前段时间需要做一个中国地图的页面,要求是展示各地产品的销量,我就在网上搜了很多ECharts的资料,学习了一下怎么使用。
本着互相学习,共同进步的原则,特此分享一下自己的学习经验以及使用技巧。如果有用的话可以给老弟点个赞~

首先先展示一下成品:(利用JavaScript在HTML页面绘制),表格利用bootstrap.min.css样式,当然你也可以自己编写样式实现。本文重点介绍如何使用ECharts绘制中国地图并打入地区散点。

话不多说直接上干货!!
首先ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求;
在中国地图上实现打点,我们需要引入两个文件:
-
echarts.js 官网地址下载:快速上手 - Handbook - Apache ECharts
-
chain.js 这个官网已经找不到了,需要自行搜寻下载
-
也可以直接从我的网盘下载:
链接:链接:https://pan.baidu.com/s/18OPEgoRPCVerAkwqTZrExg?pwd=123l
提取码:123l
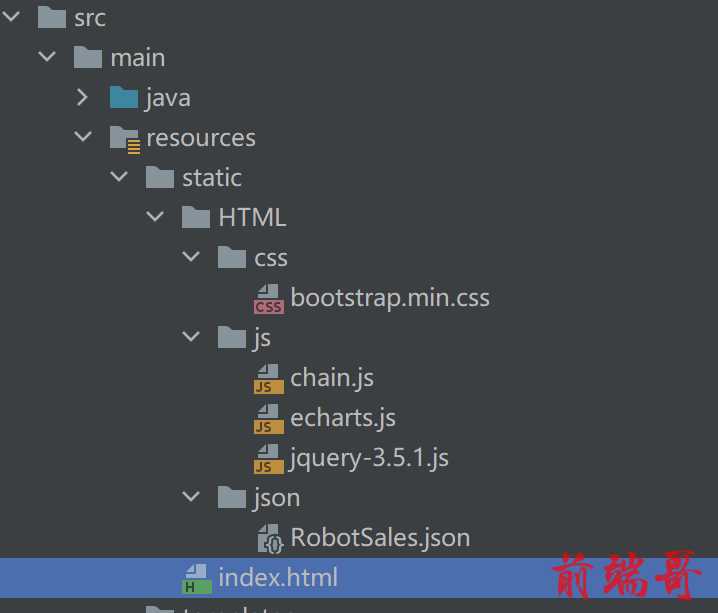
下载完这两个文件后,导入自己的编辑器,我是用IDEA,下面是文件的结构;我们只需要编写两个文件
-
index.html 启动页面
-
RobotSales.json 写入我们需要省市的经纬度坐标和说明信息(自定义)

接下来我将详细介绍这两个文件的内容

RobotSales.json
我将地区的数据信息封装到了一个json文件中,我们只需要请求该文件就能获取地区数据,包括:地名、坐标、销量、其他文本等信息;
我们知道json文件的格式是 “key”:value 格式;作为在地图上打点(定位)的依据,这里我们最少要写两点:name和value
n其中ame是地区名字! value是该地区的经纬度坐标; 其他信息根据自己的需要自行添加就行~。
[
{
"name": "深圳",
"value": [114.271522, 22.753644],
"Sales": "2台",
"text": "机器人1"
},
{
"name": "南京",
"value": [118.46, 32.02],
"Sales": "2台",
"text": "机器人1"
},
{
"name": "重庆",
"value": [106.54, 29.59],
"Sales": "1台",
"text": "机器人1"
},
{
"name": "北京",
"value": [116.24, 39.55],
"Sales": "3台",
"text": "机器人1"
},
{
"name": "荆州",
"value": [113.41, 29.59],
"Sales": "2台",
"text": "机器人1"
}
]
ps:经纬度可以百度

index.html文件
我们已经编写完JSON文件,下边就是我们的index.html内容。代码稍多,没有耐心的老哥可以下滑到最后直接复制粘贴(详情已写入注解)
首先dataValue是我们自己编写的json数据,中国地图可以直接使用,但是如果要展示某一个地区比如荆州,就需要我们查询这个地区的经纬度坐标,然后传给ECharts。
下边我主要介绍一下是如何提取json数据的,以及ECharts使用过程中自己的薄见,若有瑕疵欢迎留言:
提取json文件的数据
因为我们将地区信息封装到json文件了,我们需要请求该文件提取出来信息才能使用!这里我使用的是ajax请求,请求成功后的数据res传入 dealWithData(res)函数中。
$.ajax({
url: "HTML/json/RobotSales.json",//json文件位置,文件名
type: "GET",
dataType: "json",
success: function(data) {
letres=[];//自定义一个空数组接收请求回来的json数据
for(leti=0;i<data.length;i++){
res.push({name:data[i].name,
value: data[i].value,
sales:data[i].Sales//若json文件中自己定义了其他信息,在下边直接以k:v形式进行罗列即可;但是主要“,”
});
};
//重点:将封装的json数据传递到dealWithData函数中进行渲染处理使用
dealWithData(res);
//===销售表格===
letrow=[];
for (leti=0; i<data.length; i++) {
letname=data[i].name;
letsales=data[i].Sales;
lettext=data[i].text;
//拼接表格的行和列
row.push("<tr><td>"+name+"</td>"+
'<td>'+sales+'</td>'+text+'</tr>');
}
table.append(row.join());//追加到table表格中
}
});涟漪特效

涟漪特效就是像这种跟水纹一样; 看起来非常高大上吧!! 我们一起来看看怎么实现的
//涟漪特效
{
name: "产品销量",
type: "effectScatter",
coordinateSystem: "geo",
data:dataValue,//传入的地图点数据
symbolSize: 6,//涟漪大小
showEffectOn: "render",
//涟漪效应
rippleEffect: {
brushType: "stroke",
color: "#f13434",
period: 10,//周期
scale: 10//规模
},
hoverAnimation: true,//悬停动画
//地图点样式
label: {
formatter: "{b}",
position: "top",
show: true,
fontSize: "10",
},
itemStyle: {
color: "#f13434",
shadowBlur: 2,
shadowColor: "#333"
},
//鼠标点击散点的下弹框
tooltip: {
show: true,
triggerOn:"click",
formatter: function(data1) {
console.log(data1)
let data2 = data1.data;
return "<b>销量<b><br>"+data2.name+data2.sales
}
},
zlevel: 1
}看完涟漪特效我们还要再看一个ECharts配置!

tooltip 配置
tooltip: {
show: true, // 是否显示
trigger: 'axis', // 触发类型 'item'图形触发:散点图,饼图等无类目轴的图表中使用; 'axis'坐标轴触发;'none':什么都不触发。
axisPointer: { // 坐标轴指示器配置项。
type: 'shadow', // 'line' 直线指示器 'shadow' 阴影指示器 'none' 无指示器 'cross' 十字准星指示器。
axis: 'auto', // 指示器的坐标轴。
snap: true, // 坐标轴指示器是否自动吸附到点上
},
showContent: true, //是否显示提示框浮层,默认显示。
triggerOn: 'mouseover', // 触发时机 'mouseover'鼠标移动时触发。 'click'鼠标点击时触发。 'mousemove|click'同时鼠标移动和点击时触发。
enterable: false, // 鼠标是否可进入提示框浮层中,默认为false,如需详情内交互,如添加链接,按钮,可设置为 true。
renderMode: 'html', // 浮层的渲染模式,默认以 'html 即额外的 DOM 节点展示 tooltip;
backgroundColor: 'rgba(50,50,50,0.7)', // 提示框浮层的背景颜色。
borderColor: '#333', // 提示框浮层的边框颜色。
borderWidth: 0, // 提示框浮层的边框宽。
padding: 5, // 提示框浮层内边距,
textStyle: { // 提示框浮层的文本样式。
color: '#fff',
fontStyle: 'normal',
fontWeight: 'normal',
fontFamily: 'sans-serif',
fontSize: 14,
},
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);', // 额外附加到浮层的 css 样式
confine: false, // 是否将 tooltip 框限制在图表的区域内。
formatter: '{b} 的成绩是 {c}'
formatter: function(arg) {
return arg[0].name + '的分数是:' + arg[0].data
}
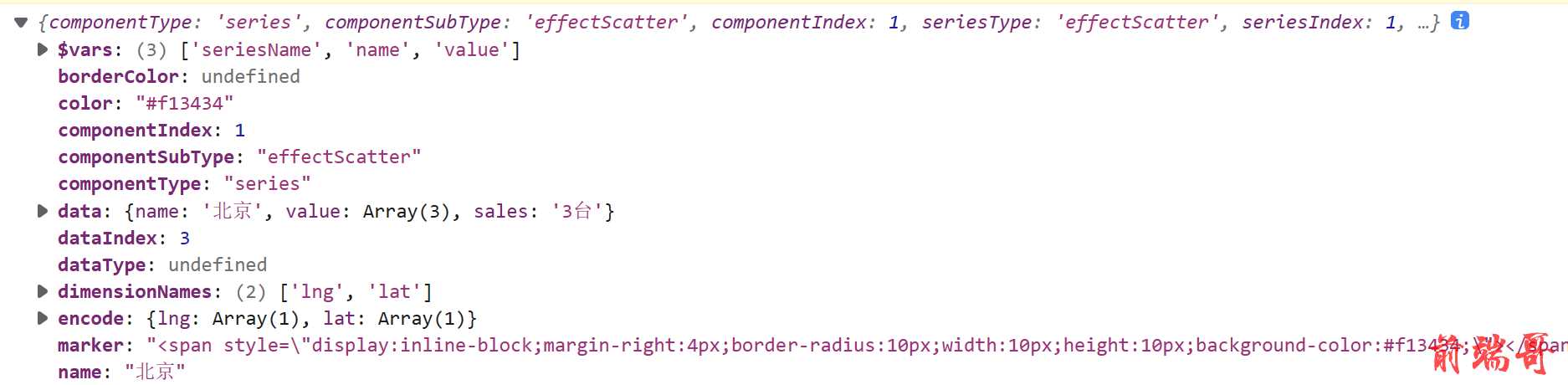
}为了弄明白我们formatter 配置,我们可以在散点函数的tooltip中打印出data1参数
//我们的散点
{
name: '销量',
type: 'scatter',
coordinateSystem: 'geo',//坐标系统
data: dataValue,
//地图点的样式;颜色,大小
symbolSize: 12,
itemStyle: {
color: "#f13434",
shadowBlur: 2,
shadowColor: "#333"
},
//鼠标点击散点的下弹框
tooltip: {
show: true,
triggerOn:"click",
formatter: function(data1) {
//打印回调函数中的参数
console.log(data1)
}
},
},把回调函数的参数打印出来看看

可以看到我们想要的数据在data中!!

最后再介绍一下地图的点击事件
点击事件
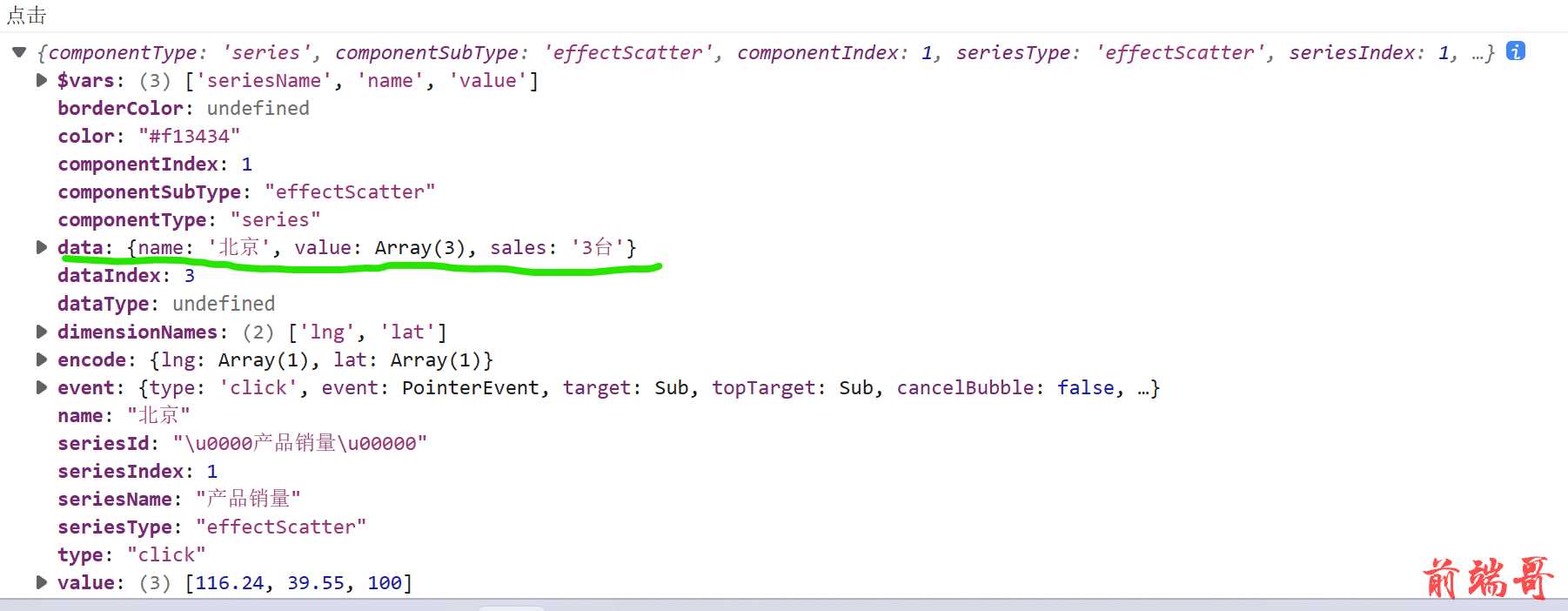
点击事件就是我们在使用地图界面鼠标点击后触发某些事件;为了设计点击事件,我们先得看看点击函数中的param都有什么
//点击事件
myChart.on('click', function(param) {
console.log("点击")
console.log(param)
});运行后点击一个散点


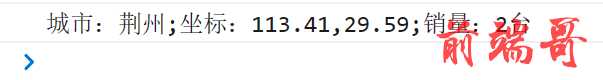
当我们点击散点可以从日志中观察到param包括我们编写的json数据---data;那这好说了!,我们直接从data中取出我们想要的数据然后进行后边处理就行啦!
//点击事件
myChart.on('click', function(param) {
let data = param.data;
if (data){
console.log("城市:"+data.name+";坐标:"+data.value+";销量:"+data.sales);
}
});
好了,下边就是该页面全部代码,光看是没用的,大家可以复制粘贴运行试试!本人还在学习java后端,对于前端知识了解不深刻的地方,欢迎大家在评论区讨论,共同进步!

<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>机器人销量地图</title>
<scriptsrc="HTML/js/echarts.js"></script>
<scriptsrc="HTML/js/chain.js"></script>
<scriptsrc="HTML/js/jquery-3.5.1.js"></script>
<linkrel="stylesheet"href="HTML/css/bootstrap.min.css">
<style>
tablethead, tbodytr {
display:table;
width:100%;
table-layout:fixed;
}
/*表格文字属性;居中,字体宽度和字体大小*/
trth{
text-align: center;
font-weight:bold;
font-size: larger;
}
/*将表头缩进1.2em*/
tablethead {
width: calc( 100% - 1.2em )
}
/*表头数据格式:颜色和文字居中*/
trtd{
color: #FFFFFF;
text-align: center;
}
/*表格设置滚动*/
tabletbody{
display:block;
height:115px;
overflow-y:scroll;
}
</style>
</head>
<bodystyle="background-color: #2c313a">
<divclass="container"style="height: 100% ;width: 100%">
<!--这里利用bootstrap的样式:
一个页面布局为12份,id=main的代码块展示我们的中国地图;
class:col-md-9 代表这个div占9份;col-md-3 占3份-->
<divid= "content-left"class="col-md-9" style="margin-top: 20px">
<divid="main"style="width: 100%;height:800px"></div>
</div>
<divclass="col-md-3 table-responsive">
<!-- 表格展示销量-->
<tableclass="table table-bordered"style="margin-top: 20px">
<thead>
<tr>
<thstyle="color: #FFFFFF">地区</th>
<thstyle="color: #FFFFFF">销量(台)</th>
<!-- <th style="color: #FFFFFF">类型</th> ?-->
</tr>
</thead>
<tbodyid="tbody">
</tbody>
</table>
</div>
</div>
</body>
<script>
<!-- echarts初始化:获取myChart对象-->
varmyChart=echarts.init(document.getElementById('main'));
$(function(){
//获取表格对象
lettable=$("#tbody");
//发生ajax请求,到json文件,data为返回的数据,将数据封装到空数组中;直接拿来用即可
$.ajax({
url: "HTML/json/RobotSales.json",//json文件位置,文件名
type: "GET",
dataType: "json",
success: function(data) {
letres=[];//自定义一个空数组接收请求回来的json数据
for(leti=0;i<data.length;i++){
res.push({name:data[i].name,
value: data[i].value,
sales:data[i].Sales//若json文件中自己定义了其他信息,在下边直接以k:v形式进行罗列即可;但是主要“,”
});
};
//重点:将封装的json数据传递到dealWithData函数中进行渲染处理使用
dealWithData(res);
//===销售表格===
letrow=[];
for (leti=0; i<data.length; i++) {
letname=data[i].name;
letsales=data[i].Sales;
lettext=data[i].text;
//拼接表格的行和列
row.push("<tr><td>"+name+"</td>"+
'<td>'+sales+'</td>'+text+'</tr>');
}
table.append(row.join());//追加到table表格中
}
});
})
functiondealWithData(data){
letdataValue=data;
option= {
//设置一个标题
title: {
text: '设备销量',
x: 'center',
textStyle: {
color: '#fff',
fontSize:"40"
}
},
//鼠标划过省份下弹框
tooltip: {
show: true,
triggerOn:'click'//点击生效
},
geo: {
map: 'china',//必须写
roam:false,// 拖拽功能;自选关闭开启
zoom: 1.235,//地图缩放比例
center: [105, 36],//地图位置
//地图省份的样式;包括板块颜色和边框颜色
itemStyle: {
areaColor: '#f5f2f2',
borderColor: "#835f5f",
},
//省份字体样式;包括是否展示,字体大小和颜色
label: {
normal: {
show:true,
fontSize: "11.5",
color: "rgb(107,102,102)"
}
},
//鼠标划过的高亮设置;包括省份板块颜色和字体等
emphasis: {
itemStyle: {
areaColor: '#d0a3a3',
},
label: {
show: true,
color:"rgb(255,255,255)"
}
}
},
series: [
//我们的散点
{
name: '销量',
type: 'scatter',
coordinateSystem: 'geo',//坐标系统
data: dataValue,
//地图点的样式;颜色,大小
symbolSize: 12,
itemStyle: {
color: "#f13434",
shadowBlur: 2,
shadowColor: "#333"
},
//鼠标点击散点的下弹框
tooltip: {
show: true,
triggerOn:"click",
formatter: function(data1) {
letdata2=data1.data;
return"<b>销量<b><br>"+data2.name+data2.sales
}
},
},
//涟漪特效
{
name: "产品销量",
type: "effectScatter",
coordinateSystem: "geo",
data:dataValue,//传入的地图点数据
symbolSize: 6,//涟漪大小
showEffectOn: "render",
//涟漪效应
rippleEffect: {
brushType: "stroke",
color: "#f13434",
period: 10,//周期
scale: 10//规模
},
hoverAnimation: true,//悬停动画
//地图点样式
label: {
formatter: "{b}",
position: "top",
show: true,
fontSize: "10",
},
itemStyle: {
color: "#f13434",
shadowBlur: 2,
shadowColor: "#333"
},
//鼠标点击散点的下弹框
tooltip: {
show: true,
triggerOn:"click",
formatter: function(data1) {
console.log(data1)
letdata2=data1.data;
return"<b>销量<b><br>"+data2.name+data2.sales
}
},
zlevel: 1
}
]
};
myChart.setOption(option);
}
//点击事件
myChart.on('click', function(param) {
letdata=param.data;
if (data){
console.log("城市:"+data.name+";坐标:"+data.value+";销量:"+data.sales);
}
});
</script>
</html>
