前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet结合Leaflet-Geoman插件实现绘制以及动态配置样式
源代码demo下载
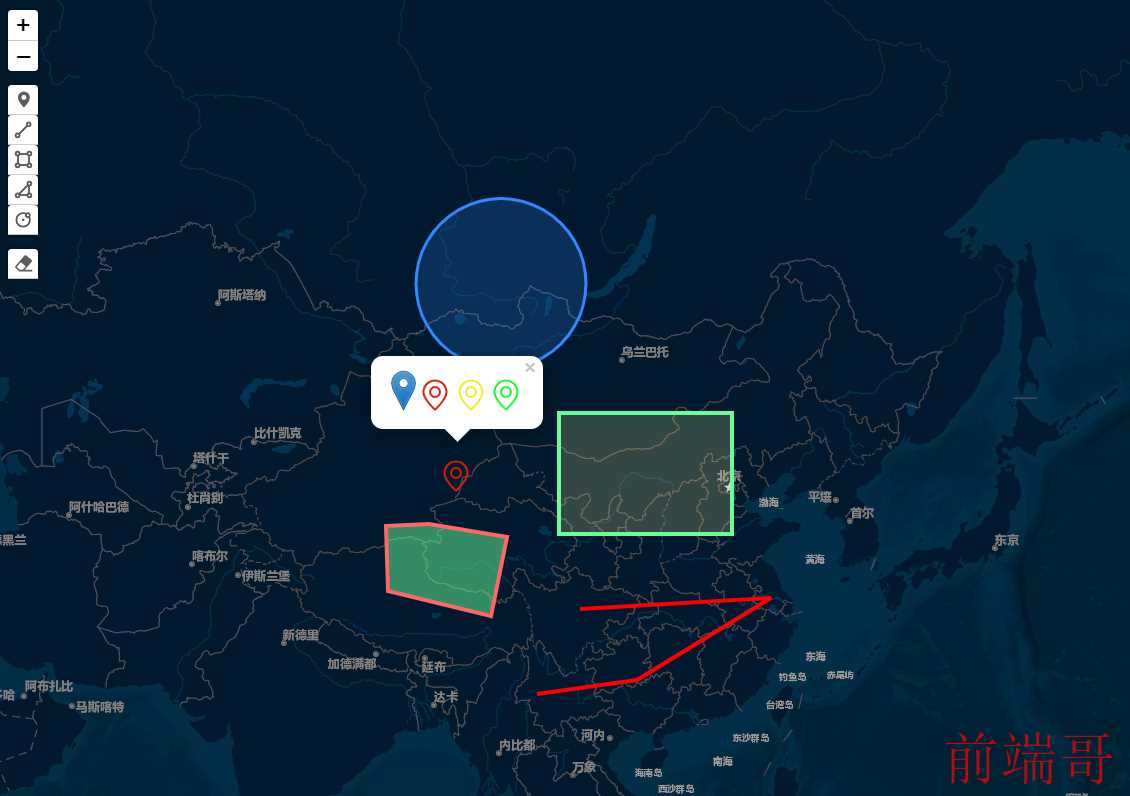
效果图如下:

具体实现思路:
利用Leaflet-Geoman插件绘制点线面,然后结合colorPick颜色带器拾取RGB颜色值,前端leaflet地图动态设置点线面不同样式Style。Leaflet-Geoman插件
- 核心代码,完整源码见尾部下载
var weight = 3; var dashArray = [0,0]; //多边形默认样式 var geoJsonStyle_Polygon = { color: '#3388ff', weight: 3, opacity: 1, fillColor: '#3388ff', fillOpacity: 0.2, //dashArray:[5,5], fill: true, stroke: true }; window.colorPick = new DCI.Pick.colorPick();//创建颜色器的对象 colorPick.G2 = 135; colorPick.B2 = 255; colorPick.R = 51; colorPick.G = 135; colorPick.B = 255; var map = L.map('map'); L.tileLayer('http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}').addTo(map); var geojsonLayers = L.featureGroup([]).addTo(map); //监听图层鼠标事件 geojsonLayers.on('click', onClickGeojsonLayers); map.setView(L.latLng(37.550339, 104.114129), 4); //设置缩放级别及中心点 //绘制工具draw map.pm.addControls({ position: 'topleft', drawMarker:true, drawCircleMarker:false, drawPolyline:true, drawRectangle:true, drawPolygon:true, drawCircle: true, editMode:false, dragMode:false, cutPolygon:false, removalMode:true, }); map.pm.setLang("zh"); map.on('pm:create', e => { //console.log(e); switch(e.shape) { case "Rectangle": case "Polygon": case "Circle": case "Line": e.layer.options ={...geoJsonStyle_Polygon,shape:e.shape}; break; } geojsonLayers.addLayer(e.layer); }); function onClickGeojsonLayers(e){ var layer = e.layer; var style2 = "solid"; var mWidth = "3px"; var html = ""; switch(layer.options.shape) { case "Rectangle": case "Polygon": case "Circle": case "Line": html = "<div style='width:225px; color: rgb(51, 51, 51); font-size:12px; word-wrap: break-word; '>" + "<div id='infowin' class='pointInfowin'>" + "<div id='pointInfoP' style='display: block; '>" + "<div class='style_line_polygon'>" + "<div class='line_shape'>" + "<span>线型</span>" + "<div class='line_shape_list'>" + "<div id='solid_line_shape' onClick='changelinestyle(" + 0 + ");'></div>" + "<div id='dashed_line_shape' onClick='changelinestyle(" + 1 + ");'></div>" + "</div>" + "</div>" + "<div class='line_thick'>" + "<span>线宽</span>" + "<div id='line_thick_list'>" + "<div id='thick_line_2' onClick='changelinewidth(" + 2 + ");'></div>" + "<div id='thick_line_3' onClick='changelinewidth(" + 3 + ");'></div>" + "<div id='thick_line_4' onClick='changelinewidth(" + 4 + ");'></div>" + "</div>" + "</div>" + "<div class='line_color_opacity'>" + "<div class='line_color'>" + "<span>线型颜色</span>" + "<div class='color_line_selector' onclick='coloropen(\"line\")' id='inputcolor'></div>" + "<div id='colorpane' style='position:absolute;z-index:999;display:none;'></div>" + "</div>" + "<div class='line_opacity'>" + "<span>透明度</span>" + "<input id='lAlphaText' type='text' value='100' maxlength='3' id='borderOpacity' class='opacity_line_selector'>%</div>" + "<div class='clear'></div>" + "</div>" + "<div class='fill_color_opacity'>" + "<div class='fill_color'>" + "<span>填充颜色</span>" + "<div class='color_fill_selector' onclick='coloropen(\"fill\")' id='inputcolor2'></div>" + "<div id='colorpane2' style='position:absolute;z-index:999;display:none;'></div>" + "</div>" + "<div class='fill_opacity'>" + "<span>透明度</span>" + "<input id='mMAlphaText' type='text' value='20' maxlength='3' id='fillOpacity' class='opacity_fill_selector'>%</div>" + "</div>" + "<div class='fill_color_preview'>" + "<span>填充效果</span>" + "<div class='preview_fill_selector'>" + "<div id='fill_preview' style='border-top-color: rgb(" + colorPick.R2 + "," + colorPick.G2 + "," + colorPick.B2 + "); '></div>" + "</div>" + "</div>" + "<div class='line_color_preview' id='line_color_preview'>" + "<span>边框效果</span>" + "<div class='preview_line_selector'>" + "<div id='line_preview' style='border-top-style:" + style2 + "; border-top-width: " + mWidth + "; border-top-color: rgb(" + colorPick.R + "," + colorPick.G + "," + colorPick.B + "); '></div>" + "</div>" + "</div>" + "<button id='PolygonStyle' type='button'>确定</button>"+ "</div></div></div></div></div>"; break; default: //Marker html =`<div id="markerIMG"> <img loading="lazy" src="marker-icon.png" alt="" width="25" height="41"> <img loading="lazy" src="gpsRed.png" alt="" width="32" height="32"> <img loading="lazy" src="gpsYellow.png" alt="" width="32" height="32"> <img loading="lazy" src="gpsGreen.png" alt="" width="32" height="32"> </div>`; } var elements = html; layer.bindPopup(elements).openPopup(e.latlng); //动态修改线和面样式 $("#PolygonStyle").click(function(e){ var style ={ color: "rgb(" + colorPick.R + "," + colorPick.G + "," + colorPick.B + ")", weight: weight, opacity: document.getElementById("lAlphaText").value / 100, fillColor: "rgb(" + colorPick.R2 + "," + colorPick.G2 + "," + colorPick.B2 + ")", fillOpacity: layer.options.shape === "Line" ? 0 : document.getElementById("mMAlphaText").value / 100, dashArray:dashArray, fill: true, stroke: true }; layer.setStyle(style); }); //动态修改点样式 $("#markerIMG img").click(function(e){ console.log('e',e.target.src); var icon = L.icon({ iconUrl: e.target.src, iconSize: [e.target.width,e.target.height], }); layer.setIcon(icon); }); } /** * 弹出颜色选择器面板 */ function coloropen(type) { //初始化颜色面板 colorPick.init(); colorPick.type = type; document.getElementById("colorpane").style.display = ""; } /** * 更改线型 */ function changelinestyle(index) { if (index == "0") { $("#line_preview").css("border-top-style", "solid"); dashArray = [0,0]; } else { $("#line_preview").css("border-top-style", "dashed"); dashArray = [5,5]; } } /** * 更改线宽 */ function changelinewidth(width) { if (width == "2") { $("#line_preview").css("border-top-width", "2px"); } else if (width == "3") { $("#line_preview").css("border-top-width", "3px"); } else if (width == "4") { $("#line_preview").css("border-top-width", "4px"); } else { $("#line_preview").css("border-top-width", "8px"); } weight = width; }
完整demo源码:源码

