前端学习笔记
- VsCode常用快捷键列表
- HTML5
- 标题标签
- 标签之段落、换行、水平线
- 标签之图片
- 图片路径详解
- 标签之超文本链接
- 标签之文本
- 列表标签之有序列表
- 列表标签之无序列表
- 标签之表格
- 表格之合并单元格
- Form表单
- 表单元素
- 文本框
- 密码框
- 块元素与行内元素(内联元素)
- HTML5新增标签
- CSS
- CSS的引入方式
VsCode常用快捷键列表
- 代码格式化:Shift+Alt+F
- 向上或者向下移动一行:Alt+up 或者 Alt+down
- 快速复制一行代码:shift+alt+up 或者 shift+alt+down
- 快速保存:ctrl+s
- 快速查找:ctrl+f
- 快速替换:ctrl+h
HTML5

- H5的基本骨架:html head title meta body
标题标签
- 生成h1~h6快捷键:h$*6
- 标题标签位置摆放
- 在标签中添加属性:align=“left|center|right”
- 默认居左
标签之段落、换行、水平线
- 段落标签:
<p>这是一个段落</p>
- 换行:希望在不产生一个新段落的情况下进行换行(新行)
<p>这个<br>段落<br>演示了分行的效果</p>
- 水平线:在HTML页面中创建一个水平线
<hr color="" width="" size="" align=""/>
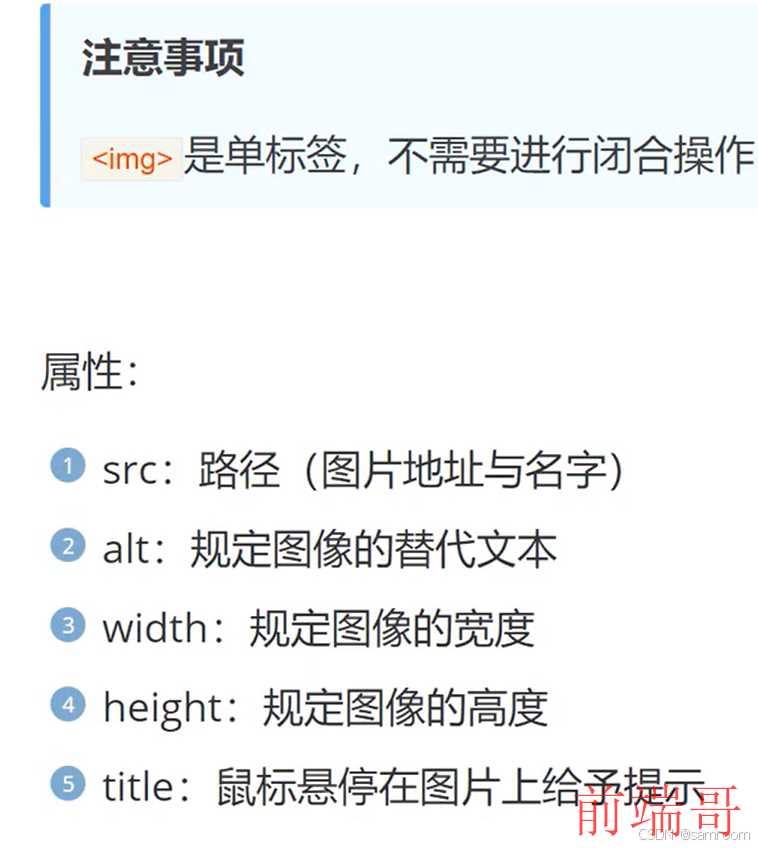
标签之图片

图片路径详解
- 绝对路径:绝对路径是电脑的盘符存储与访问的具体地址
E:\图片所在文件夹\1.jpg
- 相对路径:两者相对关系,两者在同一路径下可以直接访问
- 父级关系:
/ - 子级关系:
../ - 同级关系:
./
- 父级关系:
- 网络路径
标签之超文本链接
- HTML使用标签
<a>来设置超文本链接 - 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,你可以点击这些内容来跳转到新的文档或者当前文档中的某个部分
<a href="url">链接文本</a>

标签之文本

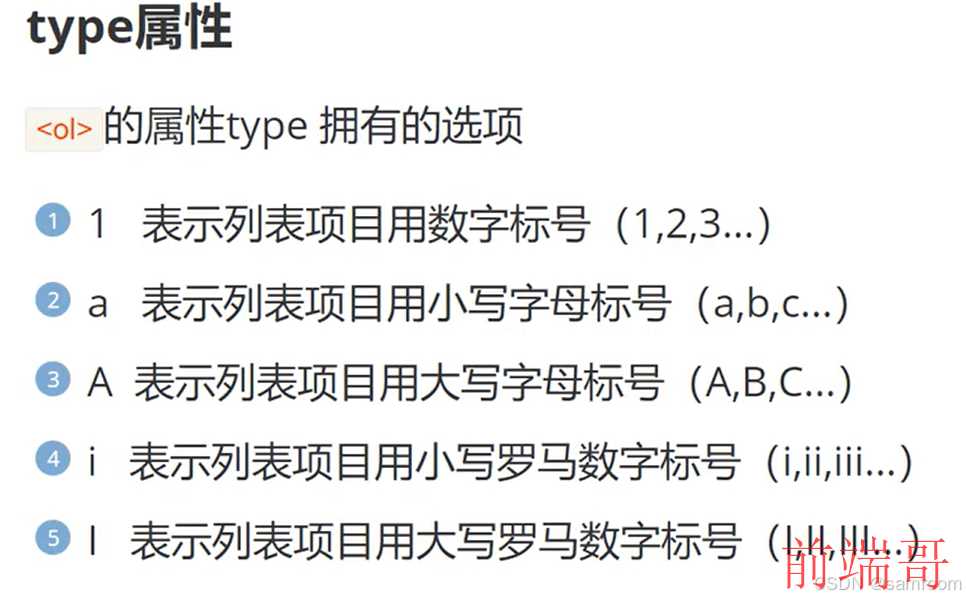
列表标签之有序列表
- 有序列表:有序列表是一列项目,列表项目使用数字进行标记。有序列表始于
<ol>标签,每个列表始于<li>标签。

列表标签之无序列表
-
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记
-
无序列表始于
<ul>,每个列表项始于<li> -

-

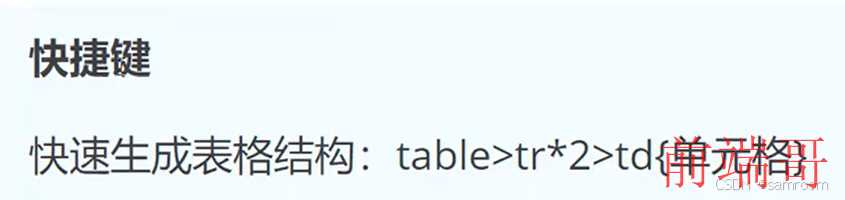
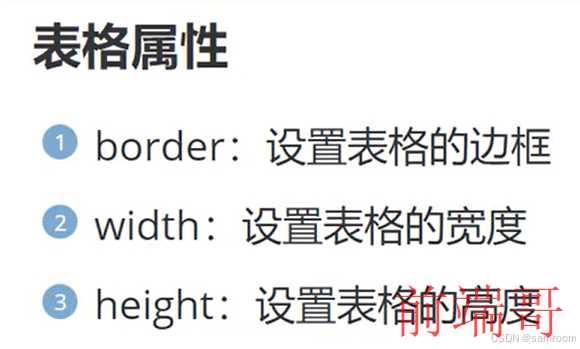
标签之表格
- 表格标签:
- 表格
<table> - 行
<tr> - 单元格(列)
<td>

- 表格

表格之合并单元格
- 水平合并:colspan
- 垂直合并:rowspan
- 水平合并保留左边删除右边
- 垂直合并保留上边删除下边
Form表单
- 表单在web网页中用来给用户填写信息,从而能采用户信息,使用户具有交互的功能
- 所有的用户输入内容的地方都用表单写,如登录注册、搜索框
- 表单是由容器和控件组成的,一个表单一般应该包含用户填写 信息的输入框,按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件
<form action="url" method="get|post" name="myform"></form>

- 表单元素:
- 表单标签
- 表单域
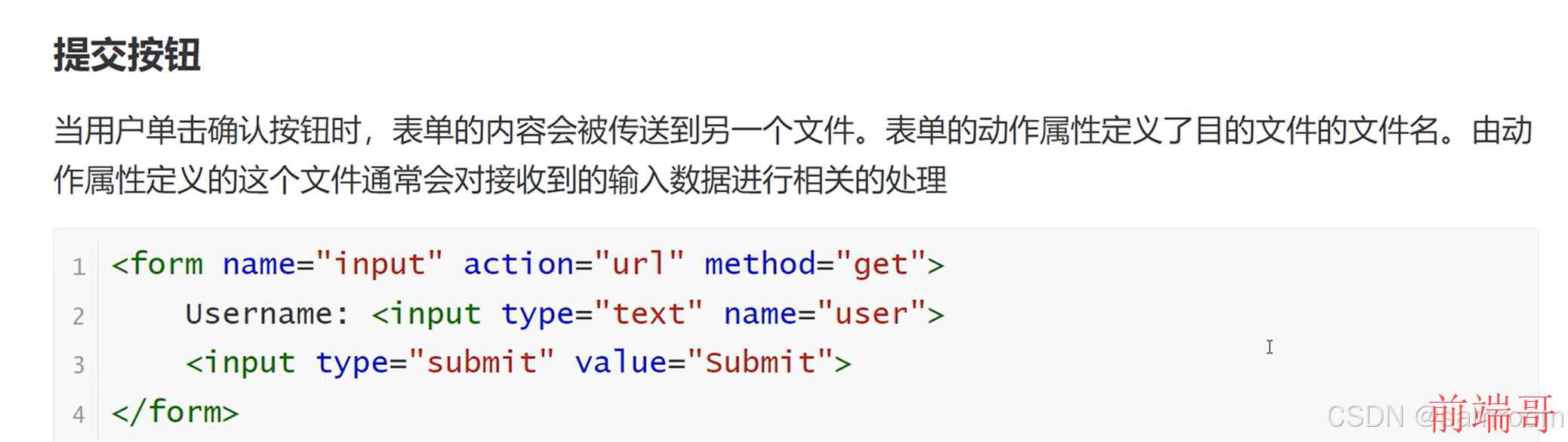
- 表达按钮
表单元素
文本框
- 文本框通过 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
<form> 用户名:<input type="text" name="username"> </form>
密码框
<form> 密码:<input type="password" name="key"> </form>

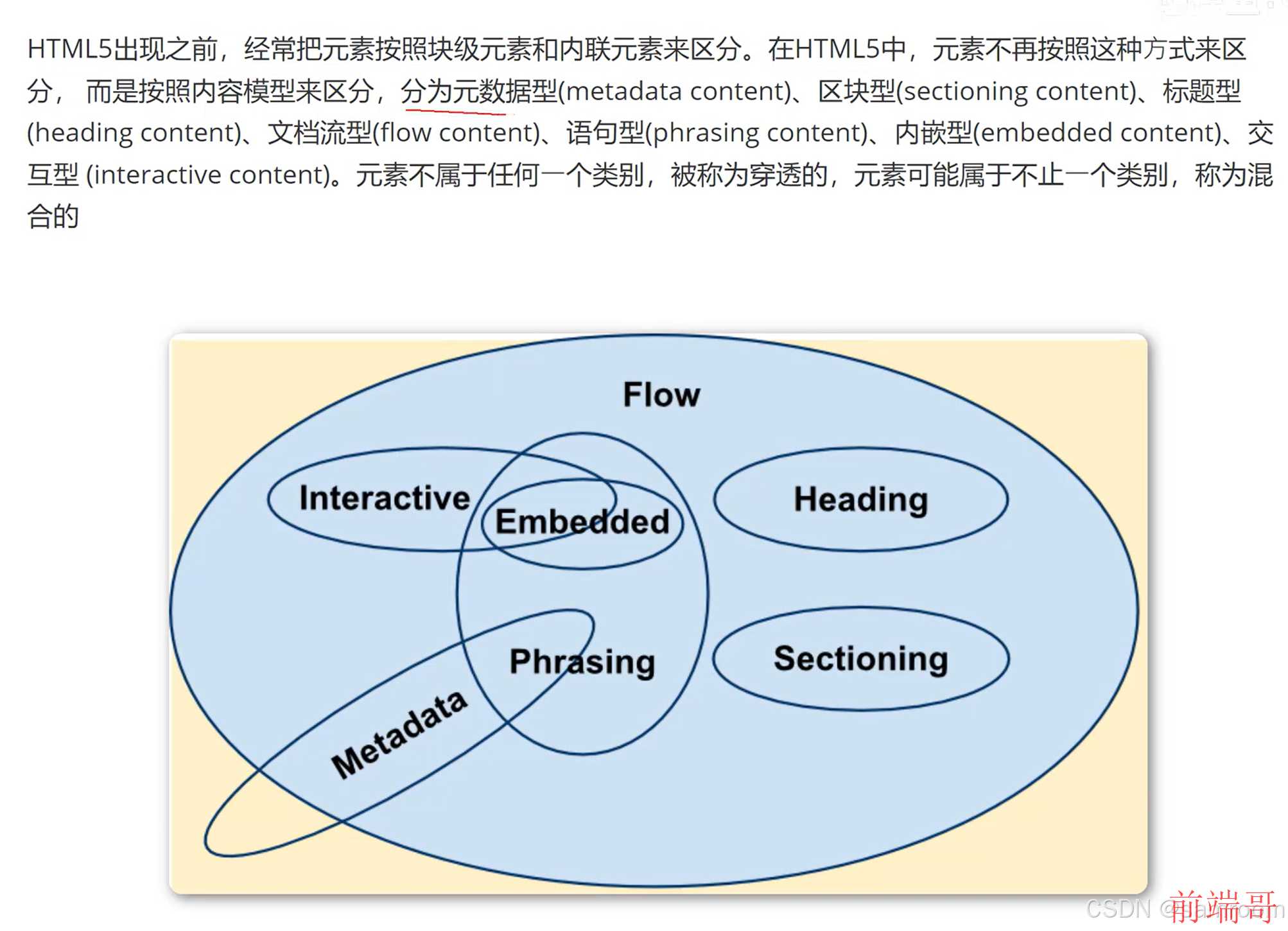
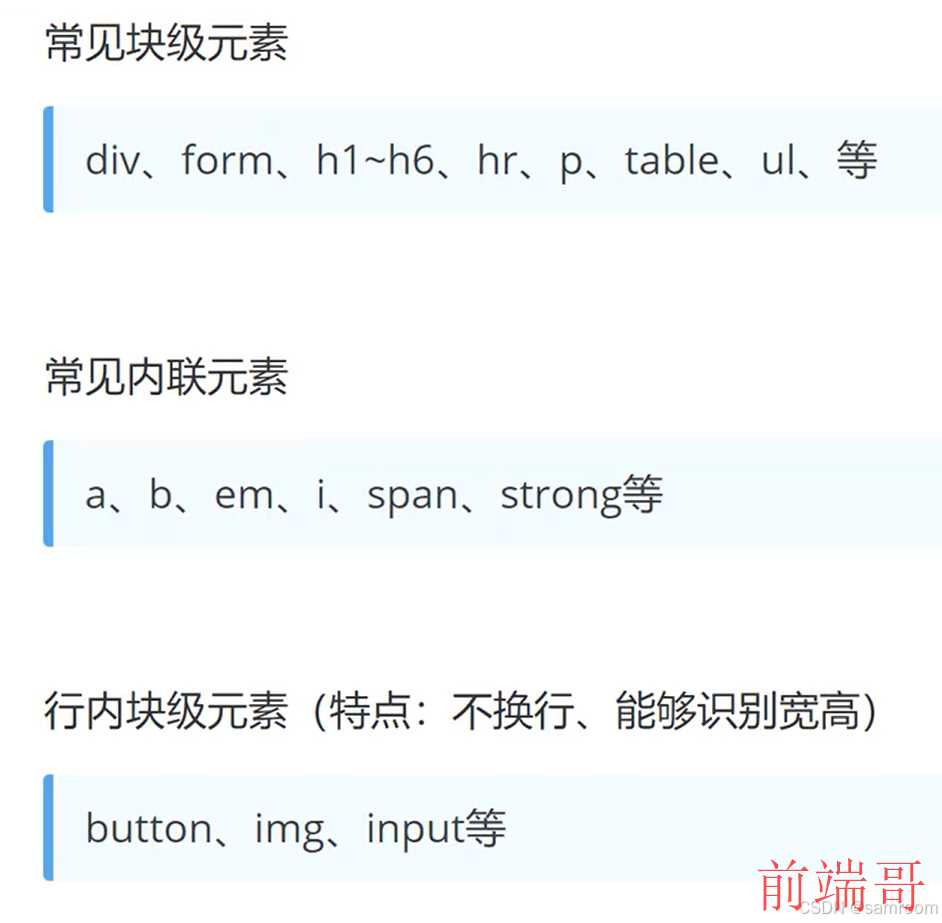
块元素与行内元素(内联元素)



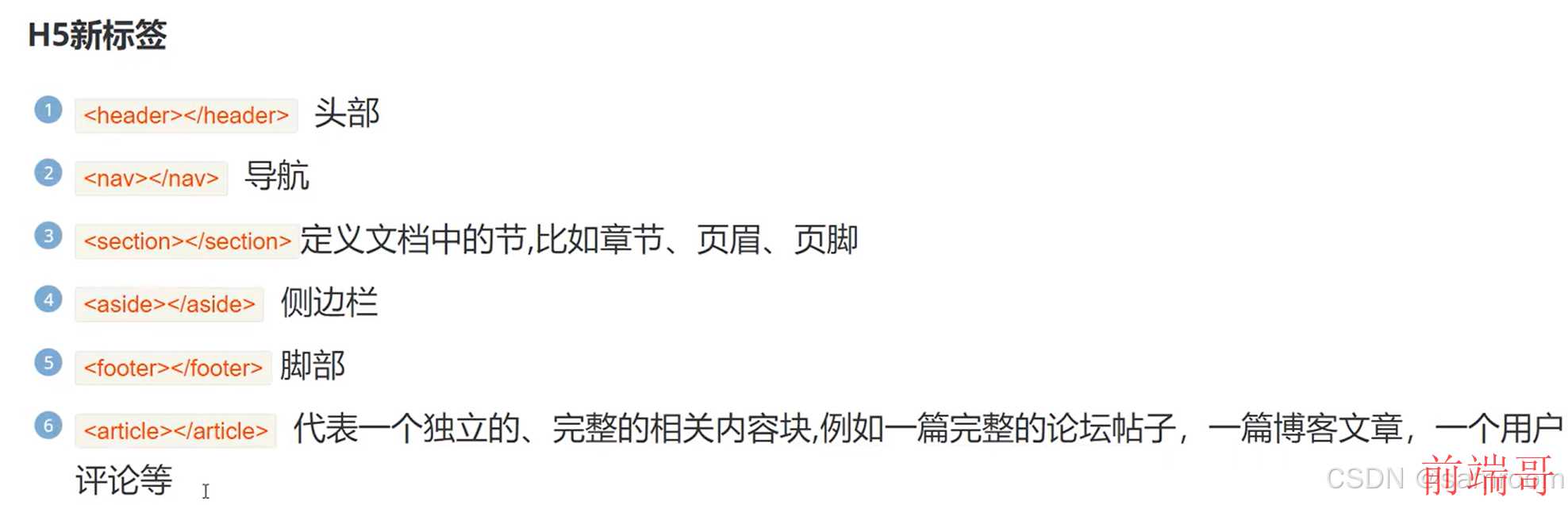
HTML5新增标签
- 旧版容器标签:
<div id="header"></div> <div id="nav"></div> <div id="article"> <div id="section"></div> </div> <div id="silder"></div> <div id="footer"></div>
- 新版容器标签
<header></header> <nav></nav> <article> <section></section> </article> <aside></aside> <footer></footer>

注:存在浏览器兼容性问题
CSS
- 网页的变美指南,使用CSS的目的就是让网页具有美观一致的页面
- 概念:
- CSS:层叠样式表,又叫级联样式表,简称样式表
- CSS文件后缀为.css
- CSS用于HTML文档中元素样式的定义

CSS的引入方式
- 内联样式(行内样式)
- 要使用内联样式,需要在相关的标签内使用样式(style)属性,style属性可以包含任何CSS属性
- 缺乏整体性和规划性,不利于维护,维护成本高
<p style="background: orange;font-size: 24px;">CSS<p>
- 内部样式
- 当单个文档需要特殊的样式时,就应该使用内部样式表,你可以使用
<head> <style> h1{ color: red; } </style> </head>
- 外部样式(推荐!!!)
- 当样式需要应用于很多页面时,外部样式将是理想的选择,在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观,每个页面使用
<link>标签链接到样式表,<link>标签在文档的头部(header)
- 当样式需要应用于很多页面时,外部样式将是理想的选择,在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观,每个页面使用
<link rel="stylesheet" type="text/css" href="xxx.css">

