目录
1. 前端开始
HTML5浅浅入门
常见IDE
2. 网页基本信息
3. 网页基本标签
1. 标题标签 hx
2. 段落标签 p
3. 换行标签 br/
4. 水平线标签 hr
5. 字体样式标签 strong em
6.注释和特殊符号 nbsp gt lt copy
1. 空格
2、大于小于号
3、版权符号
4、图像标签 img
5、超链接标签及应用
1、页面间链接
2、锚链接
3、功能性链接
6、行内元素和块元素
7、列表标签
8、表格标签
1、生成一个表格
2、跨行/列
9、视频和音频
10、页面结构分析
11、iframe内联框架
1、在当前网页打开百度
2、点击跳转
12、表单语法 form
1、初识get和post
2、文本框
3、单选框
4、多选框
6、下拉框 select option
7、文本域
8、文件域
9、邮件验证
10、URL验证
11、数字验证
12、滑块验证
13、搜索框
13、表单应用
2、只读 readonly
3、禁用 disabled
4、增强鼠标可用性
14、表单初级验证
1、placeholder 提示信息
2、required 非空判断
3、pattern 正则表达式
1. 前端开始
HTML5浅浅入门
前端,就是写一些基本的页面。
HTML
CSS 美化网页
JS 让网页动起来产生交互行为 JS原生代码比较复杂,学习封装JS的库——JQuery
主流框架 VUE,前后端分离,数据的分离与绑定
常见IDE
IDEA
创建一个HTML
1、打开IDEA,创建一个Project
2、默认Java,然后next,再next,
3、选好路径,finish
4、创建一个html的directory
5、创建一个HTML File
6、定义浏览器——> 【狂神说Java b站】 HTML01【【狂神说Java】HTML5完整教学通俗易懂】 【精准空降到 07:57】 【狂神说Java】HTML5完整教学通俗易懂_哔哩哔哩_bilibili
2. 网页基本信息
title标签的作用,title是网页这里显示的。
这里注意:运行vs code的快捷键是alt+B

几个标签
DOCTYPE
html
head
body
title
meta
注意:基础代码:1 是html文件 2 输入英文叹号,然后回车就自动生成基本代码。
<!-- DOCTYPE: 告诉浏览器我们要使用什么规范,html规范,浏览器默认就是html5规范--> <!-- <html> </html>是一个总标签 --> <!DOCTYPE html> <html lang="en"> <!-- 快捷键Ctrl+/ 加注释 --> <!-- head标签代表网页的头部--> <head> <!-- meta 描述性标签,用来描述网站的一些信息--> <!-- meta 一般用来做SEO--> <meta charset="UTF-8"> <meta name="keywords" content="狂神说Java,西部开源"> <meta name="description" content="来这个地方可以学习Java"> <!-- title表示网页标题--> <title>我的第一个网页</title> </head> <!-- body标签代表网页的主体--> <body> hello world! </body> </html>
3. 网页基本标签
1. 标题标签 hx
<!-- 标题标签--> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> <h7>七级标签</h7> <h8>八级标签</h8>

2. 段落标签 p
<!-- 段落标签--> <p>我唤醒大海</p> <!-- 输入一个p,然后摁住tab键--> <p>唤醒山脉</p> <P>我唤醒沙漠</P> <P>处处充满色彩</P> <P>美丽的地方</P> <P>开心往前飞</P> <P>就算有亿万公里</P> <P>一吨行李</P> <P>我们不放弃</P> <P>前进需要勇气</P> <P>一直往前飞</P> <P>最重要开心就好</P> <P>忘记烦恼</P> <P>宇宙很大</P>
用于分段

3. 换行标签 br/
自闭合标签
<!-- 换行标签--> 我唤醒大海 <br/> 唤醒山脉<br/> 我唤醒沙漠<br/> 处处充满色彩<br/> 美丽的地方<br/> 开心往前飞<br/>

4. 水平线标签 hr
<!-- 水平线标签--> <hr/>
效果,加一个水平线
5. 字体样式标签 strong em
<!--粗体、斜体--> <h1>字体样式标签</h1> 粗体: <strong>i love you</strong> 斜体: <em>i love you</em>

6.注释和特殊符号 nbsp gt lt copy
1. 空格
<!--特殊符号--> 空 格: 空 格:
2、大于小于号
>; 分号是英文的
<; 英文分号
3、版权符号
©;
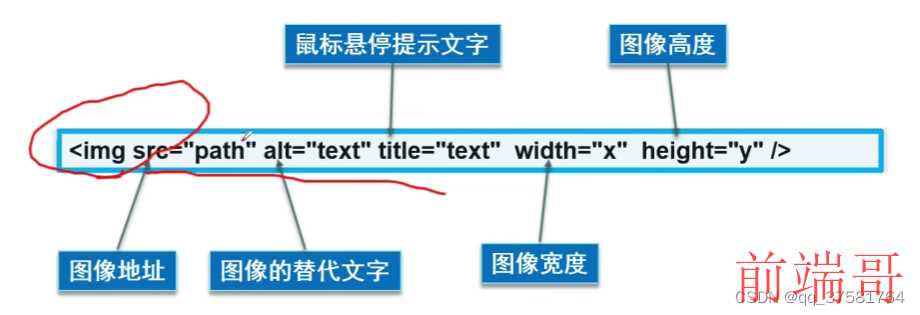
4、图像标签 img
JPG
GIF
PNG
BMP

src alt 必填
在网页上加载图片
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图像标签学习</title> </head> <body> <!--img学习 src: 图片地址 相对地址:../ ../ 代表上一级目录 绝对地址: alt: 图片名字 --> <img src="../resources/image/两狗对视.jpg" alt="两狗对视" title="两狗对视" width="300" height="300"> <!-- alt 图片加载失败会返回alt内容--> <!-- title 鼠标悬停后显示的文字--> </body> </html>
正常显示

没有加载出来,显示alt内容

5、超链接标签及应用

以下包括文本超链接和图片超链接
1、页面间链接
页面间链接,从一个页面链接到另一个页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签学习</title> </head> <body> <!-- a标签, href:必填,表示要跳转到哪个界面 target:表示窗口在哪里打开 _blank:在新标签页打开 _self: 在自己的网页打开 --> <a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面1</a> <a href="https://www.baidu.com" target="_self">点击我跳转到页面1</a> <br/> <a href="1.我的第一个网页.html"> <img src="../resources/image/两狗对视.jpg" alt="两狗对视"> </a> </body> </html>
2、锚链接

锚链接,实现页面跳转
<!-- 锚链接 1. 需要一个锚标记 2、跳转到标记--> <!-- 使用name作为标记--> <a name="top">顶部</a> <a href="#top">回到顶部</a>
3、功能性链接
<!-- 功能性链接 邮件链接:mailto QQ链接:点击QQ推广得到QQ链接,但是现在没有这个推广工具了 --> <a href="mailto:17866627615@163.com">联系我</a>
复制
6、行内元素和块元素
行内元素 摆在一行的标签是行内标签
块元素 单独一行的标签是块标签

7、列表标签

有序列表 ol li
无序列表 ul li
自定义列表 dl dt dd
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签学习</title> </head> <body> <!-- 有序列表 应用范围:试卷,问答等等 --> <ol> <li>Java</li> <li>Python</li> <li>运维</li> <li>前端</li> <li>C/C++</li> </ol> <hr/> <!-- 无序列表 应用范围:导航, 侧边栏等等 --> <ul> <li>Java</li> <li>Python</li> <li>运维</li> <li>前端</li> <li>C/C++</li> </ul> <!-- 自定义列表 dl:标签 dt:列表名称 dd:列表内容 应用范围:公司网站底部 --> <dl> <dt>学科</dt> <dd>Java</dd> <dd>Python</dd> <dd>运维</dd> <dt>位置</dt> <dd>北京</dd> <dd>南京</dd> <dd>东京</dd> </dl> </body> </html>
显示效果

8、表格标签
table
tr
td
colspan
rowspan
border
1、生成一个表格
<!-- 表格table 行:tr rows 列:td --> <table border="1px"> <tr> <td>1-1</td> <td>1-2</td> <td>1-3</td> <td>1-4</td> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr><td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> </tr> </table>
2、跨行/列
<table border="1px"> <tr> <!-- colspan 跨列 --> <td colspan="4">1-1</td> <!--<td>1-2</td>--> <!--<td>1-3</td>--> <!--<td>1-4</td>--> </tr> <tr> <!-- rowspan 跨行 --> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <!--<td>3-1</td>--> <td>3-2</td> <td>3-3</td> <td>3-4</td> </tr> </table>
效果

9、视频和音频
媒体元素
视频元素
video
音频元素
audio
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>媒体元素学习</title> </head> <body> <!-- 音频和视频 src:资源路径 controls:控制条 autoplay:自动播放 muted: 高版本浏览器加上这个才能自动播放 --> <video src="../resources/video/lv_0_20210718173841.mp4" controls autoplay muted></video> </body> </html>
显示视频

显示音频代码
![]()
10、页面结构分析

<header> <h2>网页头部</h2> </header> <section> <h2>网页主体</h2> </section> <footer> <h2>网页脚部</h2> </footer>
11、iframe内联框架
在一个网页嵌套另外一个网页。
src 表示要打开的网站的路径
name 框架标识名
w-h 宽高
1、在当前网页打开百度
直接在iframe里生成内容。
<!-- iframe内联框架 src: 地址,在当前页面打开百度 width: 宽度 height:高度--> <iframe src="https://www.baidu.com" frameborder="0" width="300px" height="300px"></iframe>
点击跳转就会打开百度。
2、点击跳转
name为hello,a标签的target也是hello。
通过a标签向iframe加元素。
例子作用:在hello内联块里打开超链接,href就是超链接链到的地址。
<iframe src="" name="hello" frameborder="0" width="300px" height="300px"></iframe> <a href="1.我的第一个网页.html" target="hello">点击跳转</a>
效果
点击页面的“点击跳转”

点击跳转后

12、表单语法 重点
1、初识get和post
登陆、注册的输入框都是表单

<h1>注册</h1> <!--表单form action:表单提交的位置,可以是网站,也可以是一个请求处理地址 method:post/get 提交方式 get方式提交:我们可以在url中看到我们提交的信息,不安全,高效 post方式提交:比较安全,传输大文件 --> <form action="1.我的第一个网页.html" method="post"> <!--文本输入框:input type="text"--> <p>名字:<input type="text" name="username"></p> <!--密码框 input type="password" --> <p>密码:<input type="password" name="pwd"></p> <!--提交--> <p> <input type="submit"> <input type="reset"> </p> </form>
表单元素属性。

2、文本框
<!--文本输入框: input type="text" value="张玉瑶" 默认初始值 maxlength="8" 最长能输入几个字符 size="30" 文本框的长度 --> <p>名字:<input type="text" name="username"></p> <!--密码框 input type="password" --> <p>密码:<input type="password" name="pwd"></p>
3、单选框
<!-- 单选框标签 input type="radio" value: 单选框的值 name:组,同一个组里的单选框只能选一个--> <p>性别: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl" name="sex"/>女 </p>
效果

4、多选框
<!-- 多选框 --> <p>爱好: <input type="checkbox" value="sleep" name="hobby"/>睡觉 <input type="checkbox" value="code" name="hobby"/>敲代码 <input type="checkbox" value="chat" name="hobby"/>聊天 </p>
效果

5、按钮 button
<!-- 按钮 --> <p> <input type="button" name="btn1" value="点击跳转"> <input type="image" src="../resources/image/两狗对视.jpg"> </p>
效果
![]()
点击图片实现一个跳转

按钮:
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
6、下拉框 select option
<!-- 下拉框 --> <p>国家: <select name="列表名称" id=""> <option value="china">中国</option> <option value="USA">美国</option> <option value="ruishi" selected>瑞士</option> <option value="India">印度</option> </select> </p>
7、文本域
<!--文本域 多行文本 --> <p>反馈: <textarea name="textarea" cols="10" rows="40">文本内容</textarea> </p>
8、文件域
<!-- 文件域 --> <p> <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p>
效果

9、邮件验证
<!--邮件验证 --> <p>邮箱: <input type="email" name="email"> </p>
10、URL验证
<!--url验证 --> <p> <input type="url" name="url"> </p>
11、数字验证
<!--数字验证 --> <p><input type="number" name="age" max="100" min="0"step="10"></p>
12、滑块验证
<!--滑块验证 --> <p> <input type="range" name="voice" min="0" max="100" step="2"> </p>
13、搜索框
<!--搜索框 --> <p> <input type="search" name="search" > </p>
13、表单应用
1、隐藏 hidden
<p>密码:<input type="password" name="pwd" hidden></p>
隐藏密码输入
<p>密码:<input type="password" name="pwd" hidden value="123"></p>
使得密码隐藏,且默认为123,隐藏提交密码
2、只读 readonly
<p>名字:<input type="text" name="username" value="admin" readonly></p>
名字只能读,不能修改
3、禁用 disabled
<!-- 单选框标签 input type="radio" value: 单选框的值 name:组,同一个组里的单选框只能选一个--> <p>性别: <input type="radio" value="boy" name="sex" disabled/>男 <input type="radio" value="girl" name="sex"/>女 </p>
性别男不能选择
4、增强鼠标可用性
锁定到输入框里
label标签,指向一个位置
<p> <!--增强表单可用性 --> <label for="mark">点击</label> <input type="text" id="mark"> </p>
鼠标点击“点击”,光标跳转到text文本框里。
14、表单初级验证
高级验证需要JS去写
为什么要初级验证,减轻服务器的压力(在前端验证),保证数据的安全性。
常用方式
1、placeholder 提示信息
用在输入框中
<p>名字:<input type="text" name="username" placeholder="请输入用户名"></p>

2、required 非空判断
必须提交
<p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p>
不填直接提交的话会显示

3、pattern 正则表达式
一些正则表达式
正则表达式速查表_脚本之家
<!--自定义邮箱 --> <p> <input type="text" name="diymail" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/ /^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"> </p>

