简介:本文详解开源代码编辑器 VScode(Visual Studio Code)进行 Vue 新项目的创建流程。
“😘点赞+⭐收藏+❤️关注,每天学一点~”
目录
一、流程概述
二、VScode终端Vue项目创建流程演示
1.新建文件夹
2.新建终端
3.安装脚手架
4.创建项目
5.预设配置
6.项目特性
7.版本号
8.css预处理器
9.代码检查风格
10.代码错误提示风格
11.配置文件保存位置
12.启动项目
13.项目路径
14.成功启动项目
三、项目终端相关配置项详解
解析1
1.选项说明
2.选择步骤
解析2
特性选项列
解析3
1.版本介绍
2.考虑因素
解析4
1.选择使用 history mode 的注意事项
2.如何配置服务器以支持 history mode
解析5
1.选项说明
2.如果你选择了 Less
解析6
1.选项说明
2.配置选取概述
解析7
1.选项说明
2.选择步骤
解析8
1.选项说明
2.选择步骤
解析9
选择保存预设的优点
一、流程概述
新建 Vue 项目的流程通常涉及以下步骤:
-
安装 Node.js 和 npm/yarn: 确保你的开发环境中安装了最新版本的 Node.js,以及 npm 或 yarn 包管理器。
-
安装 Vue CLI: Vue CLI 是 Vue 的官方命令行工具,用于快速创建 Vue 项目。通过以下命令全局安装 Vue CLI:
终端:
npm install -g @vue/cli # 或者使用 yarn yarn global add @vue/cli -
创建新项目: 使用 Vue CLI 创建新项目。运行以下命令并按照提示操作:
终端:
vue create my-project 其中
my-project是你项目的名称。 -
选择项目配置: Vue CLI 会提供一系列的选择,包括:
- 选择预设(preset)配置或手动选择特性。
- 选择版本(Vue 2 或 Vue 3)。
- 选择路由(Vue Router)。
- 选择状态管理(Vuex)。
- 选择 CSS 预处理器(如 Sass、Less)。
- 选择 linter / formatter 配置(如 ESLint)。
- 选择是否在保存文件时进行 lint 检查。
- 选择配置文件的存放位置(独立的配置文件或 package.json)。
-
配置项目: 根据你的需求选择相应的配置。例如,选择使用 Vue 3、添加 Vue Router、选择 CSS 预处理器等。
-
保存预设(可选): 如果你希望将当前的配置保存为预设,以便将来快速创建具有相同配置的新项目,你可以选择保存预设。
-
进入项目目录: 创建项目后,进入项目目录:
终端:
cd my-project -
安装依赖: 在项目目录中,安装项目依赖:
终端:
npm install # 或者使用 yarn yarn -
开发服务器: 启动开发服务器,查看项目:
终端:
npm run serve # 或者使用 yarn yarn serve -
开发: 现在你可以开始开发你的 Vue 应用了。在开发过程中,你可以使用
npm run serve命令来启动本地服务器,并实时预览你的更改。 -
构建生产版本: 当你准备将应用部署到生产环境时,运行以下命令来构建生产版本的文件:
终端:
npm run build # 或者使用 yarn yarn build 构建的文件将位于项目的
dist目录中。 -
部署: 将
dist目录中的内容部署到你的服务器或静态文件托管服务上。
以上是使用 Vue CLI 创建和启动 Vue 项目的一般流程简介(详细流程请看下文)。当然,如果你选择不使用 Vue CLI,你也可以手动设置 Webpack、Babel 和其他必要的工具来构建你的 Vue 项目(本文不做系统概述)。
二、VScode终端Vue项目创建流程演示
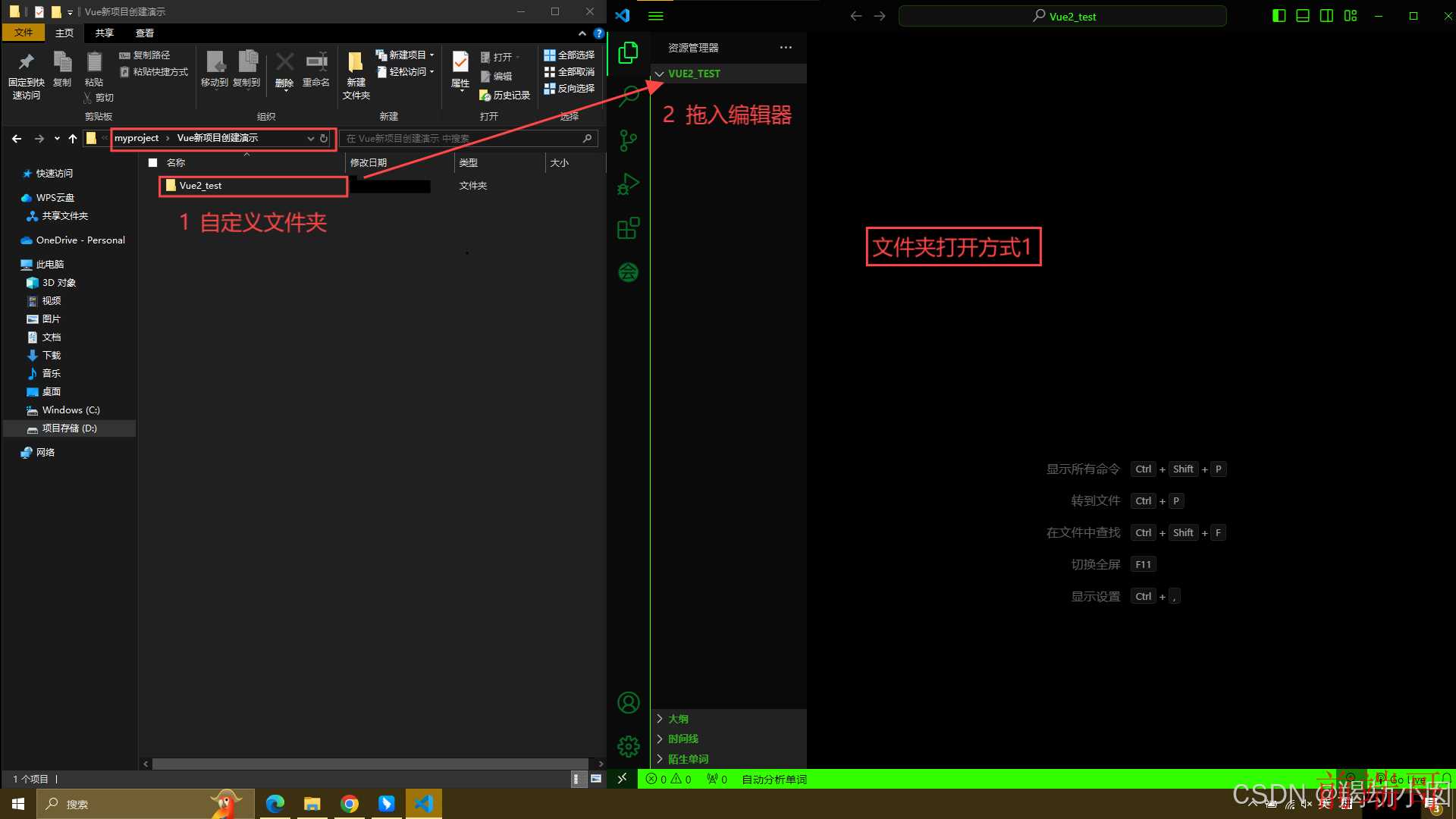
1.新建文件夹
( 可以自定义路径,也可以直接在桌面新建 )
将新建的文件夹拖入编辑器

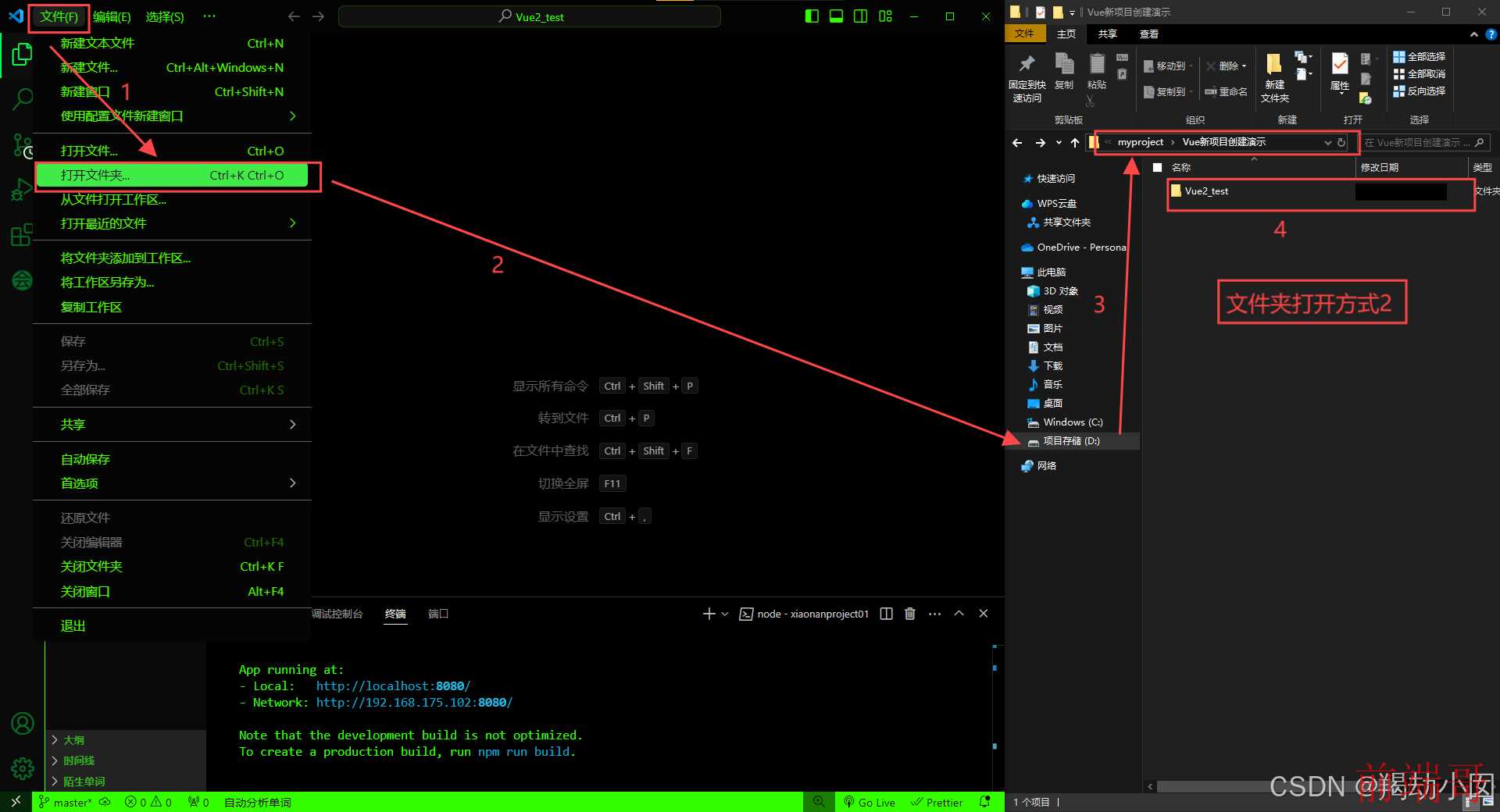
或者,点击左上角打开文件夹( 推荐,方便熟悉文件路径和正确的打开方式 )

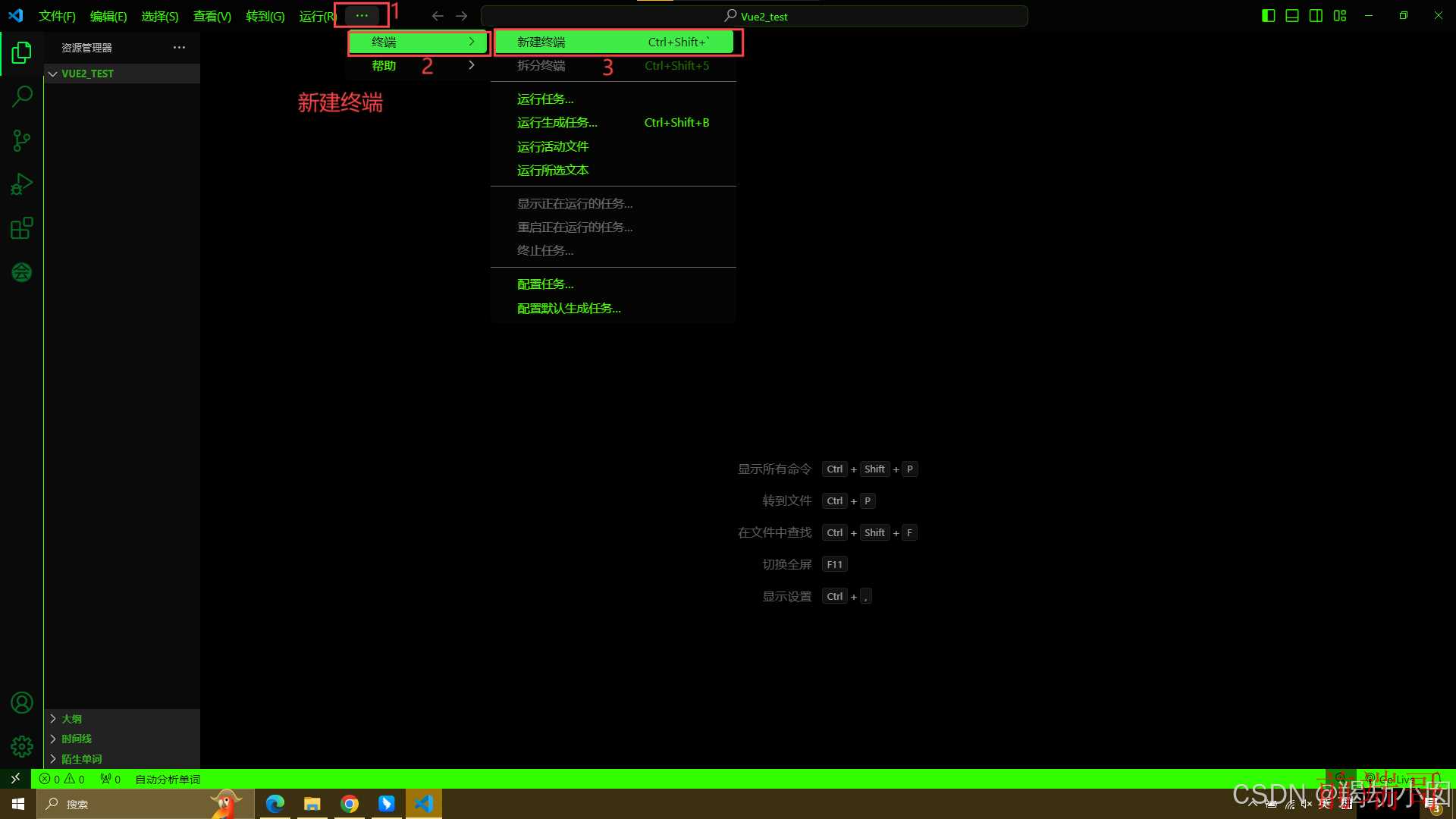
2.新建终端
打开终端,在终端创建vue项目

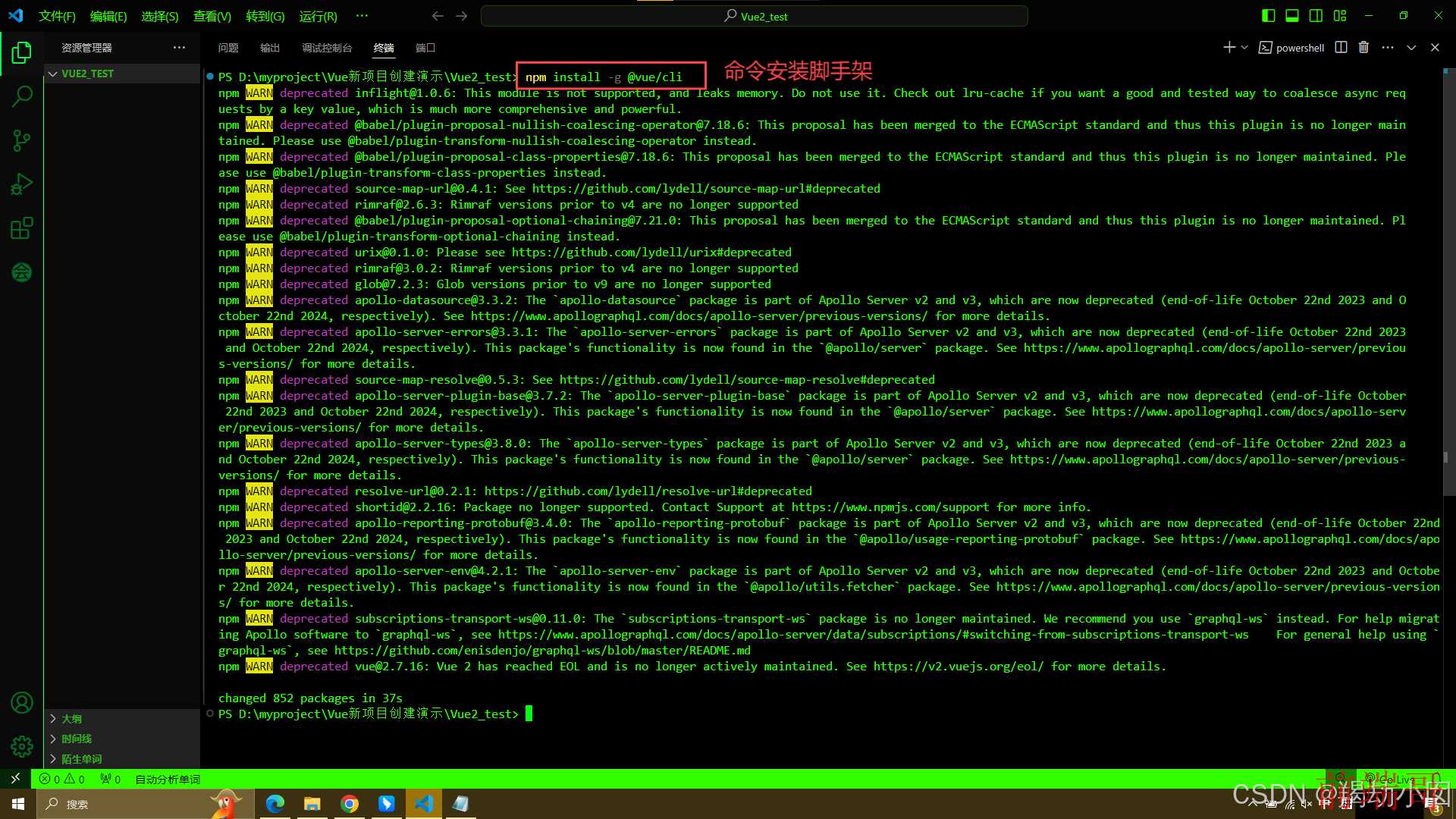
3.安装脚手架
( 请在确保电脑开发环境中安装了所需版本的 Node.js 以及 npm 或 yarn 包管理器的情况下进行以下操作,否则可能出现报错 )
输入命令:
npm install -g @vue/cli 单击Enter键 进入下一行命令

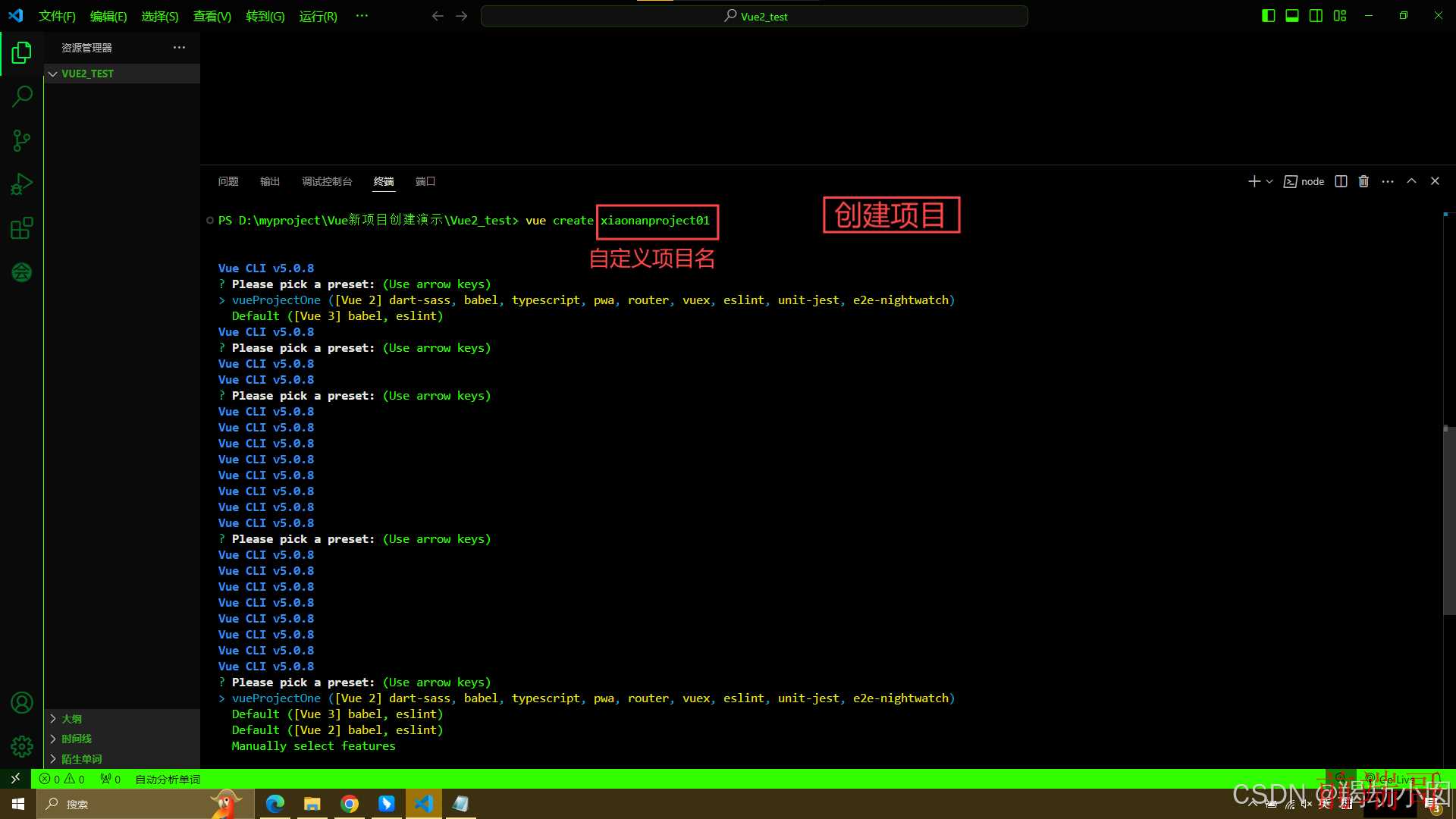
4.创建项目
自定义所需的项目名
输入命令:
vue create xiaonanproject01 ( 此处演示项目名为: xiaonanproject01 ) 单击Enter键 运行

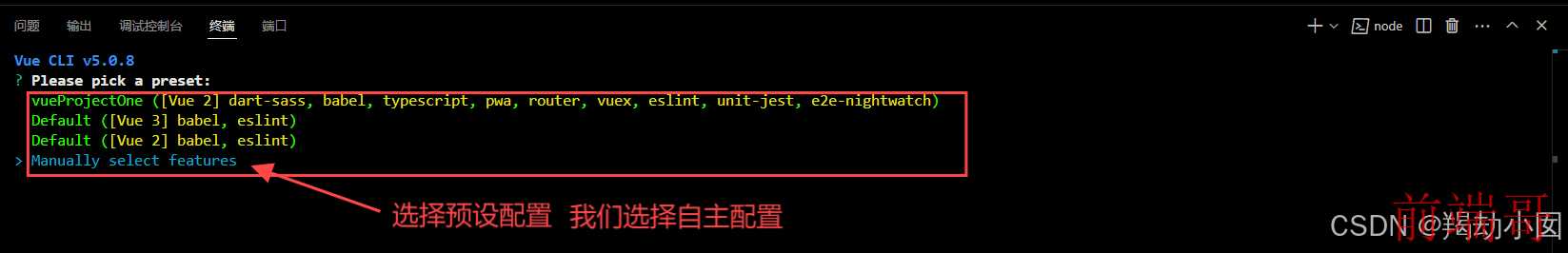
5.预设配置
上下键 选择预设配置( 这里我选择最下方的 自主配置 )后 单击Enter键 进入下一项配置

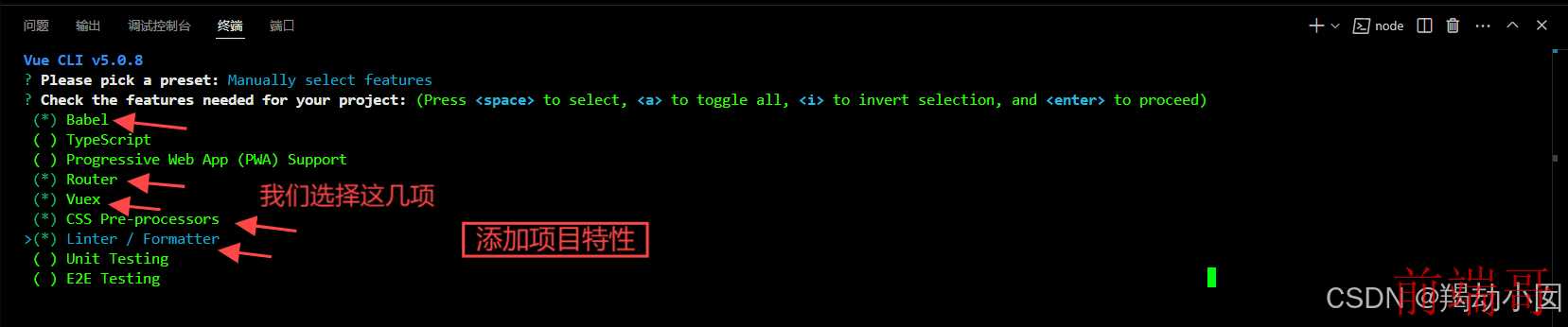
6.项目特性
上下键 和 单击空格键 添加所需项目特性 ( 这里我选择 Babel、Router、Vuex、CSS Pre-processors、Linter / Formatter ),选择完最后一项后 单击Enter键 进入下一项配置

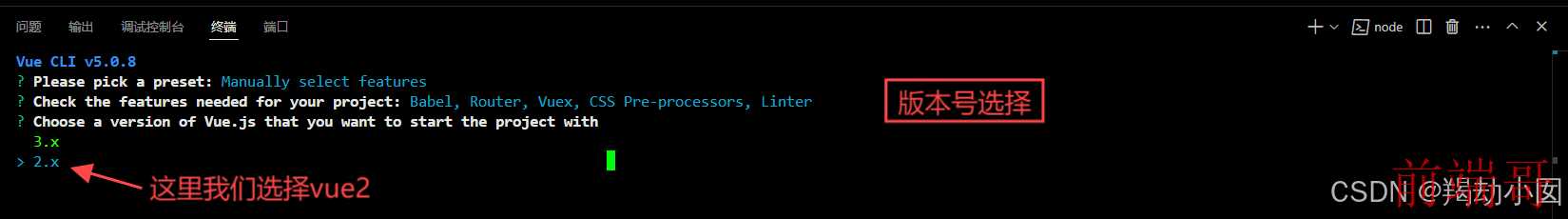
7.版本号
上下键 选择所需版本 ( 这里我选择Vue2,即2.x ) ,选择完成后 单击Enter键 进入下一项配置

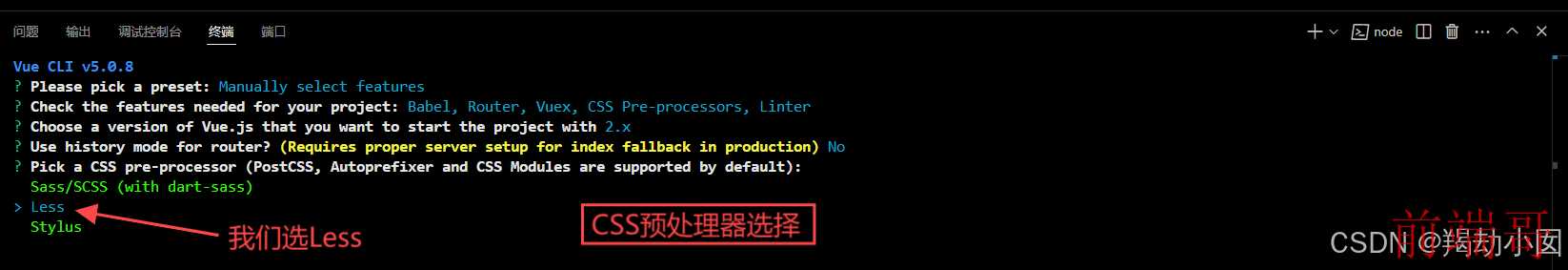
8.css预处理器
上下键 选择所需的css预处理器,( 这里我选择 Less ) ,选择完成后 单击Enter键 进入下一项配置

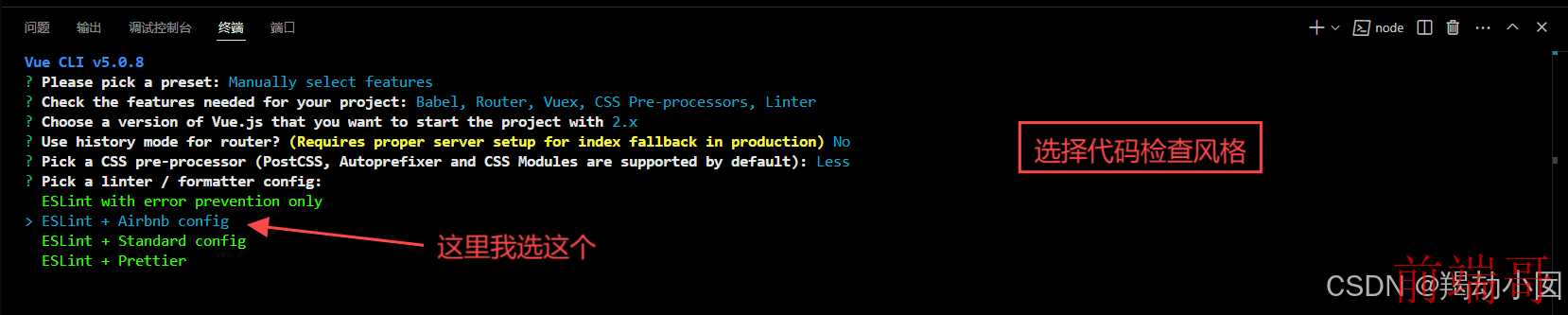
9.代码检查风格
上下键 选择适合自己的 代码检查风格,( 这里我选择 ESLint + Airbnb config ) ,选择完成后 单击Enter键 进入下一项配置

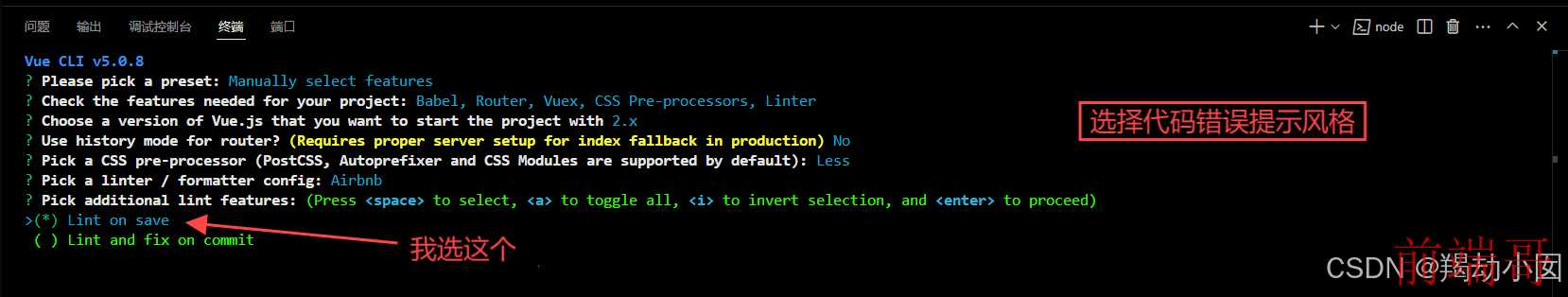
10.代码错误提示风格
上下键 和 单击空格键 选择适合自己的 代码错误提示风格 ,( 这里我选择 Lint on save ) ,选择完成后 单击Enter键 进入下一项配置

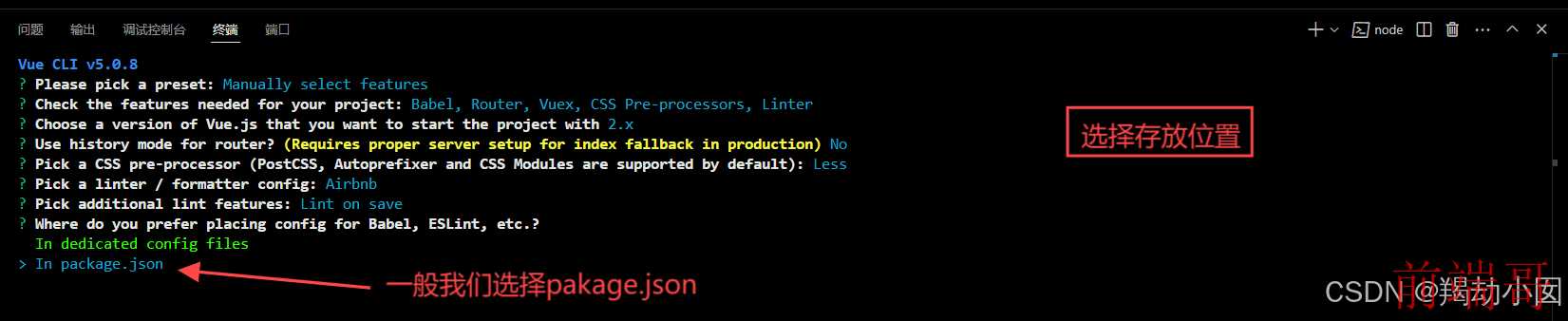
11.配置文件保存位置
上下键 选择配置文件保存位置,( 这里我们一般选择 In package.json ) ,选择完成后 单击Enter键 进入下一项配置

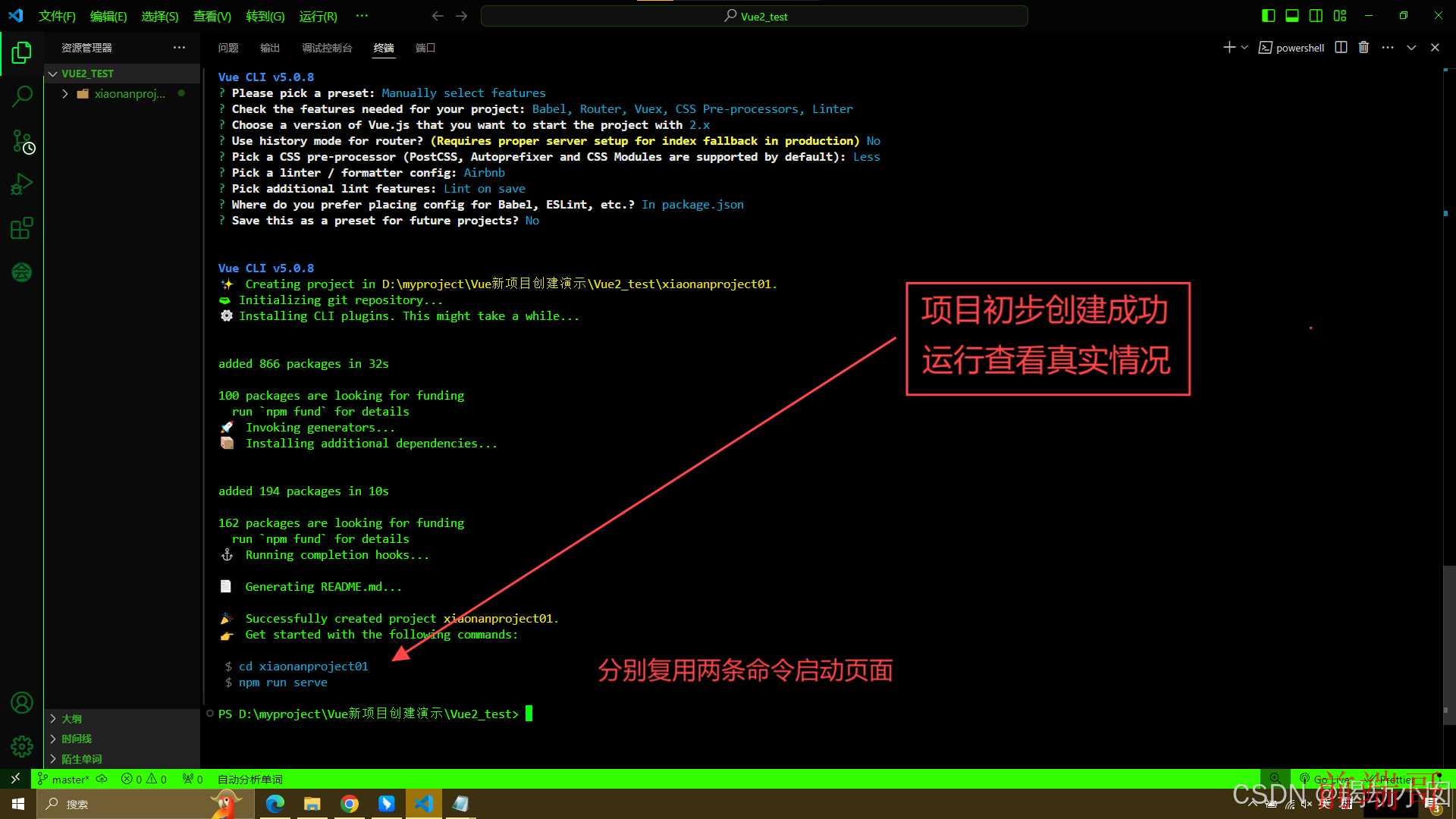
12.启动项目
完成上一步后终端自动加载,最后显示 cd + 你定义的项目名 和 npm run serve , 分别复制两条命令按照顺序在下方命令行输入 即可启动项目
输入命令:
cd xiaonanproject01 单击Enter键 进入下一行命令
npm run serve 单击Enter键 启动项目

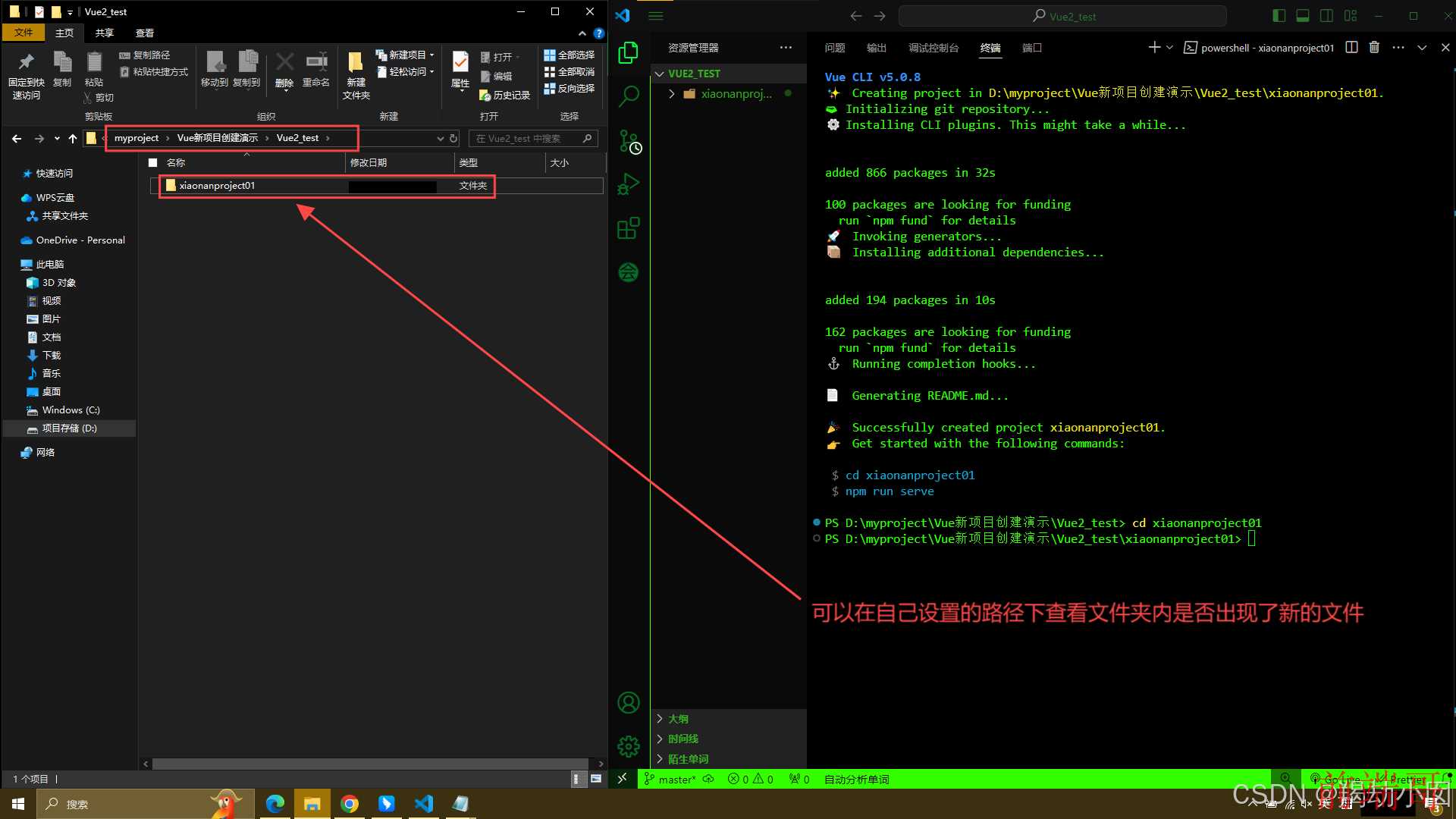
13.项目路径
查看新项目存放位置,点开你创建的文件夹就可以看到 里面生成了一个新的文件夹,文件夹的名字就是你终端创建的项目名

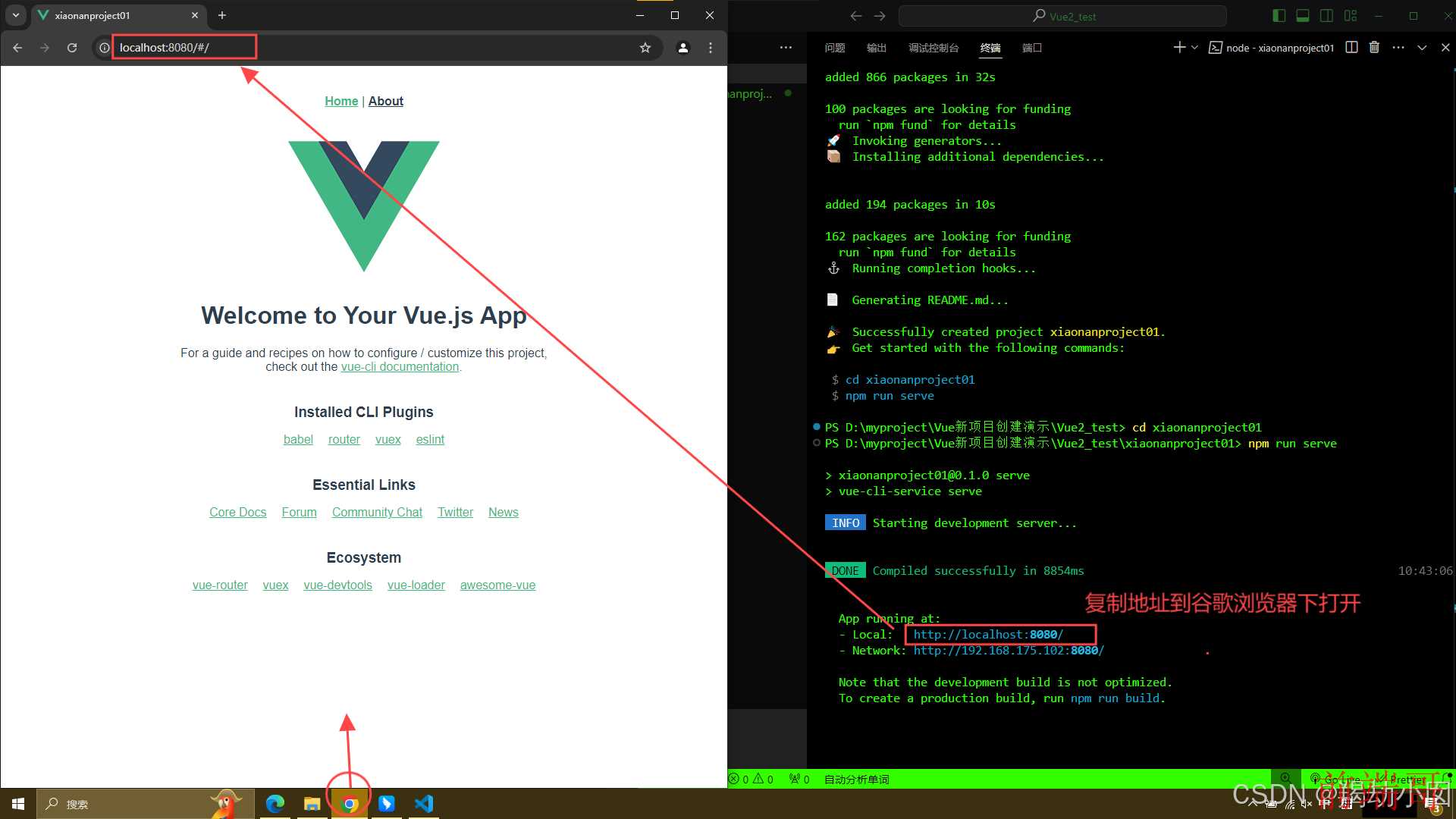
14.成功启动项目
完成上方步骤后等待终端加载,加载完成得到端口地址,复制 Local 下的地址(也可手动输入),
我这里为 http://localhost:8080/ ,点开谷歌浏览器 粘贴地址 单击Enter键 加载即可显示下图左侧页面

“更多详细内容请对应下列相关配置进行了解”
补充:没有下载谷歌浏览器的小伙伴我这里也提供了官方链接可供参考
Google Chrome 网络浏览器
Google Chrome 网络浏览器![]() https://www.google.cn/chrome/
https://www.google.cn/chrome/
三、项目终端相关配置项详解
解析1
通过预设快速配置项目
? Please pick a preset
系统会提示你选择一个预设(preset),这将帮助你快速配置项目。
1.选项说明
Default (Vue 2 + Babel + ESLint)
这是最基本的预设,包括 Vue 2、Babel 和 ESLint。
Default (Vue 3 + Babel + ESLint)
与上面的选项类似,但使用的是 Vue 3。
Manual selection
允许你手动选择和配置项目的特性,如是否添加 Vue Router、Vuex、CSS 预处理器等。
Custom
如果你之前创建过项目并保存了预设,你可以选择这个选项来加载你自定义的预设。
2.选择步骤
(1).使用箭头键(上和下)高亮你想要选择的预设。
(2).按下回车键确认你的选择。
如果你想要自定义项目配置,可以选择 "Manual selection" 选项。这将允许你根据需要选择特定的特性和工具。如果你之前已经创建并保存了一个预设,并且想要在新项目中使用它,你可以选择 "Custom" 并加载你的自定义预设。
请根据你的项目需求和个人喜好选择合适的预设。如果你不确定,通常选择 "Default" 预设是一个安全的选择,因为它提供了一个平衡的起点,你之后可以根据需要添加或移除特性。
解析2
添加项目特性
? Check the features needed for your project
系统会提示你选择你需要添加的项目特性。这些特性可以帮助你根据项目需求定制开发环境。
特性选项列
选择 Vue 版本:
Vue 2、Vue 3
选择路由:
Vue Router:如果你的项目是一个单页应用(SPA),你可能需要添加 Vue Router。
选择状态管理:
Vuex:对于需要共享状态管理的中大型项目,Vuex 是一个常用的状态管理模式。
选择 CSS 预处理器:
Sass/SCSS、Less、Stylus
选择单元测试框架:
Mocha + Chai、Jest
选择端到端测试:
Cypress、Nightwatch
选择 Linter / Formatter:
ESLint、TSLint(如果你使用 TypeScript)
选择代码格式化工具:
Prettier
选择是否使用 PWA 插件:
PWA(Progressive Web App):如果你想要为你的应用添加离线支持和提升用户体验,可以选择添加 PWA 插件。
选择是否使用国际化插件:
Vue I18n:如果你的应用需要支持多语言,可以选择添加国际化插件。
选择是否使用 TypeScript:
TypeScript:如果你的项目使用 TypeScript,可以选择添加 TypeScript 支持。
选择是否使用图形化界面库:
Vuetify、Element UI、Ant Design Vue
选择是否使用其他插件或库:
Axios、Vuelidate
选择配置文件存放位置:
在独立的配置文件中、在
package.json中选择是否在保存时进行 Lint 检查:
Lint on save
选择是否在提交时进行 Lint 检查和修复:
Lint and fix on commit
根据提示,你可以通过上下键与空格键来选择或取消选择特性,然后按回车键继续。这些特性将会根据你的选择被配置到你的 Vue 项目中。如果你选择了 "Manual selection",在创建过程中可以随时选择或取消选择这些特性。如果你选择了预设,这些特性将根据预设自动配置。
解析3
Vue.js 版本选择
? Choose a version of Vue.js that you want to start the project with
选择 Vue.js 的版本是一个重要的决定,因为它可能会影响你项目中的某些功能和第三方库的兼容性。
1.版本介绍
(1).Vue 2
如果你之前使用过 Vue 2,并且熟悉其特性和生态系统,你可能会想继续使用 Vue 2。
如果你的项目依赖于一些尚未与 Vue 3 兼容的第三方库或插件,Vue 2 可能是更安全的选择。
Vue 2 仍然是一个稳定且得到良好支持的版本。
(2).Vue 3
Vue 3 引入了许多新特性,如组合式 API(Composition API)、改进的性能和更小的打包体积。
如果你想要尝试或利用 Vue 3 的新特性,或者你认为你的项目将从这些改进中受益,那么选择 Vue 3 是一个好主意。
Vue 3 也是未来的发展方向,因此对于新的项目,通常建议选择 Vue 3。
2.考虑因素
项目需求:你的项目是否需要 Vue 3 的新特性或性能改进?
生态系统兼容性:你打算使用的第三方库和工具是否与 Vue 3 兼容?
团队熟悉度:你的团队是否熟悉 Vue 3 的新特性和 API?
未来维护:你预计项目将维护多长时间?选择一个长期支持的版本可能更有利。
如果你选择 Vue 3,你还可以考虑到 Vue 2.7,这是 Vue 2 的最后一个次要版本,它向后移植了一些 Vue 3 的特性,如 Composition API,使得 Vue 2 的用户可以体验到一些 Vue 3 的好处。
在 Vue CLI 的提示中,使用箭头键选择你想要开始项目的 Vue.js 版本,然后按回车键确认你的选择。如果你不确定,通常建议选择最新稳定版本的 Vue.js。
解析4
是否使用 history mode
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
这里的“history mode”是指 Vue Router 的一种模式,它允许你的应用使用 URL 路径而不是哈希(#)来显示视图,使得 URL 更加美观,也更适合 SEO。例如,使用 history mode 后,URL 会是 http://yoursite.com/user/id 而不是 http://yoursite.com/#/user/id。
1.选择使用 history mode 的注意事项
(1).服务器配置
在生产环境中,你需要配置服务器,以便所有路由请求都返回 index.html 页面,然后由 Vue 路由器接管渲染特定的路由组件。这是因为直接访问如
/user/id这样的路径时,服务器实际上并没有这个文件,需要由前端路由来处理。(2).单页应用(SPA)
history mode 适用于单页应用,如果你的 Vue 应用是一个多页应用(MPA),则可能不需要使用 history mode。
(3).部署环境
如果你的应用是部署在不支持服务器重写 URL 的环境中(例如某些简单的静态文件服务器),则可能不适合使用 history mode。
2.如何配置服务器以支持 history mode
(1).Apache:使用 .htaccess 文件,添加以下内容:
apache
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.html$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.html [L] </IfModule>
(2).Nginx:在 Nginx 配置文件中,添加以下内容:
nginx
location / { try_files $uri $uri/ /index.html; }
(3).Node.js:如果你使用 Node.js 作为服务器,可以使用 express 和 serve-static 中间件来提供 index.html 文件。
如果你在创建项目时不确定是否需要使用 history mode,或者你还没有准备好服务器配置,你可以选择不使用(即输入 'n')。你可以在项目创建后再修改 vue.config.js 文件或 Vue Router 配置来启用 history mode。
如果你决定稍后启用 history mode,你可以在项目的 vue.config.js 文件中添加以下配置:
javascript
module.exports = { devServer: { historyApiFallback: true, }, };
并在 Vue Router 配置中设置 mode: 'history'。
请根据你的项目需求和部署环境来决定是否在创建项目时立即使用 history mode。
解析5
CSS 预处理器的选择
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default)
当你创建一个新的 Vue 项目时,选择一个 CSS 预处理器是一个常见的步骤。预处理器如 Sass、Less 或 Stylus 可以让你使用变量、嵌套规则、混合(mixins)、函数等功能来增强你的 CSS 代码的可维护性和可扩展性。系统提示你选择一个 CSS 预处理器,并且默认支持 PostCSS、Autoprefixer 和 CSS Modules。
1.选项说明
(1).PostCSS
不是一个预处理器,而是一个工具,可以让你使用插件来转换 CSS 代码。Autoprefixer 是一个流行的 PostCSS 插件,它会自动添加浏览器前缀。
(2).Autoprefixer
如上所述,它是一个 PostCSS 插件,用于自动添加 CSS 属性的浏览器前缀。
(3).CSS Modules
不是预处理器,而是一种 CSS 局部作用域的解决方案,它可以让你编写无冲突的 CSS。
(4).Less
是一种动态样式语言,扩展了 CSS 语法。它允许使用变量、混合(mixins)、函数等特性。
(5).Sass
也称为 Syntactically Awesome Stylesheets,是一种成熟的 CSS 扩展语言,提供了变量、嵌套、混合、函数等高级功能。
(6).Stylus
是一种动态、富有表现力且健壮的 CSS 预处理器。
2.如果你选择了 Less
你可以在 Vue 项目中使用 Less 语法来编写样式。例如:
css
@color: #4D90FE; .box { color: @color; }
在 Vue 单文件组件(SFC)中,你可以这样使用 Less:
vue
<template> <div class="box">这是一段文字</div> </template> <script> export default { // ... } </script> <style lang="less"> .box { width: 100px; height: 100px; background-color: @color; } </style>
如果你不确定要使用哪个预处理器,你可以选择 PostCSS 作为起点,因为它提供了最基本的功能,并且可以通过插件来扩展。如果你已经熟悉 Less 或 Sass,并且想要在 Vue 项目中使用它们,那么选择你熟悉的那个。如果你想要使用 CSS Modules 的特性,你可以选择它来确保样式的局部作用域。
解析6
代码质量和格式标准需求检测配置
? Pick a linter / formatter config: (Use arrow keys)
在选择一个 linter/formatter 配置时,你有几个选项,每个都有其特点和适用场景。
1.选项说明
(1).ESLint with error prevention only
这个选项提供了一个基础的 ESLint 配置,专注于捕获常见的编程错误。
它不会强制执行任何特定的代码风格,因此适合那些希望自定义规则或使用其他风格指南的项目。
(2).ESLint + Airbnb config
Airbnb 的 ESLint 配置是业界广泛认可的代码风格指南。
它非常严格,涵盖了许多最佳实践和编码规则,适合大型项目或团队,以确保代码的一致性。
(3).ESLint + Standard config
StandardJS 是一个流行的 JavaScript 风格指南,它提供了一个简单的 ESLint 配置。
它的目标是减少不必要的代码风格讨论,提供一个通用的、标准化的代码风格。
(4.)ESLint + Prettier
Prettier 是一个流行的代码格式化工具,它与 ESLint 可以很好地集成。
这个选项结合了 ESLint 的错误捕获和 Prettier 的格式化功能,提供了一个全面的代码质量和格式检查解决方案。
2.配置选取概述
(1).如果你想要一个严格且全面的代码风格指南,ESLint + Airbnb config 是一个很好的选择。
(2).如果你倾向于一个简单且通用的风格指南,ESLint + Standard config 可能更适合你。
(3).如果你已经在使用或计划使用 Prettier,ESLint + Prettier 将为你提供无缝的代码质量和格式化检查。
(4).如果你想要更灵活地自定义规则,或者你的项目已经有一个既定的风格指南,ESLint with error prevention only 可能是最合适的。
使用箭头键选择你偏好的配置,然后按回车键确认你的选择。
解析7
选择额外 lint 功能
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
你可以根据你的工作流程和团队的实践来决定。
1.选项说明
(1).Lint on save
当你选择这个选项时,ESLint 将会在你每次保存文件时自动运行,检查文件中的代码错误和风格问题。
这是一个即时反馈机制,可以帮助你快速发现并修复问题,从而减少代码审查时的问题数量。
(2).Lint and fix on commit
这个选项通常与 Git 钩子(如 Husky 或 lint-staged)结合使用,确保在你提交代码之前运行 ESLint。
它不仅可以检查代码,还可以自动修复一些简单问题,确保你提交的代码符合项目的 lint 规则。
2.选择步骤
(1).如果你想要在每次保存文件时自动检查代码,确保 Lint on save 前有一个星号 (*)。如果没有,按空格键 (<space>) 来选中它。
(2).如果你想要在代码提交到 Git 之前自动检查和修复问题,确保 Lint and fix on commit 前有一个星号 (*)。同样,如果没有,按空格键 (<space>) 来选中它。
如果你的团队使用 Git 钩子来维持代码质量,Lint and fix on commit 是一个非常有用的功能。它可以帮助确保所有提交的代码都通过了 lint 检查,从而减少后续的代码审查负担。
一旦你完成了选择,按下回车键 (<enter>) 来继续创建你的 Vue 项目。如果你想要取消选择某个功能,可以再次按空格键来取消选中。如果你想要选中或取消选中所有选项,可以使用 <a> 键来切换,或者使用 <i> 键来反转当前的选择状态。
解析8
配置文件位置选择
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
选择配置文件的位置主要取决于你的个人偏好以及项目的复杂性。
1.选项说明
(1).In dedicated config files
选择这个选项将会在你的项目中创建专门的配置文件,例如
.babelrc或.eslintrc.js。这种方式可以让你的配置更加模块化和清晰,特别是当配置变得复杂或者需要根据不同环境(开发、生产)进行不同配置时。
这些独立的配置文件也可以让你更容易地在多个项目之间共享和重用配置。
(2).In package.json
选择这个选项将会在
package.json文件中直接包含 Babel、ESLint 等工具的配置。对于小型项目或者当你想要简化项目结构时,这种方式可以减少文件数量,使得配置更集中。
但是,当配置变得复杂时,
package.json文件可能会变得难以管理。
2.选择步骤
(1).如果你倾向于使用独立的配置文件,按上下箭头键选择 In dedicated config files,然后按回车键确认。
(2).如果你倾向于将配置放在
package.json中,按上下箭头键选择 In package.json,然后按回车键确认。
通常,如果你正在处理一个大型项目或者多个开发者将会参与项目,使用独立的配置文件可能是更好的选择,因为它提供了更好的组织和灵活性。对于较小的项目或者当你想要快速开始时,将配置放在 package.json 中可能更简单直接。
解析9
配置项是否保存为预设
? Save this as a preset for future projects? (y/N)
这个选项是询问你是否要将当前选择的配置保存为预设,以便在未来创建新项目时能够快速应用相同的配置。
选择保存预设的优点
便捷性:如果你经常使用相同的配置选项,保存预设可以让你在创建新项目时不必重复选择。
一致性:在团队中,预设可以帮助确保所有成员使用相同的配置标准,这有助于保持项目的一致性。
时间效率:保存预设可以节省时间,因为你不需要在每个新项目中重新配置相同的选项。
如果你选择保存预设,你可以简单地回答 y 并按回车键。如果你不想保存预设,可以直接按回车键,系统将默认选择 N(即不保存)
😄怎么样,今天有学到新知识了吗~

