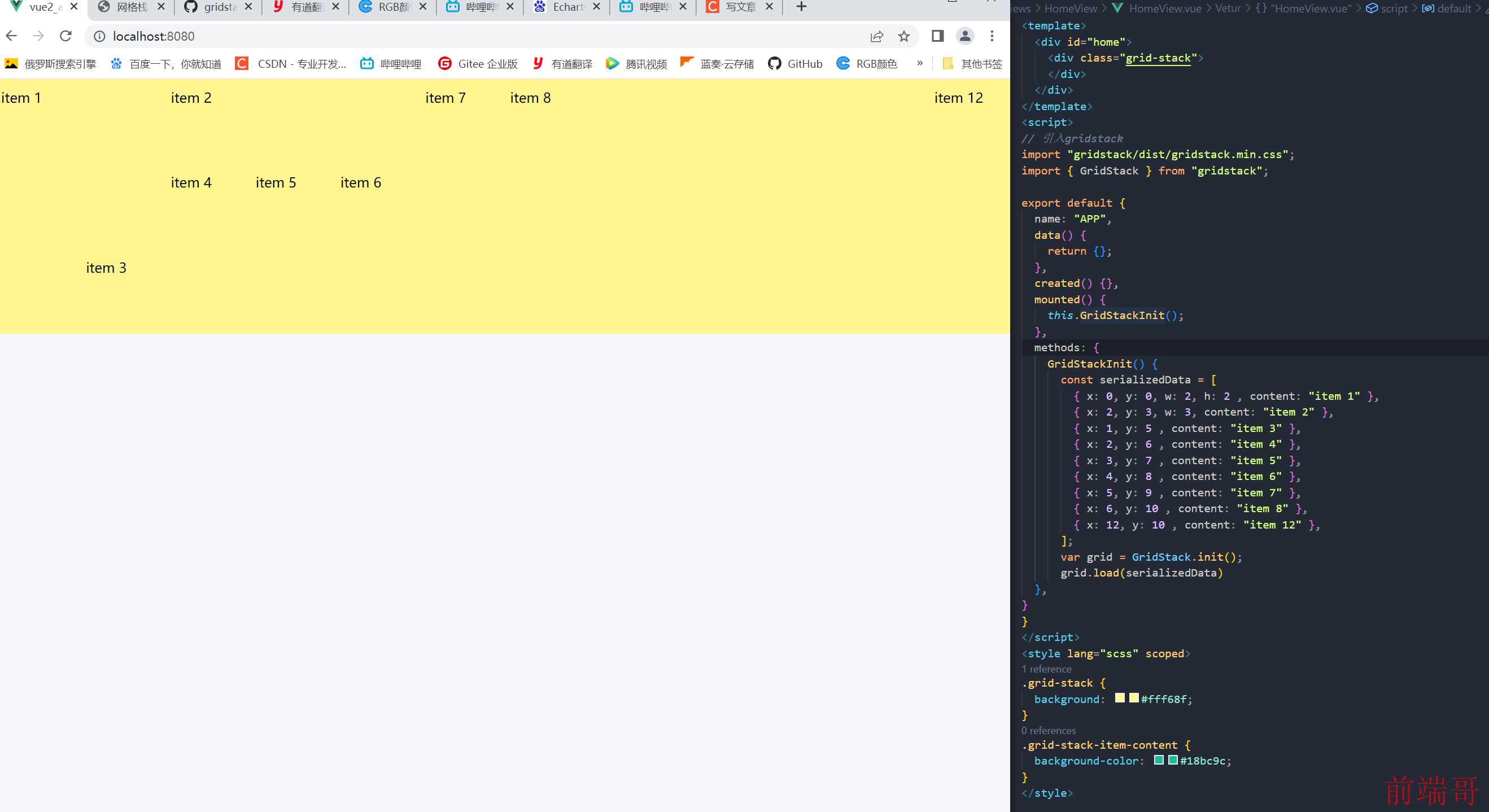
var items = [ {content: 'my first widget'}, // will default to location (0,0) and 1x1 {w: 2, content: 'another longer widget!'} // will be placed next at (1,0) and 2x1 ]; var grid = GridStack.init(); grid.load(items);
GridStack.init()初始化gridstack,里面就和其他插件一样,设置画布的规则。
然后再使用API/事件监听,来处理里面的数据。
ps:这里我第一次用的时候不显示,重启一下就好了。
2.gridstack的Options
在Echarts中我们就是在Options中填写画布的规则(选项),规定那些画布上的那些是否可以。然后再放入myChart.setOption(option)。这里也是一样的,先设置options在放入其中,当然也可以直接写在其中。
官网页面:https://github.com/gridstack/gridstack.js/tree/master/doc
(1)options
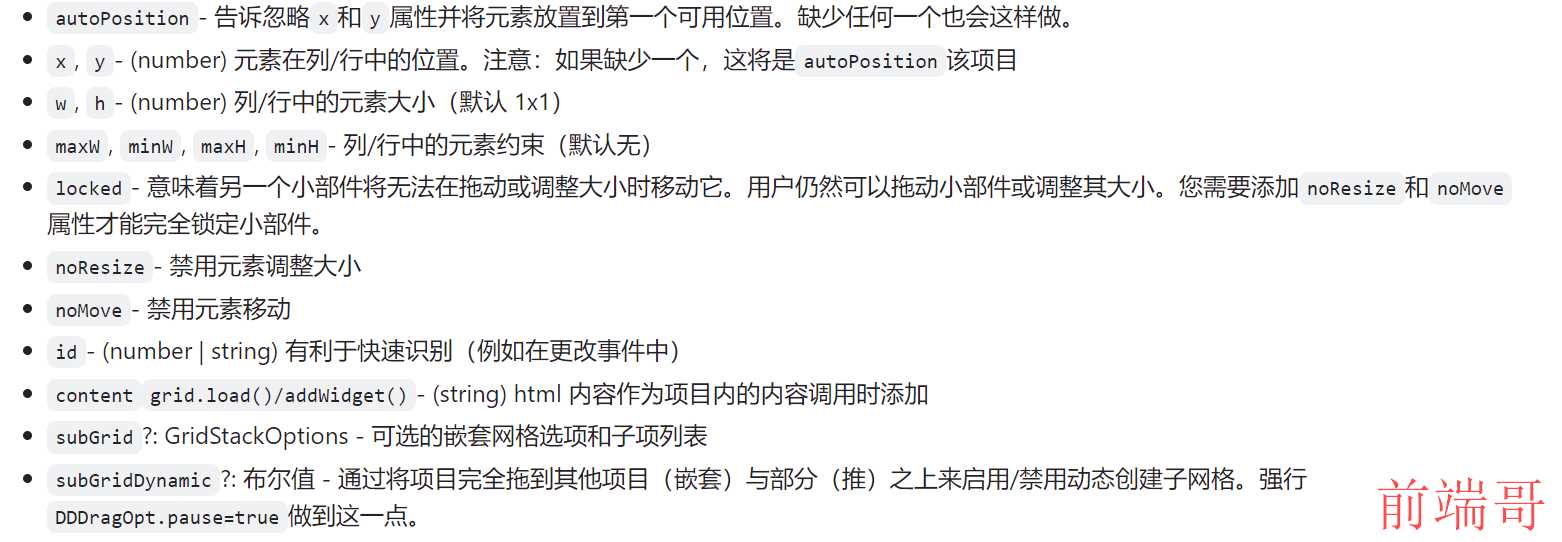
这里列举常用的一些选项,具体的可以直接去看官网讲解。
acceptWidgets-----接受从其他网格或外部拖动的小部件(默认值:false);
alwaysShowResizeHandle-----可能的值(默认值:mobile)- 不适用于不可调整大小的小部件;
animate-----打开动画以平滑过渡(默认值true:);
cellHeight----- 一个单元格高度(默认?:'auto');
cellHeightThrottle----- 当 cellHeight='auto' 时使用的节流时间延迟(以毫秒为单位)以提高性能与可用性(默认值?:100);
column-----整数 > 0(默认为 12);
class-----string - '.grid-stack' 之上的附加类(默认有,相当于把画布与标签绑定);
disableDrag-----不允许拖动小部件(默认值:false);
disableResize----- 不允许调整小部件的大小(默认值:false);
disableOneColumnMode-----当网格宽度小于 minW 时禁用 oneColumnMode(默认值:'false');
dragIn-----指定可以拖入网格的项目类别;
dragInOptions-----可以拖入网格的项目选项;
draggable----- 允许覆盖可拖动选项,默认值{handle: '.grid-stack-item-content', appendTo: 'body', scroll: true}:);
handle- 可拖动手柄选择器(默认值'.grid-stack-item-content':);这就是标签里面class=grid-stack-item-content可以拖动的原因;
float- 启用浮动小部件(默认值:false);
margin- 网格项目和内容周围的间隙大小(默认值:10);
maxRow- 最大行数。默认是0这意味着没有最大值;
resizable- 允许覆盖可调整大小的选项。(默认值{handles: 'se'}:);
removeTimeout- 在拖动到网格外时删除小部件之前的时间(以毫秒为单位)。(默认值2000:);
staticGrid- 删除拖放|调整大小(默认false)。
拖动的选项:
handle?: string - 可以拖动的项目的类选择器。默认为“.grid-stack-item-content”
appendTo?: string - 默认为'body'(TODO:这甚至被使用了吗?)
pause?:布尔值 | number - 如果设置 (true | msec),拖动放置(碰撞)只会在用户暂停后发生。注意:这是全局的
scroll?: boolean - 默认为“true”,当元素被拖动到网格的底部或顶部时启用或禁用滚动。
helper?:字符串| ((event: Event) => HTMLElement) - 放置时的辅助函数(例如:“克隆”或您自己的方法)
解释:
column-----整数 > 0(默认为 12):可以理解为这个画布的列分为12列,每一份占 1/12,而我们在写x的时候number就是指列。这需要注意的是,当你设置的y时,上面有空间时y轴会自动上移;而当x轴被占用是同理。

(2)方法
个人理解:其实你看到的插件/VUE/React等都好,里面有很多的API可以直接调用,都是作者跟你封装好了的。先new一个实例对象,然后往这个对象里面定义各种方法,你使用的时候,只要调用这些方法,就可以达到想要的return/数据/标签改变。
这里也一样,画布我们已经把画布准备好了,画布的规则制定好了,接下来我们就要使用插件给我们的方法来在上面画画。
grid.addWidget() 添加小部件,里面的options = { }

grid.load([{opts}, {opts}]) 加载,也是在其中可以添加数据,在画布上加载出来;
grid.updata(el: GridStackElement, opts: GridStackWidget) 更新,选定元素进行更新。
(3)事件 (监听改变触发方法)
模板 grid.on('监听的事件名称', 执行函数)
function() { }里面的arguments
event:触发事件
items:项
el:元素
grid.on('change',function(event: Event,items: GridStackNode[]){});------变化
grid.on('added',function(event: Event,items: GridStackNode[])});------添加
grid.on('disable',function(event: Event){});------禁用
grid.on('dragstart',function(event: Event,el: GridItemHTMLElement){});------拖动开始
grid.on('drag',function(event: Event,el: GridItemHTMLElement){});------拖动
grid.on('dragstop',function(event: Event,el: GridItemHTMLElement){});------拖动结束
grid.on('dropped',function(event: Event,previousWidget: GridStackNode,newWidget: GridStackNode){});------丢弃
grid.on('enable',function(event: Event){});------启用
grid.on('removed',function(event: Event,items: GridStackNode[]){});------删除
grid.on('resizestart',function(event: Event,el: GridItemHTMLElement){});------调整大小开始
grid.on('resize',function(event: Event,el: GridItemHTMLElement){});------调整大小
grid.on('resizestop',function(event: Event,el: GridItemHTMLElement){});------调整大小结束
(4)全局静态API
init(options: GridStackOptions = {}, elOrString: GridStackElement = '.grid-stack'): GridStack
initAll(options: GridStackOptions = {}, selector = '.grid-stack'): GridStack[]
addGrid(parent: HTMLElement, opt: GridStackOptions = {}): GridStack
setupDragIn(dragIn?: string, dragInOptions?: DDDragInOpt)
GridStack.registerEngine(engineClass: typeof GridStackEngine)
(5)应用程序接口
这里的用法也是初始化之后的gird,然后用grid.addWidget( ),这个在上面用过一次了,就是往grid网格里面添加一个表格,表格的信息就是el =》对象。我认为就是grid里面的方法,拿来使用即可。方法里面的的参数=后的是默认值。
这里只列举六个,其他的官网自查:
addWidget(el?: GridStackWidget | GridStackElement, options?: GridStackWidget)
创建新的小部件并返回它。选项是一个包含字段 x、y、宽度、高度等的对象
batchUpdate(flag = true)
在调用一堆之前使用addWidget()以防止中间不必要的重新布局(更有效)并获得单个事件回调。batchUpdate(false)在被调用之前,您将看不到任何变化。
compact()
重新布局网格项目以回收任何空白空间。
cellHeight(val: number, update = true)
更新当前单元格高度(请参阅 -cellHeight选项格式)。此方法重建内部 CSS 样式表(除非可选的 update=false)。注意:如果过于频繁地调用此方法,您可能会遇到性能问题。
cellWidth()
获取当前单元格宽度(网格宽度/列数)。
column(column: number, layout: ColumnOptions = 'moveScale')
设置网格中的列数。将更新现有的小部件以符合新的列数,并缓存原始布局,以便您可以恢复到以前的位置而不会丢失。
三、使用gridstack示例
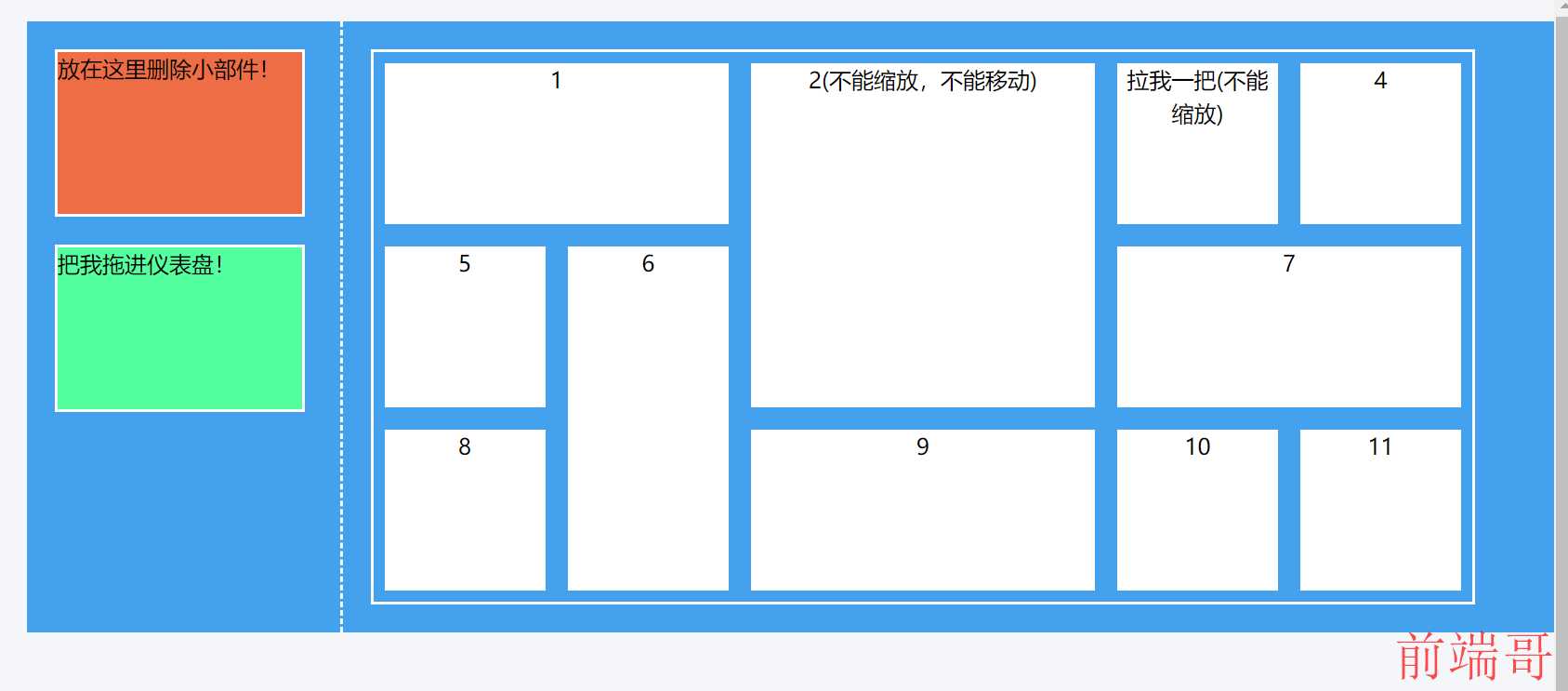
这里复刻一下官网使用gridstack.js的案例

<template> <div id="home"> <!-- 左边的添加与删除 --> <div class="left-box"> <div class="delete-grid">放在这里删除小部件!</div> <div class="add-grid" draggable="true">把我拖进仪表盘!</div> </div> <!-- 右边的grid容器 --> <div class="right-box"> <div class="grid-stack"> <div class="grid-stack-item" gs-w="4" gs-h="2"> <div class="grid-stack-item-content" draggable="true">1</div> </div> <div class="grid-stack-item" gs-w="4" gs-h="4" gs-no-resize="true" gs-no-move="true" gs-locked="true"> <div class="grid-stack-item-content">2(不能缩放,不能移动)</div> </div> <div class="grid-stack-item" gs-w="2" gs-h="2" gs-no-resize="true"> <div class="grid-stack-item-content">拉我一把(不能缩放)</div> </div> <div class="grid-stack-item" gs-w="2" gs-h="2"> <div class="grid-stack-item-content">4</div> </div> <div class="grid-stack-item" gs-w="2" gs-h="2"> <div class="grid-stack-item-content">5</div> </div> <div class="grid-stack-item" gs-w="2" gs-h="4"> <div class="grid-stack-item-content">6</div> </div> <div class="grid-stack-item" gs-w="4" gs-h="2"> <div class="grid-stack-item-content">7</div> </div> <div class="grid-stack-item" gs-w="2" gs-h="2"> <div class="grid-stack-item-content">8</div> </div> <div class="grid-stack-item" gs-w="4" gs-h="2"> <div class="grid-stack-item-content">9</div> </div> <div class="grid-stack-item" gs-w="2" gs-h="2"> <div class="grid-stack-item-content">10</div> </div> <div class="grid-stack-item" gs-w="2" gs-h="2"> <div class="grid-stack-item-content">11</div> </div> </div> </div> </div> </template> <script> // 引入gridstack import "gridstack/dist/gridstack.min.css"; import { GridStack } from "gridstack"; export default { name: "APP", data() { return { grid: null }; }, created() {}, mounted() { this.GridStackInit(); let container = document.querySelector('.right-box') container.ondragover = function(e) { e.preventDefault(); } container.addEventListener('drop', (e) => { this.addGrid() }) let deleteGrid = document.querySelector('.delete-grid') console.log(deleteGrid) deleteGrid.ondragover = function(e) { e.preventDefault(); } deleteGrid.addEventListener('drop', (e) => { console.log(e) }) }, methods: { GridStackInit() { let Options = { dragOut: true, margin: 8 } this.grid = GridStack.init(Options); // let gridData = [ // {w: 4, h: 2, content: '1'}, // {w: 4, h: 4, content: '不能缩放,也不能移动!', noResize: true, noMove: true}, // {w: 2, h: 2, content: '不能缩放!', noResize: true}, // {w: 2, h: 2, content: '4'}, // {w: 2, h: 2, content: '5'}, // {w: 2, h: 4, content: '6'}, // {w: 4, h: 2, content: '7'}, // {w: 2, h: 2, content: '8'}, // {w: 4, h: 2, content: '9'}, // {w: 2, h: 2, content: '10'}, // {w: 2, h: 2, content: '11'}, // ] // grid.load(gridData) }, addGrid() { this.grid.addWidget( {w: 2, h: 2, content: '添加'}) } }, }; </script> <style lang="scss" scoped> #home { display: flex; width: 100vw; background-color: #44a1ee; margin: 20px; } .left-box { display: inline; display: flex; flex-direction: column; width: 20%; border-right: 2px dashed #ffffff; .delete-grid { width: 80%; height: 120px; background-color: #ee6d44; border: 2px solid #ffffff; margin: 20px 0 20px 20px; } .add-grid { width: 80%; height: 120px; background-color: #54ff9f; border: 2px solid #ffffff; margin: 0 0 0 20px; } } .right-box { width: 70%; border: 2px solid #ffffff; margin: 20px 0 20px 20px; } </style> <style lang="scss"> .grid-stack-item-content { background-color: #ffffff !important; text-align: center; } </style>
未实现的功能:
拖进去删除,这里用的是drag事件来实现的,拖动里面单个的不触发事件,只有加上一个button,通过点击grid.on('removed',function(){})来删除这个item
拖进去不是和官网一样,下面有一片阴影,拖到哪里放在那里;这里是有空间就放在鼠标的位置,没有就放在最后
解决的办法:看了案例,官网上面不是通过拖拽事件监听来实现,gridstack里面就有方法可以实现;应该是左右两边都是grid-stack,然后通过拖放事件,来进行增减。

注意:标签上面的和addWidget{}/load{}等里面的不同
标签里面的:gs-no-resize="true" gs-no-move="true" gs-locked="true"
方法里面的: noResize: true, noMove: true
这里的颜色设置:全局设置/全局穿透(权重)设置都可以
四、官网gridstack示例
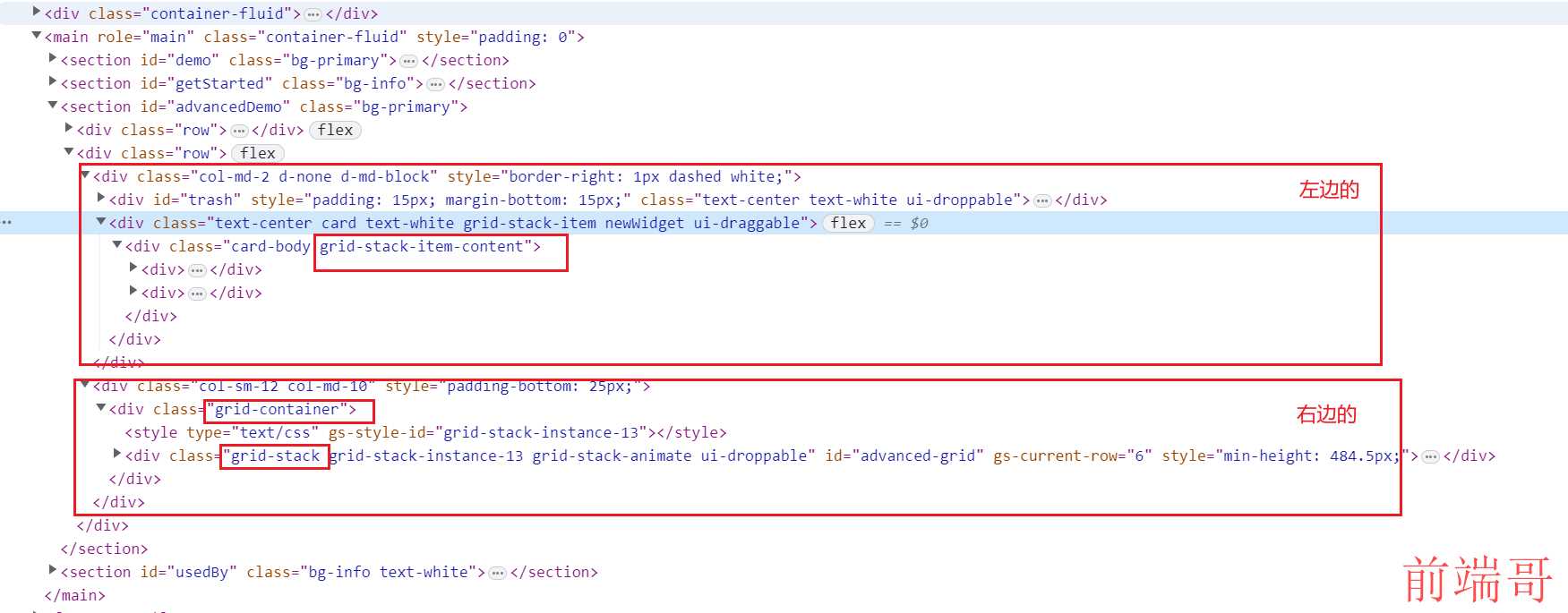
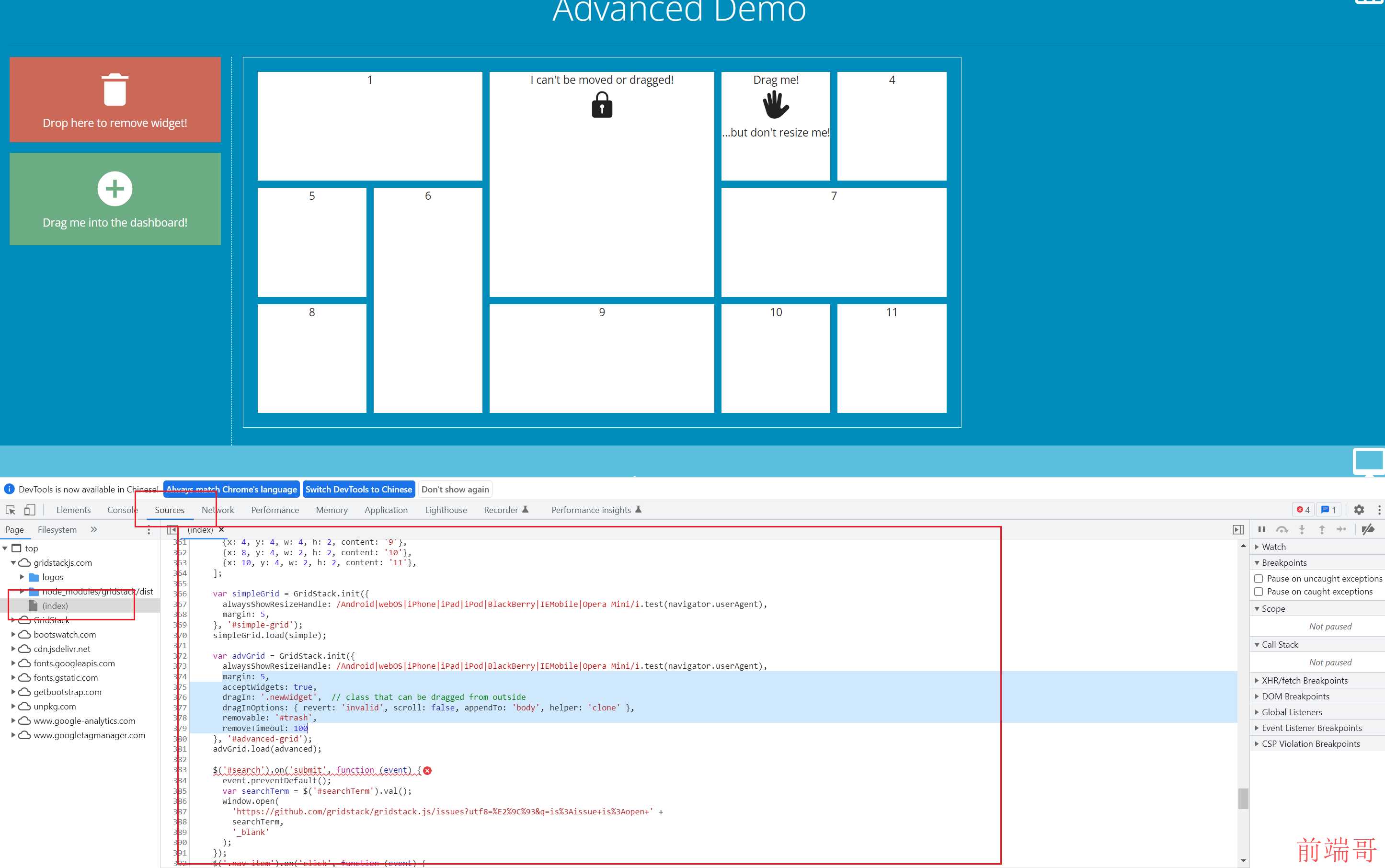
这里的代码打开检查就可以看见了,其他地方我好像找了一下是没有的

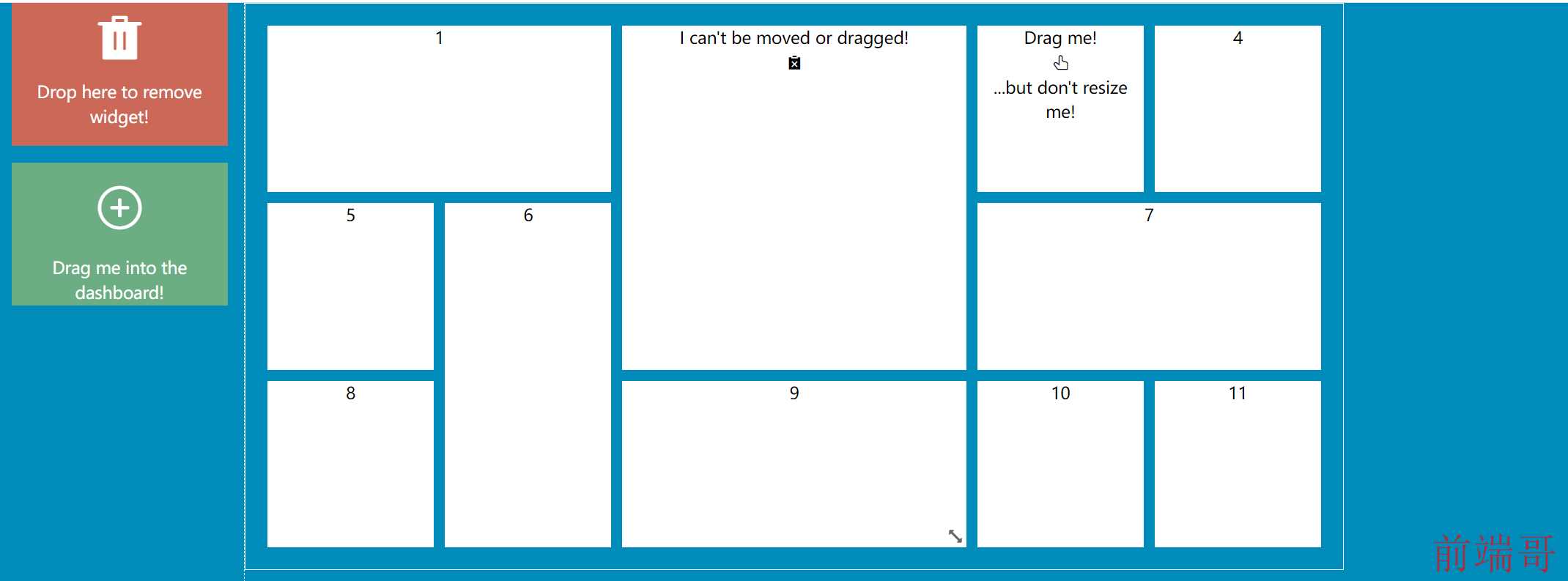
这里是复制的效果图

注意:这里没有使用任何的拖拽drag的命令,完全就是使用gridstack.js的配置Options来实现的。具代码如下:
<template> <div id="gridstack"> <div class="row"> <!-- 1F.左上角的清除网格 --> <div class="col-md" style="border-right: 1px dashed white"> <!-- 1F-1L.左上角的清除网格 --> <div id="trash" style="padding: 15px; margin-bottom: 15px" class="text-center text-white" > <i class="el-icon-delete-solid"></i> <div> <span class="grid-text">Drop here to remove widget!</span> </div> </div> <!-- 1F-2L.左下角的添加网格 --> <div class="text-center card text-white grid-stack-item newWidget" gs-w="2" gs-h="2" > <div class="col-md-2 card-body grid-stack-item-content"> <i class="el-icon-circle-plus-outline"></i> <div> <span>Drag me into the dashboard!</span> </div> </div> </div> </div> <!-- 2F.右边的网格 --> <div class="right-grid" style="padding-bottom: 25px"> <div class="grid-container"> <div class="grid-stack" id="advanced-grid"></div> </div> </div> </div> </div> </template> <script> // 引入gridstack import "gridstack/dist/gridstack.min.css"; import { GridStack } from "gridstack"; export default { name: "GRIDSTACK", data() { return { grid: null, }; }, created() {}, mounted() { this.GridStackInit(); }, methods: { GridStackInit() { let Options = { margin: 5, //网格里面之间的距离 acceptWidgets: true, //接受从其他网格或外部拖动的小部件 dragIn: ".newWidget", //可以从外部拖动的类 dragInOptions: { revert: "invalid", scroll: false, //当元素被拖动到网格的底部或顶部时启用或禁用滚动 appendTo: "body", //添加到body中 helper: "clone", //放置时的辅助函数=>克隆 }, //可以从外部拖动类的配置 removable: "#trash", //在拖动到网格外时删除小部件的类 removeTimeout: 100, //在拖动到网格外时删除小部件之前的时间 100毫秒 }; this.grid = GridStack.init(Options); var advanced = [ { x: 0, y: 0, w: 4, h: 2, content: "1" }, { x: 4, y: 0, w: 4, h: 4, noMove: true, noResize: true, locked: true, content: 'I can\'t be moved or dragged!<br><i class="el-icon-s-release"></i>', }, { x: 8, y: 0, w: 2, h: 2, minW: 2, noResize: true, content: '<p class="card-text text-center" style="margin-bottom: 0">Drag me!<p class="card-text text-center"style="margin-bottom: 0"><i class="el-icon-thumb"></i><p class="card-text text-center" style="margin-bottom: 0">...but don\'t resize me!</p>', }, { x: 10, y: 0, w: 2, h: 2, content: "4" }, { x: 0, y: 2, w: 2, h: 2, content: "5" }, { x: 2, y: 2, w: 2, h: 4, content: "6" }, { x: 8, y: 2, w: 4, h: 2, content: "7" }, { x: 0, y: 4, w: 2, h: 2, content: "8" }, { x: 4, y: 4, w: 4, h: 2, content: "9" }, { x: 8, y: 4, w: 2, h: 2, content: "10" }, { x: 10, y: 4, w: 2, h: 2, content: "11" }, ]; this.grid.load(advanced); }, }, }; </script> <style lang="scss" scoped> @import url(../../assets/css/gridstack.css); .row { position: relative; box-sizing: border-box; display: flex; font-family: "Open Sans"; font-size: 15px; font-weight: 400; background-color: #008cba; } .grid-container { padding: 15px; border: 1px solid white; max-width: 1000px; } .center { margin-left: auto; margin-right: auto; } .grid-stack-item { border: 0; } .grid-stack-item-content { background-color: white; text-align: center; } .card { background: none; } .grid-stack-item-removing { opacity: 0.8; filter: blur(5px); } @media all and (max-width: 575px) { #hero { margin-top: 32px; } } .logo { display: inline; margin-right: 15px; } #trash { background-color: #cc6857; } .newWidget > .grid-stack-item-content { background-color: #6cad84; } .col-md { position: relative; width: 15vw; padding-right: 15px; padding-left: 15px; } .right-grid { width: 70vw; } .text-white { color: #fff !important; } .text-center { text-align: center !important; } .el-icon-delete-solid { transform: scale(3); margin: 10px 0 30px 0; } .el-icon-circle-plus-outline { transform: scale(3); margin: 35px 0 35px 0; } </style>

