一、node.js-前端开发基础环境
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许你在服务器端运行JavaScript代码。它提供了许多内置模块和库,使开发人员能够通过JavaScript开发高性能和可扩展的网络应用程序。Node.js的特点包括事件驱动、非阻塞I/O模型和单线程执行。
1、安装node.js
安装Node.js,nodejs中包含了npm。你可以在Node.js的官方网站上下载适用于你操作系统的安装程序,并按照提示进行安装。
Ant Design Pro对node.js版本的要求 "engines": { "node": ">=14.17.0" }
2、更新node.js版本
如果本机已经安装过node.js,但版本不对,可以使用nvm命令在线更新nodejs的版本。
# 查看当前安装的 Node.js 版本 nvm ls # 安装最新版本的 Node.js nvm install node # 安装指定版本 nvm install xx.xx.xx # 使用新安装的 Node.js 版本 nvm use node
二、npm-包管理工具
npm (node package manager)是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具,也是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,里面包含超过 600000 个 包的结构,能够使您轻松跟踪依赖项和版本。
三、搭建Ant Design Pro项目
1、从项目目录进入cmd
2、执行命令
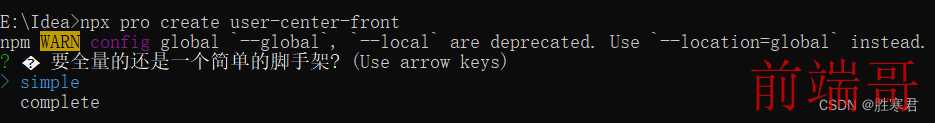
# 安装所需要的包 npm i @ant-design/pro-cli -g # 创建项目 npx pro create myapp
3、根据自己的需求进行选择

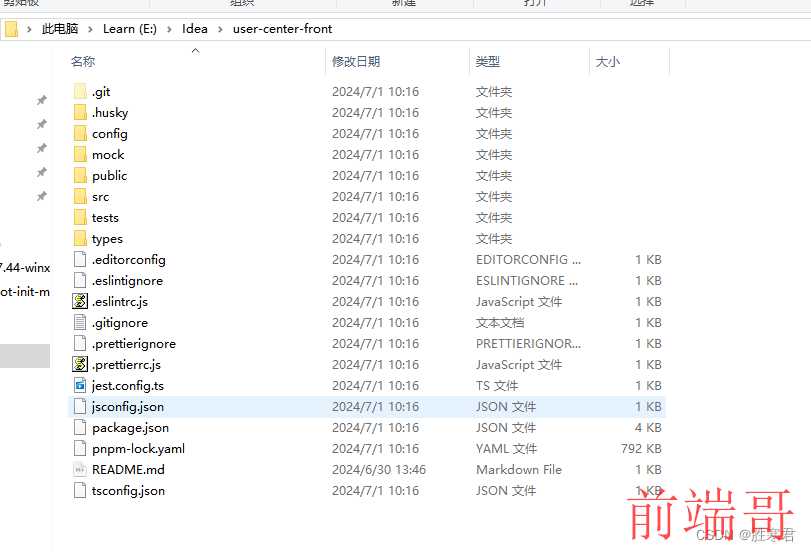
4、生成项目目录

5、使用webstorm打开项目文件夹,使用npm或yarn安装依赖
npm install 或者 yarm

6、运行项目
npm start
7、界面