文章目录
- 一 概要
- 二 动态校验
- 三 完整代码
- 四 小结
- 自定义校验
一 概要
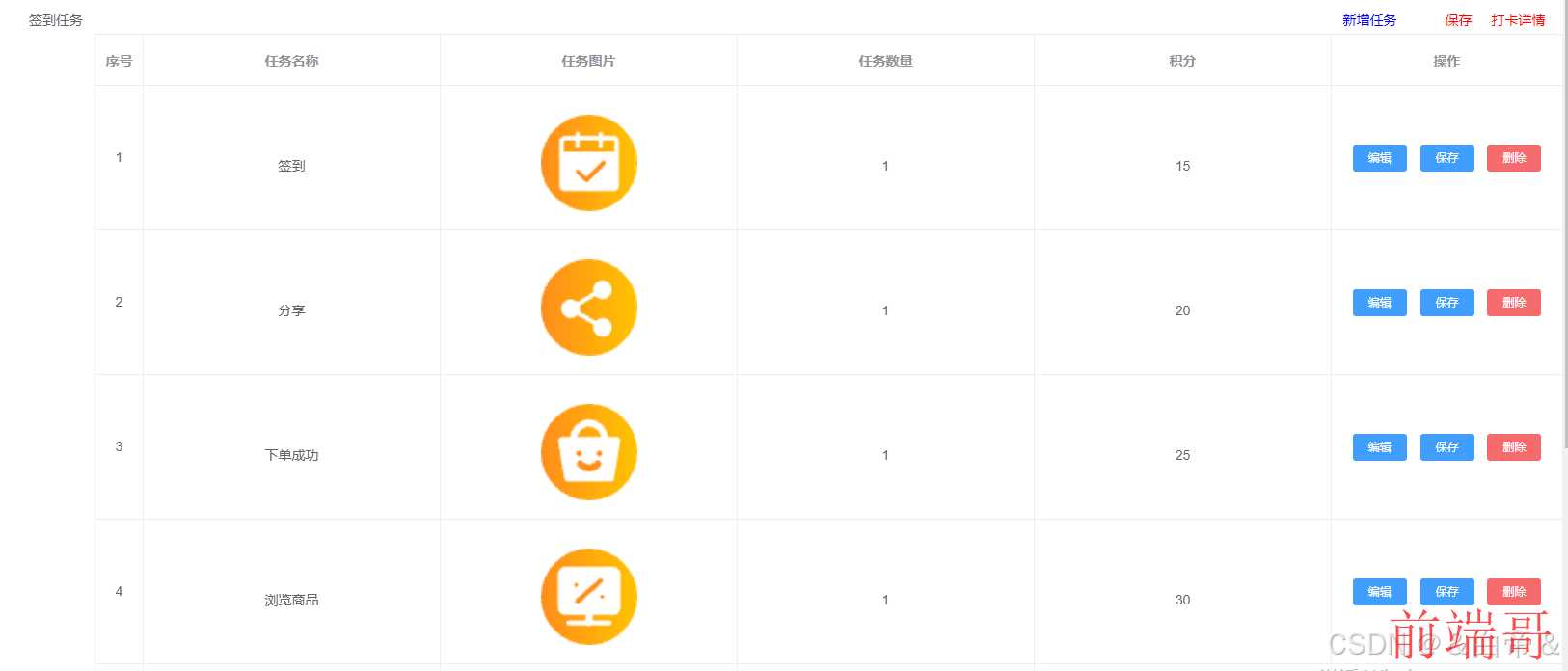
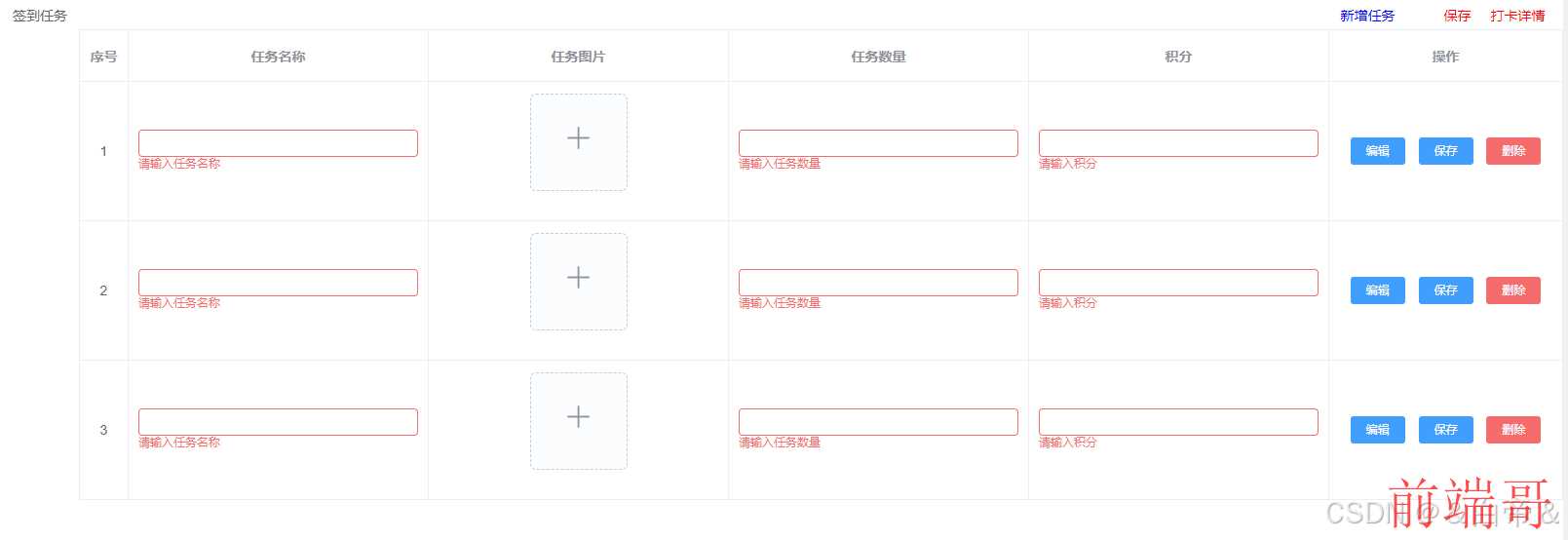
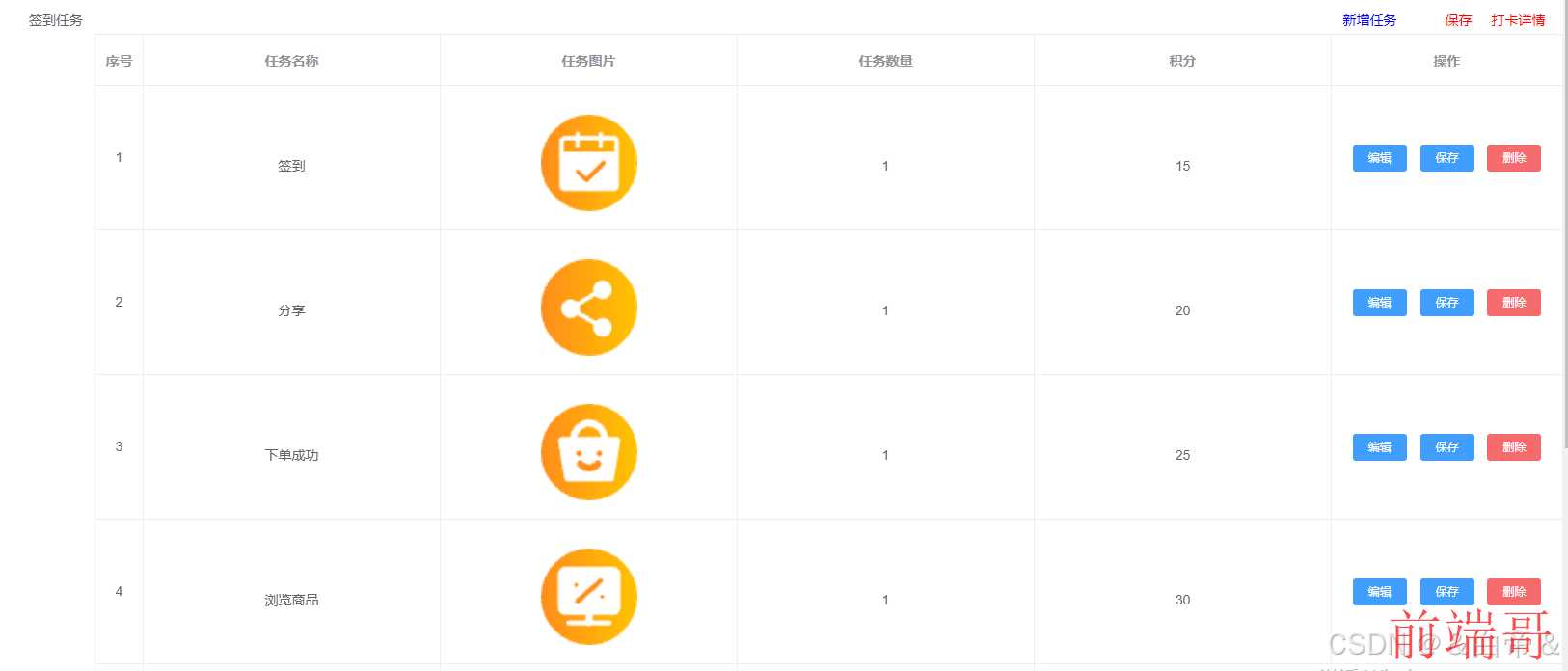
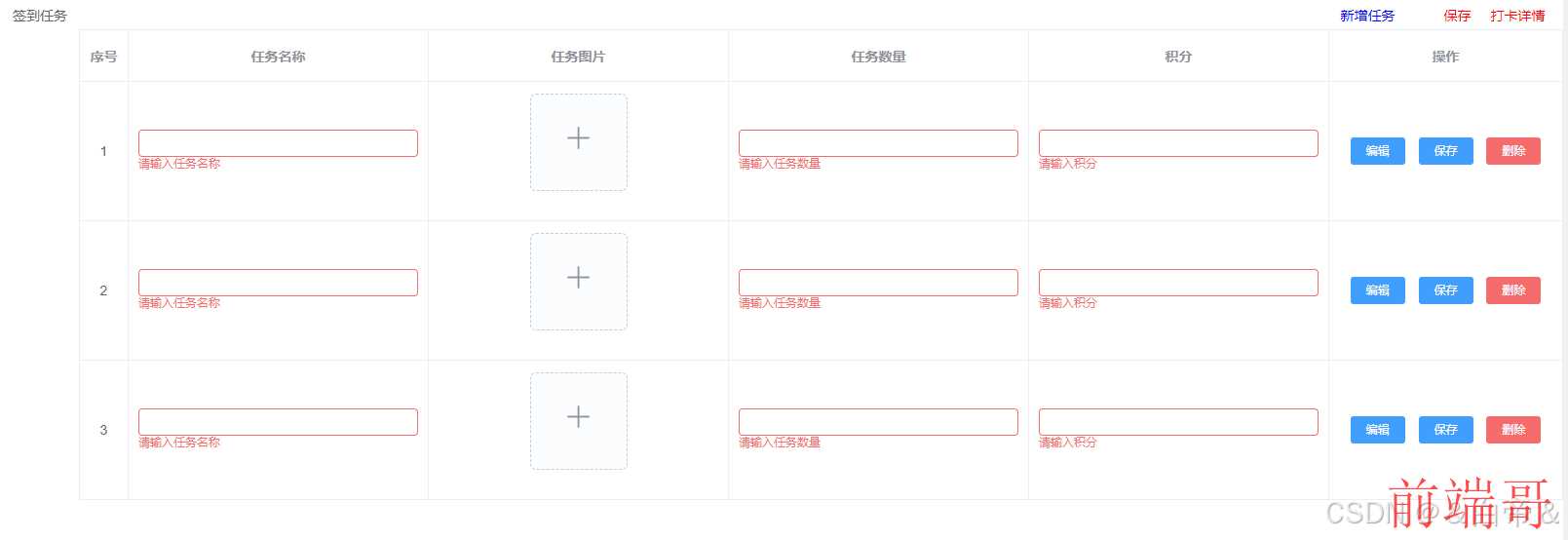
在项目中遇到设置签到的情况,如图所示,在后台中需要可以设置签到任务。这就需要用el-table实现动态新增、编辑表格。同时也会遇到动态校验的场景。



在点击新增任务的时候,会给一些默认的属性,isEditor: false, 这个属性是表示你是否需要编辑
| addTask() { |
| this.model.clockTaskList.push({ |
| name: "", |
| link: "", |
| number: "", |
| points: "", |
| isEditor: false, |
| picture: [] |
| }) |
| }, |
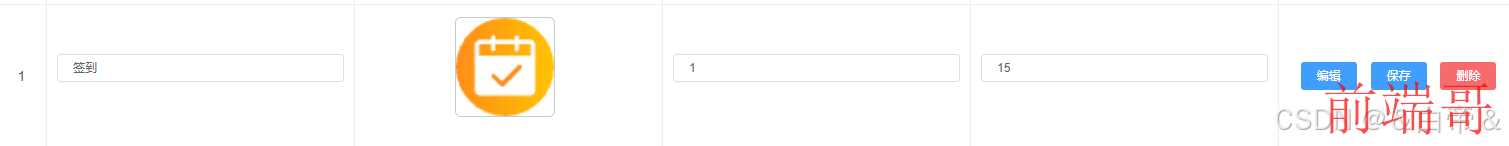
isEditor为true的时候输入框显示,然后可以进行编辑,false的时候就显示数据
| <el-table-column prop="name" label="任务名称" align="center"> |
| <template slot-scope="scope"> |
| <el-form-item |
| :prop="'clockTaskList['+scope.$index+'].name'" |
| :rules="rules.clockTaskList.name" |
| > |
| <el-input v-model="scope.row.name" v-show="scope.row.isEditor"/> |
| </el-form-item> |
| <span v-show="!scope.row.isEditor">{{ scope.row.name }}</span> |
| </template> |
| </el-table-column> |

二 动态校验
- :
:prop="'clockTaskList['+scope.$index+'].name'" 会被解析为实际的属性名,例如
clockTaskList[0].name、clockTaskList[1].name 等,这取决于 scope.$index的值。这样做可以确保表单控件与 Vue 实例中的数据正确地绑定 - :prop=“‘clockTaskList[’ + index + ‘].name’” 动态地绑定了每个输入框的 name 属性,同时在 v-validate 中也使用了动态属性名来设置验证规则,确保每个任务名称都能被正确地校验。
| <el-table-column prop="name" label="任务名称" align="center"> |
| <template slot-scope="scope"> |
| <el-form-item |
| :prop="'clockTaskList['+scope.$index+'].name'" |
| :rules="rules.clockTaskList.name" |
| > |
| <el-input v-model="scope.row.name" v-show="scope.row.isEditor"/> |
| </el-form-item> |
| <span v-show="!scope.row.isEditor">{{ scope.row.name }}</span> |
| </template> |
| </el-table-column> |
| rules: { |
| points: [ |
| {required: true, message: '请输入签到积分', trigger: 'blur'}, |
| ], |
| continuousPoints: [ |
| {required: true, message: '请输入连续签到积分', trigger: 'blur'}, |
| ], |
| clockTaskList: { |
| name: [ |
| {required: true, message: "请输入任务名称", trigger: 'blur'} |
| ], |
| number: [ |
| {required: true, message: "请输入任务数量", trigger: 'blur'} |
| ], |
| picture: [ |
| {required: true, message: "请上传图片", trigger: 'blur'} |
| ], |
| points: [ |
| {required: true, message: "请输入积分", trigger: 'blur'} |
| ] |
| } |
| }, |
三 完整代码
| <el-form-item label="签到任务"> |
| <div class="main-button"> |
| <div style="margin-left: 85%;margin-right:50px;cursor: pointer;color: blue" @click="addTask">新增任务</div> |
| <div style="cursor: pointer;margin-right:20px;color: red" @click="save">保存</div> |
| <div style="cursor: pointer; color: red" @click="addTask">打卡详情</div> |
| |
| </div> |
| <el-table |
| :data="model.clockTaskList" style="width: 100%" border> |
| <el-table-column type="index" width="50" label="序号" align="center"></el-table-column> |
| <el-table-column prop="name" label="任务名称" align="center"> |
| <template slot-scope="scope"> |
| <el-form-item |
| :prop="'clockTaskList['+scope.$index+'].name'" |
| :rules="rules.clockTaskList.name" |
| > |
| <el-input v-model="scope.row.name" v-show="scope.row.isEditor"/> |
| </el-form-item> |
| <span v-show="!scope.row.isEditor">{{ scope.row.name }}</span> |
| </template> |
| </el-table-column> |
| <el-table-column prop="picture" label="任务图片" align="center"> |
| <template slot-scope="scope"> |
| <el-form-item |
| :prop="'clockTaskList['+scope.$index+'].picture'" |
| :rules="rules.clockTaskList.link" |
| > |
| <material v-model="scope.row.picture" v-show="scope.row.isEditor" :max-number="1" |
| style="height: 100px;" |
| @change="changeCover"/> |
| </el-form-item> |
| <el-image v-show="!scope.row.isEditor" :src="scope.row.link" style="width: 100px;height: 100px;"/> |
| </template> |
| </el-table-column> |
| <el-table-column prop="number" label="任务数量" align="center"> |
| <template slot-scope="scope"> |
| <el-form-item |
| :prop="'clockTaskList['+scope.$index+'].number'" |
| :rules="rules.clockTaskList.number" |
| > |
| <el-input v-model="scope.row.number" v-show="scope.row.isEditor"/> |
| </el-form-item> |
| <span v-show="!scope.row.isEditor">{{ scope.row.number }}</span> |
| </template> |
| </el-table-column> |
| <el-table-column prop="points" label="积分" align="center"> |
| <template slot-scope="scope"> |
| <el-form-item |
| :prop="'clockTaskList['+scope.$index+'].points'" |
| :rules="rules.clockTaskList.points" |
| > |
| <el-input v-model="scope.row.points" v-show="scope.row.isEditor"/> |
| </el-form-item> |
| <span v-show="!scope.row.isEditor">{{ scope.row.points }}</span> |
| </template> |
| </el-table-column> |
| <el-table-column label="操作" width="240" align="center"> |
| <template slot-scope="scope"> |
| <el-button type="primary" @click="edit(scope.row)">编辑</el-button> |
| <el-button type="primary" @click="saveRow(scope.row)">保存</el-button> |
| <el-button type="danger" @click="delRow(scope.row,scope.$index)">删除</el-button> |
| </template> |
| </el-table-column> |
| </el-table> |
| </el-form-item> |
校验规则
| rules: { |
| points: [ |
| {required: true, message: '请输入签到积分', trigger: 'blur'}, |
| ], |
| continuousPoints: [ |
| {required: true, message: '请输入连续签到积分', trigger: 'blur'}, |
| ], |
| clockTaskList: { |
| name: [ |
| {required: true, message: "请输入任务名称", trigger: 'blur'} |
| ], |
| number: [ |
| {required: true, message: "请输入任务数量", trigger: 'blur'} |
| ], |
| picture: [ |
| {required: true, message: "请上传图片", trigger: 'blur'} |
| ], |
| points: [ |
| {required: true, message: "请输入积分", trigger: 'blur'} |
| ] |
| } |
| }, |
| delRow(row, index) { |
| this.model.clockTaskList.splice(index, 1) |
| }, |
| saveRow(row) { |
| this.$refs['formApplicationConfig'].validate((valid) => { |
| if (valid) { |
| this.$set(row, 'isEditor', false) |
| this.$set(row, 'link', row.picture ? row.picture.toString() : '') |
| } |
| }) |
| }, |
| edit(row) { |
| row.isEditor = true; |
| }, |
| addTask() { |
| this.model.clockTaskList.push({ |
| name: "", |
| link: "", |
| number: "", |
| points: "", |
| isEditor: false, |
| picture: [] |
| }) |
| }, |
四 小结
1.有时候明明给一个变量赋了值,但是他不在页面上中显示。我们可以用this.$set添加一个响应式的变量
| this.$set(row, 'isEditor', false) |
在 Vue.js 中,this.$set 是一个用于在响应式对象上设置属性的方法。它可以用于在 Vue
实例的数据对象或组件的响应式属性上添加新的属性,确保新添加的属性也是响应式的。
自定义校验
| data() { |
| const validateNoticeTime = (rule, value, callback) => { |
| if (this.model.timeType === undefined || this.model.timeType === '' || !this.model.time) { |
| return callback(new Error('请选择通知时间')) |
| } |
| callback() |
| } |
| |
| const validatePass2 = (rule, value, callback) => { |
| if (value === '') { |
| callback(new Error('请再次输入密码')); |
| } else if (value !== this.ruleForm.pass) { |
| callback(new Error('两次输入密码不一致!')); |
| } else { |
| callback(); |
| } |
| return { |
| model: {}, |
| rules: { |
| name: [ |
| {required: true, message: '请输入任务名称', trigger: 'blur'}, |
| {min: 1, max: 50, message: '长度为1-50位', trigger: 'blur'} |
| ], |
| noticeTime: [ |
| {validator: validateNoticeTime, trigger: 'blur'} |
| ], |
| checkPass: [ |
| { validator: validatePass2, trigger: 'blur' } |
| ], |
| } |
| } |
| }, |